PyQt5基础学习(二)——QTDesigner工具界面设计初步应用
PyQt5基础(二)——QTDesigner工具界面设计初步应用
QTDesigner绝对算得上是一个强大的UI设计工具,甚至可以完全避免学习UI设计的相关代码,只需要理解概念,学习界面设计,掌握UI设计师的职能就能设计并实现出一个基本健壮性完整的界面了。
1.QTDesigner工具初步认识
在该工具的左侧组件选择器中,具体分布大致如下:
1.1 Layouts(布局组件)
1.1.1 布局组件基本使用

以上主要是对于按钮等等控件在布局上的整体设计组件,例如:![]()
实现的是在一列对齐情况下的布局组件,如下所示:
| 布局名称 | 布局类型 |
|---|---|
| Vertical | 垂直布局 |
| Horizontal | 水平布局 |
| Grid | 栅格布局 |
| Form | 表单布局 |
如下

在该布局组件中加入的控件时,需要注意在调整布局组件大小时,如使用如下垂直布局,控件水平间距不变。所以整体是有一定局限性的


1.1.2 布局水平垂直组件的嵌套使用
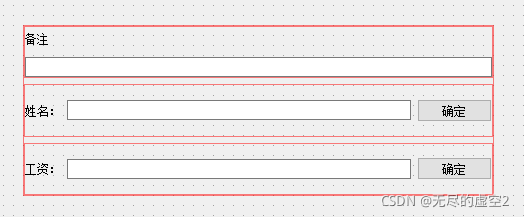
如下图,备注(Label)和备注框(Line Edit)就是一个垂直布局,姓名(Label)、填写框(Line Edit)和确定键(Push Button)是一个水平布局,而整个又是一个大的垂直布局。
遵循先小后大布局嵌套原则。

1.1.3 栅格布局
1.1.4 表单布局
1.2 Spaces(间隔布局)
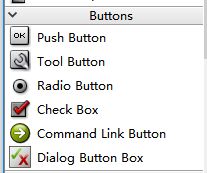
1.3 Buttons(按钮控制组件)
1.3.1 Push Button(按键按钮)
| 属性 | 方法 |
|---|---|
| minimumSize | 声明按钮的宽高不能低于最小大小值 |
| maximumSize | 声明按钮的宽高不能高于最大大小值 |
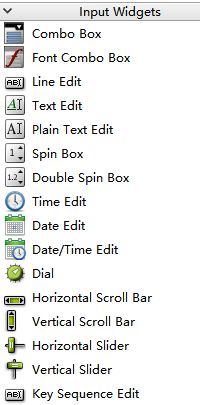
1.4 Input Widge(输入组件)
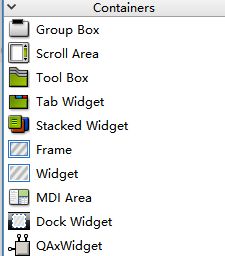
1.5 Containers(容器组件)
1.5.1 Frame容器
原理和布局相像,在容器中加入各种组件后,通过给容器设置布局,即可满足。

1.6 Display Widgets()
1.6.1 Label(文本显示)
提供基本显示在界面的文本输入
1.6.2 Horizontal Line && Vertical Line(垂直分割线 && 水平分割线)
为两个模块之间添加一条可见的线,其他属性无任何改变
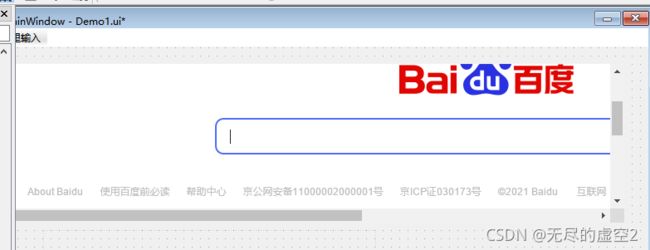
1.6.3 QWebEngineView(外置网址浏览器)
提供外站直接显示的窗口界面,如下:

注意: 部分版本包括PYQT5最新版不支持该框架,所以需要一个之前的版本,上一文章中提供了5.10.1版本,支持该框架,经测试,可以正常使用。
当然正常来说PYQT5是都支持的,最新版只是改变了名称,实际上功能是完全一致的,如果碰见报错的问题,也可以通过修改UI转为py文件后最下面的
from PyQt5 import QtWebEngineWidgets
改成
from PyQt5.QtWebEngineWidgets import *
注意以上的相应代码也要修改,QWebEngineView即可
2. 属性编辑器
2.1 geometry(绝对布局)
2.2 sizePolicy(尺寸策略)
联合最小和最大的限定属性,在兼容性放大缩小等等场景下有重要用处!
| 水平策略 | 含义 |
|---|---|
| Fixed(常用) | 固定值 |
| Minimum | 设置尺寸的最小值 |
| Maximum | 设置尺寸的最大值 |
| Prefreed | 默认 |
| Expanding(常用) | 权重占比,比如三个控件依次填入2,2,4,此时三者占比为25%,25%,50% |
3 伙伴(组件关联关系)
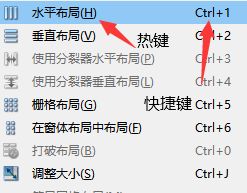
3.1 Windows热键概念
3.2 QTDesigner中对于热键的应用
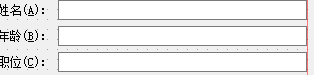
在某个Label下加入英语括号和&X即可,如(&A)表示按住ALT+A即可快速跳转至姓名所依赖的输入栏下。
只有设置依赖关系才能只显示A,否则不具有各种操作意义。

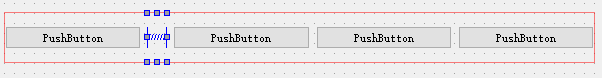
3.3 伙伴(依赖)关系的设置
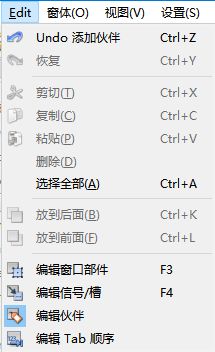
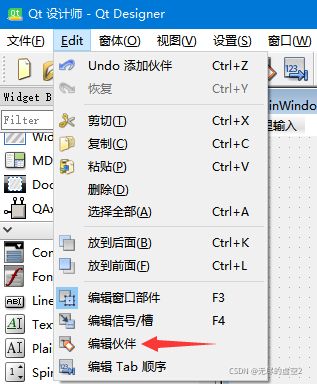
找到Edit–>编辑伙伴

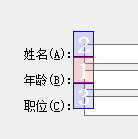
点击想要设置的被依赖Label,拖拽至依赖的输入栏,
![]()
![]()
![]()
红点说明建立了依赖关系
PS:这里只是举例Label,实际上它也能连自己,各种基本上都能相连
设置伙伴完成后,选择Edit–>编辑窗口/部件,即可返回普通模式
4 Tab顺序
通常情况下,Tab的递进顺序是从上到下的原则,如果想要更改目前默认的顺序,可以做如下更改:
进入Edit–>编辑Tab顺序

4.1 鼠标双击法
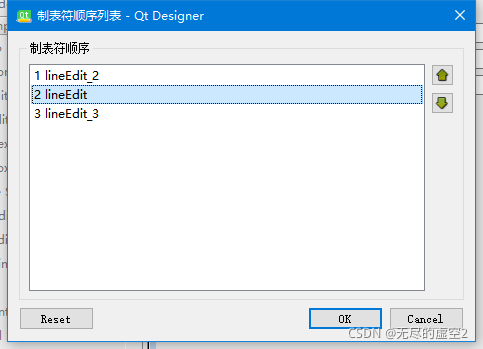
4.2 制表符方法
5 设置信号与槽
5.1 概念
信号(signal)
槽(slot)
是Qt的核心机制,也是PyQt的核心机制
信号:是由对象或控件发射出去的消息
按钮的单击事件
当单击按钮时,按钮就会向外部发送单击的消息,这些发送的信号,需要一些代码来拦截,这些代码就是槽
槽本质上是一个函数或方法
信号可以理解为事件,槽可以理解为事件函数
需要将信号和槽绑定
一个信号可以和多个槽绑定,一个槽也可以拦截多个信号
5.2 信号与槽应用
5.2.1 进入编辑状态
5.2.2 控件具体含义
点击某一控件,拖动至text Eidt等,会出现以下类似框图

| 操作方法 | 具体方法 | 含义 |
|---|---|---|
| clicked() | close() | 关闭整个窗口 |
| toggled(bool) | setVisible(bool) | 显示/隐藏某一个文本等等框 |
| setEnabled(bool) | 可用/不可用某一个文本等框 |
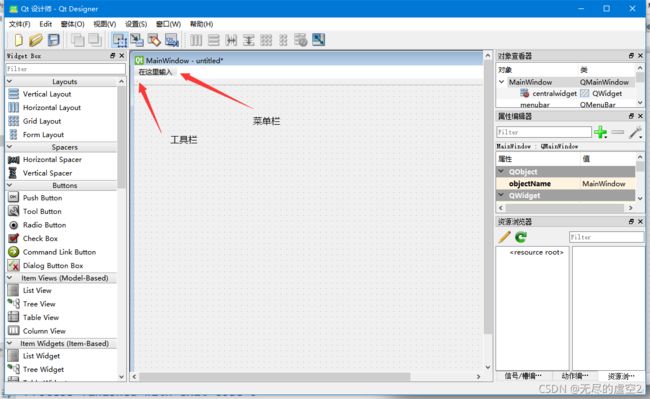
6 为窗口添加菜单栏和工具栏
6.1 添加菜单栏
在菜单栏所在位置点击后输入名称确定,然后下面会有复选栏,依次输入,添加分隔符即可,结果如下:

添加工具栏
首先需要明白,工具栏的所有按钮都是一个动作(action),所以在工具栏中无法直接使用容器按钮等等进行拖拽添加操作。
在视图中打开视图编辑器中的动作编辑器


可以看到,其中的动作都是和菜单中的命名完全对应,双击其中某个动作,如下:

然后拖动至工具栏处即可。

到此,QTDesigner工具使用完毕,后续就要开展代码进阶的PyQt的使用了!