uni-app跨端开发H5、微信小程序、支付宝小程序遇到的坑
文章目录
-
- 微信支付宝小程序通用功能
-
- 1.checkbox样式
- 2.分享功能
-
- 支付宝小程序参数
- 微信小程序参数
- 其他兼容问题
-
- H5
- 微信小程序
- 支付宝小程序
- 持续更新中...
微信支付宝小程序通用功能
1.checkbox样式
/* App.vue 页面样式没有用scoped的话,可以不要::v-deep */
/* 微信小程序样式 */
/* #ifdef MP-WEIXIN */
::v-deep checkbox {
.wx-checkbox-input {
color: transparent;
width: 36rpx;
height: 36rpx;
background: url("checkbox.png") no-repeat center;
background-size: 100% 100%;
border: none;
}
.wx-checkbox-input.wx-checkbox-input-checked {
background: url("checkbox-checked.png") no-repeat center;
background-size: 100% 100%;
}
}
/* #endif */
/* 支付宝小程序样式 */
/* #ifdef MP-ALIPAY */
::v-deep checkbox {
color: transparent;
width: 36rpx;
height: 36rpx;
background: url("checkbox.png") no-repeat center;
background-size: 100% 100%;
border: none;
}
::v-deep checkbox-checked {
background: url("checkbox-checked.png") no-repeat center;
background-size: 100% 100%;
}
/* #endif */
/* #ifdef H5 */
::v-deep uni-checkbox {
.uni-checkbox-input {
color: transparent;
width: 36rpx;
height: 36rpx;
background: url("checkbox.png") no-repeat center;
background-size: 100% 100%;
border: none;
outline: none;
&.uni-checkbox-input-checked {
background: url("checkbox-checked.png") no-repeat center;
background-size: 100% 100%;
}
}
}
/* #endif */
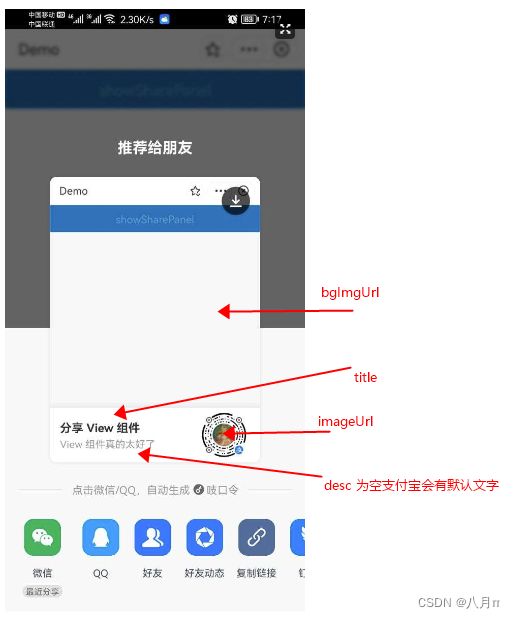
2.分享功能
<button class="share-btn" open-type="share">分享button>
onShareAppMessage() {
return {
title: '',
//#ifdef MP-WEIXIN
imageUrl: 'https://xx/bg-500x400.png',
//#endif
//#ifdef MP-ALIPAY
//支付宝小程序需要网络图片路径
imageUrl: 'https://xx/logo.png', //小图 icon 元素
scImgUrl: 'https://xx/sc-376x330.png', //分享到支付宝好友时的主体图片
bgImgUrl: 'https://xx/bg-750x825.png', //预览大图
desc: '', //描述,最大长度 140 个字
content: '吱口令前面的文字', //吱口令,最多 28 个字符
//#endif
path: '/pages/xx/xx?params=xxx'
}
}
//微信H5
//需要先走jsconfig
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.updateAppMessageShareData({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号 JS 安全域名一致
imgUrl: 'https://xx/bg-400x400.png', // 分享图标
success: function () {
// 设置成功
}
})
});
支付宝小程序参数
onShareAppMessage 执行后必须返回一个分享对象,用于自定义分享内容。
scImgUrl 一定要网络图片地址!!!
!!!支付宝小程序path中自定义的参数只能在页面的onLoad中获取,不能在app.js的onLaunch或onShow中获取;微信小程序都可以获取到
微信小程序参数
其他兼容问题
H5
微信小程序
问题1:
webview 内嵌的H5页面不支持使用微信提供的开放标签wx-open-launch-weapp跳转其他小程序
解决:
webview页面先通过wx.miniProgram.navigateTo 跳转到原生页面,再使用wx.navigateToMiniProgram跳转小程序
问题2:
onLaunch获取不到每次打开小程序的参数
解决:【支付宝小程序同理】
onLaunch仅触发一次,且当用户「关闭」小程序时,小程序并没有真正被关闭,而是进入了「后台」状态,在短时间内,如果再打开小程序,小程序启动使用的是热启动,热启动情况下,onLaunch不触发,可以在onShow做初始化操作,且onShow获取到的参数是最新的。或者使用uni.getEnterOptionsSync()获取热启动的参数
支付宝小程序
问题1:
The ‘showToast’ method of platform ‘支付宝小程序’ does not support option ‘duration’
解决:
uni 修改依赖版本【3.6.5.20221121】以上
问题2:
自定义组件设置class无效
解决:
在自定义组件外加view,在view上设置class
问题3:
自定义组件设置点击事件(@click)无效
解决:
在组件内部设置点击事件,传递到父组件
<comp-item @handleClick="handleClick">comp-item>
<template>
<view class="comp-item" @click="handleClick">
自定义组件comp-item
view>
template>
<script>
export default {
name: "comp-item",
methods: {
handleClick(){
this.$emit('handleClick')
}
}
}
script>
问题4:
自定义组件使用v-model this.$emit(“input”, value)方式改变值
解决:
v-model绑定的值最好是独立的值,不要是某个对象的属性,绑定对象的属性值会不更新
问题5:
使用image时,mode=""会导致图片显示大小有问题
解决:
mode不需要设置的话就去掉,HBuilder自动带出的时候会有
,记得去掉
问题6:
支付宝小程序没带参数时onLaunch和onShow拿到的options.query是undefined,微信options.query是{}
解决:
取参数时需要先判断options&&options.query&&options.query.xx
问题7:
支付宝小程序不建议用:active
解决:
可以用hover-class代替
问题8:
支付宝小程序不支持
这是文本
解决:
<view>
<checkbox />这是文本
view>
问题9:
支付宝小程序input 默认box-sizing:content-box;
解决:
可能会有样式问题,手动设置
问题10:
支付宝小程序label、icon无法添加点击事件
解决:
label标签,只能用for指定点击的表单元素,支持的表单元素只有checkbox、radio、input、textarea。
icon组件不支持点击事件。
问题11:
支付宝小程序自定义组件中createSelectorQuery().select().fields({node:true})获取不到node
解决:
支付宝小程序在组件中不支持in(this),需要用this.createSelectorQuery(),在页面中用my.createSelectorQuery();
用SelectorQuery.node的方式获取;canvas需要设置宽高才能获取到node
const query = this.createSelectorQuery()
query.select('#id').node().exec((res) => {})
问题12:
用navigator.userAgent匹配AlipayClient的方式判断是否支付宝环境,在支付宝小程序正式版会返回true,体验版和开发版、开发工具都是false
解决:
用navigator.userAgent判断环境只在H5环境使用,小程序用条件编译#ifdef MP-ALIPAY