selenium之鼠标操作详解
前言
人类频繁的用手操作鼠标和键盘,为了解决这个问题,selenium工具为我们提供了一个类来处理这些事件— Actionchains ,该类可以完成鼠标移动,鼠标点击事件、键盘输入、内容菜单交互等交互行为。
1、常见的鼠标操作有:单击、右键点击、双击、移动鼠标、拖拽鼠标。( Actionchains 代替人类之手去模拟鼠标操作,比如单击、双击、点击右键、拖拽、长按等动作)
2、selenium工具中全局鼠标操作语法如下:
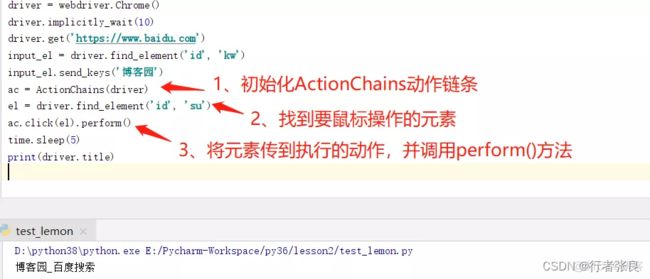
第1步:初始化ActionChians类(动作链条): actions = ActionChains(driver)
第2步:找到要操作的元素: find_element
第3步:调用鼠标操作方法: actions.move_to_element(element)
第4步:执行鼠标操作方法: actions.perform()
3、实际上在调用 Actionchains 类的方法时,不会立即执行鼠标操作,而是会将所有的操作按顺序存放在一个队列里,最终调用 perform() 方法时,队列中的操作会依次进行。
( ActionChains 类提供了对动作的链式操作,也就是可以生成一个操作的队列,将复杂的操作过程分解成单个操作,然后组合起来一次性执行)
(在 ActionChains 类中所有提供的鼠标事件方法,在调用的时候所有的行为都存储在 ActionChains 对象中,而 perform() 方法就是真正去执行所有的鼠标事件。)
4、鼠标的操作都包含在 ActionChains 类中,所以要模拟鼠标操作是首先要导入该包: (对 ActionChains 类进行实例化对象操作,调用操作(元素)方法,再执行 perform() 方法。)
from selenium.webdriver.common.action_chains import ActionChains
ActionChains 类常用方法
1、click_and_hold(on_element=None) :点击鼠标左键,不松开
2、context_click(on_element=None) :点击鼠标右键
说明:对于点击鼠标右键,如果弹出的是浏览器默认的菜单,Selenium没有提供操作菜单选项的方法; 如果是自定义的右键菜单,则可以通过元素定位来操作菜单中的选项。
3、double_click(on_element=None) :双击鼠标左键
4、drag_and_drop(source, target) :拖拽到某个元素然后松开
说明:模拟鼠标拖动动作,选定拖动源元素释放到目标元素后鼠标松开。
1.源元素:source = driver.find_element_by_id(xxx)
2.目标元素 :target = driver.find_element_by_id(xxx)
3.调用方法 :action.drag_and_drop(source, target).perform()
5、move_by_offset(xoffset, yoffset) :鼠标从当前位置移动到某个坐标
6、move_to_element(to_element) :鼠标移动到某个元素
说明: 模拟鼠标悬停在指定的的元素上
7、release(on_element=None) :在元素上释放按住的鼠标按钮(在某个元素位置松开鼠标左键)
8、pause(seconds) :暂停操作(秒)
ActionChains 类其他方法
1、 perform(self) --执行鼠标操作方法
2、 reset_actions() :清除已在队列中的鼠标操作命令
3、 click(on_element=None) :点击鼠标左键
4、 click_and_hold(on_element=None) :点击鼠标左键,不松开
5、 context_click(on_element=None) :点击鼠标右键
6、 double_click(on_element=None) :双击鼠标左键
7、 drag_and_drop(source, target) :拖拽到某个元素然后松开(需要获取到目标位置的元素定位)
8、 drag_and_drop_by_offset(source, xoffset, yoffset) :拖拽到某个坐标然后松开(需要获取到目标位置的位置坐标)
9、 key_down(value, element=None) :按下某个键盘上的键
10、key_up(value, element=None) :松开某个键
11、 move_by_offset(xoffset, yoffset) :鼠标从当前位置移动到某个坐标(需要获取到目标位置的位置坐标)
12、 move_to_element(to_element) :鼠标移动到某个元素
13、 move_to_element_with_offset(to_element, xoffset, yoffset) :移动到距某个元素(左上角坐标)多少距离的位置
14、 pause(seconds) :暂停操作(秒)—结合使用,比如:鼠标移动到某元素上悬停的时间。(暂停所有动作,相当于等待,用于链式操作过程中的等待)
15、 release(on_element=None) :在元素上释放按住的鼠标按钮,与 click_and_hold(on_element=None) 点击鼠标左键不松开结合使用。(如果有鼠标按下的操作,那么需要通过 release() 方法释放鼠标)
16、 send_keys(*keys_to_send) :发送某个键到当前焦点的元素
17、 send_keys_to_element(element, *keys_to_send) :发送某个键到指定元素
实例
示例1
1、鼠标单击操作: ac.click(element).perform()



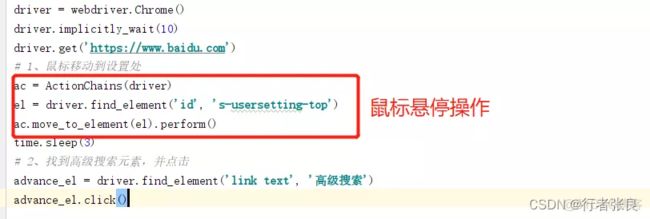
3、移动操作(鼠标悬停): ac.move_to_element(element).perform()
import time
from selenium import webdriver
from selenium.webdriver import ActionChains
from selenium.webdriver.common.by import By
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
driver = webdriver.Chrome()
driver.get('https://www.baidu.com/')
driver.maximize_window()
driver.implicitly_wait(5)
# 定位百度首页右上角的设置元素
set_ele = driver.find_element(by=By.XPATH, value="//span[@id='s-usersetting-top']")
# # 第一步:创建一个鼠标操作的对象
action = ActionChains(driver)
# # 第二步:添加移动操作
action.move_to_element(set_ele)
# # 第三步:执行动作
action.perform()
# 三行代码可写成一行:支持链式调用
# ActionChains(driver).move_to_element(set_ele).perform()
# (鼠标移动到设置元素后,会出现一个下选框,其中有高级搜索) 显式等待设置:高级搜索可点击
WebDriverWait(driver, 5, 0.2).until(
EC.element_to_be_clickable((By.XPATH, "//a[text()='高级搜索']"))
).click()
time.sleep(5)
driver.quit()
实例3
代码如下:
from selenium.webdriver.common.action_chains import ActionChains
from selenium import webdriver
chr_driver = webdriver.Chrome()
chr_driver.maximize_window()
chr_driver.get("https://www.baidu.com/")
ele = chr_driver.find_element_by_xpath('//*[@id="s-usersetting-top"]')
# 实例化,悬浮、点击,可以连续调用多个方法,是因为返回的都是self对象
ActionChains(chr_driver).move_to_element(ele).pause(0.5).click(ele).perform()
实例4
1、鼠标右键单击操作
# 创建浏览器实例对象
driver = webdriver.Chrome()
# 创建鼠标实例化对象
chains = ActionChains(driver)
# 访问商城网站
driver.get("http://39.98.138.157/shopxo/index.php")
# 最大化浏览器窗口
driver.maximize_window()
# 通过 xpath 定位用户名
username = driver.find_element_by_xpath("//input[@name='accounts']")
# 再鼠标右键单击输入框
chains.context_click(username).perform()
2、鼠标左键双击动作
# 创建浏览器实例对象
driver = webdriver.Chrome()
# 创建鼠标实例化对象
chains = ActionChains(driver)
# 访问商城网站
driver.get("http://39.98.138.157/shopxo/index.php")
# 最大化浏览器窗口
driver.maximize_window()
# 通过 xpath 定位用户名
username = driver.find_element_by_xpath("//input[@name='accounts']")
# 再鼠标双击全选输入框内容
chains.double_click(username).perform()
3、鼠标悬停操作
# 创建浏览器实例对象
driver = webdriver.Chrome()
# 创建鼠标实例化对象
chains = ActionChains(driver)
# 访问商城网站
driver.get("http://39.98.138.157/shopxo/index.php")
# 最大化浏览器窗口
driver.maximize_window()
# 通过 xpath 定位登录文本
login = driver.find_element_by_xpath("//div[@class='member-login']/a[text()='登录']")
# 再让鼠标悬停到该元素上
chains.move_to_element(login).perform()
4、鼠标将某元素拖拽到另一个元素的位置后松开
# 创建浏览器实例对象
driver = webdriver.Chrome()
# 创建鼠标实例化对象
chains = ActionChains(driver)
# 访问商城网站
driver.get("http://39.98.138.157/shopxo/index.php")
# 最大化浏览器窗口
driver.maximize_window()
# 先定位被拖拽的元素
source = driver.find_element_by_xpath('//*[@id="doc-topbar-collapse"]/ul/li[1]/a')
# 再定位目标元素
target = driver.find_element_by_xpath("//input[@name='accounts']")
# 最后调用 drag_and_drop 方法将定位到的source元素拖拽到目标元素target
chains.drag_and_drop(source, target)
5、鼠标移动到指定元素
element = driver.find_element_by_id('xxx')
ActionChains(driver).move_to_element(element).perform()
6、鼠标以某个元素位置为原点,在该元素位置的横向和纵向格移动100像素
element = driver.find_element_by_id('xxx')
ActionChains(driver).move_to_element_with_offset(element, 100, 100).perform()
7、双击元素(如果没有指定元素则在当前鼠标所在位置双击)
element = driver.find_element_by_id('xxx')
ActionChains(driver).double_click(element).perform()
8、在指定元素上点击鼠标右键(如果没有指定元素则在当前鼠标所在位置单击右键)
element = driver.find_element_by_id('xxx')
ActionChains(driver).context_click(element).perform()
9、鼠标左键在某元素处按下不松(如果没有指定元素则在当前鼠标所在位置按下左键不松开)
element = driver.find_element_by_id('xxx')
ActionChains(driver).click_and_hold(element).perform()
10、鼠标按住element1元素,拖动到element2元素。
element1 = driver.find_element_by_id('xxx')
element2 = driver.find_element_by_id('xxx')
ActionChains(driver).drag_and_drop(element1, element2).perform()
11、鼠标拖动某指定元素向左上角横向纵向移动100像素
element = driver.find_element_by_id('xxx')
ActionChains(driver).drag_and_drop_by_offset(element, -100, -100)