使用Vue脚手架(CLI)创建Vue项目并分析项目结构
什么是Vue脚手架?
CLI(Command Line Interface)命令行接口工具
vue脚手架是vue官方提供的标准化开发工具(开发平台),帮助开发者专门做工程化开发
关于脚手架版本:选择最新的即可,因为最新的可以兼容低版本,但是不要出现这样的情况:比如使用vue3.0,但是脚手架用的是1.0版本,这样肯定不行的,目前大多数企业用的还是vue2.0
vue脚手架不像传统工具或者库,需要下载压缩包解压使用,而是使用命令
安装脚手架
注:以下命令全部是在cmd窗口运行的!
第一步(仅第一次执行):全局安装@vue/cli
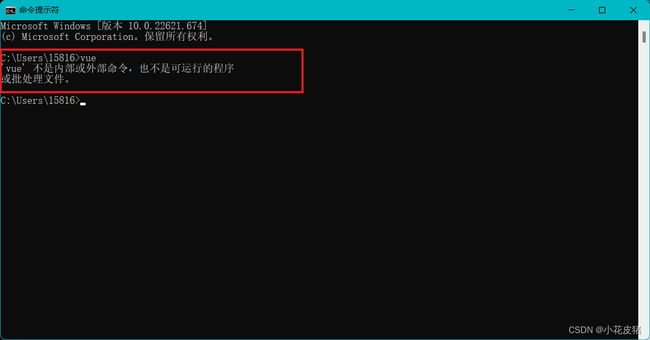
首先我还没有使用命令安装vue,直接运行就会报错,这是正常的,因为我还没有安装vue
接下来要全局安装vue,这样只安装一次,以后就可以一直使用了(除非换电脑或者重装系统!)
npm地址配置成淘宝镜像
安装的时候一定要把npm地址配置成淘宝镜像的,如果不配置,就会导致下载速度极慢,甚至不成功,所以先执行安装npm淘宝镜像的命令,如果你不记得是否执行过,那么再执行一次也是无害的
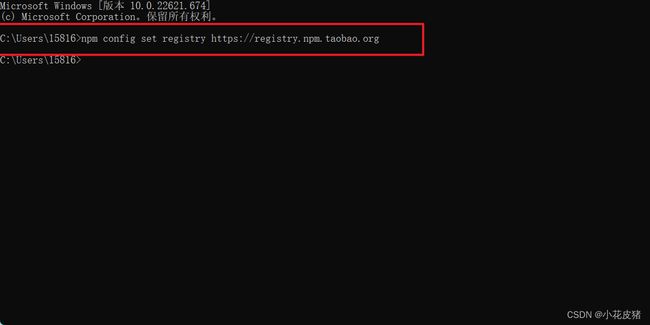
npm config set registry https://registry.npm.taobao.org
执行完之后关系命令窗口即可
配置好淘宝镜像后,就可以进行全部安装vue了
执行命令npm install -g @vue/cli,这个命令一执行,电脑上就多了一个全新的命令,命令的名字就叫vue,以后想要创建vue的时候,不用打开网页下载解压,直接使用vue命令即可
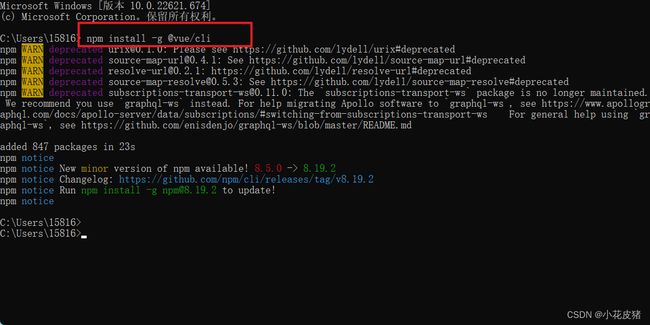
npm install -g @vue/cli
安装过程中,可以会报一些警告,但是这些警告不是我们的原因,而是这个包的作者造成了,如果有卡顿的迹象,敲下回车即可继续,得看着点儿,等一会就安装好了
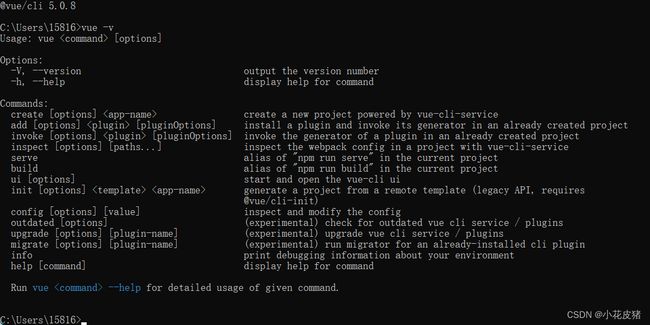
安装完之后把当前命令窗口关掉。重新再开一个cmd窗口,输入vue,如果能出现以下内容,说明刚才的安装成功了
这一系列操作下来,肯定有各种各样的问题,别怕!我也是这么过来的,各种问题,xxx不能执行,xxx找不到,反正遇到什么问题就复制问题去搜就完事了,这里我推荐一篇文章,我的很多问题都是看这个解决的:vue 不是内部或外部命令
第二步 切换到需要创建项目的目录,然后使用命令
注意:一定是你想要创建项目的目录,再执行命令,比如我这里是在桌面上创建的一个测试项目
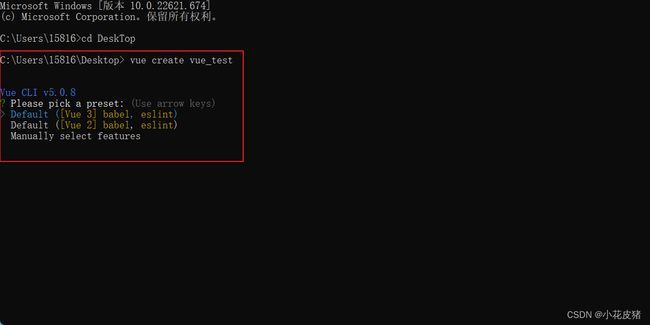
打开cmd命令窗口并切换到想要创建的目录下使用命令 vue create xxx(项目名称)
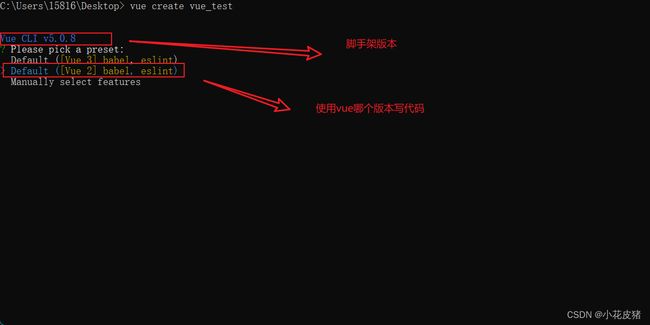
然后就有一个选择,使用vue哪个版本写代码(最后一个选项是自定义版本),我们这里选择vue2.0,可以使用上下剪头进行选项切换,选择号之后然后回车即可
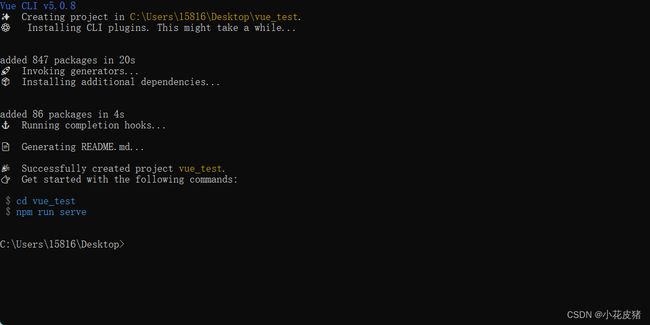
按下回车,它就会自动帮助我们创建脚手架并配置环境,整个过程需要等会,如果整个时间耗费10分钟以上还没创建成功,那么绝对有问题(很大概率没有配置淘宝镜像,也有肯定是网络,设备等其他因素),需要检查,如果出现卡顿,敲下回车即可
出现以下内容说明项目已经创建好了,成功创建一个叫vue_test的项目
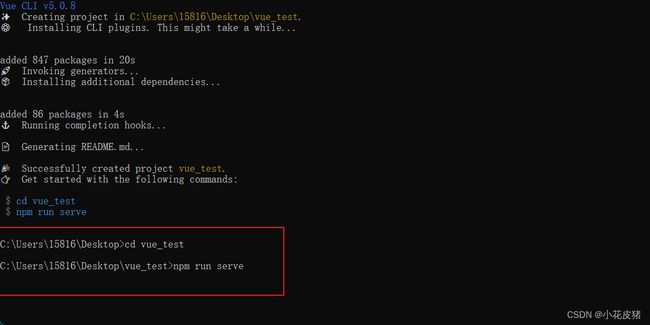
然后就可以使用蓝色命令进入到项目文件夹中
第三步 编译项目
执行npm run serve即可
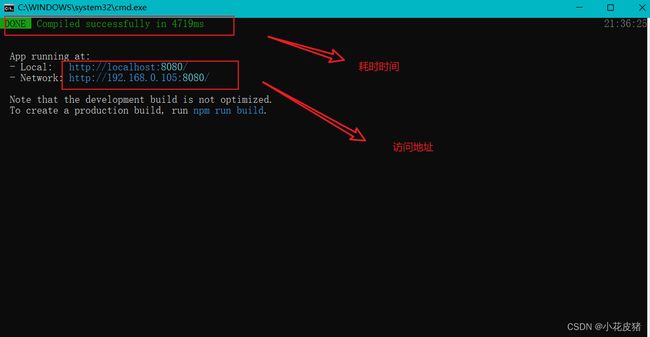
接下来就开始编译整个项目的代码了,vue自动帮助我们写了个hello world,一会编译完查看,整个过程需要等会,看到耗时时间和访问地址说明编译成功
访问项目
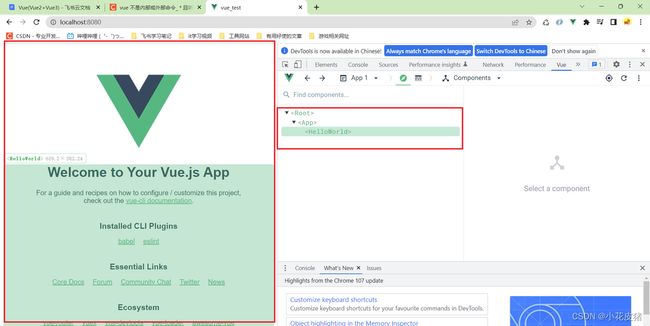
在浏览器输入http://localhost:8080 如果看到以下画面,说明整个过程完美结束了,可以看到整个布局和组件,以及vue准备的helloworld
分析项目结构
通过脚手架创建项目之后,分析里面的结构以及文件,各有什么样的作用
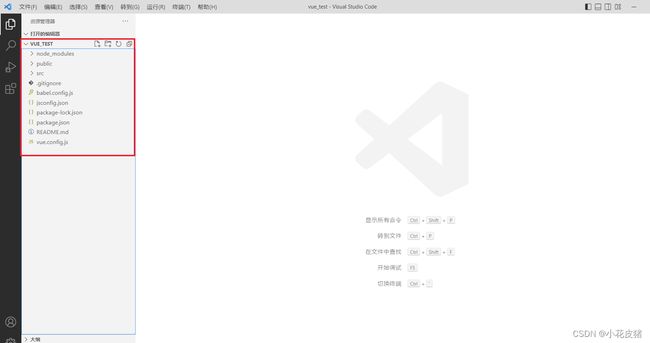
将项目通过vscode打开,有以下几个结构
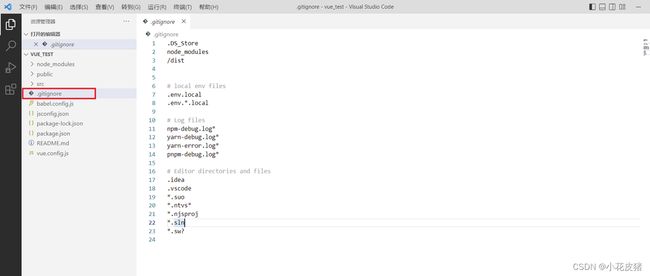
.gitignore
这是一个git的忽略文件,哪些文件或者文件夹不想接受git的管理,就在这里配置
babel.config.js
babel的控制文件,用于babel进行转化语法
这个文件挺重要的,但是一般不需要我们写内容
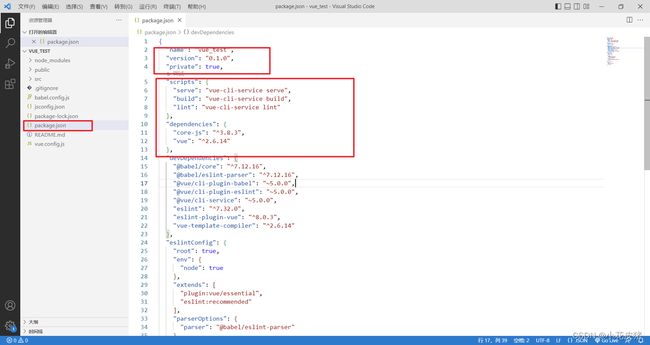
package.json
只要打开的工程符合npm规范,那么一定会有package.json(包的说明书)
里面有一些名称,版本以及依赖和基本命令
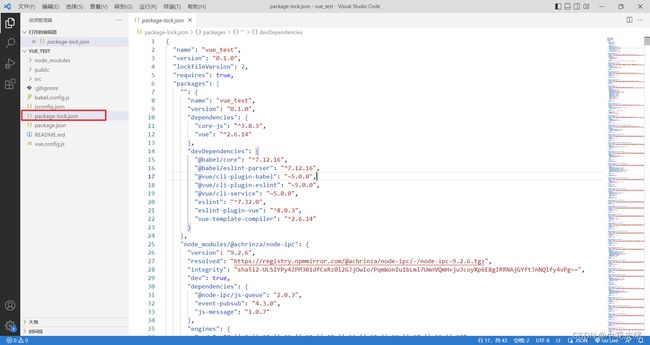
package-lock.json
包版本控制文件
README.md
成熟的项目都会有的一个文件,是对项目的说明,如何使用等,vue团队给我们提供了一些基本命令

src目录
src目录非常重要,它里面有好几个文件
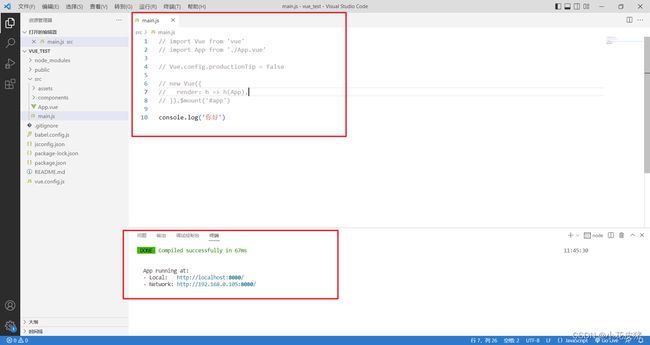
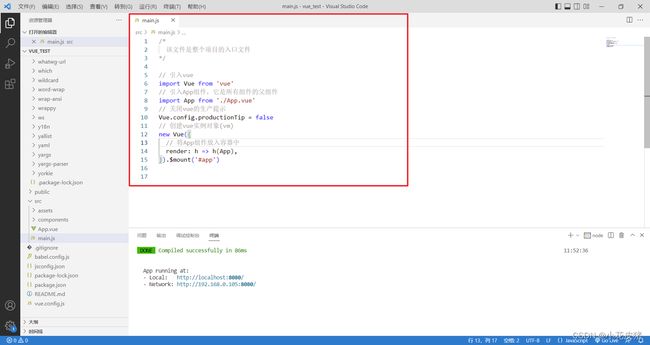
main.js
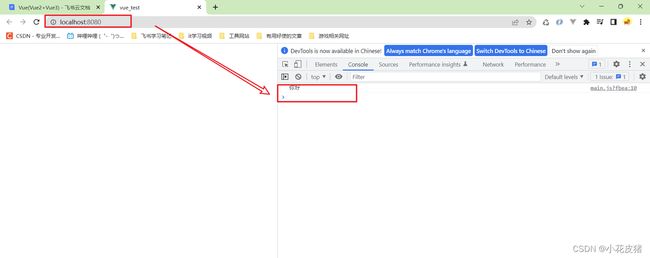
它是程序的入口,执行npm run serve之后,就要去执行main.js,我们可以测试下,我把代码注掉,就简单打印下,打开终端输入npm run serve
查看页面,确实有输出,没有页面元素是因为代码被注释掉了,这就验证了执行npm run serve命令之后就会先进入main.js,每一次对vue代码的修改,或者按着ctrl+s保存,就会自动刷新终端
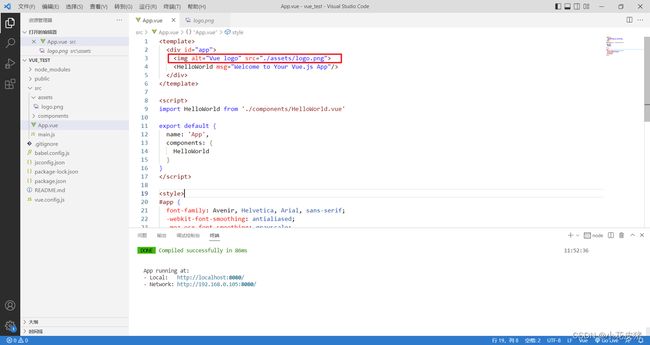
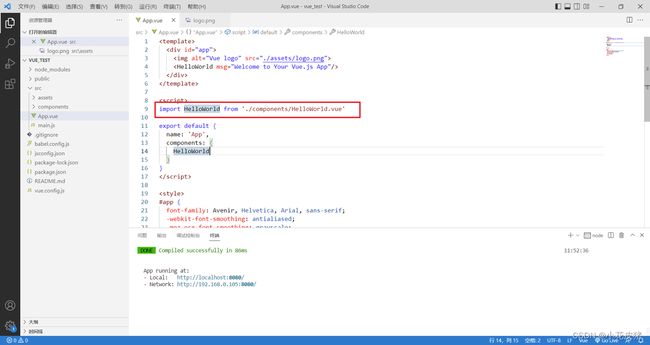
App.vue
首先看到从assets文件夹里面引入了一个png图片
assets文件夹
这个assets文件夹在前端项目中也是很常见的,一般放静态资源,视频,网站logo,供多人团队使用
继续阅读App.vue代码,发现从components文件夹引入了一个HelloWorld.vue的组件
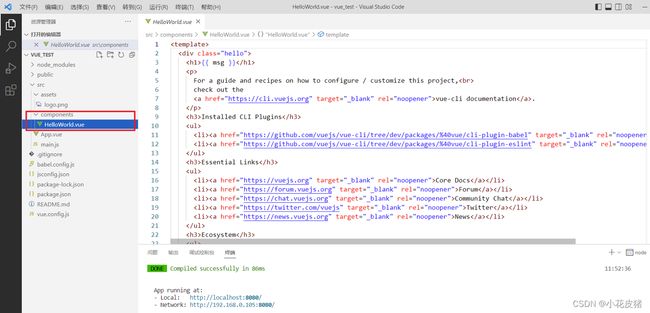
components文件夹
所有组件都放在这里面,除了App.vue,因为它是所有组件的管理者,不需要在同一级
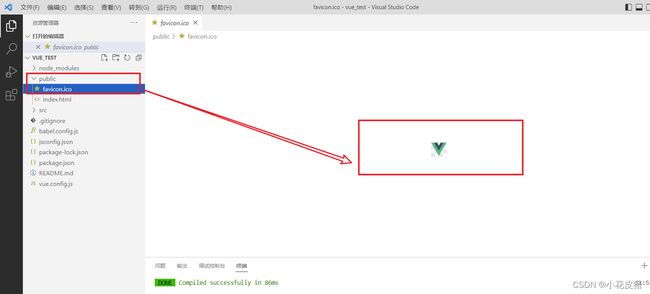
public文件夹
favicon.ico
首先有一个favicon.ico,它是网站的页签图片
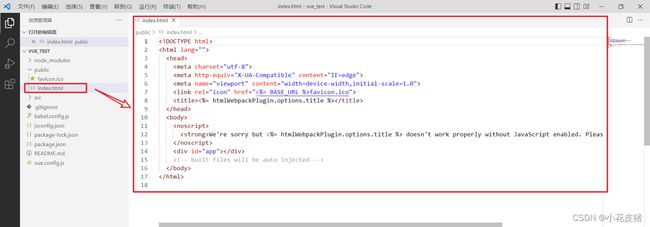
index.html
它就是整个应用的界面
项目结构总结
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件