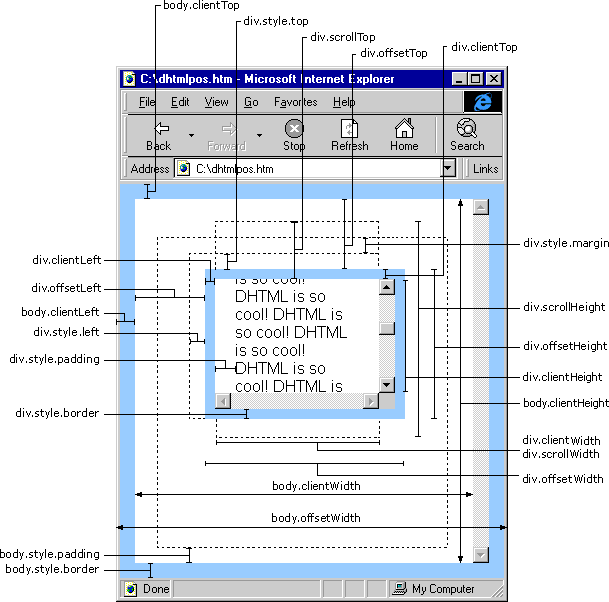
height、clientHeight、scrollHeight、offsetHeight区别,鼠标位置
我们来实现test中的onclick事件
height :其实Height高度跟其他的高度有点不一样,在javascript中它是属于对象的style对象属性中的一个成员,它的值是一个字符类型的,而另外三个高度的值是int类型的,它们是对象的属性.因此这样document.body.height就会提示undenifine,而必须写成document.body.style.height
上面的脚本将依次弹出700px,550px,600px,500px,1000px.height是最简单的了,不必去考虑是否有滚动条及边框等.因此也不做多解释了.
然后我们将脚本换下
运行后火狐的结果为:700,550,583,483,1000
IE的结果为:700 ,550,583,483,1000
IE与火狐下的运行结果是一致的.下面来看下clientHeight的定义.
clientHeight:可见区域的宽度,不包括boder的宽度,如果区域内带有滚动条,还应该减去横向滚动条不可用的高度,正常的是17px,其实就是滚动条的可滚动的部分了,其实clientHeight与height的高度差不多,如果不带滚动条的话他们的值都是一样的,如果带有滚动条的话就会比height值少17px;火狐与IE下均为一致.
接着我们来看scrollHeight
运行后火狐的结果为:700,552,700,602,1002
IE的结果为: 15, 15 , 700,602, 552
scrollHeight:这个属性就比较麻烦了,因为它们在火狐跟IE下简直差太多了..
在火狐下还很好理解,它其实就是滚动条可滚动的部分还要加上boder的高度还要加上横向滚动条不可用的高度,与clientHeight比起来,多个border的高度跟横向滚动条不可用的高度.
在IE中 scrollHeight确是指这个对象它所包含的对象的高度加上boder的高度和marging,如果它里面没有包含对象或者这个对象的高度值未设置,那么它的值将为15
最后我们来看offsetHeight
offsetHeight:
FF:700,552,602,502,1002
IE:700,552,602,502,1002
这个属性好办,因为在测试中IE跟火狐的结果是一样的,均表示是自身的高度,如果有设置boder的话还应该加上boder的值,因为除了test4这个div外,其他的div均有设置border=1px,所以552=550+2,其他的均一样.
嘿嘿,综上所述,clientHeight与height的区别是如果有滚动条时应减去滚动条的17px不可用部分,offsetHeight与Height的区别是增加了boder的高度,ScrollHeihgt与Height的区别是火狐下与offsetHeight一致,IE下如上所述.
相信你了解了这个,对width,clientWidth,scrollWidth,offsetWidth已经不陌生了吧,只不过一个是长一个是宽的问题了.
______________________________
function(e){e=e || window.event; }
IE6/7/8只支持window.event不支持参数传入
Firefox只支持参数传入不支持其它方式。 IE9/Opera/Safari/Chrome 两种方式都支持。
e.clientX 是W3C标准的一个属性,所以都挺符合的,其他的就看浏览器厂商的心情了
所以获取鼠标位置:
e = e || window.event;
var x, y;
x = parseInt(e.clientX + (document.documentElement.scrollLeft || document.body.scrollLeft))+ "px";
y = parseInt(e.clientY + (document.documentElement.scrollTop || document.body.scrollTop))+ "px";
(document.documentElement.scrollLeft || document.body.scrollLeft)为屏幕外的页面部分
如同 一样,部分浏览器支持document.documentElement.scrollLeft ,部分浏览器支持 document.body.scrollLeft,
e.pageX
e.layerX
e.offsetX
e.clientX
e.x
chrome:
e.pageX——相对整个页面的坐标
e.layerX——相对当前坐标系的border左上角开始的坐标
e.offsetX——相对当前坐标系的border左上角开始的坐标
e.clientX——相对可视区域的坐标
e.x——相对可视区域的坐标
ff:
e.pageX——相对整个页面的坐标
e.layerX——相对当前坐标系的border左上角开始的坐标
e.offsetX——无
e.clientX——相对可视区域的坐标
e.x——无
opera:
e.pageX——相对整个页面的坐标
e.layerX——无
e.offsetX——相对当前坐标系的内容区域左上角开始的坐标
e.clientX——相对可视区域的坐标
e.x——相对可视区域的坐标
safari:(这个和chrome是一样的)
e.pageX——相对整个页面的坐标
e.layerX——相对当前坐标系的border左上角开始的坐标
e.offsetX——相对当前坐标系的border左上角开始的坐标
e.clientX——相对可视区域的坐标
e.x——相对可视区域的坐标
IE9:
e.pageX——相对整个页面的坐标
e.layerX——相对当前坐标系的border左上角开始的坐标 + 滚动条滚过的距离(这个NB轰轰了····=。=)
e.offsetX——相对当前坐标系的内容区域左上角开始的坐标
e.clientX——相对可视区域的坐标
e.x——相对当前坐标系的border左上角开始
IE8:
e.pageX——无
e.layerX——无
e.offsetX——相对当前坐标系的内容区域左上角开始的坐标
e.clientX——相对可视区域的坐标
e.x——相对当前坐标系的border左上角开始
IE7:
e.pageX——无
e.layerX——无
e.offsetX——相对当前坐标系的内容区域左上角开始的坐标
e.clientX——相对可视区域的坐标
e.x——相对当前坐标系的border左上角开始
IE6:
e.pageX——无
e.layerX——无
e.offsetX——相对当前坐标系的内容区域左上角开始的坐标
e.clientX——相对可视区域的坐标
e.x——相对当前坐标系的border左上角开始
其中clientX是W3C标准的一个属性,所以都挺符合的,其他的就看浏览器厂商的心情了。
对于非IE6/7/8来说,pageX属性都可以获取到鼠标事件发生处到整个页面左边的坐标,IE6/7/8就只能通过clientX+scrollLeft来获得相同的结果。
需要注意的是layerX和x这两个属性。
event.x本来是IE的,但是除了FF之外,其他的也都实现了这个属性,但是opera,chrome和safari和IE的实现并不一致,opera,chrome和safari的event.x返回值和event.clientX相同
opera没有实现layerX,IE9实现了,但是IE9又是个奇葩,layerX实现得稀奇古怪。
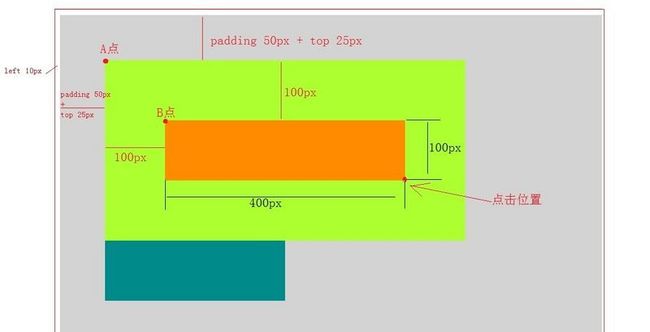
layerX与offsetX
除了ff,其他浏览器都实现了offsetX,opera跟随IE系列,与IE实现相同,就是从内容区域边界开始算起,就是上面图示中的B点,chrome和safari从border边界开始算起,就是上面图示中的A点。