【微信小程序】-- uni-app 项目--- 购物车 -- 配置 tabBar 效果(五十一)
![]()
所属专栏:【微信小程序开发教程】
作 者:我是夜阑的狗
个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信
文章目录
- 前言
- 一、配置 tabBar 效果
-
-
- 1、创建 tabBar 分支
- 2、创建 tabBar 页面
- 3、配置 tabBar 效果
- 4、删除默认的 index 首页
- 5、修改导航条的样式效果
- 6、分支的提交与合并
-
- 总结
前言
大家好,又见面了,我是夜阑的狗,本文是专栏【微信小程序开发教程】专栏的第51篇文章;
今天开始学习微信小程序的第35天,开启新的征程,记录最美好的时刻,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴。
如果文章有什么需要改进的地方还请大佬不吝赐教。
一、配置 tabBar 效果
前面已经介绍了使用 Git 管理项目,在使用过程也遇到很多一些配置差异的问题,被卡了很多时间。接下来就来讲解一下配置 tabBar 效果吧。话不多说,让我们原文再续,书接上回吧。
![]()
1、创建 tabBar 分支
在实际开发过程中,一般代码改动都先上传到自己的分支,然后在请求合并到 master 分支中,而不是直接上传 master 分支。运行如下的命令,基于 master 分支在本地创建 tabBar 子分支,用来开发和 tabBar 相关的功能:
git checkout -b tabBar
git checkout命令是Git中的一个常用命令,用于切换分支和检出文件。它的用法有以下几种:- 切换分支:
git checkout branch-name
将当前工作目录下的文件切换到指定的分支branch-name,如果branch-name不存在,则会提示错误。如果当前工作目录下有未提交的修改,会提示你先提交或保存更改,或者使用git stash命令暂存更改。 - 创建并切换到新分支:
git checkout -b branch-name
创建一个新分支branch-name并切换到该分支。这相当于执行git branch branch-name和git checkout branch-name两个命令。 - 检出文件:
git checkout commit-id file-path
将指定提交记录commit-id中的指定文件file-path检出到当前工作目录中,覆盖原有文件。如果不指定commit-id,则默认使用HEAD(即当前分支最近的一次提交)。 - 恢复文件:
git checkout -- file-path。
恢复指定文件file-path的修改,使其回到最近一次提交的状态。如果不指定file-path,则默认将所有修改的文件都恢复到最近一次提交的状态。
- 切换分支:
其中 -b 参数是创建 tabBar 分支并切换到该分支,这相当于执行 git branch tabBar 和 git checkout tabBar 两个命令。可以使用以下命令来看一下当前分支是那个分支:
git branch
git branch命令的常用选项如下:- git branch:不带参数时,列出所有本地分支,当前分支前面会有一个
*号; - git branch -a:列出所有本地和远程分支;
- git branch branch-name:创建一个名为
branch-name的新分支; - git branch -d branch-name:删除一个名为
branch-name的分支,如果分支还未合并到当前分支,则需要使用-D参数来强制删除; - git branch -m old-branch new-branch:将旧分支重命名为新分支。
- git branch:不带参数时,列出所有本地分支,当前分支前面会有一个
2、创建 tabBar 页面
在 pages 目录中,创建首页(home)、分类(cate)、购物车(cart)、我的(my) 这 4 个 tabBar 页面。在 HBuilderX 中,可以通过如下的两个步骤,快速新建页面:
-
Step 1、在
pages目录上鼠标右键,选择新建页面。 -
Step 2、在弹出的窗口中,填写页面的名称、勾选 scss 模板之后,点击创建按钮。截图如下:
创建完这四个页面之后就能在 pages.json 文件看到文件配置了,这里可以对代码进行格式化(重排代码格式),VSCode 风格的快捷键是 Alt + Shift + F 。
3、配置 tabBar 效果
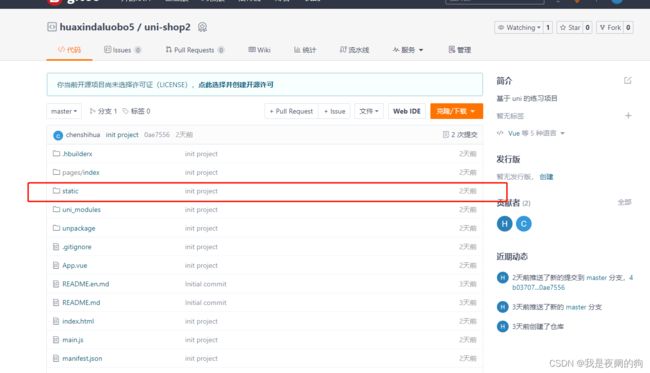
将 资料目录下的 static 文件夹 拷贝一份,替换掉项目根目录中的 static 文件夹,图片资源可以在 gitee 上进行下载,点击下载,
修改项目根目录中的 pages.json 配置文件,新增 tabBar 的配置节点如下:
{
"pages": [],
"tabBar": {
"selectedColor": "#C00000",
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "static/tab_icons/home.png",
"selectedIconPath": "static/tab_icons/home-active.png"
},
{
"pagePath": "pages/cate/cate",
"text": "分类",
"iconPath": "static/tab_icons/cate.png",
"selectedIconPath": "static/tab_icons/cate-active.png"
},
{
"pagePath": "pages/cart/cart",
"text": "购物车",
"iconPath": "static/tab_icons/cart.png",
"selectedIconPath": "static/tab_icons/cart-active.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "static/tab_icons/my.png",
"selectedIconPath": "static/tab_icons/my-active.png"
}
],
}
}
4、删除默认的 index 首页
这里一定要注意要在 pages.json 中 index 页面删除或者把 tabBar 页面放在前面,因为 tabBar 页面必须在前面,否则运行的时候是看不到的。
删除的话,在 HBuilderX 中,把 pages 目录下的 index 首页文件夹 删除掉,同时,把 page.json 中记录的 index 首页 路径删除掉,为了防止小程序运行失败,在微信开发者工具中,手动删除 pages 目录下的 index 首页文件夹。
如果嫌麻烦的话,不删除也可以的。
这里我是选择把该页面放 tabBar 页面后面,可以来看一下运行效果:
5、修改导航条的样式效果
打开 pages.json 这个全局的配置文件,修改 globalStyle 节点如下:
{
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "我是夜兰的狗",
"navigationBarBackgroundColor": "#C00000",
"backgroundColor": "#FFFFFF",
"app-plus": {
"background": "#efeff4"
}
},
}
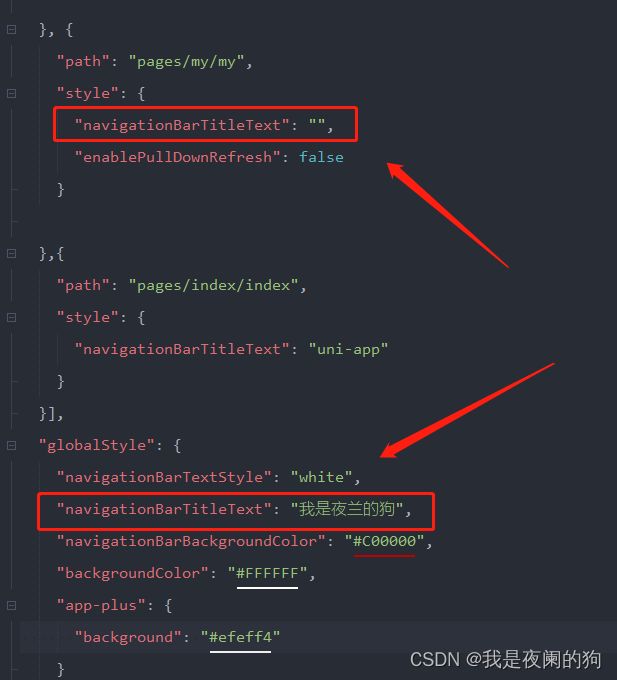
注意:这里有个坑点, 在
globalStyle设置navigationBarTitleText参数的时候,页面中也有这个参数,而且赋值为空,只是前面创页面的自动创建的值,这样在运行过程globalStyle的参数就被页面的参数覆盖,从而不显示,这里可以把页面中的navigationBarTitleText参数进行删除即可。
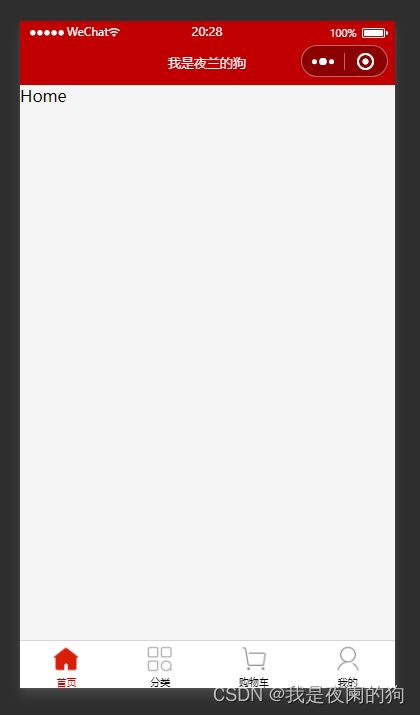
删除之后可以来看一下运行效果:
6、分支的提交与合并
这里打开 Git 软件进行提交代码,将本地的 tabbar 分支进行本地的 commit 提交:
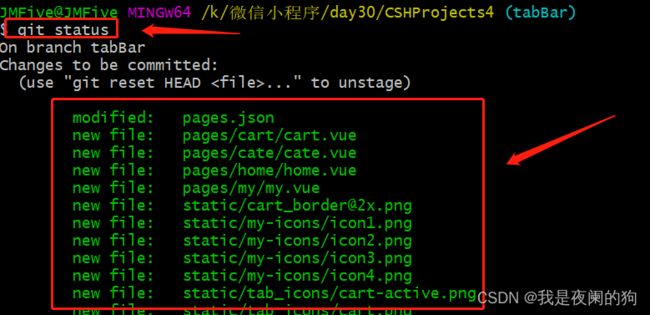
git add .
git commit -m "【更新】1.完成了 tabBar 的开发"
查看文件状态
提交更新内容。
将本地的 tabbar 分支推送到远程仓库进行保存:
git push -u origin tabbar
将本地的 tabbar 分支合并到本地的 master 分支:
git checkout master
git merge tabbar
git push
提交分支合并。
可以查看分支更新情况。
删除本地的 tabbar 分支:
git branch -d tabbar
用完本地的 tabbar 分支就可以卸磨杀驴了
总结
感谢观看,这里就是uni-app 项目-- 配置 tabBar 效果的介绍使用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。
![]()
也欢迎你,关注我。
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!! 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。
更多专栏订阅:
- 【LeetCode题解(持续更新中)】
- 【Java Web项目构建过程】
- 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 【大数据学习笔记(华为云)】
- 【程序错误解决方法(建议收藏)】
- 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!