Laya 入坑学习(unity web版 加载真的坑,没办法只能换)
新手学习教程:
https://ke.qq.com/course/391284?taid=3286667889080436#term_id=100466700
技术文档:
https://ldc2.layabox.com/doc/?nav=zh-js-8-0-2
LayaAir3D由U3D导入模型及注意事项:
https://blog.csdn.net/Tel17610887670/article/details/93975705
https://blog.csdn.net/weixin_33894640/article/details/86007635
//加载unity导入的3d场景
onAwake():void{
Laya.Scene3D.load('LayaScene_laya1/Conventional/laya1.ls'
, Laya.Handler.create(this, this.onComplete));
}
/** 加载完成*/
private onComplete(scene: Laya.Scene3D): void {
// 将场景加到舞台上
Laya.stage.addChild(scene);
//为了在场景前加上UI界面,不然会挡住ui
Laya.stage.setChildIndex(scene,0);
}
使用的是TypeScript
如何抗锯齿:
let cam=
cam.enableHDR=false;//3d抗锯齿
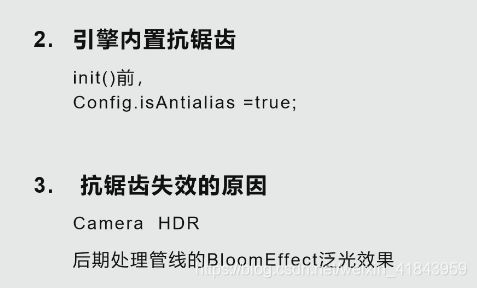
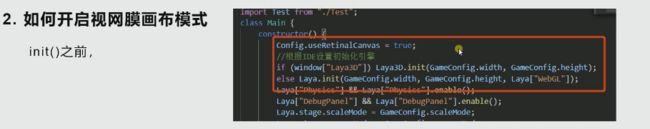
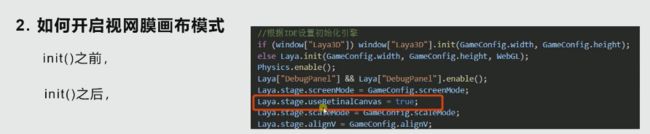
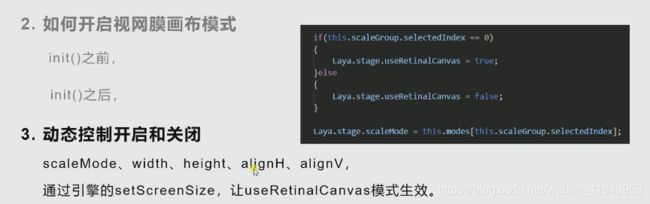
开启视网膜画布模式
init()之前:
Config.useretinalcanvas=true;
init()之后
Laya.Srage.useRetinalcanvas=true;
3D抗锯齿失效的原因
由于3D抗锯齿默认是开启的,但有的开发者发现锯齿感还是很明显,那就需要检查是否使用了HDR和后期处理。webGL 1.0不支持renderTarget有抗锯齿,使用相机HDR和后期处理管线的BloomEffect泛光效果就会引起抗锯齿无效。
解决办法就是不要使用这两块功能,后期处理一般来说,开发者用的不多。HDR是要特别注意的,在Unity里导出资源时,不要勾选HDR相关选项。如果不小心勾了,不想重新导出的。也可以在项目代码里强制HDR效果。示例代码如下:
-
this.camera = new Laya.Camera(0, 0.1, 100); -
this.camera.enableHDR = false; //关闭HDR
关闭HDR后,抗锯齿生效对比效果如图9-2所示。
![]()
(图10-2)
Scene、View、Dialog的继承关系
Scene就是普通场景
View,继承自Scene,增加了widget组件,可以进行适配
Dialog,继承自View,除了适配,还增加了打开和关闭动画
Laya.Scene.open(scene)时,场景容器是stage上的一个Sprite。
因为游戏Main.ts入口里,如果没有往stage里addChild其他玩意儿,第一个被打开的就是场景,所以默认可以认为scene的容器在stage最底层的一个Sprite。
Laya.Dialog.open(dialog),dialog的容器是DialogManager,这个容器是stage的zOrder=1000的位置。
意思是dialog的容器是stage的zOrder=1000位置上的一个Sprite。
LayaNative的帧频
1、默认60 FPS/S
2、设置Laya.stage.frameRate = “mouse”,在设置后,引擎默认会以30帧运行,只有鼠标活动后才会自动提速到60帧,这样既能保证鼠标操作的流畅性,又能减少不操作的性能消耗;
3、设置Laya.stage.frameRate = “slow”,默认以30帧运行,来降低性能消耗,30帧的帧率已经能保证大多数游戏友好的体验;
Laya引擎获取IDE上面的ui组件的方法
原文链接:https://blog.csdn.net/qq_40529176/article/details/106825634
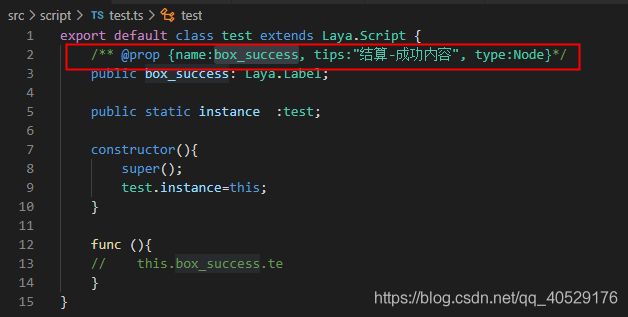
第一种:直接拖入组件上:前提是要写一段代码(这种方法不建议使用)
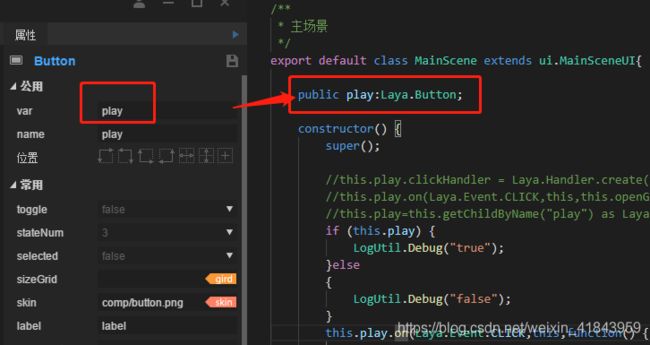
第二种:使用var值,在IDE面板上对组件中的var值进行更改:(这种方法是使用了runtime脚本)
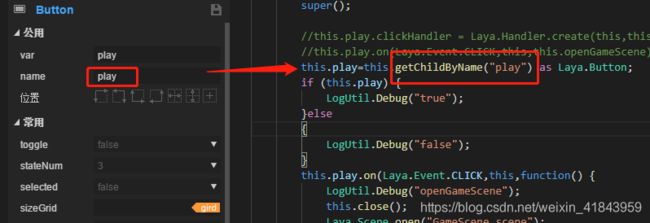
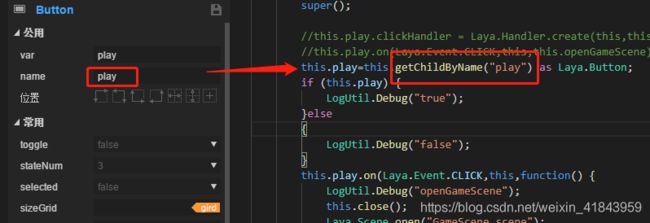
第三种:通过获取节点名字getChildByName
如果是runtime脚本,使用this.getChildByName

如果是Scripts脚本,使用 this.owner.getChildByName
获取自定义脚本
var game3d=this.getComponent(GameScript3D);
var play=this.owner.getComponent(GameScript3D) ;
鼠标监听事件
1、
this.play.on(Laya.Event.CLICK,this,function() {
LogUtil.Debug("openGameScene");
});
2、
// 侦听自定义的事件
onAwake():void{
this.sp.on(Interaction_CustomEvent.ROTATE, this, this.onRotate);
this.sp.on(Event.CLICK, this, this.onSpriteClick);
}
private onSpriteClick(e: Event): void {
var randomAngle: number = Math.random() * 180;
//发送自定义事件
this.sp.event(Interaction_CustomEvent.ROTATE, [randomAngle]);
}
// 触发自定义的rotate事件
private onRotate(newAngle: number): void {
Tween.to(this.sp, { "rotation": newAngle }, 1000, Ease.elasticOut);
}
3、
onAwake():void{
//添加键盘按下事件,一直按着某按键则会不断触发
Laya.stage.on(Event.KEY_DOWN, this, this.onKeyDown);
//添加键盘抬起事件
Laya.stage.on(Event.KEY_UP, this, this.onKeyUp);
}
/**键盘按下处理*/
private onKeyDown(e: Event): void {
var keyCode: number = e["keyCode"];
this.keyDownList[keyCode] = true;
}
/**键盘抬起处理*/
private onKeyUp(e: Event): void {
delete this.keyDownList[e["keyCode"]];
}
4、
this.play.clickHandler = Laya.Handler.create(this,this.openGameScene,null,false);
Laya的动画制作,整图动画,序列图动画,时间轴动画,龙骨动画
https://www.cnblogs.com/gamedaybyday/p/11503104.html
关闭场景
//如果没有设置autoDestroyAtRemoved=true,则资源可能不能被回收,需要自己手动回收
this.close();
//从父容器删除自己
this.removeSelf();
//删除子节点
Laya.stage.removeChild(this);
/*销毁此对象。destroy对象默认会把自己从父节点移除,并且清理自身引用关系,等待js自动垃圾回收机制回收。
destroy后不能再使用。 destroy时会移除自身的事情监听,自身的timer监听,移除子对象及从父节点移除自己。*/
this.destroy();性能优化
https://blog.csdn.net/u010785091/article/details/101538571?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-11.nonecase&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-11.nonecase
https://blog.csdn.net/wangmx1993328/article/details/86355109#cacheAs%20%E4%B8%8E%20visible
Laya.Vector3 赋值(Vector3并非值类型)
let from = this.model.transform.position;//指向是同一块修改一个两个都修改
let from = this.model.transform.position.clone();//指向不同
Laya index.html和ts交互 (与外部js调用)
参考链接:
https://blog.csdn.net/m0_37583098/article/details/105508625?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522159401954519195264509581%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fall.%2522%257D&request_id=159401954519195264509581&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~first_rank_ecpm_v3~pc_rank_v3-20-105508625.pc_ecpm_v3_pc_rank_v3&utm_term=laya+%E8%B0%83%E7%94%A8html
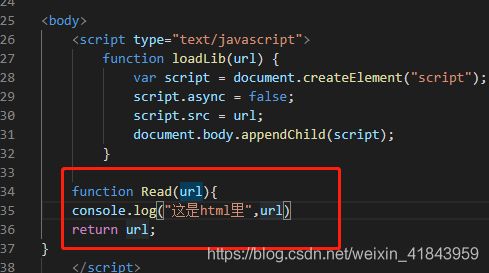
index.html
.ts里面
测试结果:
设置场景层级(索引位置)
2d场景:this.actionScene.zOrder=0;
3d场景: Laya.stage.addChildAt(scene,0);
Laya.stage.setChildIndex(scene, 0);
点击穿透问题
https://ke.qq.com/webcourse/index.html#cid=391284&term_id=100466700&taid=3649876093433972&type=1024&vid=5285890791500278607
射线检测
示例
https://layaair.ldc.layabox.com/demo2/?language=ch&category=3d&group=Physics3D&name=PhysicsWorld_RayShapeCast
参数:
https://ldc2.layabox.com/doc/?nav=zh-ts-4-16-9
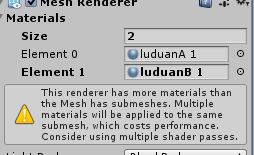
面闪烁问题(运动过程中场景面一会可见一会不可见)
2、不能同时使用两个材质