二、HTML5 + CSS3 学习笔记
一、HTML + CSS
文章目录
- 前言
- 一、HTML5 新增特性
-
- 1. HTML5 概述
- 2. HTML5 新特性
-
- 2.1 HTML5 布局元素标签
- 2.2 HTML5 媒体元素标签
- 二、CSS3 新增特性
-
- 1. CSS3 新增属性概述
- 2. CSS3 新特性
-
- 2.1 圆角属性
- 2.2 阴影属性
- 2.3 形变属性
- 3. 过渡效果
-
- 3.1 过渡效果概述
- 3.2 过渡属性 transition
- 4. 动画效果
-
- 4.1 动画效果概述
- 4.2 animation
- 5. flex布局
-
- 5.1 flex布局概述
- 5.2 flex 容器
-
- 5.2.1 基本概念
- 5.2.2 flex容器中的默认效果
- 5.2.3 设置flex容器
- 5.3 flex项目
- 6. grid布局
-
- 6.1 grid布局概述
-
- 6.1.1 grid布局与flex布局对比
- 6.1.2 grid布局基本概念
- 6.2 grid容器
-
- 6.2.1 设置gird容器
- 6.2.2 grid-template-columns属性与grid-template-rows属性
- 6.2.3 容器属性
- 6.3 grid 项目
-
- 6.3.1 justify-self属性与align-self属性
- 6.3.2 grid-column 属性
- 6.3.4 grid-row 属性
- 7. 媒体查询
-
- 7.1 响应式页面概述
- 7.2 媒体查询
- 7.3 响应式页面的缺点
- 8. rem 布局
-
- 8.1 移动端页面布局概述
- 8.2 rem概述
- 8.3 rem布局
- 8.4 设计稿量尺
- 总结
视频教程中会列举常用的功能,熟悉了这些常用的功能之后,通过自己查阅文档的方式,就可以熟练掌握和使用更多的css新特性。
(学习汉语不需要记住所有汉字,只要会查字典就好了,学习html和css也不需要记住所有标签和属性,只要会查阅文档就好了。)
前言
form 晓舟报告
一、HTML5 新增特性
1. HTML5 概述
html5是超文本标记语言(html)的第五次重大修改,可以简单的理解为是html的第五个大版本。我们平时所说的html5其实是包含了html5,css3的新特性,以及新增的JavaScript接口。
- 某些情况会将HTML5简称为H5
- -某些情况说HTML5 (H5)表示的是HTML的第五个版本。
- 某些情况说HTML5 ( H5)表示的是移动端的网页效果。
- 某些情况说HTML5 ( H5 )表示的是HTML5、CSS3、以及HTML5配套的JavaScript接口。例如操作视频,操作画布,获取地理信息等。
- 某些情况说HTML5 ( H5)表示的是手机端整屏的轮播图效果。
2. HTML5 新特性
- 布局元素
- 媒体元素
- 画布( ),例如刮刮乐。
- SVG(定义矢量图)
- 表单新特性
2.1 HTML5 布局元素标签
- 布局元素相当于一个有语义的div。
- header :网页头部
- nav:导航栏
- aside:侧标栏
- article :显示文章
- section:布局的一部分
- footer : 网页页脚
以上标签的作用与之前的div的作用完全相同,只不过标签的名字具有语义化而已。
2.2 HTML5 媒体元素标签
在html之前的版本中,如果需要在网页中插入音频或是视频,需要安装额外的插件,但是从html5版本之后,就可以直接通过一个标签来实现音频和视频的展示功能。
- audio音频
- video视频
媒体元素属性
- controls显示控制面板
- autoplay视频自动播放
- muted静音
通过audio标签,可以直接在在网页中嵌入音乐播放器,audio标签的src属性可以指定音乐文件,代码如下所示:
<audio src="media/music.mp3">audio>
但是上述代码并不能直接播放音乐,为了让网页打开的时候同时播放音乐,可以为audio标签添加一个autoplay属性,代码如下所示。
<audio src="media/music.mp3" autoplay>audio>
打开上面的网页,就可以听到来自源文件media/music.mp3的音乐了,但是又遇到了新的问题,如何对音乐播放器做进一步的设置呢,例如停止音乐,或者设置音量。我们可以为audio标签添加一个controls属性,就可以在网页中看到这个音乐播放器的控制页面了,代码如下所示。
<audio src="media/music.mp3" autoplay controls>audio>
通过audio标签,可以很方便地在网页中嵌入音乐播放器,如果掌握了JavaScript,还可以利用JavaScript调用audio标签的接口,来实现我们的自定义音乐播放器。
掌握了音频标签,再来看视频标签(video)就十分简单了,我们可以在网页中添加video标签来为网页嵌入视频。代码如下所示。
<video src="media/video.mp4" controls autoplay>video>
通过上面的代码我们可以看到,video标签同样可以使用controls属性设置播放器的控制器,通过autoplay属性控制其自动播放。
我们还可以通过样式控制视频播器放尺寸,代码如下所示。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
video{
width:50%;
}
style>
head>
<body>
<video src="media/video.mp4" controls autoplay>video>
body>
html>
二、CSS3 新增特性
1. CSS3 新增属性概述
此前讲解的css中,是以css2版本为基础的,本章开始讲解css3版本的新特性。
在css2的时代,由于css的功能局限性,我们制作的很多网页效果都是利用一些取巧的方法,例如实现一个圆角的页面,我们需要把圆角的部分用图片代替,而制作动画效果,都需要使用JavaScript来完成的,这不仅增加了代码编写的难度,还降低了web开发人员的工作效率。
在css3中我们可以使用大量新增的属性,例如圆角,阴影,动画,形变等等,这让web开发便得更加简单。
2. CSS3 新特性
- 边框圆角
- 阴影
- 形变∶旋转、缩放、位移
- 过渡效果
- 动画效果
- 媒体查询
- flex布局
- grid布局
等等(选择器、字体)…
2.1 圆角属性
为一个宽度和高度都是200px的div设置了一个圆角效果,border-radius的值是圆角的半径。
.box{
width:200px;
height:200px;
border:1px solid red;
border-radius: 10px;
}
可以将圆角的半径设置为50%,这样一个正方形的div元素就变成了一个圆形,如果是长方形的元素,就会变成椭圆形。
.box {
width: 200px;
height: 200px;
border: 1px solid red;
border-radius: 50%;
}
可以使用四个值分别指定元素四个角的圆角半径,代码如下所示。
.box {
width: 200px;
height: 200px;
border: 1px solid red;
border-radius: 10px 20px 30px 40px;
}
2.2 阴影属性
- box-shadow : 10px 20px 30px blue;
参数分别表示:x轴偏移量,y轴偏移量,模糊半径,阴影颜色(不设置颜色为黑色)
2.3 形变属性
- transform : rotate(-45deg) translate(100px,200px) scale(1.5);
- rotate();旋转 deg单位表示角度 负数为逆时针旋转
- scale();缩放 1.5就是原基础之上1.5倍,原宽高是200px,缩放之后呈现出来的尺寸就是300px。
- translate();位移 (x轴距离,y轴偏移量)
- transform-origin: 0 0; 设置旋转的原点
可以在transform属性后面添加两个形变函数,使用空格分开,且不可写两个transform属性,两个相同的css属性,下面值的会覆盖上面的值。
通过绝对定位,配合位移,将元素放置在页面水平和垂直居中的位置
.box {
width: 200px;
height: 200px;
position: absolute;
top:50%;
left:50%;
transform: translate(-50%, -50%);
background-color: #00f;
}
3. 过渡效果
3.1 过渡效果概述
CSS3 的过渡效果可以让一个元素的某一个或多个 CSS 属性从一个值平滑过渡到另一个值。可以用一个 transition 来实现元素的过渡效果。
3.2 过渡属性 transition
- 过渡属性 transition-property :transform
- 过渡持续时间 transition-duration :1s
- 过渡函数 transiton-timing-function
- ease:开始和结束慢,中间快。默认值
- linear:匀速。
- ease-in:开始慢。
- ease-out:结束慢。
- ease-in-out:和ease类似,但比ease幅度大。
- 过渡延迟时间 transition-delay
简写∶
- transition:属性 秒数 函数 延迟
.box{
width : 100px;
height: 100px;
border : 1px solid red;
margin: 100px auto;/*设置旋转的原点*/
transform-origin: 0 0;
transition:transform 1s,width 1s,height 1:
}
.box:hover{
transform: rotate(360deg);
width: 200px;
height: 200px;
}
4. 动画效果
4.1 动画效果概述
动画效果与过渡效果的区别在于,过渡效果一般用于用户与浏览器有交互的情况下,网页出现一些动态的变化。动画效果可以实现网页没有任何交互的情况下,自己就会展示动态效果。
4.2 animation
- animation-name : 规定需要绑定到选择器的keyframe名称
- animation-duration : 规定完成动画所花费的时间,以秒或毫秒计
- animation-timing-function : 规定动画的速度曲线。
- animation-delay : 规定在动画开始之前的延迟。
- animation-iteration-count : 规定动画应该播放的次数。
- keyframes
- 按百分比指定动画
- from…to…指定动画
注意:开始与结束相同,可以让动画更平滑
.box {
width: 200px;
height: 200px;
background-color: #00f;
animation: anim 5s linear 0.5s;
}
@keyframes anim{
0%{
transform: translate(0px,0px)
}
50%{
transform: translate(500px, 500px)
}
100%{
transform: translate(900px,100px)
}
}
.box {
width: 200px;
height: 200px;
background-color: #00f;
animation: anim 5s linear 0.5s;
}
@keyframes anim{
from{
transform: translate(0px,0px)
}
to{
transform: translate(900px,100px)
}
}
- 停止动画
通过设置animation-play-state属性让动画停止
.box {
width: 200px;
height: 200px;
background-color: #00f;
animation: anim 10s linear;
animation-iteration-count: infinite;
}
.box:hover{
animation-play-state: paused;
}
当鼠标悬浮在元素之上的时候,动画就会停下来,当我们鼠标离开元素,动画又会开始运行
- transform:vt.使改变;使转换
- translate:v. (使)转变,变为;
- transition :n. 过渡
- animation n. 动画;
.box{
transition:transform 1s,width 1s,height 1:
}
.box:hover{
transform: translate(-50%, -50%);
}
.box {
animation: anim 5s linear 0.5s;
}
@keyframes anim{
from{
transform: translate(0px,0px)
}
to{
transform: translate(900px,100px)
}
}
5. flex布局
5.1 flex布局概述
此前我们制作的所有网页都是基于盒子模型和浮动布局完成的,本节我们一起学习弹性布局(或者叫弹性盒子布局),这是一种更先进的布局方式,可以让网页布局更简洁,更易于维护。
5.2 flex 容器
将元素设置为display : flex;
.box{
display: flex;
}
元素会变为一个flex容器。容器内部的元素为 flex 元素或者叫 flex 项目(flex-item)。在这个容器内部浮动会失效,通过设置flex容器的css样式,可以改变内部项目的布局方式。
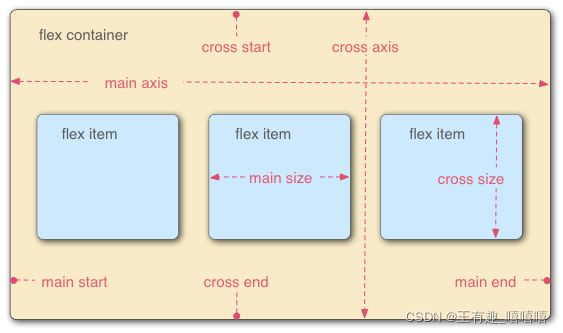
5.2.1 基本概念
5.2.2 flex容器中的默认效果
- flex 项目在 flex 容器中延主轴排列。
- flex 项目高度适应 flex 容器高度(同行内元素)
示例代码
"container">
"box">1
"box">2
"box">3
.container{
display: flex;
}
.box{
border:1px solid red;
}
5.2.3 设置flex容器
- flex-direction :设置flex项目排列方向
- justify-content : flex项目主轴排列方式
- align-items : flex项目在交叉轴的排列方式
1)flex-direction
flex-direction属性可以设置flex容器按主轴或是交叉轴排列。
- flex-direction:row;默认值,项目按主轴排列,高度为容器高度。
- flex-direction:column;项目按交叉轴排列,长度为容器长度。
属性值:
- row(默认值): 主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column :主轴为垂直方向,起点在上沿。
- column-reverse :主轴为垂直方向,起点在下沿。
示例代码:
.container{
display: flex;
/* flex-direction: column; */
flex-direction: row;
border:1px solid #00f;
height:200px;
}
.box{
border:1px solid red;
}
让flex项目按照主轴排列,此功能可以完全取代浮动布局,而且不必考虑浮动元素脱离文档流的种种弊端。如果不考虑浏览器兼容问题,那么flex布局大部分情况都可以很好地替代浮动布局。
2)justify-content
justify-content属性可以控制flex项目在容器中的水平排列方式
- justify-content:flex-start;flex项目在主轴开始位置展示
- justify-content:flex-end;flex项目在主轴结束位置展示
- justify-content:flex-center;flex项目在主轴居中展示
属性值:
- flex-start (默认值)∶左对齐
- flex-end:右对齐
- center :居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
示例代码:
.container{
display: flex;
border:1px solid #00f;
height:200px;
/* flex项目按水平排列 */
justify-content:center;
}
此前将一个元素居中显示,通常将设置元素设置为固定宽度,然后为其设置属性margin:0 auto;对于宽度不固定的元素,只能使用一些奇淫技巧让其居中。
现在有了flex布局,我们可以很轻易的让一个或多个不定宽度的元素居中。
3)align-items
align-items属性可以控制flex项目在容器中的垂直排列方式
- align-items:flex-start;flex项目在交叉轴开始位置展示
- align-items:flex-end;flex项目在交叉轴结束位置展示
- align-items:flex-center;flex项目在交叉轴居中展示
属性值:
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- stretch(延伸)(默认值)︰如果项目未设置高度或设为auto,将占满整个容器的高度。
示例代码
.container{
display: flex;
border:1px solid #00f;
height:200px;
justify-content: center;
align-items: center;
}
.box{
border:1px solid #f00;
height:50px;
}
5.3 flex项目
- flex-grow∶属性定义项目的放大比例,默认为0,空间充足,等比例补全。
- flex-shrink :定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小
- flex-basis :元素的大小, 主轴排列为宽度,交叉轴排列为高度,设置px,默认值是auto。
- flex:综合上面三个样式。
- align-self : flex项目的对其方式 ( auto | flex-start | flex-end | center | baseline | stretch )
flex 示例代码
"container">
"box item1">1
"box item2">2
"box item3">3
.container{
display: flex;
border:1px solid #00f;
height:200px;
justify-content: center;
align-items: center;
}
.box{
border:1px solid #f00;
height:50px;
}
.item1{
flex:1;
}
.item2{
flex:2;
}
.item3{
flex:3;
}
align-self 示例代码
"container">
"box">1
"box item">2
"box">3
.container{
display: flex;
border:1px solid #00f;
height:200px;
justify-content: center;
align-items: center;
}
.box{
border:1px solid #f00;
height:50px;
}
.item{
align-self: flex-start;
}
6. grid布局
6.1 grid布局概述
6.1.1 grid布局与flex布局对比
grid布局可以为网页提供更强大的布局功能,它与flex布局的区别是。
- flex布局为一维布局,一般一行或一列的布局使用flex布局。
- grid布局为二维布局,同时需要兼顾行与列的布局,可以使用gird布局。
如果不考虑兼容问题,flex布局和grid布局可以很好地替代浮动布局。
6.1.2 grid布局基本概念
grid容器的水平区域成为行(row),垂直区域成为列(column),行与列之间的较差与是单元格(cell),划分网格的线成为网格线(gird line)
6.2 grid容器
6.2.1 设置gird容器
.container{
display: grid;
}
gird容器内部的元素称为grid容器的项目,grid项目的float属性会失效,通过grid容器的进一步设置,可以让内部的项目按要求排列。
6.2.2 grid-template-columns属性与grid-template-rows属性
- grid-template-columns可以设置gird容器中的项目有多少列,并指定列的宽度
- gird-template-rows属性可以设置gird容器中的项目有多少行,并指定行的宽度
- 除了设置制定尺寸的像素,还可以通过fr单位设置列宽度的比例
.container{
display: grid;
grid-template-columns: 100px 100px 100px;
/*grid-template-columns: 100px 1fr 2fr;第二列和第三列按比例放大充满container*/
grid-template-rows:100px 100px 100px;
}
- grid-auto-flow:column;元素纵向排列(默认元素横向排列)
.container{
display: grid;
grid-auto-flow: column;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
6.2.3 容器属性
1)gird项目在单元格中的对其方式
- justify-items属性:设置单元的水平位置
- align-items属性:设置单元的垂直位置
代码如下所示:
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
/* 在单元格内水平居中 */
justify-items: center;
/* 在单元格内垂直居中 */
align-items: center;
}
默认的情况下,grid容器单元格内的块元素会适应单元格的宽度和高度,设置justify-items后,单元格内的元素会适应自身内容的宽度,设置align-items后,单元格内的元素会适应内容的高度。
将justify-items和align-items两个属性设置为center,可以将单元格内的内容垂直水平居中显示。
2)单元格在整个gird容器中的对其方式
- justify-content属性:设置整个内容区域在容器里面的水平位置
- align-content属性:设置整个内容区域在容器里面的垂直位置
3)溢出的元素
- grid-auto-rows属性:溢出的元素横向排列
- grid-auto-columns属性:溢出的元素纵向排列
4)grid-column-gap属性与grid-row-gap属性
grid-column-gap属性:设置grid容器的行之间间距
grid-row-gap属性:设置grid容器的列之间间距
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-row-gap: 20px;
grid-column-gap: 30px;
}
通过上面的样式,可以将行(row)之间的间距设置为20像素,将列(column)之间的间距设置为30像素。
6.3 grid 项目
6.3.1 justify-self属性与align-self属性
- justify-self属性可以设置单元格内容的水平位置。
- align-self属性可以设置单元内容的垂直位置。
6.3.2 grid-column 属性
指定左右边框垂直网格线
- grid-column-start 属性
- grid-column-end 属性
6.3.4 grid-row 属性
指定上下边框水平网格线
- grid-row-start属性
- grid-row-end属性
grid-column 属性和 grid-row 属性代码
"container">
"item first">1
"item">2
"item">3
"item">4
"item">5
"item">6
"item">7
"item">8
"item">9
.container{
display: grid;
border:1px solid #00f;
height:200px;
grid-auto-columns: 50px;
}
.item{
border:1px solid #f00;
}
.first{
/*grid-column-start: 1;
grid-column-end: 3;*/
grid-column: 1 / 3;
grid-row: 2 / 3;
}
7. 媒体查询
7.1 响应式页面概述
在我们学习媒体查询之前,先来了解一下什么事响应式页面
响应式页面
这个是bootstrap的中文文档网站,大家可以用chrome浏览器来模拟手机端的浏览效果,可以看到手机端和电脑端访问同一个网页时,都能获得比较好的浏览体验。也就是说,一套代码可以同时适应多个设备。这样的网页就是响应式网页。
这样的网页,就是基于媒体查询实现的。
这里需要特别注意的是,我们访问同一个网站的地址,用手机可以正常浏览,用电脑也可以正常浏览,这并不一定就是响应式页面,例如晓舟报告官网就不是响应式的,它只是针对终端设备的不同,展示了两套代码而已。响应式页面强调的是一套代码。
7.2 媒体查询
通过媒体查询,我们让css检测到浏览器视窗的展示尺寸,然后根据不同的浏览器视窗尺寸设置不同的样式,进而实现了同一套代码适应不同设备的功能。
媒体查询是CSS3中增加的新特性,可以使用@media来定义不同的条件和样式,窗口尺寸(或设备尺寸)满足指定条件的时候才会应用指定的样式
- max-width
在上面的代码中,max-width定义的就是标准,符合标准就会让下面的样式生效,max-width这个标准的意思就是:小于指定宽度,样式生效。
实例代码如下所示。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.box{
width:200px;
height:200px;
background-color: red;
}
/* 小于指定宽度,样式生效 */
@media screen and (max-width:600px){
.box{
background-color: blue;
}
}
style>
head>
<body>
<div class="box">div>
body>
html>
首先我们来看上面代码的效果,当全屏打开浏览器的时候(PC端的浏览方式),我们可以看到div元素的背景色为红色,当我们将浏览器的窗口缩小(移动端的浏览方式),当浏览器尺寸宽度小于600px的时候,元素的背景色会变成蓝色,这就是利用媒体查询实现的最基本的响应式页面,同一个文件,在不同设备上呈现着不同的样式。
- min-width
也可以定义“大于指定宽度,样式生效”,
实例代码如下所示。
@media screen and (min-width:600px){
.box{
background-color: blue;
}
}
上述代码与第一段的效果刚好相反,PC端呈现蓝色,移动端呈现红色,min-width的意思是:大于指定宽度,样式生效。
- 多个标准
也可以给一个媒体查询定义多个标准
实例代码如下所示。
@media screen and (min-width:600px) and (max-width:900px){
.box{
background-color: blue;
}
}
通过上面的方法,可以定义一个有多个标准的媒体查询,在上面的代码中,窗口大于600px并且小于900px的时候,样式生效,可以将浏览器窗口由大到小的收缩,可以看到元素颜色变化了两次。
7.3 响应式页面的缺点
在真实项目开发中,响应式页面并不常用,主要是因为一下几点。
- 为终端定制的页面,用户体验更好。
- 响应式页面代码量会增多,影响网页性能。
- 网页后期维护成本增加。
除非网页具备以下特点:
- 网页本身并不复杂。
- 对用户体验要求不高。
- 希望多终端访问,又希望降低开发成本。
就可以选择响应式页面了。
8. rem 布局
8.1 移动端页面布局概述
PC端页面的网页重构,使用最多的单位是px。因为在PC端,大部分页面效果都可以设置成固定尺寸,但是在手机端,这种方案是不可行的,必须要按照百分比呈现页面,才能保证网页在任何设备上可以正常显示。
为了实现这样的功能,可以将所有的尺寸都设置成百分比,但是这样会给前端开发带来大量的计算工作。为了实现百分比的效果,又能省去大量的计算工作,使用rem布局。
- 移动端的特点
- 设备尺寸不同
- 可以通过设置百分比解决
- 设置百分比计算繁琐
8.2 rem概述
rem是CSS3中新增的单位,我们现在回顾和对比一下css中的常用的单位:
- px:像素
- em:相对于父级的font-size值
- rem∶相对于html标签的font-size值
px,是我们此前最常用的单位,全称pixel(像素,指的是一张图片中最小的点,或者是计算机屏幕中最小的点。举个例子,一张图片是由很多的小方点组成的。其中,每一个小图方点就是一个像素(px)。
一台计算机的分辨率是800px x 600px,指的就是“计算机显示屏宽是800个小方点,高是600个小方点”。
严格来说,px也是属于相对单位,因为屏幕分辨率的不同,px的大小也是不同的。例如 Windows系统的分辨率为每英寸96px,OSX系统的分辨率为每英寸72px。如果不考虑屏幕分辨率,我们也可以把px当作绝对单位来看待,这也是为什么很多地方说px是绝对单位的原因。
接下来用两个例子说一下单位em和rem的区别,
实例代码如下所示。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.box{
/* 修改box的font-size可以影响子元素的em值 */
font-size: 50px;
}
.box .test1{
font-size: 1em;
}
.box .test2{
font-size: 0.5em;
}
style>
head>
<body>
<div class="box">
<p class="test1">测试文字1p>
<p class="test2">测试文字2p>
div>
body>
html>
在上面的代码中,p元素的父级是div元素,我们将p元素的字体设置成1em和0.5em,当div元素的font-size值发生变化的时候,就会影响两个p元素的字体大小,说明em是一个相对单位,它参照的是父级元素的font-size值。
rem的例子,实例代码如下所示。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
html{
/* 修改html的font-size可以影响子元素的em值 */
font-size: 50px;
}
.box .test1{
font-size: 1rem;
}
.box .test2{
font-size: 0.5rem;
}
style>
head>
<body>
<div class="box">
<p class="test1">测试文字1p>
<p class="test2">测试文字2p>
div>
body>
html>
在上面的代码中,将两个p元素设置成rem单位,这样通过修改html元素的font-size值,就能影响两个p元素的字体大小,这说明rem也是一个相对的单位,它参照的是html元素的font-size值。
8.3 rem布局
如何利用rem单位制作出可以适应不同尺寸设备的页面。
首先考虑一个问题,rem的参照物是html元素的font-size属性,那么如果html的font-size属性不变的话,使用的rem单位仍然是一个固定的单位,所以我们需要做的是让html元素的font-size属性在不同的设备中设置不同的值,这就需要一段js代码了,代码如下所示(fontsizeset.js)
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 100 * (clientWidth / 720) + 'px';
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
这段代码可以检测设备的尺寸,并通过设备的尺寸设置html元素的font-size值,这个font-size值会根据设备尺寸的变化而变化,这样我们设置相同的rem值,就会起到百分比的作用了。
实际案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="fontsizeset.js">script>
<style>
*{
margin:0px;
padding:0px;
}
.box{
width: 3.6rem;
height:3.6rem;
background-color: red;
}
style>
head>
<body>
<div class="box">
div>
body>
html>
在上面的代码中,将div的宽和高都设置成了3.6rem,用浏览器打开,发现元素宽度与高度相同,并且宽度始终是窗口宽度的50%。这说明rem布局与百分比布局能实现相同的效果。
8.4 设计稿量尺
从web开发流程的角度来看,为什么rem布局比百分比布局更加简便,使用rem布局的流程如下所示:
- 首先,拿到设计师的设计稿,通常设计稿的宽度为640px、720px、1080px。
- 然后再来看看我们的fontsizeset.js文件中的一段代码,第二个数字720就是设计稿的宽度,如果设计稿是1080px,我们需要将fontsizeset.js中的720改成1080。
docEl.style.fontSize = 100 * (clientWidth / 720) + 'px';
- 最后量尺的时候,如果设计稿中的元素尺寸为x,那么元素的尺寸我们就可以设置成x/100rem(这个100就是上面代码中的第一个数字,具体示例可以看下一节内容)。
引入的js文件是720px的设计稿,那么假如设计稿中有一个360px的元素,则该元素广告就是原设计稿的一半,这样我们通过换算可以得到这个元素在网页中的尺寸是3.6rem,所以当我们设置成3.6rem的时候,不管视窗的尺寸如何变化,元素的宽度始终都是整个页面的50%。
通过上述的方法,就可以很容易制作出按百分比排列的页面布局了,这就是rem布局的优势。
- 通过js文件,根据浏览器的视窗宽度设置html元素的fontsize值
docEl.style.fontSize = 100 * (clientWidth / 750) + 'px';
clientWidth为浏览器视窗宽度︰
如果浏览器视窗宽度为750px,那么html的font-size为100px
100px = 1rem;
100%= 750px = ?rem;
结果为∶7.5rem ;
如果浏览器视窗宽度为375px,那么html的font-size为50px
50px = 1rem;
100%= 375px = ?rem;
结果为∶7.5rem ;
总结
在国外大部分主流网站都是使用em作为单位,而且w3C也建议我们使用em作为单位。但是我们发现国内大多数网站,包括三大门户“新浪、搜狐、网易”等,都是采用px作为单位。这是为什么呢?原来在国外,特别是美国,有一些法律规定网站要具有适应性。对于IE以前的版本无法调整那些使用px作为单位的字体大小,但现在的IE版本几乎都支持。我们也推荐读者使用px作为单位,因为用 px作为单位非常方
便计算长度。