Creator+微信小游戏:(1) 获取微信登录信息
目录
- 准备
- 开始
- 代码讲解
-
- 获取用户信息
- 下载图片
- 完整示例代码
本教程以Cocos Creator讲解如何获取微信用户的基本信息。
最常用的信息是:昵称(字符串),头像(图片)。
准备
你应该准备好了如下开发环境:
1、Cocos Creator。此处为2.2.2版本。
2、微信小程序开发工具。此处为stablev1.02。
开始
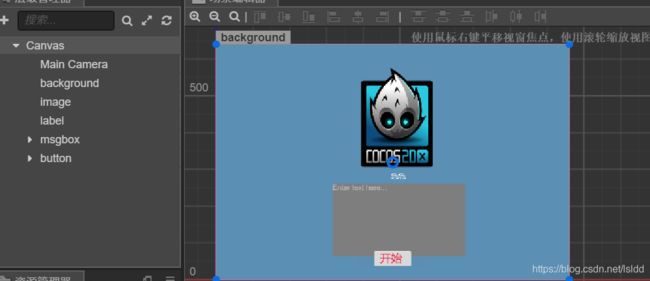
新建一个工程,场景如下:

其中:
image:用来显示用户头像;
label:显示用户昵称;
msgbox:显示用户头像的URL,供调试使用;
button:用来点击获取用户信息。
然后,新建一个js脚本,绑定到canvas。下面讲解js脚本。
代码讲解
获取用户信息
获取用户信息需要用户授权,也就是需要程序员显式调用wx.createUserInfoButton弹出个框让用户确认。
这里有几个坑需要注意:
1、小程序调试的运行环境很多,可以是虚拟机、浏览器、真机。获取用户信息只有在真机环境下才能调试!因此,需要使用window.wx判断是否运行在真机环境。
2、res.userInfo.avatarUrl返回的是微信用户头像的URL。类似:
https://mp.weixin.qq.com/kjsdfhGBKLFndklsgfsldg/137
你应该也发现了,坑的是,这个URL没有图片扩展名!你可能会加个.jpg,结果发现还是不对!要后面加上**?.jpg**才能构成完整路径!
此外,如果扩展名不是jpg,是png咋办?跨域错误怎么办?这就要程序员自己慢慢解决了。可以参考https://blog.csdn.net/lvyan1994/article/details/82153366。
下面给出最精简的代码,帮助你理解其核心代码。
更多信息,比如获取用户性别、地理位置等等,可以参考 微信官方文档。
start () {
if (window.wx) {//确定是在微信真机环境下
wx.getSystemInfo({
success: function(data) {
btnWeixinUser = wx.createUserInfoButton({//定义按钮样式
type: 'text',
text: '微信授权',
style: {
left: data.screenWidth * 0.2,
top: data.screenHeight * 0.73,
width: data.screenWidth * 0.65,
height: data.screenHeight * 0.07,
lineHeight: data.screenHeight * 0.07,
backgroundColor: '#fe714a',
color: '#ffffff',
textAlign: 'center',
fontSize: data.screenHeight * 0.025,
borderRadius: 8
}
});
btnWeixinUser.onTap(function(res) {//响应回调,获取信息
nickName = res.userInfo.nickName;
var url = res.userInfo.avatarUrl;
});
}
});
}
},
下载图片
现在图片URL到手了,怎么显示头像呢?
这里我们使用cc.loader.load来把网络图片保存到一个SpriteFrame里。
之前也说过了,扩展名是你自己加的,如果jpg不行,就改成png再来一次。。。
等下载完毕后,修改image图片的spriteFrame即可。
cc.loader.load(avatarUrl, function (err, texture) {
g_myHeadSpriteFrame = new cc.SpriteFrame(texture);
g_myHead_Ready = true;
});
...
if (g_myHead_Ready)
this.mySprite.spriteFrame = g_myHeadSpriteFrame;
完整示例代码
var isClickCd = false;
var btnWeixinUser;
var nickName;
var avatarUrl;
var g_info;
var g_myHeadSpriteFrame;
var g_myHead_Ready = false;
cc.Class({
extends: cc.Component,
properties: {
label: {
default: null,
type: cc.Label
},
msgBox: {
default: null,
type: cc.EditBox
},
mySprite: {
default: null,
type: cc.Sprite
},
},
btnClick1: function (event, customEventData) {
this.msgBox.Label = nickName;
this.msgBox.string = avatarUrl;
if (g_myHead_Ready)
this.mySprite.spriteFrame = g_myHeadSpriteFrame;
else
console.log('downloading...');
},
start () {
if (window.wx) {
this.msgBox.string = "Weixin";
cc.log("Yes.")
wx.getSystemInfo({
success: function(data) {
btnWeixinUser = wx.createUserInfoButton({
type: 'text',
text: '开始多人游戏',
style: {
left: data.screenWidth * 0.2,
top: data.screenHeight * 0.73,
width: data.screenWidth * 0.65,
height: data.screenHeight * 0.07,
lineHeight: data.screenHeight * 0.07,
backgroundColor: '#fe714a',
color: '#ffffff',
textAlign: 'center',
fontSize: data.screenHeight * 0.025,
borderRadius: 8
}
});
btnWeixinUser.onTap(function(res) {
if (isClickCd) {
return;
}
isClickCd = true;
setTimeout(function() {
isClickCd = false;
}, 1000);
nickName = res.userInfo.nickName;
var url = res.userInfo.avatarUrl;
avatarUrl = res.userInfo.avatarUrl + "?.jpg";
btnWeixinUser.hide();
cc.loader.load(avatarUrl, function (err, texture) {
g_myHeadSpriteFrame = new cc.SpriteFrame(texture);
g_myHead_Ready = true;
console.log(avatarUrl);
});
});
}
});
} else {
cc.log("no.")
this.label.string = "no Weixin";
this.msgBox.string = "no Weixin";
}
},
});