vue引入spreadjs
文章目录
- 前言
- 一、pandas是什么?
- 二、表格引入
-
- 1.引入库
- 2.使用
- 3.效果
- 三、编辑器引入
-
- 1.依赖
- 2.使用
- 3.效果
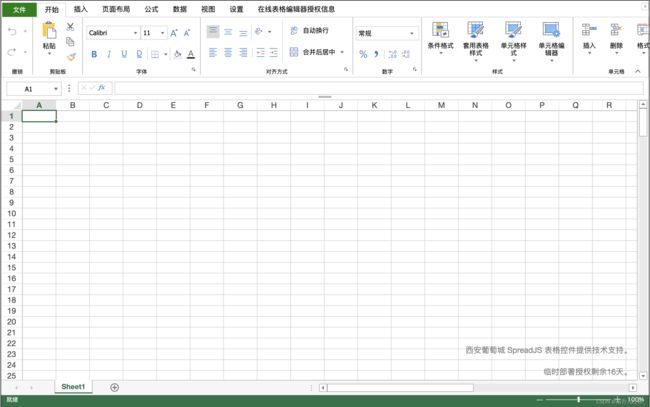
- 在这里插入图片描述
- 备注:
- 总结
前言
本文章记录vue 引入 SpreadJS 的方法
一、pandas是什么?
SpreadJS是一款基于JavaScript的电子表格控件,通过以表格形式显示数据、高速的计算引擎以及数百种统计和财务函数及公式,提供类似于Excel的电子表格体验。
二、表格引入
1.引入库
安装SpreadJS npm包 - 我们通过使用 @grapecity/spread-sheets-vue 来分发Vue SpreadJS 控件. 最主要的 @grapecity/spread-sheets 包是功能模块核心。在应用程序根目录运行下列命令来安装这些包最新的版本。
npm install @grapecity/spread-sheets-vue
npm install @grapecity/spread-sheets
在应用程序内添加SpreadJS Vue控件/初始化SpreadJS电子表格
打开 main.ts / main.js 并用下列代码替换文件内容。
import { createApp } from 'vue'
import App from './App.vue'
import { GcSpreadSheets, GcWorksheet, GcColumn } from '@grapecity/spread-sheets-vue'
import './assets/main.css'
let app = createApp(App);
app.component('gc-spread-sheets', GcSpreadSheets);
app.component('gc-worksheet', GcWorksheet);
app.component('gc-column', GcColumn);
app.mount("#app");
2.使用
新建vue文件 并用下列代码替换文件内容。
<template>
<div id="spread-host">
<gc-spread-sheets hostClass="spreadHost" @workbookInitialized="initWorkbook">
</gc-spread-sheets>
</div>
</template>
<script setup>
import "@grapecity/spread-sheets/styles/gc.spread.sheets.excel2016colorful.css";
import * as GC from "@grapecity/spread-sheets";
import "@grapecity/spread-sheets-vue";
function initWorkbook(spread) {//vue2用methods定义
let sheet = spread.getActiveSheet();
sheet
.getCell(0, 0)
.vAlign(GC.Spread.Sheets.VerticalAlign.center)
.value("Hello SpreadJS");
}
</script>
<style>
.spreadHost {
width: 800px;
height: 800px;
}
</style>
3.效果
三、编辑器引入
1.依赖
"dependencies": {
"@grapecity/spread-sheets-designer": "16.2.5",
"@grapecity/spread-sheets-designer-resources-cn": "16.2.5",
"@grapecity/spread-sheets-designer-vue": "16.2.5"
}
2.使用
<template>
<div >
<gc-spread-sheets-designer
:config="config"
@designerInitialized="designerInitialized"
/>
</div>
</template>
<script setup>
import '@grapecity/spread-sheets/styles/gc.spread.sheets.excel2013white.css'
import '@grapecity/spread-sheets-designer/styles/gc.spread.sheets.designer.min.css'
import '@grapecity/spread-sheets-designer-resources-cn'
import '@grapecity/spread-sheets-designer-vue'
import '@grapecity/spread-sheets-resources-zh'
import GC from '@grapecity/spread-sheets'
GC.Spread.Common.CultureManager.culture('zh-cn')
let designer = null
function designerInitialized(value) {//vue2用methods定义
designer = value
}
</script>
3.效果
备注:
补上本地引用的插件
package.json
"dependencies": {
"@grapecity/spread-excelio": "16.2.5",
"@grapecity/spread-sheets": "16.2.5",
"@grapecity/spread-sheets-barcode": "16.2.5",
"@grapecity/spread-sheets-charts": "16.2.5",
"@grapecity/spread-sheets-designer": "16.2.5",
"@grapecity/spread-sheets-designer-resources-cn": "16.2.5",
"@grapecity/spread-sheets-designer-vue": "16.2.5",
"@grapecity/spread-sheets-formula-panel": "16.2.5",
"@grapecity/spread-sheets-ganttsheet": "16.2.5",
"@grapecity/spread-sheets-io": "16.2.5",
"@grapecity/spread-sheets-languagepackages": "16.2.5",
"@grapecity/spread-sheets-pdf": "16.2.5",
"@grapecity/spread-sheets-pivot-addon": "16.2.5",
"@grapecity/spread-sheets-print": "16.2.5",
"@grapecity/spread-sheets-resources-zh": "16.2.5",
"@grapecity/spread-sheets-shapes": "16.2.5",
"@grapecity/spread-sheets-slicers": "16.2.5",
"@grapecity/spread-sheets-tablesheet": "16.2.5",
"@grapecity/spread-sheets-vue": "16.2.5",
}
总结
例如:以上就是今天要讲的内容,本文仅仅简单介绍了spreadjs的使用。