java webflux函数式实现数据结构
我前面写的文章
java webflux注解方式写一个可供web端访问的数据接口
带大家写了个注解方式实现的webflux
首先 使用函数式时 您需要自己初始化服务器
使用函数式需要两个接口 分别是 RouterFunction 和 HandlerFuncion
RouterFunction主要的作用就是分别一下任务 例如 添加 直接被指派给添加的任务 将任务交到对应的函数上
HandlerFuncion 这是处理请求操作的具体部分 简单说 就是执行你请求具体要做的内容
SpringWebflux请求和响应不再是ServletRequest和ServletResponse ,而是ServerRequest 和 ServerResponse 这两个主要是为了提供非阻塞异步支持的方法
话不多说 上代码
先创建一个 Spring initiolar 项目
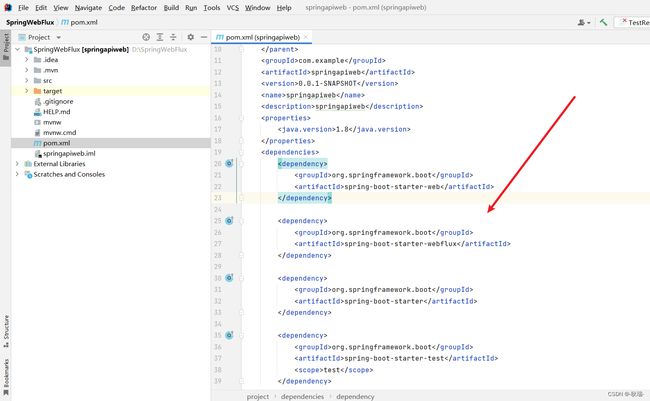
然后 找到项目配置文件 pom.xml
引入webflux 和 web
参考代码如下
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-webartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-webfluxartifactId>
dependency>

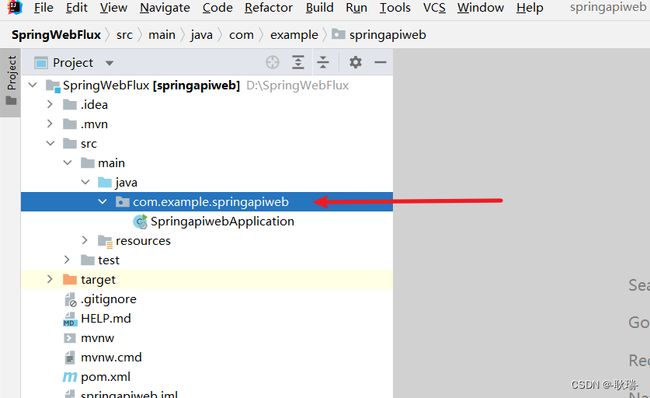
然后 打开项目如下图箭头所指的这个目录

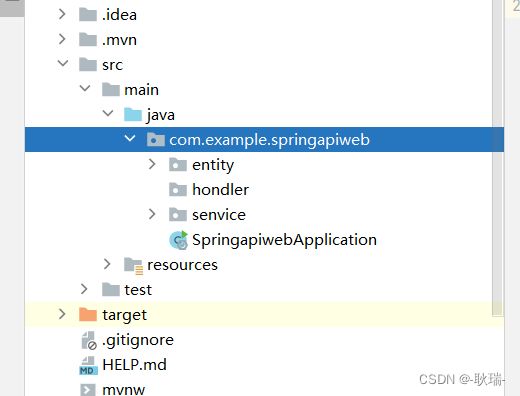
在项目创建我们项目所需要的结构包 entity,hondler,senvice
然后 我们的项目就是这样的

在entity包下创建一个类 叫 User 参考代码如下
package com.example.springapiweb.entity;
public class User {
private String name;
private String gender;
private Integer age;
public User(String name,String gender,Integer age){
this.name = name;
this.gender = gender;
this.age = age;
}
public void setName(String name){
this.name = name;
};
public void setGender(String gender) {
this.gender = gender;
}
public void setAge(Integer age) {
this.age = age;
}
public String getName(){
return this.name;
};
public String getGender() {
return this.gender;
}
public Integer getAge() {
return this.age;
}
}
简单创建了一个实体类 创建了三个字段 name 用户名称 gender 性别 age 年龄 写了他们对应的get set 和 一个有参构造方法
然后呢 我们这个项目就不直接去操作数据库啦
我们在 senvice 包下创建一个接口 叫 UserService
参考代码如下
package com.example.springapiweb.senvice;
import com.example.springapiweb.entity.User;
import reactor.core.publisher.Flux;
import reactor.core.publisher.Mono;
public interface UserService {
//根据id查询用户
Mono<User> getUserById(int id);
//查询所有用户
Flux<User> getAllUser();
//添加用户
Mono<Void> saveUserInfo (Mono<User> user);
}
我们在接口中定义了几个比较简单的用户操作方法
然后在 senvice 下创建一个包 叫 impl 用于存放实现类 在下面创建一个类 叫 UserServiceImpl
参考代码如下
package com.example.springapiweb.senvice.impl;
import com.example.springapiweb.entity.User;
import com.example.springapiweb.senvice.UserService;
import org.springframework.stereotype.Repository;
import reactor.core.publisher.Flux;
import reactor.core.publisher.Mono;
import java.util.Map;
import java.util.HashMap;
@Repository
public class UserServiceImpl implements UserService {
//创建map集合存储教据
private final Map<Integer,User> users = new HashMap<>();
//在构造方法中为map注入几条数据
public UserServiceImpl(){
this.users.put(1,new User("小猫猫","女",2));
this.users.put(2,new User("小明","男",11));
this.users.put(3,new User("服部半藏","男",32));
}
//根据id查询指定用户
@Override
public Mono<User> getUserById(int id) {
return Mono.justOrEmpty(this. users. get (id));
}
//查询所有用户
@Override
public Flux<User> getAllUser() {
return Flux.fromIterable(this.users.values());
}
//添加用户
@Override
public Mono<Void> saveUserInfo(Mono<User> userMono) {
return userMono.doOnNext(person -> {
//向map集合里面放值
int id = users. size()+1;
users.put(id,person);
}).thenEmpty(Mono.empty());
}
}
然后在hondler下创建一个类 叫 UserHandler
参考代码如下
package com.example.springapiweb.hondler;
import com.example.springapiweb.entity.User;
import com.example.springapiweb.senvice.UserService;
import org.springframework.http.MediaType;
import org.springframework.web.reactive.function.server.ServerRequest;
import org.springframework.web.reactive.function.server.ServerResponse;
import reactor.core.publisher.Flux;
import reactor.core.publisher.Mono;
import static org.springframework.web.reactive.function.BodyInserters.fromObject;
public class UserHandler {
private final UserService userService;
public UserHandler(UserService userService) {
this.userService = userService;
}
//根据id查询用户
public Mono<ServerResponse> getUserById(ServerRequest request){
int userid = Integer.valueOf(request.pathVariable("id"));
Mono<User> userMono = this.userService.getUserById(userid);
return userMono.flatMap(person -> ServerResponse.ok().contentType(MediaType.APPLICATION_JSON).body(fromObject(person)));
}
//查询所有用户
public Mono<ServerResponse> getAllUsers (ServerRequest request) {
Flux<User> users = this. userService.getAllUser();
return ServerResponse.ok().contentType(MediaType.APPLICATION_JSON).body(users,User.class);
}
//添加用户
public Mono<ServerResponse> saveUser(ServerRequest request) {
Mono<User> userMono = request.bodyToMono(User.class);
return ServerResponse.ok().build(this.userService.saveUserInfo(userMono));
}
}
ServerRequest 是一个函数式请求对象 从里面可以调用pathVariable 拿到请求路径上的参数 这里 我们拿一个叫id的参数 然后调用userService中的getUserById 拿到一个user类的对象 通过id取回来的 然后通过步骤 转为json
那么 这样 整体的一个结构我们就搭好了
下面 我们要通过 RouterFunction 做路由 来进行一个调用
然后在src下创建一个类 叫 Server 参考代码如下
package com.example.springapiweb;
import com.example.springapiweb.hondler.UserHandler;
import com.example.springapiweb.senvice.UserService;
import com.example.springapiweb.senvice.impl.UserServiceImpl;
import org.springframework.http.server.reactive.HttpHandler;
import org.springframework.http.server.reactive.ReactorHttpHandlerAdapter;
import org.springframework.web.reactive.function.server.RouterFunction;
import org.springframework.web.reactive.function.server.RouterFunctions;
import org.springframework.web.reactive.function.server.ServerResponse;
import reactor.netty.http.server.HttpServer;
import java.io.IOException;
import static org.springframework.http.MediaType.APPLICATION_JSON;
import static org.springframework.web.reactive.function.server.RequestPredicates.GET;
import static org.springframework.web.reactive.function.server.RequestPredicates.accept;
import static org.springframework.web.reactive.function.server.RouterFunctions.toHttpHandler;
public class Server {
public static void main(String[] args) throws IOException {
Server server = new Server();
server.createReactorServer();
System.out.println("enter to exit");
System.in.read();
}
//1创建Router路由
public RouterFunction<ServerResponse> routingFunction() {
UserService userService = new UserServiceImpl();
UserHandler handler = new UserHandler(userService);
return RouterFunctions.route(
GET("/users/{id}").and(accept(APPLICATION_JSON)),handler::getUserById)
.andRoute(GET( "/users").and(accept(APPLICATION_JSON)),handler::getAllUsers);
}
public void createReactorServer() {
RouterFunction<ServerResponse> route = routingFunction();
HttpHandler httpHandler = toHttpHandler(route);
ReactorHttpHandlerAdapter adapter = new ReactorHttpHandlerAdapter(httpHandler);
HttpServer httpServer = HttpServer. create();
httpServer.handle(adapter).bindNow();
}
}
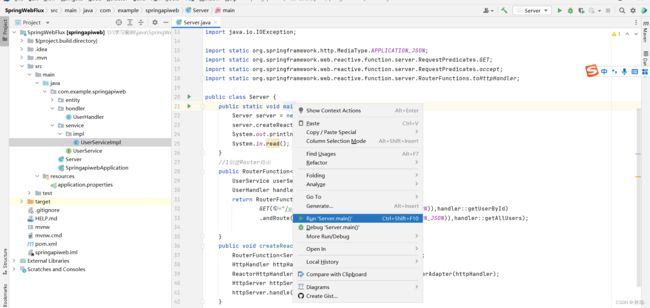
我们这个要靠main执行 在main上右键 选择启动

然后项目就起来了 我们拿到系统给的端口

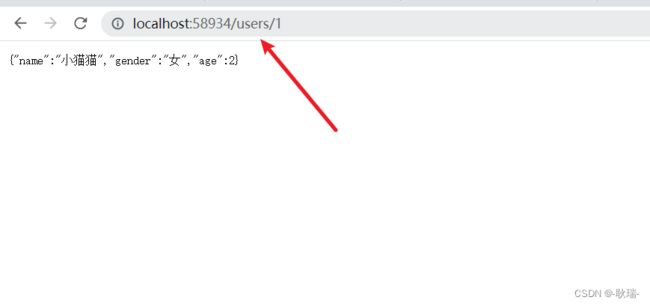
直接访问 http://localhost:端口/users/1
例如我这里 运行结果如下

这里 我们访问的就是 id为1的用户啦
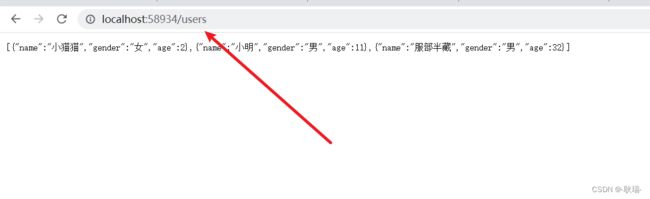
然后 我们试所有用户

也没有任何问题