- 柳暗花明又一村:Seq2Seq编码器解码器架构
AI大模型应用之禅
计算机软件编程原理与应用实践javapythonjavascriptkotlingolang架构人工智能
Seq2Seq,编码器-解码器,自然语言处理,机器翻译,文本生成,循环神经网络,长短期记忆网络1.背景介绍在人工智能领域,自然语言处理(NLP)始终是研究的热点之一。从机器翻译到文本摘要,从对话系统到问答机器人,Seq2Seq编码器-解码器架构在众多NLP任务中展现出强大的能力。传统的机器翻译方法通常依赖于统计模型和规则引擎,难以捕捉语言的复杂性和语义关系。随着深度学习的兴起,Seq2Seq架构为
- MVC 文件夹:架构之美与实际应用
lsx202406
开发语言
MVC文件夹:架构之美与实际应用引言MVC(Model-View-Controller)是一种设计模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种架构模式不仅提高了代码的可维护性和可扩展性,而且使得开发流程更加清晰。本文将深入探讨MVC文件夹的组成、作用以及在实际项目中的应用。MVC文件夹组成MVC文件夹通常包含以下三个子文件夹:1.M
- C# delegate 委托使用教程
c#.net
什么是委托?委托是定义方法签名的引用类型数据类型,可以定义委托的变量,就像其他数据类型一样,可以引用与委托具有相同签名的任何方法。它允许方法作为参数传递,并允许事件驱动编程。它们提供了一种以类型安全的方式封装方法引用的方法。委托是一种类型,类似于C++的函数指针,但更安全和灵活。委托可以存储对方法的引用(或者多个方法)。委托是实现事件和回调的基础。为什么使用委托?类型安全:委托提供一种类型安全的方
- .NET使用C#设置Excel单元格数值格式
.netc#excel数字表格
设置Excel单元格的数字格式是创建、修改和格式化Excel文档的关键步骤之一,它不仅确保了数据的正确表示,还能够增强数据的可读性和专业性。正确的数字格式可以帮助用户更直观地理解数值的意义,减少误解,并且对于自动化报告生成、财务计算等应用场景来说,精确的格式控制也是保证数据准确性和一致性的重要保障。在.NET平台上,我们可以使用C#轻松完成Excel单元格的数字格式设置,实现自动化处理。本文将介绍
- 性能测试网络风险诊断有哪些?
Feng.Lee
漫谈测试开发语言
目录一、网络定位分析手段二、sar命令三、netstat命令以下是几种常见的网络风险诊断方法网络连通性检查带宽与延迟测量丢包率分析网络拓扑结构审查安全设备影响评估协议层面上的优化负载均衡器效能检验云化服务架构下的特殊考量系统应用之间的交换,尤其是跨机器之间,都是要基于网络的,因此网络宽带,响应时间,网络延迟,阻塞等都是影响系统性能的因素。如果应用在不稳定,不安全的网络下,则会导致应用程序的超时,丢
- 微调特定于域的搜索的文本嵌入:附Python代码详解
人工智能
微调特定于域的搜索的文本嵌入:附Python代码详解阅读时长:20分钟发布时间:2025-02-02近日热文:全网最全的神经网络数学原理(代码和公式)直观解释欢迎关注知乎和公众号的专栏内容LLM架构专栏知乎LLM专栏知乎【柏企】公众号【柏企科技说】【柏企阅文】嵌入模型将文本表示为具有语义意义的向量。尽管它们可以很容易地用于无数的用例(例如检索、分类),但通用嵌入模型在特定领域的任务上可能表现不佳。
- LSTM 网络在强化学习中的应用
AI天才研究院
LLM大模型落地实战指南AI大模型应用入门实战与进阶计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
LSTM网络在强化学习中的应用关键词:LSTM、强化学习、时序依赖、长期记忆、深度Q网络、策略梯度、Actor-Critic摘要:本文深入探讨了长短期记忆(LSTM)网络在强化学习领域的应用。我们将详细介绍LSTM的核心概念、结构和工作原理,以及它如何解决传统循环神经网络面临的长期依赖问题。文章重点分析了LSTM在强化学习中的多种应用场景,包括深度Q网络、策略梯度方法和Actor-Critic架构
- 零信任安全架构
烁月_o9
安全网络web安全运维微信
零信任安全架构是一种创新的网络安全理念和模型,它颠覆了传统的基于边界的安全思维。一、基本理念零信任架构基于“永不信任,始终验证”的原则。这意味着无论访问请求是来自组织内部网络还是外部网络,都不能默认其是安全的,必须对每个访问请求进行严格的身份验证和授权。传统的安全架构主要聚焦于保护网络边界,一旦攻击者突破边界,就可以相对容易地在内部网络中移动并访问各种资源。而零信任架构则认为,威胁可能来自任何地方
- AI大模型基于LLM的Agent架构图解
AI产品经理
人工智能深度学习语言模型学习
Agent定义Agent是什么?Agent是一种能够自主决策、采取行动以达到某种目标的实体。AIAgent的确定义:基于人工智能(尤其是大模型)技术,能够感知和理解环境,并采取行动以完成目标的智能实体。Agent能干什么?AIAgent主要依托LLM模型和具体的业务场景来调用相应的工具来完成任务目标,智能化程度和行业贴合度会更明显。典型案例有什么?智能核保应用,如果解决方案搭载AIAgent能力,
- 你怎么比较MongoDB、CouchDB及CouchBase?思维导图 代码示例(java 架构)
用心去追梦
mongodbjava架构
MongoDB、CouchDB和Couchbase是三种流行的NoSQL数据库,它们各自有着独特的设计哲学和技术特点。以下是它们之间的比较,涵盖了架构、数据模型、查询语言、复制机制、扩展性以及其他关键特性。MongoDB、CouchDB及Couchbase比较-思维导图概要您可以创建一个以“MongoDBvs.CouchDBvs.Couchbase”为核心节点的思维导图,并根据以下分类展开:概述简
- 【llm对话系统】大模型 Llama 源码分析之 Flash Attention
kakaZhui
llama人工智能AIGCchatgpt
1.写在前面近年来,基于Transformer架构的大型语言模型(LLM)在自然语言处理(NLP)领域取得了巨大的成功。Transformer的核心组件是自注意力(Self-Attention)机制,它允许模型捕捉输入序列中不同位置之间的关系。然而,标准的自注意力机制的计算复杂度与序列长度的平方成正比,这使得它在处理长序列时效率低下。为了解决这个问题,FlashAttention被提出,它是一种高
- 基于LeNet-5实现交通标志分类任务
鱼弦
机器学习设计类系统分类深度学习人工智能
基于LeNet-5实现交通标志分类任务介绍LeNet-5是由YannLeCun等人在1998年提出的一种卷积神经网络(CNN)结构,最初用于手写数字识别。由于其简单高效的架构,LeNet-5也被广泛应用于图像分类任务,包括交通标志识别。应用使用场景交通标志分类在智能驾驶、车道辅助系统等领域有重要应用,可以帮助自动驾驶车辆识别道路上的各种交通标志,从而进行相应的决策,提高行车安全性。原理解释LeNe
- STLG_07_20_微信小程序开发 - 进阶阶段复习与总结
魔都天健
小程序微信小程序笔记开发语言
在微信小程序开发的进阶阶段,复习与总结是巩固知识的关键。重点回顾复杂交互设计、性能优化技巧、组件化开发、数据管理与缓存策略,以及与微信生态的深度结合(如支付、分享等)。同时,梳理项目实践中的问题与解决方案,总结框架选择与项目架构经验,关注代码规范与版本管理,提升开发效率与质量。1.核心知识点回顾1.1小程序框架小程序生命周期App生命周期:小程序全局的生命周期函数,例如onLaunch(小程序启动
- 【产品经理修炼之道】- 导航架构设计
xiaoli8748_软件开发
产品经理产品经理
目录一、导航是什么二、导航的作用三、导航的分类四、导航菜单的广度与深度五、导航的颜色六、导航的形态七、导航的研究八、导航的设计九、导航改版案例分享总结每个网页的设计都需要包括导航,那么导航架构该如何设计?作者结合之前用户体验设计的相关经验给大家分享关于导航架构设计的思路,希望对你有所帮助。过完元宵佳节就正式进入新的一年了,告别与家人团聚的欢乐重新回归繁忙的工作生活中,今天结合之前用户体验设计的相关
- MVVM的个人理解(c#)
Alucard_Zheng
知识学习wpf
1.mvvm分为三层,view,viewmodel,modelview:界面展示model:数据模型,指与数据库对应的classviewmodel:连通view与model的中间层,2.功能划分view:单纯展示界面model:单纯的数据库表的映射viewmodel:所有处理功能的集中。包括但不限于:a.view层的数据绑定b.view层的事件绑定c.借用model层的类来存储数据d.借用mode
- C#中使用FreeSql进行数据库操作,并在WPF的MVVM模式下使用
ysdysyn
c#数据库wpf
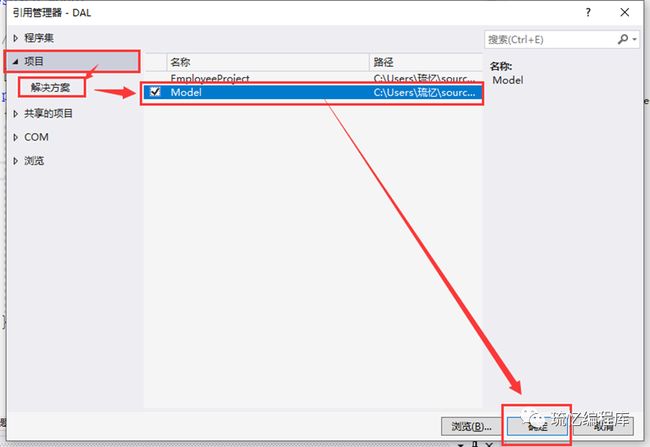
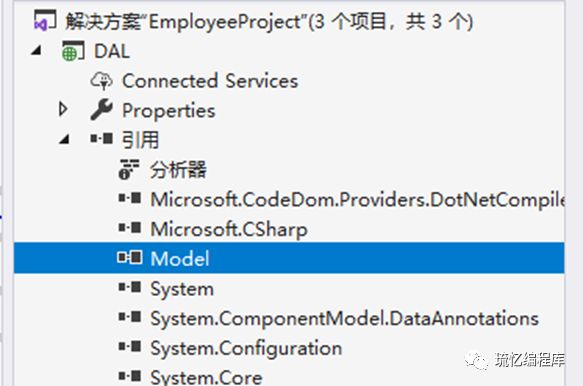
在java转C#WPF上位机,MVVM过程中,遇到数据库的问题,经过简单的学习FreeSql语法糖,进行一下简单的封装及使用。我们在C#项目中实现FreeSql技术,首先在我们需要在使用语法糖所在的文件下点击依懒性>管理NuGet程序包,搜索FreeSql并进行下载:在appsettings.json配置文件中输入数据库连接配置,如果没有可在文件夹下自行创建,这里的连接的数据库是MYSQL和SQL
- 【自然语言处理(NLP)】基于Transformer架构的预训练语言模型:BERT 训练之数据集处理、训练代码实现
道友老李
自然语言处理(NLP)自然语言处理transformer
文章目录介绍BERT训练之数据集处理BERT原理及模型代码实现数据集处理导包加载数据生成下一句预测任务的数据从段落中获取nsp数据生成遮蔽语言模型任务的数据从token中获取mlm数据将文本转换为预训练数据集创建Dataset加载WikiText-2数据集BERT训练代码实现导包加载数据构建BERT模型模型损失训练获取BERT编码器个人主页:道友老李欢迎加入社区:道友老李的学习社区介绍**自然语言
- C# WPF MVVM框架从 .NET,用优雅的架构构建强大的应用程序
XsfFsharp
c#wpf.net.NET
在现代的软件开发中,采用合适的架构模式可以帮助我们构建可维护、可扩展和可测试的应用程序。WPF(WindowsPresentationFoundation)是一个强大的用户界面框架,而MVVM(Model-View-ViewModel)是一种流行的架构模式,用于在WPF应用程序中实现分离关注点的开发。本文将介绍如何使用C#和.NET平台来构建基于MVVM的WPF应用程序。在开始编写WPF应用程序之
- C# MVVM架构介绍
ysdysyn
c#wpf
MVVM架构概述MVVM定义:MVVM(Model-View-ViewModel)是一种软件架构模式,主要用于构建用户界面。它将应用程序分为三个核心部分:Model(模型)、View(视图)和ViewModel(视图模型)。这种架构模式有助于分离关注点,使得代码更易于维护、测试和扩展。架构目标:其主要目标是通过数据绑定和命令来实现视图与业务逻辑之间的松耦合,使得开发人员可以独立地开发和修改视图、业
- 【产品经理修炼之道】-一文搞懂微服务架构
xiaoli8748_软件开发
产品经理微服务架构产品经理
本文全面介绍了微服务架构的概念、特点、设计模式以及实施中的挑战和最佳实践。文章从微服务架构的引入和发展讲起,详细对比了传统单体应用与微服务的差异,并探讨了微服务架构的具体特征。进一步,文章阐释了SOA与微服务的区别,并提供了微服务架构实践的指导,包括设计模式和应用案例。最后,文章总结了微服务的优点和缺点,并提出了微服务架构下意识转变的重要性。对于软件开发者、架构师和IT管理者来说,这是一篇深入浅出
- 活动火热报名中 | Data+AI 融合趋势下的智能数仓平台建设
人工智能大数据阿里云数据库数据
活动介绍随着AI应用浪潮的深入,Data+AI能够让数据和AI团队在一个平台上进行协作,端到端的完成模型开发部署等。MaxCompute作为阿里云最核心的核心战略级云数仓产品之一,在Data+AI融合趋势下,通过经典数据仓库能力定义与云数据架构的深刻理解,构建出面向下一代智能云数仓,并为用户提供了Data+AI一体化开发体验。本次活动,我们将聚焦“Data+AI融合趋势下的智能数仓平台建设”,诚邀
- 【自然语言处理(NLP)】Word2Vec 原理及模型架构(Skip-Gram、CBOW)
道友老李
自然语言处理(NLP)自然语言处理word2vec
文章目录介绍Word2Vec介绍Word2Vec的核心概念Word2Vec的优点Word2Vec的缺点Word2Vec的应用场景Word2Vec的实现工具总结Word2Vec数学推导过程1.CBOW模型的数学推导(1)输入表示(2)词向量矩阵(3)输出层(4)损失函数(5)参数更新2.Skip-Gram模型的数学推导(1)输入表示(2)词向量矩阵(3)输出层(4)损失函数(5)参数更新3.优化技巧
- 推荐项目:SchemaGlue —— 解锁GraphQL架构新维度
井队湛Heath
推荐项目:SchemaGlue——解锁GraphQL架构新维度schemaglueNaturallybreaksdownyourmonolithicgraphqlschemaintobitsandpiecesandthengluethembacktogether.项目地址:https://gitcode.com/gh_mirrors/sc/schemaglue在现代的Web开发中,随着数据需求的日
- C#从XmlDocument提取完整字符串
Kelvin_Ngan
C#c#
方法1:通过XmlDocument的OuterXml属性,见XmlDocument类该方法获得的xml字符串是不带格式的,可读性差方法2:利用XmlWriterSettings控制格式等一系列参数,见XmlWriterSettings类例子:usingSystem.IO;usingSystem.Text;usingSystem.Xml;...XmlDocumentdoc=newXmlDocumen
- 光通信知识基本介绍
villainV8
光网络网络
光通信基本知识文章目录光通信基本知识一、传输网基础知识二、传输网的架构三、传输网的发展演进(时间顺序)3.1PDH(准同步数字系列,PlesiochronousDigitalHierarchy)3.2SDH(同步数字系列,SynchronousDigitalHierarchy)3.3MSTP(多业务传输平台,Multi-ServiceTransmissionPlatform)3.4PTN(分组传送
- .NET/C#大型项目研发必备(5)--Web服务/WebApi的负载均衡
DeveloperSharp
负载均衡负载均衡器webapi微服务
前言:本系列文章适合有初/中级.NET知识的同学阅读。(1)本系列文章,旨在讲述研发一个中大型项目所需要了解的一系列“基本构件”,并提供这些“基本构件”的【最简单】、【最快速】使用方法!!(并不深究技术原理)(2)通过阅读本系列文章,能让你在正规“项目研发”方面快速入门+进阶,并能达成“小团队构建大网站”的目的。(3)本系列文章采用的技术,已成功应用到人工智能、产业互联网、社区电商、游戏、金融风控
- AI真的能理解我们这个现实物理世界吗?深度剖析原理、实证及未来走向
AI_DL_CODE
人工智能深度学习AIAI理解世界
摘要:当下,AI与深度学习广泛渗透生活各领域,大模型与海量数据加持下,其是否理解现实物理世界引发热议。文章开篇抛出疑问,随后深入介绍AI深度学习基础,包含神经网络架构、反向传播算法。继而列举AI在物理场景识别、实验数据分析中显露的“理解”迹象,也点明常识性错误、极端场景失效这类反例。从信息论、物理启发式算法剖析理论支撑,探讨融合物理知识路径,并延展至跨学科应用、评估维度、伦理社会问题,最终展望AI
- 5G无线网络架构及规划
陆墨宁
计算机网络基础5G架构网络
网络传输过程中的噪声:噪声分两种,一种是有源噪声(外部),一种是无源噪声(热噪声)5G通信网络架构移动通信网络有由三部分构成接入网:是离用户端最近的末端网络(无线基站就属于接入网),负责把用户端(手机)的数据接收上来,以及将承载网传递过来的数据送达用户端。承载网:负责数据的汇聚传输,将接入网的数据传递到核心网中去。核心网:就是数据的处理中心,负责管理传递上来的数据,对数据进行分拣处理,再将数据交给
- jetpack compose 开发架构选择探讨(一),这是一份用心整理的Android面试总结
m0_66264630
程序员架构移动开发android
然后我们分析下这个例子只有一个count状态和add操作,因此这样来实现viewModel,这里基于jetpackviewmodel和livedata组件来实现classMvvmViewModel:ViewModel(){valcountState=MutableLiveData(1)funadd(num:Int){countState.postValue(countState.valueasIn
- jetpack compose 开发架构选择探讨(一),移动架构师成长路线
AI设计大师
程序员架构移动开发android
classMvvmViewModel:ViewModel(){valcountState=MutableLiveData(1)funadd(num:Int){countState.postValue(countState.valueasInt+num)}funreduce(num:Int){countState.postValue(countState.valueasInt-num)}}接下来我们
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方