常用工具:IntelliJ IDEA、vs code、Navicat、Postman
一、IntelliJ IDEA
1 安装及下载
下载地址:https://www.jetbrains.com/idea/
1.2.创建项目
1.2.1 创建JT项目
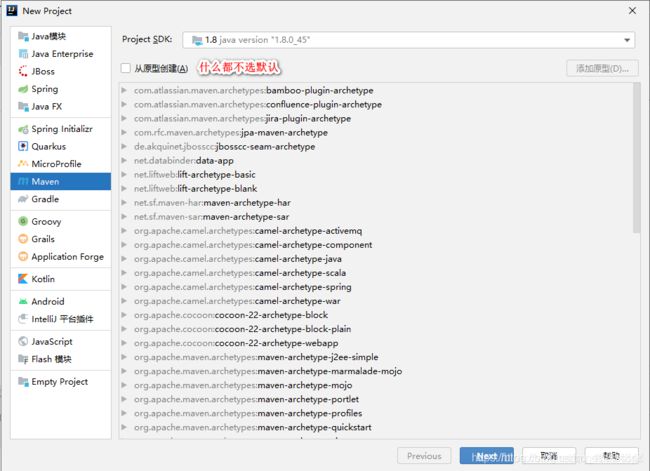
1.2.2 选择maven
1.2.3 选择jar包版本
1.2.4 项目初始化格式
1.3. IDEA配置
1.3.1安装汉化插件(选装)
对于初学者,好多IDEA的配置, 都是英文不是特别熟悉.因此官方提供了汉化补丁,从此使用无压力 ,个人感觉好用.
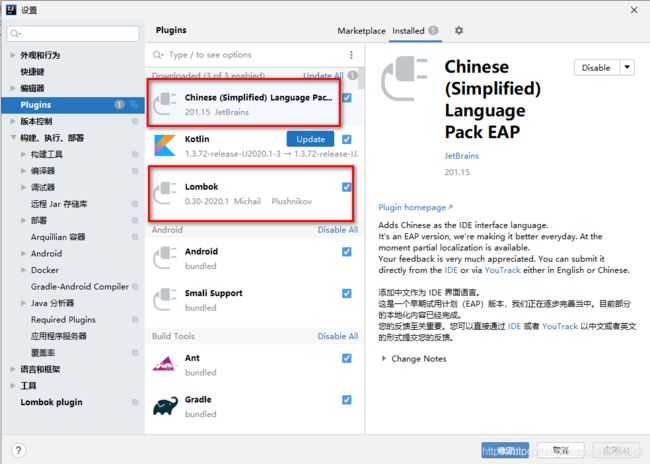
包含chinese和lombok都安装一下.安装好之后重启IDEA即可.

1.3.2配置键位
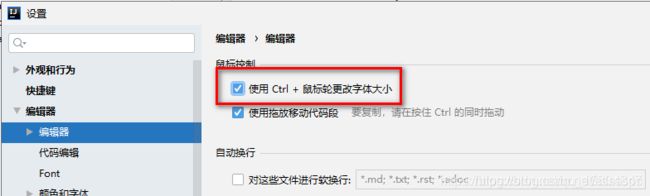
1.3.3设定字母大小
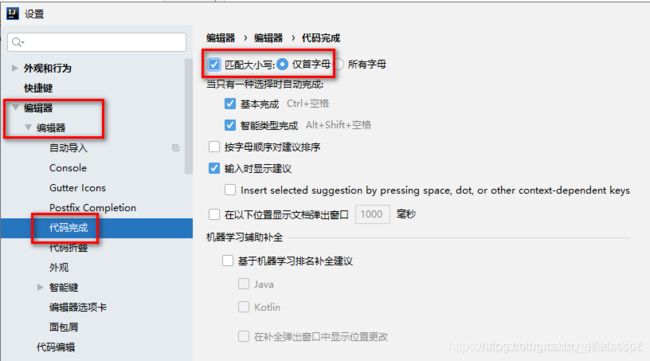
1.3.4匹配大小写提示
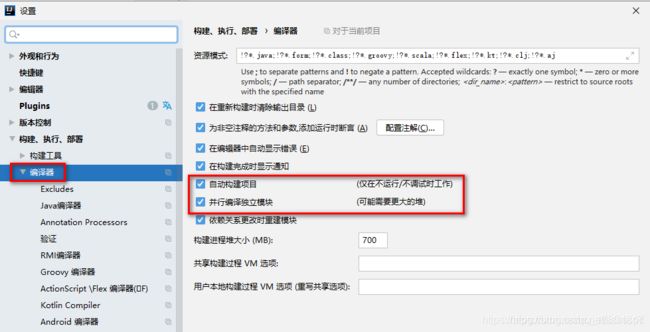
1.3.5 设置自动编译
1.3.6 配置maven
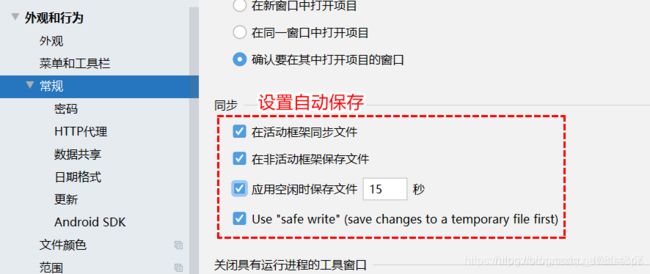
1.3.7 设置自动保存
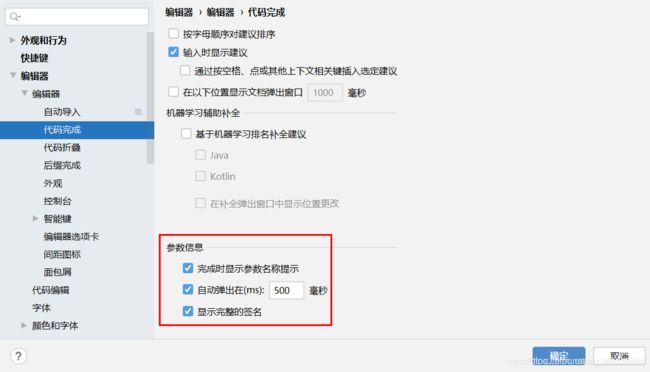
1.3.8 构造方法提示
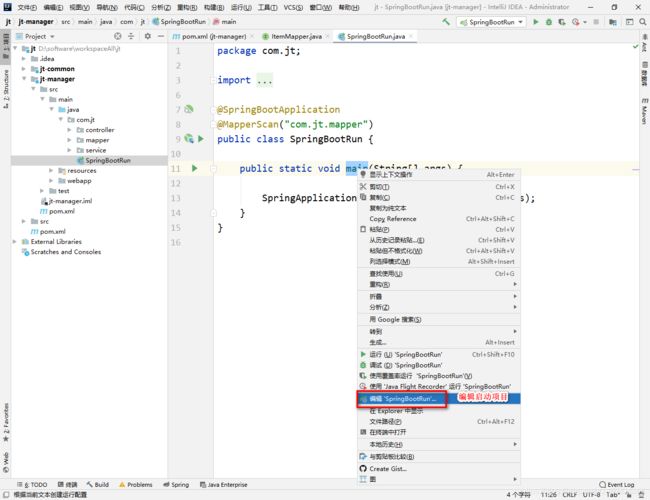
1.3.9 配置启动项
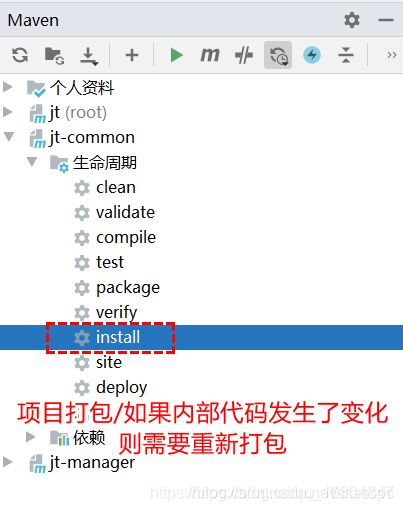
1.3.10 打包
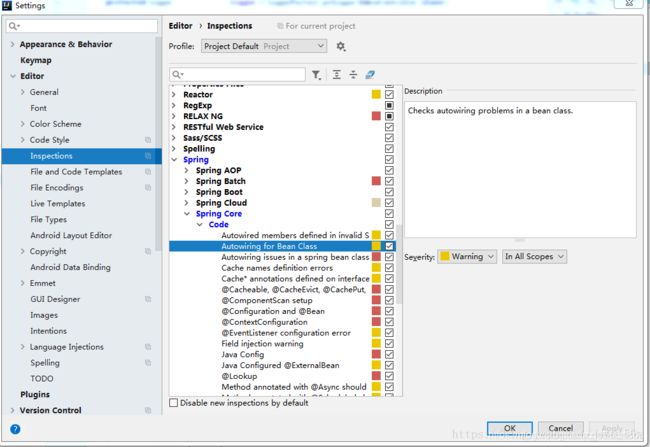
1.3.11 关于IDEA Bean自动注入报错说明
1.3.12 IDEA热部署配置
1.修改自动保存配置

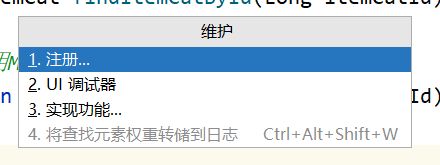
2.添加自动配置注册
ctrl +alt + shift +/ 快捷键 调出注册操作

3.将自动注册打钩.

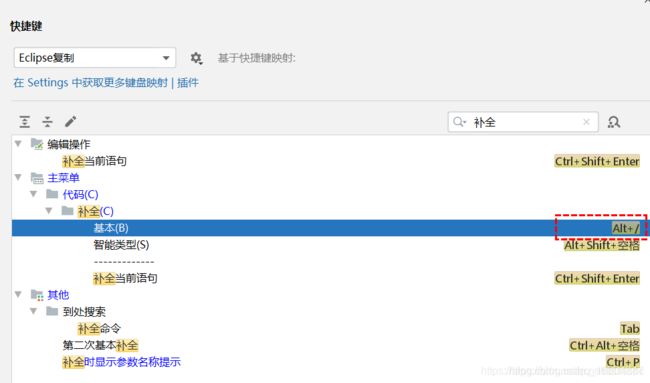
1.3.13 IDEA快捷键设定
1.3.14 IDEA 插件安装
1.3.14.1 插件官网
url : https://plugins.jetbrains.com/

1.3.14.2 手动搜索插件
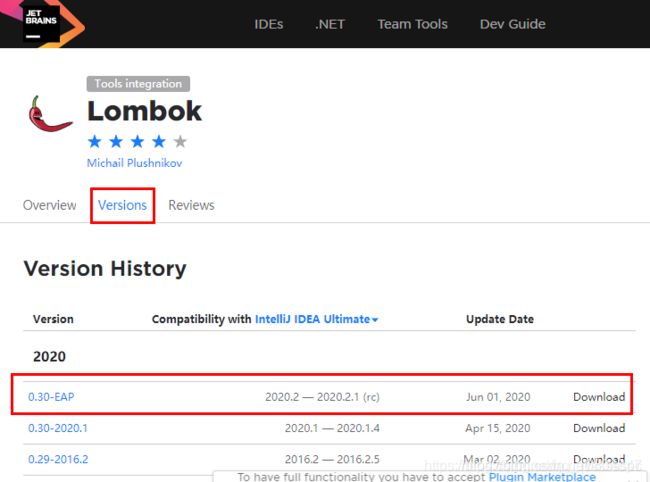
1.3.14.3 手动导入插件
1.3.15 LOMBOK引入问题
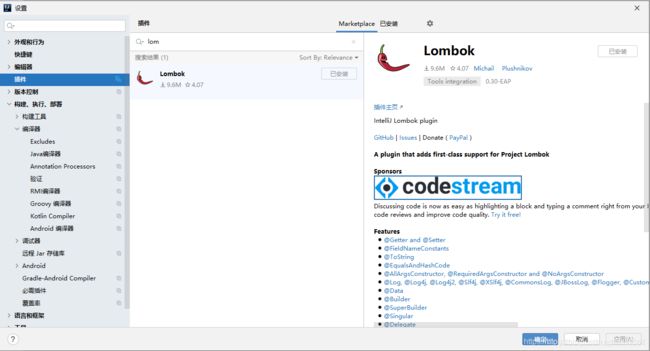
1.3.15.1 安装插件
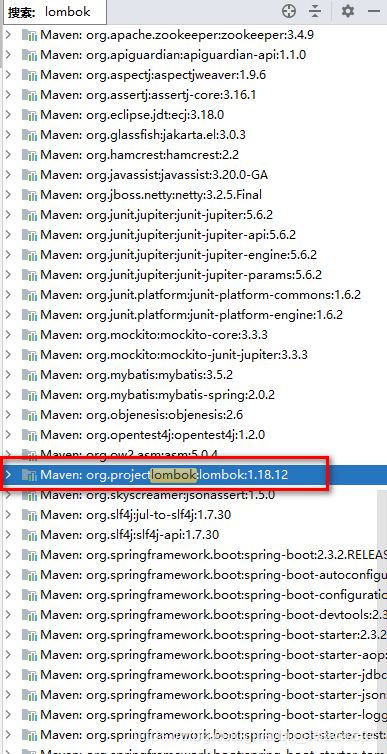
1.3.15.2 检查LOMBOK包是否下载正常
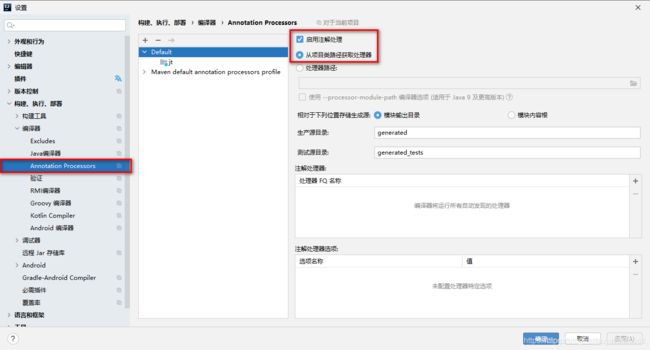
1.3.15.3 启动注解处理

转载自:https://blog.csdn.net/qq_16804847/article/details/107696409
二、vs code
VSCode(Visual Studio Code)是由微软研发的一款免费、开源的跨平台文本(代码)编辑器,算是目前前端开发几乎完美的软件开发工具。
VSCode下载链接:https://code.visualstudio.com/
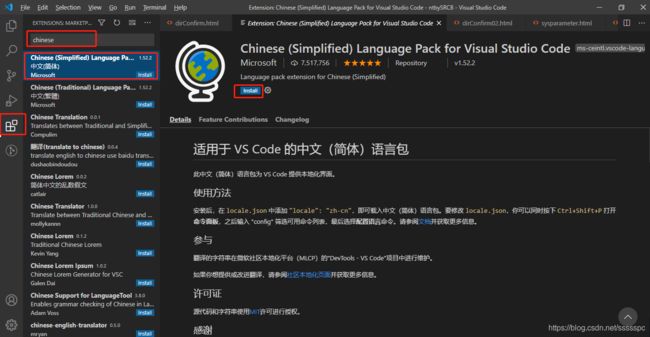
2.1 VSCode汉化
2.2 Auto Close Tag (自动闭合HTML/XML标签)
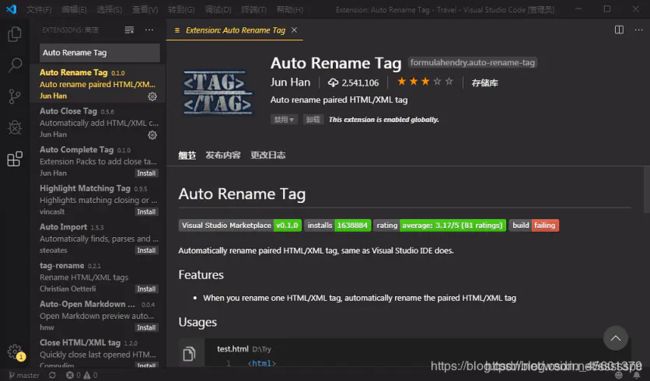
2.3 Auto Rename Tag (自动完成另一侧标签的同步修改)
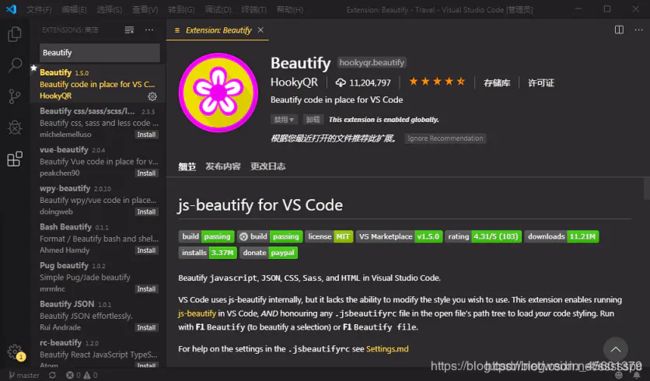
2.4Beautify (格式化 html ,js,css)
2.5 Bracket Pair Colorizer(给括号加上不同的颜色,便于区分不同的区块)
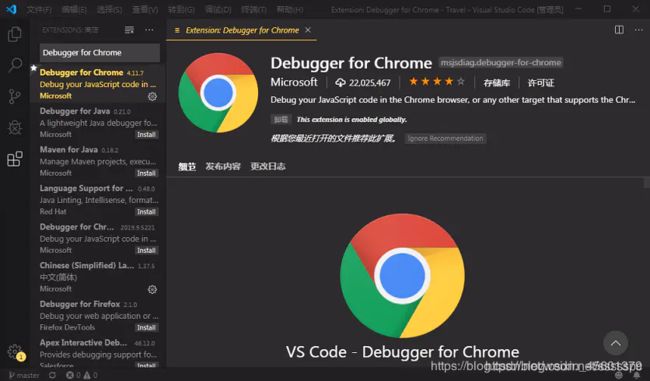
2.6 Debugger for Chrome(映射vscode上的断点到chrome上,方便调试)
2.7 ESLint(js语法纠错,可以自定义配置)
2.8 Vetur(Vue多功能集成插件,错误提示等)
2.9 VSCode快捷键
基础编辑
文件管理
调试
集成终端
三、Navicat
下载地址:http://www.navicat.com.cn/products
3.1 连接数据库
打开 navicat ,点击 连接 ,选择 数据库

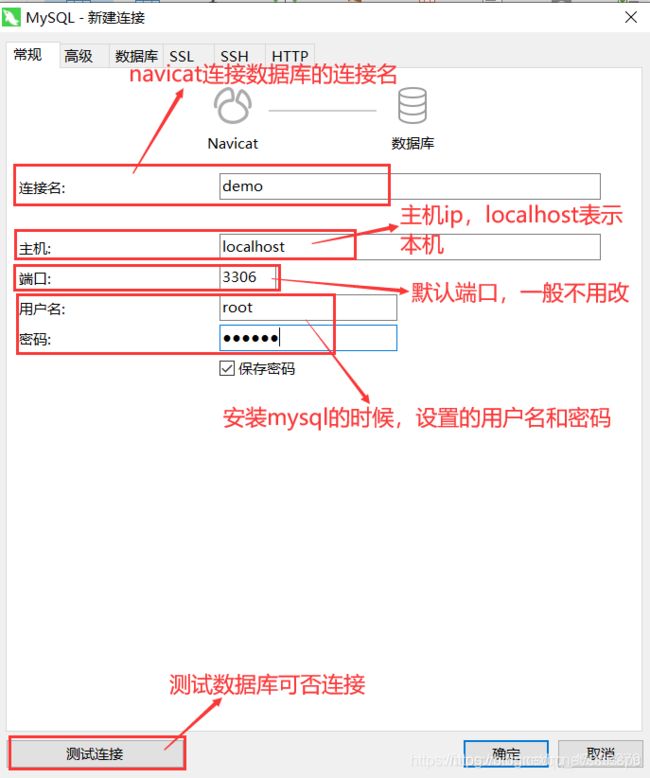
弹出以下界面 (以MySQL为例),熟悉各部分的作用

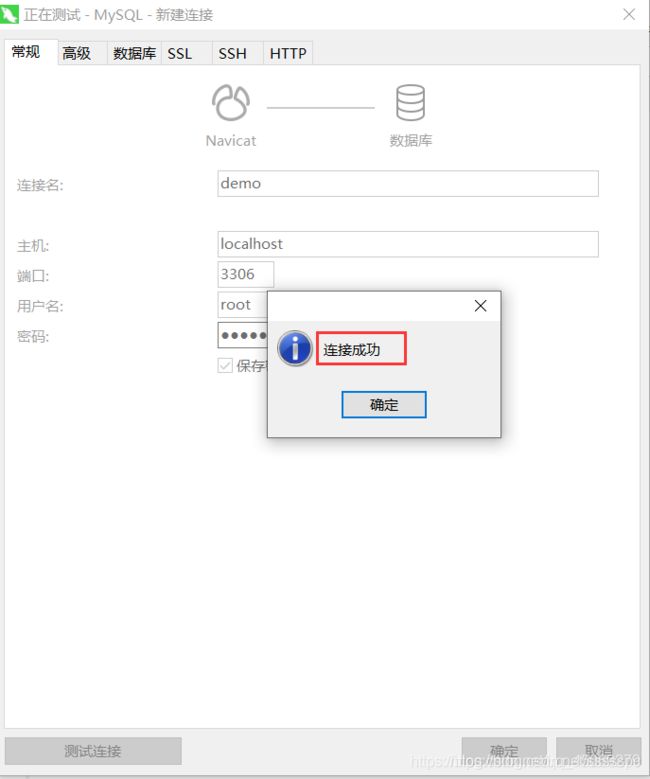
测试是否可以连接,有以下提示,点击确定开始使用数据库

双击 或 右键 打开连接,图标变亮表示已经打开连接

3.2 操作数据库
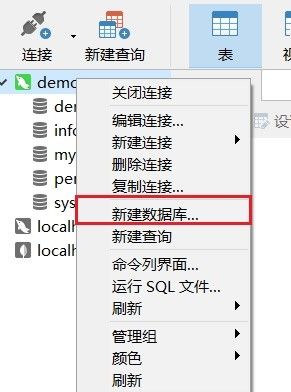
右键 连接 ,点击 新建数据库

输入 数据库名 和 编码规则

双击 或 右键 打开数据库(灰色图标变亮表示打开)

3.2 导入备份
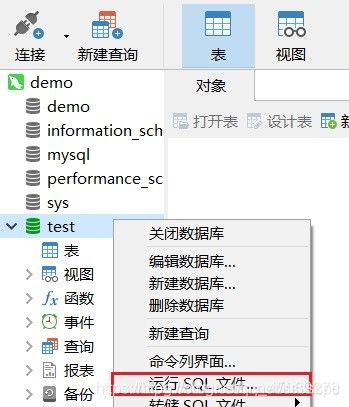
打开 数据库 ,右键选择 运行SQL文件 ,备份数据库文件

选择文件导入

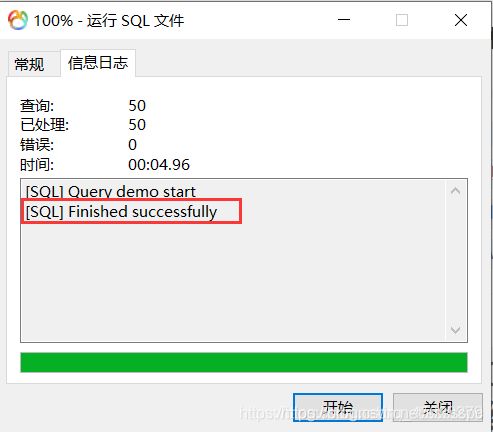
导入成功如下

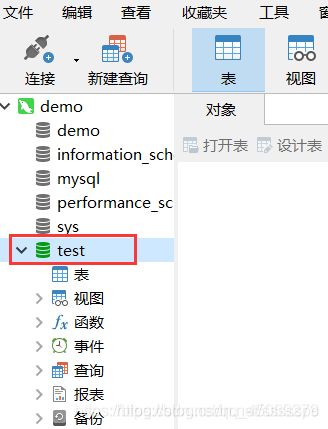
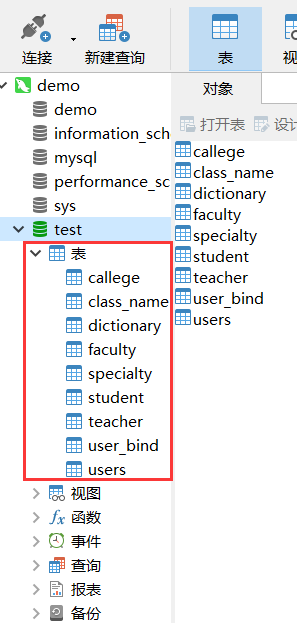
关闭数据库 , 重新打开该数据库 ,可以看到刚刚导入的表 (对比上图,表那一项本来是空的,左边没有箭头)

3.3 查询数据
查询方式:
直接 鼠标点击 相应的表查询数据。
用 sql语句 查询。
双击或右键打开 表 ,可以查看数据

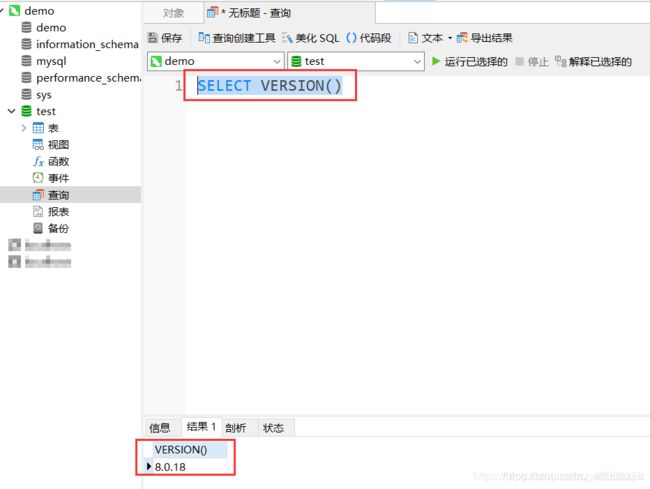
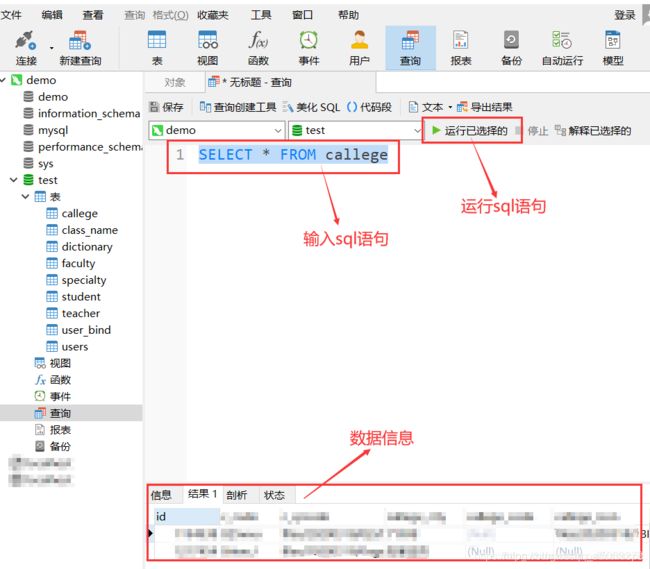
(以下是演示用sql语句查询)
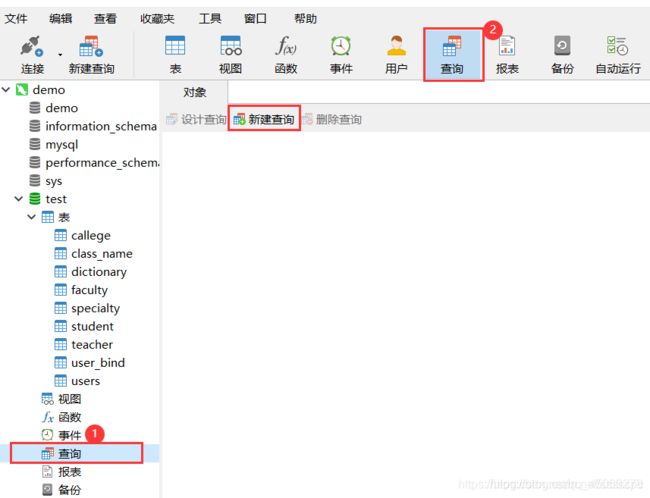
点击 ① 或者 ② ,再点击 新建查询

输入 sql语句

MySQL语句请查看另一篇文章:MySQL常用的语句
3.4 修改用户信息
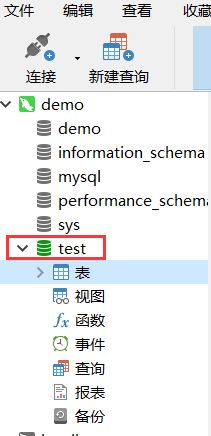
登录 mysql ,选择需要修改用户信息的 数据库

点击上方的 用户

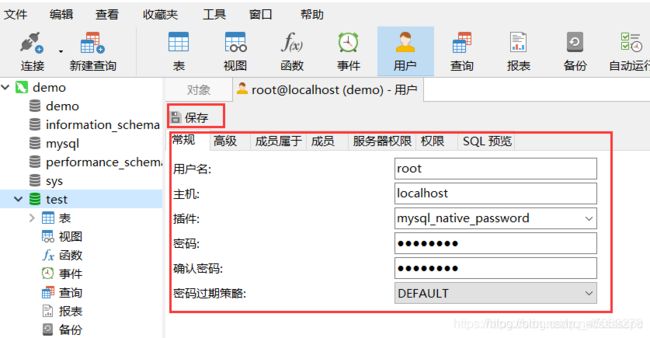
选择需要修改的 用户名 ,再点击上方 编辑用户

出现以下界面,修改你需要 修改的信息 ,再点击 保存

3.5 其他操作
5.1 查看数据库版本
5.1.1 终端查看
打开终端 (快捷键:Win+r,输入 cmd ),输入 mysql -V

3.6 sql语句查看
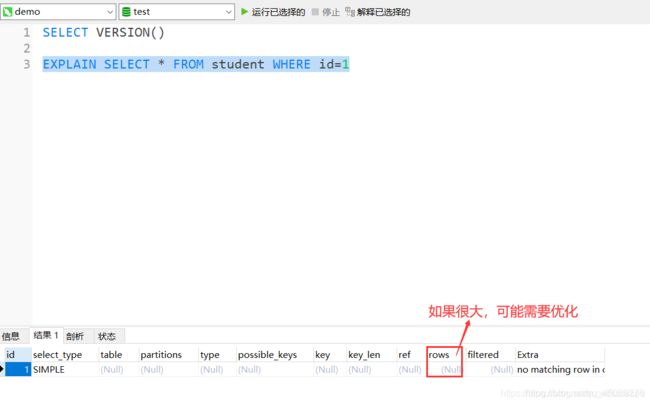
3.7 查看sql执行计划
使用 explain语句 去查看分析结果

转载自:https://blog.csdn.net/qq_45069279/article/details/105919312
四、Postman
下载:https://www.postman.com/downloads/
postman windows是postman这款强大网页调试工具的windows客户端,提供功能强大的 Web API & HTTP 请求调试。它能够发送任何类型的HTTP 请求 (GET, HEAD, POST, PUT…),附带任何数量的参数+ headers。
软件特色
- 可以配置多个API请求环境,快速切换到不同环境进行数据请求
- 可以设置全局宏定义
- 可以设置环境变量宏定义
- 可以通过脚本对请求前后的数据进行校验
- 可以对请求进行归类集合,形成API文档(付费用户可以进行云端数据同步)
- 可以对每个参数添加描述,注释支持markdown语法描述
4.1 安装

点击官网链接,可以下载相应的安装包进行安装,支持[MacOS,WIndows,Linux]等主流PC操作系统,安装方式不做过多描述.
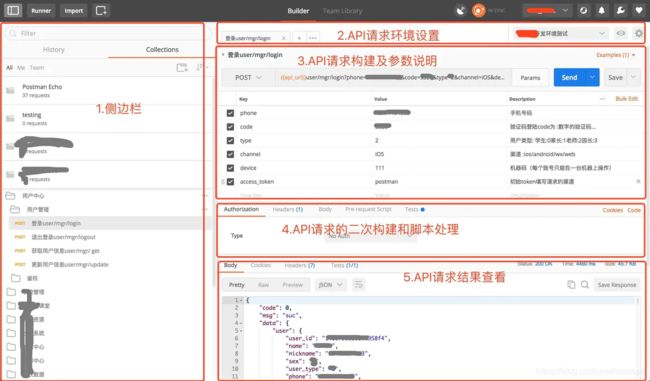
4.2 主界面功能介绍
-
侧边栏
侧边栏主要有三个功能:
1、filter:主要是对History和Collections的检索功能
2、History:每次进行请求的历史记录
3、Collections:对请求进行归类集合,可以构建多级目录
如图所示:Collections可以对请求进行归类并保存,可以作为API文档进行查看,方便前后端开发人员进行沟通.
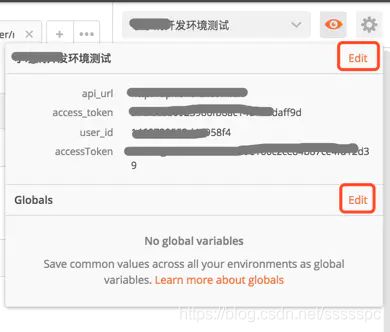
点击Edit可以对环境变量的宏定义进行增加和修改

环境变量宏定义编辑界面
4、点击Manage Environment可以配置环境变量

编辑请求环境
转载自:https://www.jianshu.com/p/407c69d581dc