Vue3学习笔记(1.0)
Vue.js是一套构建用户界面的渐进式框架。
Vue只关注视图层,采用自底向上增量开发的设计。
Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。
{{message}}
创建Vue项目
前提是拥有npm,为了安装速度快一些,安装cnpm。使用以下命令
npm install cnpm -g在Vue.js构建大型应用时推荐使用cnpm安装,cnpm能很好地和Webpack或Browserify模块打包器配合使用:
安装vue-cli
cnpm install -g @vue/cli
npm i -g @vue/cli-init安装完查看版本
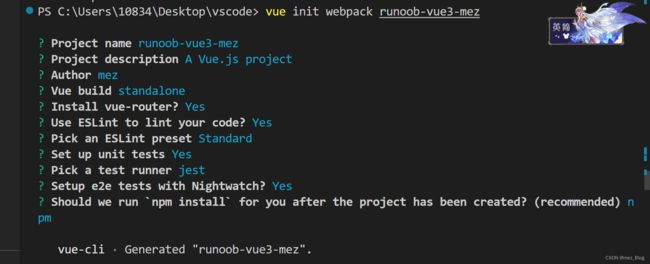
使用以下命令创建名称为runoob-vue3-mez的Vue项目
然后需要对项目进行配置,默认回车就可以,需要修改的地方自行修改就可以。
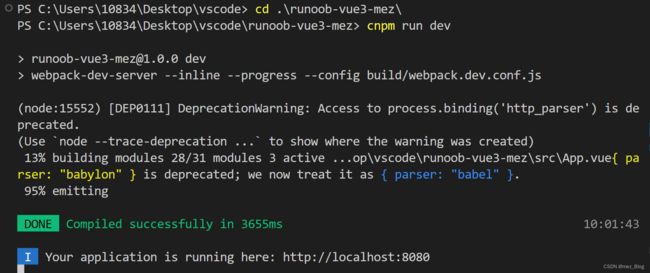
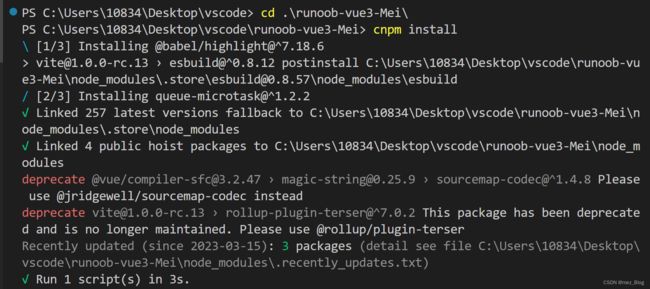
进入项目,安装并运行:
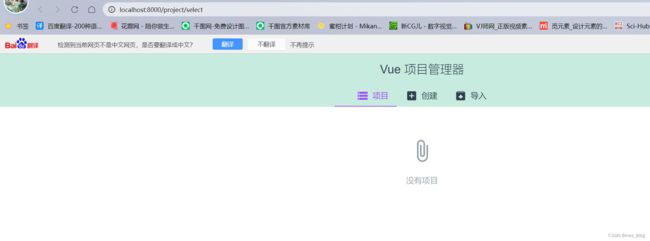
使用图形化界面
我们可以使用vue ui 命令打开图形化界面创建和管理项目
Vite
Vite是一个web开发构建工具,由于其原生ES模块导入方式,可以实现闪电般的冷服务器启动。
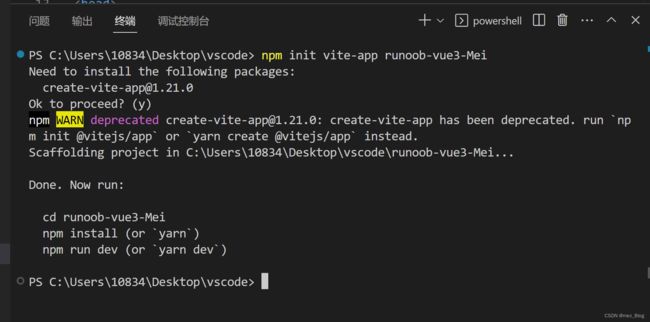
通过在中断运行以下命令,可以使用Vite快速构建Vue项目
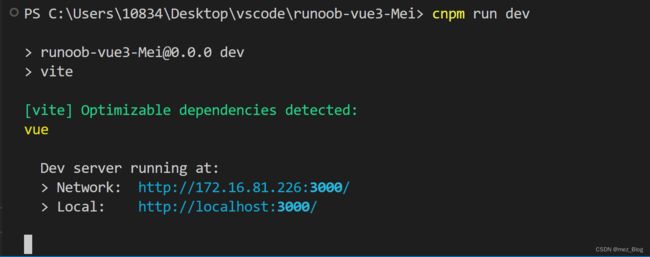
npm init vite-app 运行项目
打开提供的URL
Vue3项目打包
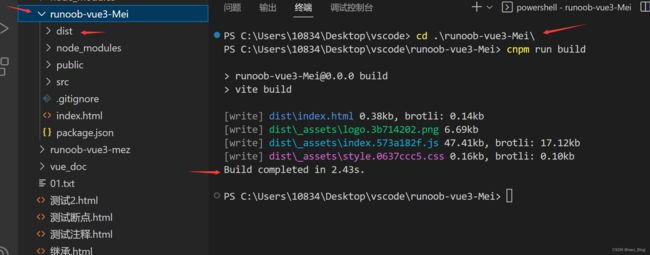
打包Vue项目使用以下命令:
cnpm run build执行完成后,会在Vue项目下会生成一个dist目录,该目录会生成index.html文件即项目所拥有的css和js等样式(如果有的话)
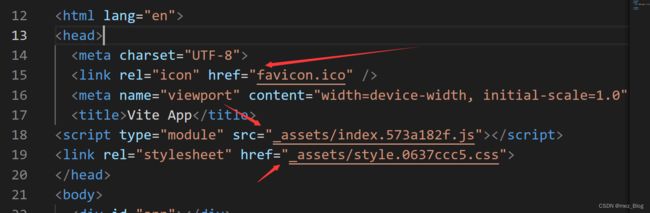
直接打开index.html文件
因为我们是用空白项目测试的,但是实际中还是要修改一下index.html中引入的css和JavaScript路径,因为是绝对路径,所以我们要改成相对路径。也就是去掉路径最前面的那个斜杠“/”
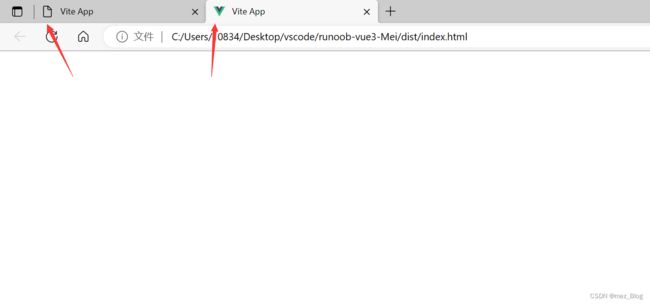
我们再来运行,发现icon图标正常显示了
下面将详细介绍vue create命令创建项目
vue create命令创建项目语法格式如下:
vue create [options] 创建一个由vue-cli-service 提供支持的新项目:
options选项可以是:
-p, --present《presentName》:忽略提示符并使用已保存的或远程的预设选项
-d,--default:忽略提示符并使用默认预设选项
-i,--inlinePreset
-m, --packageManager
-r, --registry
-g, --git [message]: 强制 / 跳过 git 初始化,并可选的指定初始化提交信息
-n, --no-git: 跳过 git 初始化
-f, --force: 覆写目标目录可能存在的配置
-c, --clone: 使用 git clone 获取远程预设选项
-x, --proxy: 使用指定的代理创建项目
-b, --bare: 创建项目时省略默认组件中的新手指导信息
-h, --help: 输出使用帮助信息
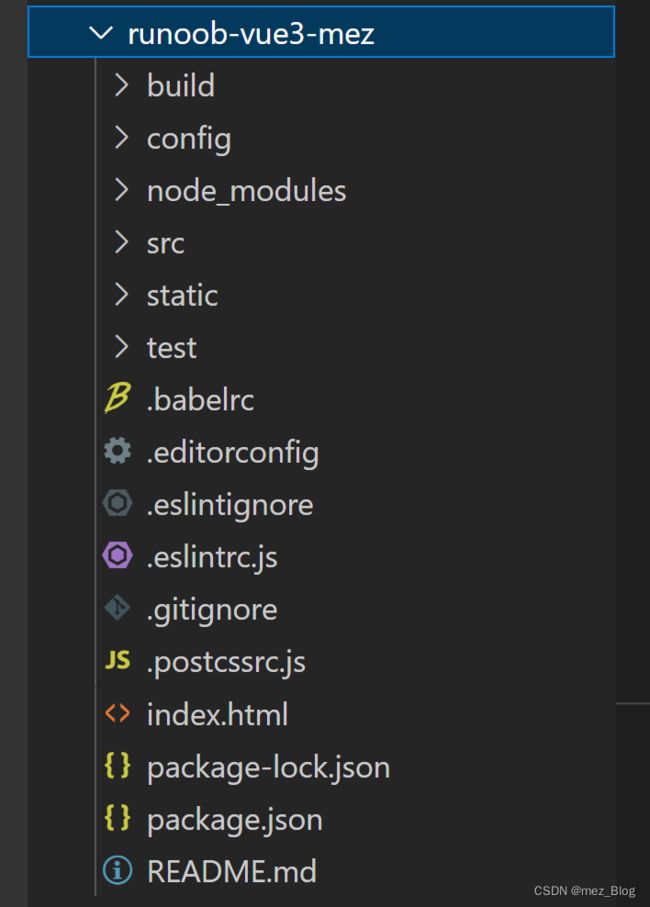
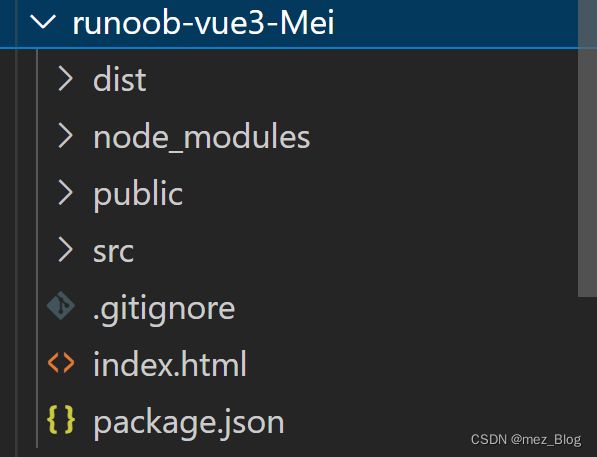
Vue3目录结构
| 目录/文件 | 说明 |
|---|---|
| build | 项目构建(webpack)相关代码 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src | 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
|
| static | 静态资源目录,如图片、字体等。 |
| public | 公共资源目录。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |
| dist | 使用 npm run build 命令打包后会生成该目录。 |
Vue3中的应用是通过使用createApp函数来创建的
const app=Vue.createApp({/* 选项*/})传递给createApp的选项用于配置根组件。在使用mount()挂在应用时,该组件被用作渲染的起点。
Vue.createApp(HelloVueApp).mount('#hello-vue')一个应用需要被挂载到一个dom元素中,以上代码使用mount('#hello-vue')将Vue应用HelloVueApp挂载到
中。
{{ message }}
在该代码中{{}}用于输出对象属性和函数返回值。
{{ message }} 对应应用中 message 的值。
data选项是一个函数。Vue在创建新组件实例的过程中调用该函数。它返回一个对象,然后Vue会通过相应系统将其包裹起来,并以$data的形式存储在组件实例中。