- 基于讯飞星火的语音问答
哎呦☞ᨐ
语音识别人工智能语言模型文心一言opencv
一.简介项目基于讯飞星火api作为核心能力并在其中搭载了WebSpeechAPI中的webkitSpeechRecognition对象来实现语音转文字的功能和TTS(Text-to-Speech):通过调用百度TTSAPI将文本转换成语音,使机器人能够“说话”。实现了语音输入,语音输出的对话形式。实现方法:后端基于python的flask框架,前端使用了html+css并用AJAX通过XMLHtt
- javaweb——AJAX快速入门
小羊持续开发
javawebajaxjavascript前端
目录AJAX1.AJAX介绍2.AJAX概述3.为什么使用AJAX特点应用场景运行原理4.JQuery的AJAX```JS参数**post方式****get方式**区别:AJAX1.AJAX介绍传统项目前后端不分离,用户触发一个http请求服务器,然后服务器接收之后,在做出响应到用户,并且返回一个新的页面,也就是说交互都是通过页面刷新或页面跳转来实现。这样的方式对于用户体验来将其实并不友好,少量的
- JavaWeb——AJAX(附三级联动省、市、区案例)
weixin_43820008
JavaWebjavaajaxjavascriptjavaweb
目录1.定义1.1优点2.基于jQuery的AJAX2.1语法2.2JSON2.3案例3.传统的WEB数据交互VSAJAX数据交互4.AJAX原理5.三级联动案例5.1案例说明5.2代码1.定义AJAX:异步的JavaScript和xml,并不是新的编程,指的是一种交互方式,异步加载,客户端和服务器的数据交互更新在局部页面的技术,不需要刷新整个页面(局部刷新)1.1优点局部刷新,效果更好用户体验更
- python爬虫系列课程7:ajax
wp_tao
Python副业接单实战项目python爬虫ajax
python爬虫系列课程7:ajax一、ajax的介绍二、ajax的使用一、ajax的介绍ajax是AsynchronousJavaScriptandXML的简写,ajax是一个前后端配合的技术,它可以让JavaScript发送异步的http请求,与后台通信进行数据的获取,ajax最大的优点是实现局部刷新,ajax可以发送http请求,当获取到后台数据的时候更新页面显示数据实现局部刷新,在这里大家
- 【Gee-Web框架】【Day6】【Golang】模板Template
行者无疆xcc
GeeWeb前端golang开发语言
实现静态资源服务StaticResource支持HTML模板渲染一、服务端渲染1.简要说明前后端分离的开发模式,web后端提供RESTful接口,返回结构化的数据(通常是JSON或者XML),前端使用AJAX技术请求到所需的数据,利用JavaScript进行渲染。Vue/React等前端框架火热,优势突出后端专注解决资源利用、并发、数据库等问题,只需考虑数据如何生成前端专注界面设计实现,只需要考虑
- html 页面滚动时 div位置不变,js实现页面刷新滚动条位置不变
weixin_28785069
html页面滚动时div位置不变
今天因为这个问题困扰了很久网上的例子都尝试没效果,后来发现一点原来是内容最外层没有div的原因protectedoverrideboolHeaderScriptFilter(Topevery.Framework.Web.Configuration.Scriptval){switch(val.Key){case"ajaxpro2.prototype":case"ajaxpro2.core":case
- jQuery 入门到精通
abments
前端jquery前端javascript
jQuery入门到精通:详尽指南目录jQuery简介jQuery基础安装jQueryjQuery选择器DOM操作事件处理jQuery进阶动画效果AJAX插件项目实践简单的待办事项列表获取和显示API数据高级技巧性能优化调试技巧资源和总结1.jQuery简介jQuery是一个快速、小巧且功能丰富的JavaScript库,它使HTML文档的遍历和操作、事件处理、动画以及AJAX交互更简单。jQuery
- Ajax基础语法总结
前端小谢
ajax前端
了解服务器:提供某种服务器的机器(计算机)1.访问服务器的几种方式直接在地址栏输入网址a标签的href属性Location.href=‘url‘Ajax网页不会跳转Ajax技术:在网页不跳转的情况下,向服务器请求数据应用场景:局部刷新2.Ajax语法:get使用内置对象XMLHttpRequest发送ajax请求1.创建XMLHttpRequest对象Letxhr=newXMLHttpReques
- 使用Ajax完成与后台服务器的数据交互
星星不打輰
ajax服务器交互edge浏览器
使用Ajax实现与后台服务器的数据交互Ajax(异步的JavaScript和XML)##注意Ajax为异步的异步:即为不同步,同步相当于是我们在向后台发送请求的时候,必须返回一个响应数据才可以在浏览器下一步操作(形象描述:一次聊天,两者进行一问一答)–》这就叫做同步异步就是一者向另外一者发送信息,但是不等对方回复,可以继续向其发送信息**Ajax与服务器之间进行交换数据,更新的是部分网页的信息,而
- Vue 过滤器
JSON_L
前端#Vue前端vue.js
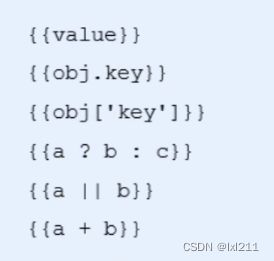
Vue渐进式JavaScript框架基于Vue2的学习笔记-Vue使用-过滤器目录过滤器优化图片路径处理定义过滤器使用多个过滤器总结过滤器优化图片路径处理文件路径经过管道过滤器处理后,返回给图片路径,示例如下:ajax-axios{{item.title}}定义过滤器在vue中定义过滤器。示例如下:Vue.filter("imgFilter",(url)=>{returnurl.replace("
- 前端vue面试题
微微的猪食小窝
vue面试题ajaxnode.jsvue.js
一.自我介绍(我是谁来自哪里,今天来的目的,面试的岗位是什么,几年的工作经验,掌握的技术栈有哪些,开发过什么项目,项目中负责的板块是什么)面试官您好!我叫XXX,来自XXX,很荣幸能来我们公司面试,我从事前端开发有3年了,目前掌握的技术有html,css,js,ajax,vue,小程序,参与过各种类型的项目。我做过的项目有A,B,C,D,E那么最近做的一个项目是XXX在这个项目中我主要负责的板块是
- AJAX与PHP数据交互的精细指南
t0_54coder
ajaxphp交互个人开发
在当今的Web开发中,AJAX(AsynchronousJavaScriptandXML)与PHP的结合使用非常普遍,用于实现无刷新页面更新或后台数据处理等功能。今天,我们将通过一个实例,详细讲解如何使用AJAX与PHP进行数据交互,并解决常见的问题。实例背景假设我们有一个用户注册表单,当用户提交表单时,我们需要将数据插入到MySQL数据库中,同时在前端实时显示插入是否成功。前端代码首先,我们在H
- AJAX和JSONP:前端异步请求与跨域解决方案
创意前端
前端ajaxokhttp编程
AJAX和JSONP是前端开发中常用的异步请求和跨域解决方案。本文将详细介绍它们的使用方法和源代码示例。一、AJAX(AsynchronousJavaScriptandXML)AJAX是一种在不刷新整个页面的情况下,通过JavaScript与服务器进行异步通信的技术。它可以实现页面的局部刷新,提升用户体验。发起AJAX请求以下是一个简单的AJAX请求的示例:varxhr=newXMLHttpReq
- Google搜索API?
itkbase
googlejavascriptsoapsearch语言service
原文:GoogleSearchAPI?有几个人给我讲了关于Google从基于SOAP访问机制的搜索转向基于AJAX的搜索。O'Reilly的文章开始对此进行了详细讲解,但是我认为这里还有更多的内容。我专门花了几分钟时间,在Google的站点上,将大家所指的地方看了一遍,结果,吓了一大跳。我期望找到一些详细讲解的JSON格式,这样我就可以选择运行时库/平台/语言来阐述搜索的相关内容。不幸的是,我只找
- 什么是jQuery?jQuery有哪些优势?
重庆千锋
web前端编程程序IT行业
什么是jQueryjQuery是一款跨浏览器的开源JavaScript库,它的核心理念是writeless,domore(写得更少,做得更多)。通过对JavaScript代码的封装,使得DOM、事件处理、动画效果Ajax等功能的实现代码更加简洁,有效地提高程序开发效率。jQuery最初由JohnResig在2006年1月正式发布,吸引了众多来自世界各地的JavaScript高手的关注。与jQuer
- JSP + Servlet 实现 AJAX(纯JS版)
xiaoyustudiowww
javascriptjavaservlet
==============java文件,包名org.rain.servletpackageorg.rain.servlet;importjava.io.IOException;importjava.io.PrintWriter;importjava.util.ArrayList;importjava.util.List;importjavax.servlet.ServletConfig;impo
- Selenium笔记(6)等待
空山老师
爬虫
Selenium笔记(6)等待1.简介在selenium操作浏览器的过程中,每一次请求url,selenium都会等待页面加载完毕以后,才会将操作权限再次交给我们的程序。但是,由于ajax和各种JS代码的异步加载问题,所以我们在使用selenium的时候常常会遇到操作的元素还没有加载出来,就会引发报错。为了解决这个问题,Selenium提供了几种等待的方法,让我们可以等待元素加载完毕后,再进行操作
- Vue 全局 Axios 封装:自动刷新 Token,解决登录过期难题
奶凶的小熊崽
前端vuejavascriptokhttpvueAxiosajax前端
在Vue项目中封装一个全局通用的AJAX请求函数,同时实现Token过期自动刷新,一般可以使用Axios进行封装,具体步骤如下:第一步:安装Axios如果项目中未安装axios,先安装它:npminstallaxios第二步:创建Axios实例在utils/request.js中封装请求实例:importaxiosfrom'axios';//创建Axios实例constservice=axios.
- JS原生系列-DOM篇(延伸)
Joe?
为什么80%的码农都做不了架构师?>>>关于DOM,这就是最后一部分了,这部分都是后台或者最新的domapi,学的时候需要多的记忆一次,有印象有保障!-.ajax的介绍:ajax输出json格式文件jsonp的介绍xhr2的介绍http://www.w3school.com.cn/ajax/ajax_xmlhttprequest_create.asp-.cookie的介绍:设置cookie和删除c
- JavaScript+CSS2+CSS3中文手册大全
远方之巅
本文还有配套的精品资源,点击获取简介:JavaScript是一种用于网页动态效果和交互功能的脚本语言,与HTML和CSS共同构建富互联网应用。CSS2和CSS3作为网页样式的语言,增强了网页设计的布局控制和用户体验。本手册集提供了这三种技术的详细指南,包括基本语法、函数、对象操作、DOM操作、事件处理、BOM、AJAX以及ES6的新特性,同时深入介绍了CSS2的盒模型、布局技巧和CSS3的媒体查询
- ajax检测超时,jquery – 使用AJAX时检查会话超时
是TuTu兔
ajax检测超时
我有一个ColdFusion页面,用户可以打开一个模态并查看有关一行数据的更多信息.但是,如果用户在页面上的时间超过默认的20分钟会话超时,则会抛出错误,因为它正在查找会话变量但无法找到它们.我理解如何使用服务器端代码捕获这个,但我似乎无法通过AJAX调用来成功确定会话是否仍然存在.这是当用户点击按钮打开模态时触发的AJAX代码.基本上它正在检查会话是否与CFC中的函数一起存在.我的问题是,它总是
- 小汤学编程之JavaEE学习day05——会话管理、文件上传与下载、Ajax
SoupTC
JavaEEjavaajax会话管理文件的上传与下载
一、会话管理1.HTTP协议2.会话的概念3.会话跟踪技术4.会话跟踪技术分类(四种)二、文件上传与下载1.上传2.下载3.上传和下载合并优化成工具类三、Ajax1.JS中Ajax的基本使用2.jQuery中Ajax的使用一、会话管理1.HTTP协议http协议,就是浏览器和服务器之间进行“沟通”的一种规范。我们在看空间,刷微博…都是在使用http协议,当然,远远不止这些应用。TCP/IP协议和U
- 爬虫:一文掌握JavaScript hook的详细使用
数据知道
2025年爬虫和逆向教程爬虫javascript开发语言python数据采集前端
文章目录一、什么是JavaScriptHook?二、JavaScriptHook的常见用途三、常见的JavaScriptHook技术3.1函数劫持(FunctionHooking)3.2代理对象(Proxy)3.3MutationObserver3.4EventListenerHook四、在爬虫中的应用4.1使用Puppeteer拦截AJAX请求4.2使用Playwright注入Hook4.3表单
- (九)axios的使用
李木子wb
Javascript高级ajaxjavascript
1、axios的基本使用1.1、简介在Web开发的演进历程中,数据请求方式的变革至关重要。回溯早期,旧浏览器在向服务器请求数据时,存在严重弊端。由于返回的是整个页面数据,每次请求都会导致页面强制刷新,这不仅极大地影响了用户体验,还造成了网络资源的极大浪费。毕竟,多数情况下我们仅仅需要更新页面的部分内容,因此,异步网络请求技术应运而生,Ajax便是其中的典型代表。Ajax(AsynchronousJ
- 《从零到全栈:AJAX基础概念》
CodeComposer
ajax前端javascript学习
一、AJAX基础概念AJAX,全称为AsynchronousJavaScriptandXML,它是一项极具创新性的技术,能借助异步JavaScript达成数据在前后端之间的交互,彻底革新了网页的交互模式。其核心特性意义重大:异步请求,局部刷新页面:传统网页交互往往是整页刷新,这不仅耗时,还会打断用户操作流程。而AJAX实现异步请求后,仅更新页面中需要变动的部分,大大提升了交互的流畅性与效率,用户无
- 用selenium爬取拉钩网的职位信息
wg5foc08
Python
拉钩网的职位信息数据为ajax数据,抓取ajax数据可以直接分析数据的url接口,但是直接用requests库发送url请求会被拉钩网识别出来。1.可以通过session保存会话信息模拟请求,这时可以爬取部分信息数据,但是仍然不能爬取大量的或者完整的数据2.用selenium模拟浏览器爬取拉钩网的数据,可以完整的爬取本文拟爬取的url代码1:importrequestsfromlxmlimport
- Ajax购物车添加多产品的最佳实践
t0_54coder
ajaxokhttp前端个人开发
在电子商务平台中,购物体验的流畅性直接影响用户的购买决策。特别是在使用Ajax技术处理购物车操作时,确保每个步骤都能够无缝进行至关重要。今天,我们来讨论一下如何通过Ajax添加多个产品到购物车,并解决一个常见的技术问题。背景介绍假设你有一个在线商店,用户可以选择一系列附加产品(如交叉销售产品)并通过一个事件将它们全部添加到购物车中。这听起来简单,但实际上,这涉及到如何正确处理数据结构和Ajax请求
- AJAX 简介
宇哥资料
phpajax前端javascript
AJAX是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。AJAX是什么?AJAX=AsynchronousJavaScriptandXML.AJAX是一种用于创建快速动态网页的技术。AJAX通过在后台与服务器进行少量数据交换,使网页实现异步更新。这意味着可以在不重载整个页面的情况下,对网页的某些部分进行更新。传统的网页(不使用AJAX)如果需要更新内容,必须重载整个页面。有很多使用A
- 前端大厂常见面试题目|react|5-reacr ajax,axios,消息订阅发布机制,react-routerdom的api,基本路由使用,rdirct,antd,navlink,switch,
学习记录wanxiaowan
前端八股文前端面试react.js
第4章:Reactajax4.1.理解4.1.1.前置说明React本身只关注于界面,并不包含发送ajax请求的代码前端应用需要通过ajax请求与后台进行交互(json数据)react应用中需要集成第三方ajax库(或自己封装)4.1.2.常用的ajax请求库jQuery:比较重,如果需要另外引入不建议使用axios:轻量级,建议使用封装XmlHttpRequest对象的ajaxpromise风格
- React - ajax 配置代理
来一碗刘肉面
Reactreact.jsajax前端
React本身只关注于界面,并不包含发送ajax请求的代码;前端应用需要通过ajax请求与后台进行交互(json数据);React应用中需要集成第三方ajax库(或者自己封装)。方法一在package.json中追加如下配置:"proxy":"http://localhost:5000"//5000端口号说明:优点:配置简单,前端请求资源时可以不加任何前缀;缺点:不能配置多个代理;工作方式:上述方
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc