一些热门的前端UI组件库(附用例)
1.Vuetify(Vue)
Vuetify 官网
是一个纯手工精心打造的 Material 样式的 Vue UI 组件库。 不需要任何设计技能 — 创建叹为观止的应用程序所需的一切都触手可及。
这是世界上最流行的 Vue.js 框架
CDN 的用例:
尽管我们不赞成在生产环境中使用CDN这种方式 —— 无论实际使用哪些组件,客户端必须下载整个库,而这将会影响到整体性能和带宽利用率/
学习使用
DOCTYPE html>
<html>
<head>
<link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/@mdi/[email protected]/css/materialdesignicons.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuetify.min.css" rel="stylesheet">
<link href="index.css" rel="stylesheet">
<meta name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui">
head>
<body>
<div id="app">
<v-app id="inspire">
<div>
<v-alert
border="left"
color="blue"
dark
>
我要个左边框吧
v-alert>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuetify.js">script>
<script>
new Vue({
el: '#app',
vuetify: new Vuetify(),
})
script>
body>
html>
2.Element(Vue)
Element 官网
网站快速成型工具
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0/3.0 的桌面端组件库
CDN 的用例:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
head>
<body>
<div id="app">
<div>
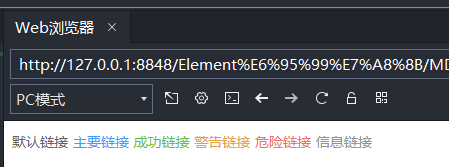
<el-link href="https://element.eleme.io" target="_blank">默认链接el-link>
<el-link type="primary">主要链接el-link>
<el-link type="success">成功链接el-link>
<el-link type="warning">警告链接el-link>
<el-link type="danger">危险链接el-link>
<el-link type="info">信息链接el-link>
div>
div>
body>
<script src="https://unpkg.com/vue/dist/vue.js">script>
<script src="https://unpkg.com/element-ui/lib/index.js">script>
<script>
new Vue({
el: '#app',
data: function() {
return { visible: false }
}
})
script>
html>
3.LayUI(原生态)
LayUI 官网
开源模块化前端 UI 框架
由职业前端倾情打造,面向全层次的前后端开发者,易上手开源免费的 Web UI 组件库
追寻于原生态的书写指令,试图以最简单的方式诠释高效
CDN 的用例:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>Hello - layuititle>
<link rel="stylesheet" href="//unpkg.com/[email protected]/dist/css/layui.css">
head>
<body>
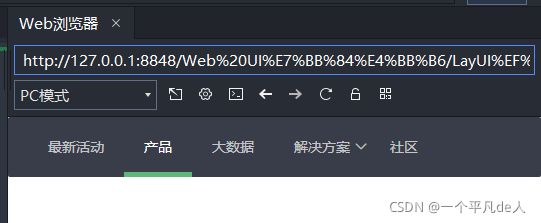
<ul class="layui-nav" lay-filter="">
<li class="layui-nav-item"><a href="">最新活动a>li>
<li class="layui-nav-item layui-this"><a href="">产品a>li>
<li class="layui-nav-item"><a href="">大数据a>li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案a>
<dl class="layui-nav-child">
<dd><a href="">移动模块a>dd>
<dd><a href="">后台模版a>dd>
<dd><a href="">电商平台a>dd>
dl>
li>
<li class="layui-nav-item"><a href="">社区a>li>
ul>
<script src="//unpkg.com/[email protected]/dist/layui.js">
<script>
//注意:导航 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function(){
var element = layui.element;
//…
});
script>
body>
html>
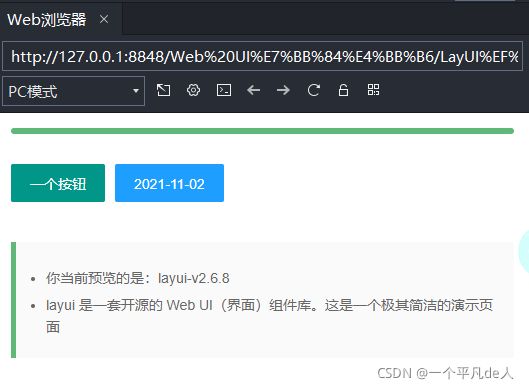
本地用例:
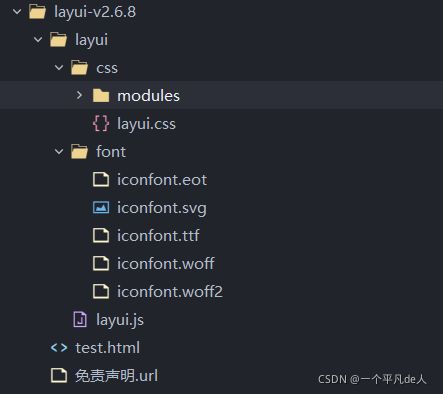
1.将 layui 下载到了本地
├─css //css目录
│ │─modules //模块 css 目录(一般如果模块相对较大,我们会单独提取,如下:)
│ │ ├─laydate
│ │ └─layer
│ └─layui.css //核心样式文件
├─font //字体图标目录
└─layui.js //核心库
4.Ant Design(React)
Ant Design 官网
企业级产品设计体系,创造高效愉悦的工作体验
antd 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品。
5.Material UI
Material UI 官网
React 组件用于更快速、更简便的 web 开发。你也可以建立你自己的设计系统,或者从 Material Design 开始。
6.Vant(Vue)
Vant 官网
轻量、可靠的移动端 Vue 组件库
7.Mint UI
Mint UI 官网
基于 Vue.js 的移动端组件库
9.Bootstrap
Bootstrap 中文官网
简洁、直观、强悍的前端开发框架
Bootstrap CDN:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous">script>
8.ZUI(Bootstrap)
ZUI 官网
一个基于 Bootstrap 深度定制开源前端实践方案,帮助你快速构建现代跨屏应用。
9.iView(Vue)
iView 官网
一套基于 Vue.js 的高质量UI 组件库
10.HeyUI (Vue)
HeyUI 官网
一个基于Vue.js的高质量UI组件库
11.Ant Design of Vue (Vue)
这里是 Ant Design 的 Vue 实现,开发和服务于企业级后台产品。

12.React Suite
React Suite 官网一套 React 的 UI 组件库,贴心的 UI 设计,友好的开发体验。
13.uiw
uiw gitee地址
高质量基于 React 16+ 的 UI 组件库