- 流程图之美:手把手教你设计一个流程图
流程图前端
前言流程图是一种图形化工具,主要用于表示完成一项任务的流程、工作流或具体方法。它通过箭头连接各种符号来展示流程步骤,并且通常从一个明确的起始点出发,按照一定的顺序和路径进行展开。今天小编就以葡萄城公司的纯前端表格控件——SpreadJS为例,为大家介绍如何设计一个流程图。环境准备SpreadJS在线表格编辑器操作步骤1、打开SpreadJS在线表格编辑器,新建一个工作簿。2、点击【开始】,然后选择
- vue引入spreadjs
南乔几经秋_
spreadjs记录vue.js前端javascript
文章目录前言一、pandas是什么?二、表格引入1.引入库2.使用3.效果三、编辑器引入1.依赖2.使用3.效果在这里插入图片描述备注:总结前言本文章记录vue引入SpreadJS的方法一、pandas是什么?SpreadJS是一款基于JavaScript的电子表格控件,通过以表格形式显示数据、高速的计算引擎以及数百种统计和财务函数及公式,提供类似于Excel的电子表格体验。二、表格引入1.引入库
- 实现可编辑excel
亮学长
excelvue.jsjavascript
需要花钱买的插件有这个SpreadJS要在Vue项目中创建可编辑的Excel页面,你可以使用一些Vue插件和库帮助你实现此功能。以下是一个简单的步骤指导:安装所需的依赖项:在你的Vue项目目录下,使用以下命令安装xlsx和vue-xlsx库:npminstallxlsxvue-xlsx--save创建可编辑的Excel页面组件:在你的Vue项目中创建一个新的组件,例如ExcelPage.vue。在
- 系统架构设计师教程(十五)面向服务架构设计理论与实践
赫凯
#《系统架构设计师教程》系统架构
面向服务架构设计理论与实15.1SOA的相关概念15.1.1SOA的定义15.1.2业务流程与BPEL15.2SOA的发展历史15.2.1SOA的发展历史15.2.2国内SOA的发展现状与国外对比15.2.3SOA的微服务化发展15.3SOA的参考架构15.4SOA主要协议和规范15.4.1UDDI协议15.4.2WSDL规范15.4.3SOAP协议15.4.4REST规范15.5SOA设计的标准
- 葡萄城SpreadJs
W_枫叶
javascript服务器开发语言html5
SpreadJS添加对您在购买产品时收到的SpreadJS许可证的引用。在工作簿初始化之前添加引用。例如:GC.Spread.Sheets.LicenseKey="xxx";或者\\window.onload=function(){varspread=newGC.Spread.Sheets.Workbook(document.getElementById("ss"));varactiveSheet
- 表格
snnaenu
SpreadJSDemo:表格body{background:rgb(250,250,250);color:#333;}#ss{border:1px#cccsolid;}.container{width:90%;background:rgb(250,250,250);margin:0auto;height:600px;}.full-height{height:100%;}.left{height:
- 数据展现之道:精心打造可在线浏览的动态数据报表
液态不合群
数据库sql
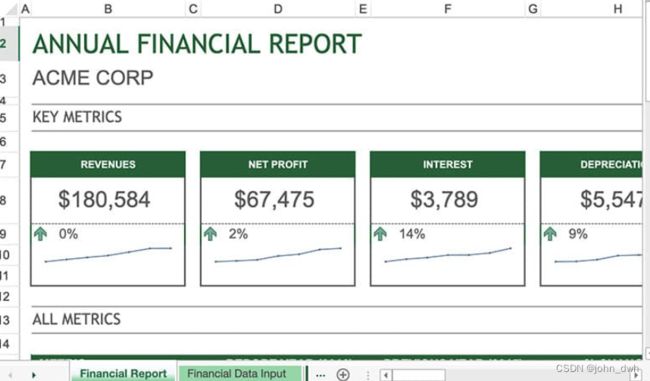
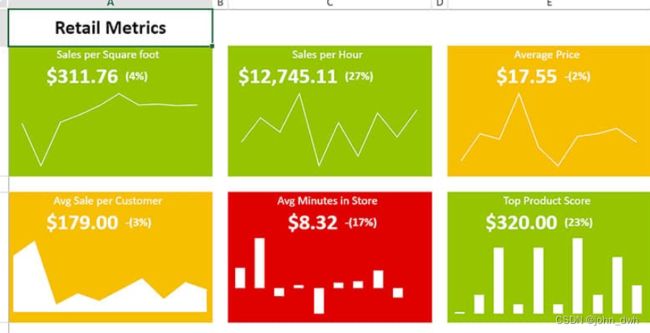
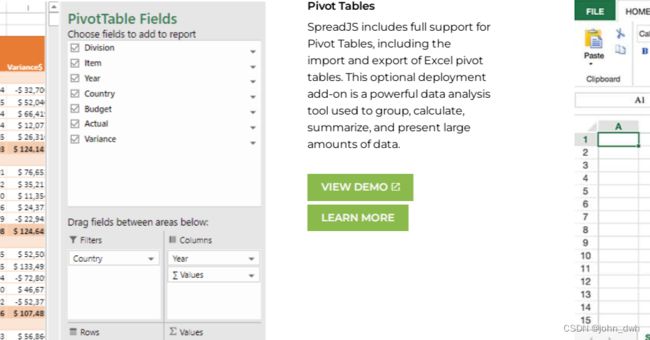
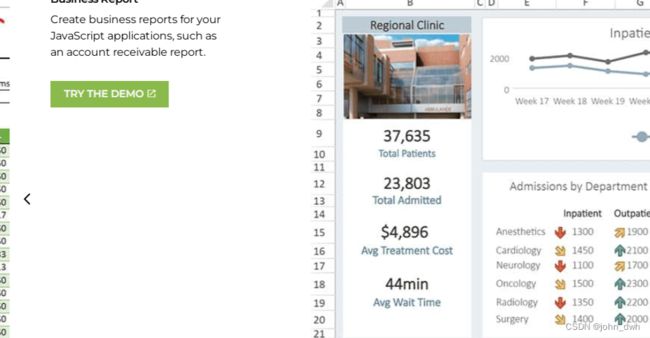
前言如今各类BI产品大行其道,“数据可视化”成为一个热门词汇。相比价格高昂的各种BI软件,用Excel来制作动态报表就更加经济便捷。今天小编就将为大家介绍一下如何使用葡萄城公司的纯前端表格控件——SpreadJS来实现一个Excel动态报表:实现步骤1.在原始数据的基础上生成数据透视表制作这样的数据大屏首先必须要明确目的,比如在这里围绕销售金额制作一个数据大屏,首先点击数据源,然后点击插入找到数据
- 一篇文章详解HTML Canvas在高性能渲染中的优势与性能!
界面开发小八哥
html前端spreadjs电子表格
SpreadJS结合40余年专业控件技术和在电子表格应用领域的经验而推出的纯前端表格控件,基于HTML5,兼容450多种Excel公式,具备“高性能、跨平台、与Excel高度兼容”的产品特性,备受华为、明源云、远光软件等知名企业青睐,被中国软件行业协会认定为“中国优秀软件产品”。SpreadJS在界面和功能上与Excel高度类似,但又不局限于Excel,而是为企业信息化系统提供表格文档协同编辑、数
- SpreadJS使用小结
sunshine22 girl
VueJavaScriptexceljsvue
SpreadJS:可嵌入您系统的在线Excel,纯前端表格控件,功能布局与Excel高度类似网站链接:简介|功能例子|SpreadJSJavaScript学习指南之前使用SpreadJS的时候总结了一些常用的功能点,希望可以帮助到使用SpreadJS的小伙伴一.可能需要的功能点例如控制哪个单元格可填写,哪个不可填写:可以控制控制它只显示表格,不要显示Excel的菜单和按钮等:可以渲染数据的效率:例
- 工作簿1
snnaenu
SpreadJSDemo:工作簿-->body{background:rgb(250,250,250);color:#333;}#ss{border:1px#cccsolid;}.container{width:80%;background:rgb(250,250,250);margin:0auto;height:480px;}.full-height{height:100%;}.height50
- Create Gantt Scheduling
SEO-狼术
netDelphiCrack后端
CreateGanttSchedulingSpreadJS17introducestheoptionalGanttSheetadd-on,offeringadata-boundDataTableviewwithGanttchartbehaviorandaspreadsheetUI.SpreadJSbyMESCIUSisapowerfulJavaScriptlibrarythatletsyoubui
- SpreadJS 集成使用案例
zq_Hero
[Web]vuejsjavascriptspreadJs
SpreadJS集成案例介绍:SpreadJS基于HTML5标准,支持跨平台开发和集成,支持所有主流浏览器,无需预装任何插件或第三方组件,以原生的方式嵌入各类应用,可以与各类后端技术框架相结合。SpreadJS以纯前端、跨平台的能力,让应用系统轻松获得与原生Excel一致的交互体验。前端集成:实现效果:代码实现:1):创建项目Cmd依次执行命令:C:\Users\zhaoQiang\Desktop
- 关于“Python”的核心知识点整理大全43
希斯奎
pythonpython开发语言笔记pygame
目录编辑15.2.3使2散点图并设置其样式scatter_squares.py15.2.4使用scatter()绘制一系列点scatter_squares.py15.2.5自动计算数据scatter_squares.py15.2.6删除数据点的轮廓15.2.7自定义颜色15.2.8使用颜色映射scatter_squares.py注意15.2.9自动保存图表15.3随机漫步15.3.1创建Rando
- Validate Data in React Spreadsheet Apps -SpreadJS
sdk大全
SpreadJSreact.jsSpreadJS
ValidateDatainReactSpreadsheetAppsDecember15,2023Datavalidationhelpstoboostproductivitybyimprovingaccuracyandpreventingerrorsandinconsistencies.DataValidationisacrucialfeatureformaintainingtheintegrit
- 【CSS学习笔记六】遵循原则、定位(五种模式:静态、相对、绝对、固定、粘性定位)
waski
前端之路css学习笔记
文章目录14遵循原则14.1页面布局14.2CSS属性专业书写顺序15定位15.1定位组成15.2定位模式15.2.1静态定位`position:static`15.2.2相对定位(父级)`position:relative`15.2.3绝对定位(子级)`position:absolute`15.2.4固定定位`position:fixed`15.2.5粘性定位`position:sticky`1
- 在 JavaScript 中导入和导出 Excel XLSX 文件:SpreadJS
sdk大全
SpreadJSSpreadJS
在JavaScript中导入和导出ExcelXLSX文件2023年12月5日使用MESCIUS的SpreadJS将完整的JavaScript电子表格添加到您的企业应用程序中。SpreadJS是一个完整的企业JavaScript电子表格解决方案,用于创建财务报告和仪表板、预算和预测模型、科学、工程、医疗保健、教育、科学实验室笔记本和其他类似的JavaScript业务应用程序。电子表格是显示和共享重要
- Import and Export Excel XLSX Crack
SEO-狼术
DelphinetCrackexcel
ImportandExportExcelXLSXCrackUseSpreadJSbyMESCIUStoaddcompleteJavaScriptSpreadsheetstoyourEnterpriseApps.SpreadJSisacompleteenterpriseJavaScriptspreadsheetsolutionusedtocreatefinancialreportsanddashbo
- 在线设计/浏览EXCEL文档:SPREADJS 16.2.6 cRACK
sdk大全
Spread.NETSPREADJS
SPREADJSTheWorld's#1SellingJavaScriptSpreadsheetWithOver500ExcelFunctionsDelivertrueExcel-likespreadsheetexperiences,fast-withzerodependenciesonExcel.Createfinancialapps,dashboards,charts,pivottables,
- vue切换页面,前一个页面的异步方法还在继续执行
人生漫漫唯有奋斗
BUG记录vue.jsjavascript前端
一、问题1.1背景有两个vue页面,第一个页面加载了spreadJS的excel组件,并且挂到了window上,在这个页面上其他地方会从后端获取数据,并使用该组件显示到前端。初始化方法initSpread(spread){console.log("初始化页面一的spreadJS")window.mySpread=spread;}加载数据的异步方法返回后执行的方法window.mySpread.fr
- 在React、Vue 和 Angular 中使用SpreadJS
weixin_34261739
javascriptgit前端ViewUI
本文由葡萄城技术团队于SegmentFault葡萄城问答子站原创并首发转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。Angular简介AngularJS诞生于2009年,由MiskoHevery等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVW(Model
- vue3 导出数据为 excel 文件
PBitW
vue3vue3导出excelvue3简单导出excel导出excel
文章目录安装插件封装组件--Export2Excel.js多表封装界面使用--数据处理成二维数组更多菜鸟最近做了一个需求,就是需要上传表单并识别,然后识别出来的内容要可以修改,然后想的就是识别内容变成form表单,所以并没有使用SpreadJS,这个SpreadJS有很多excel的功能,强大是强大,就是我这个需求没有那么复杂!然后上传识别交给后端处理了,菜鸟做的就是查看详情的是时候可把表单展示的
- 浅谈几种常用的报表
梦幻通灵
后端开发
报表是为了数据的收集与展示,百科上说报表是表格、图表等格式展示数据。自己工作后陆续接触了两三种报表,分别是SpreadJs、Aspose和帆软FineReport,这里回顾下报表相关的知识,方便备查。第一种、SpreadJs第一个接触的报表,SpreadJs是一款基于HTML5的纯JavaScript电子表格和网格功能控件,可嵌入任何操作系统,满足.NET、Java等语言。简单的说,SpreadJ
- vue前台导出zip文件_Vue 框架下实现导入导出 Excel、导出 PDF
weixin_39911475
vue前台导出zip文件
项目需求:开发一套基于Vue框架的工程档案管理系统,用于工程项目资料的填写、编辑和归档,经调研需支持如下功能:Excel报表的导入、导出PDF文件的导出打印表格经过技术选型,项目组一致决定通过表格组件SpreadJS来实现。以下是实现Excel报表的导入导出、PDF导出、打印表格的一些思路,供大家参考:环境介绍1.后台:SpringBoot2.x2.前台:vue、vue-element、webpa
- html实现pdf导出excel表格,一篇文章详解:Vue框架下轻松实现Excel、PDF导出
孙天任
项目需求:开发一套基于Vue框架的工程档案管理系统,用于工程项目资料的填写、编辑和归档,经调研需支持如下功能:Excel报表的导入、导出PDF文件的导出打印表格经过技术选型,项目组一致决定通过表格组件SpreadJS来实现。以下是实现Excel报表的导入导出、PDF导出、打印表格的一些思路,供大家参考:环境介绍后台:SpringBoot2.x前台:vue、vue-element、webpack、i
- vue 导入excel插件_Vue框架下实现导入导出Excel、导出PDF
攻气直女
vue导入excel插件
项目需求:开发一套基于Vue框架的工程档案管理系统,用于工程项目资料的填写、编辑和归档,经调研需支持如下功能:Excel报表的导入、导出PDF文件的导出打印表格经过技术选型,项目组一致决定通过表格组件SpreadJS来实现。以下是实现Excel报表的导入导出、PDF导出、打印表格的一些思路,供大家参考:环境介绍1.后台:SpringBoot2.x2.前台:vue、vue-element、webpa
- Vue框架下如何实现导入导出Excel、PDF?SpreadJS有妙招!
界面开发小八哥
vueexcelxpdf
SpreadJSv13.2正式版下载项目需求:开发一套基于Vue框架的工程档案管理系统,用于工程项目资料的填写、编辑和归档,经调研需支持如下功能:Excel报表的导入、导出PDF文件的导出打印表格经过技术选型,项目组一致决定通过表格组件SpreadJS来实现。以下是实现Excel报表的导入导出、PDF导出、打印表格的一些思路,供大家参考:环境介绍后台:SpringBoot2.x前台:vue、vue
- devexpress 15.2.3更新日志
weixin_34323858
python操作系统
2019独角兽企业重金招聘Python工程师标准>>>下面是besy翻译的部分重要更新,要查看全部更新细节请访问英文官网。|下载DevExpress2015.2DiagramControl新的DevExpressDiagramControl可以让用户利用复杂的信息图示展示信息,比如data-linked图表、流程图和组织图,DevExpressWPF和Winforms版都新增了这个控件。看看这个新
- devexpress v15.2.3更新说明
马院长
界面开发资源下载devexpress界面
下面是besy翻译的部分重要更新,要查看全部更新细节请访问英文官网。|下载DevExpress2015.2DiagramControl新的DevExpressDiagramControl可以让用户利用复杂的信息图示展示信息,比如data-linked图表、流程图和组织图,DevExpressWPF和Winforms版都新增了这个控件。看看这个新控件都有哪些功能:110多种图表形状:基本图表、流程图
- 【Java基础笔记】第十五章 代码块
Silence丶
Java基础java开发语言后端
目录前言第十五章代码块15.1代码块概述15.2静态代码块15.2.1格式15.2.2特点15.2.3使用场景15.3构造代码块(了解,用的少)15.3.1格式15.3.2特点15.3.3使用场景【静态代码块案例】斗地主游戏前言该文章为Java基础自学笔记其他内容:Java基础学习笔记目录学习用书:《Java核心技术卷Ⅰ基础知识(第10版)》《Java经典编程300例》第十五章代码块15.1代码块
- 如何使用SpreadJS在Excel中实现报表的三联类模板?
界面开发小八哥
excel报表开发Spreadjsjavascript
SpreadJS结合40余年专业控件技术和在电子表格应用领域的经验而推出的纯前端表格控件,基于HTML5,兼容450多种Excel公式,具备“高性能、跨平台、与Excel高度兼容”的产品特性,备受华为、明源云、远光软件等知名企业青睐,被中国软件行业协会认定为“中国优秀软件产品”。SpreadJS在界面和功能上与Excel高度类似,但又不局限于Excel,而是为企业信息化系统提供表格文档协同编辑、数
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul