一道面试题牵出12个前端硬核知识点,你知道几个?
一道面试题囊括多个高频知识点的确实不多,但确实有一个神奇的药引子——浏览器安全能串联起12个前端硬核知识点,一起来瞅瞅!!!
茶已备好,只待君来!感谢关注 前端点线面 (>‿<),本号定期推荐原创深度好文,帮助每一位在前端领域打拼的伙伴们走向前列,关注号主可阅读14个门类(100+篇)的原创文章;获取《前端百题斩》pdf(助力薪资double)、20+思维导图(知识系统化、记忆简单化),并进前端划水交流群(小姐姐多多)
一、概述

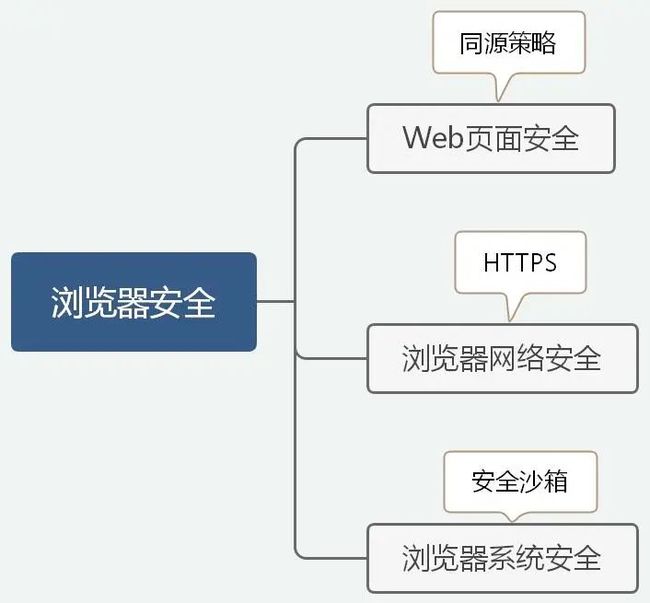
1.1 Web页面安全
说到Web页面安全你会想到哪些问题呢?
什么是同源、什么是同源策略、同源策略的表现是什么?
浏览器出让了同源策略的哪些安全性?
跨域解决方案有哪些?
JSONP如何实现?
CORS你了解哪些?
针对Web页面安全有哪些常见的攻击手段(XSS、CSRF)?
1.2 浏览器网络安全
说到浏览器网络安全你会想到哪些问题呢?
什么是请求报文?
什么是响应报文?
HTTP缺点
HTTPS基础知识点
HTTPS流程
1.3 浏览器系统安全
说到浏览器系统安全你会想到哪些问题呢?
安全沙箱
二、Web页面安全

2.1 同源策略
 img
img
2.1.1 同源
跨域本质其实就是指两个地址不同源,不同源的反面不就是同源,同源指的是:如果两个URL的协议、域名和端口号都相同,则就是两个同源的URL。
// 非同源:协议不同
http://www.baidu.com
https://www.baidu.com
// 同源:协议、域名、端口号都相同
http://www.baidu.com
http://www.baidu.com?query=12.1.2 同源策略
同源策略是一个重要的安全策略,它用于限制一个origin的文档或者它加载的加载的脚本如何能与另一个源的资源进行交互。其主要是为了保护用户信息的安全,防止恶意的网站窃取数据,是浏览器在Web页面层面做的安全保护。
2.1.3 同源策略的表现
既然同源策略是浏览器在Web页面层面做的保护,那么该层面哪些位置需要进行保护呢?总结下来主要包含三个层面:DOM层面、数据层面、网络层面。
DOM层面
同源策略限制了来自不同源的JavaScript脚本对当前DOM对象读和写的操作。
数据层面
同源策略限制了不同源的站点读取当前站点的Cookie、IndexedDB、localStorage等数据。
网络层面
同源策略限制了通过XMHttpRequest等方式将站点的数据发送给不同源的站点。
2.1.4 浏览器出让了同源策略的哪些安全性?

2.2 跨域分类
同源策略保证了浏览器的安全,但是如果将这三个层面限制的死死的,则会让程序员的开发工作举步维艰,所以浏览器需要在最严格的同源策略限制下做一些让步,这些让步更多了是在安全性与便捷性的权衡。其实跨域的方式就可以认为是浏览器出让了一些安全性或在遵守浏览器同源策略前提下所采取的一种折中手段。
2.2.1 DOM层面和数据层面分类
根据同源策略,如果两个页面不同源,无法互相操作DOM、访问数据,但是两个不同源页面之间进行通信是比较常见的情形,典型的例子就是iframe窗口与父窗口之间的通信。随着历史的车轮,实现DOM层面间通信的方式有多种,如下所示:
片段标识符
片段标识符其核心原理就是通过监听url中hash的改变来实现数据的传递,想法真的很巧妙。
// 父页面parentHtml.html
父传给子