WebAPI简介
1、WebAPI概述
为什么要使用WebAPI:
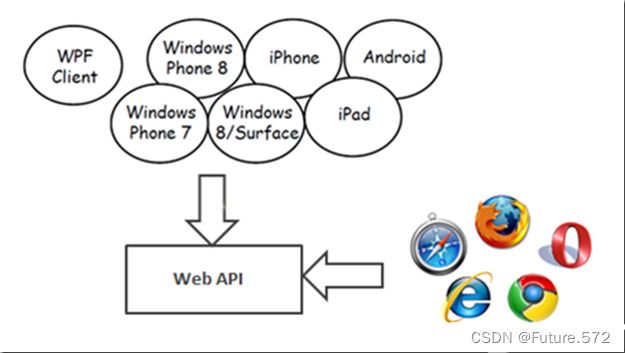
Web API最重要的是可以构建面向各种客户端的服务。
ASP.NET WebAPI是什么:
官方定义如下,强调两个关键点,即可以对接各种客户端(浏览器,移动设备),构建http服务的框架。
NET Web API是一个框架,它使构建HTTP服务变得容易,这些服务可以到达广泛的客户端,包括浏览器和移动设备。
NET Web API是在.NET框架上构建RESTful应用程序的理想平台。 与.NET4.5同时发布,并且支持.NET4.0
常见Web服务的区别:
2、HTTP协议
超文本传输协议(英文:HyperText Transfer Protocol,缩写:HTTP)是一种用于分布式、协作式和超媒体信息系统的应用层协议。HTTP是万维网的数据通信的基础。
基于 TCP/IP 协议的应用层协议
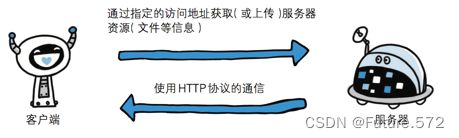
HTTP是一个客户端终端(用户)和服务器端(网站)请求和应答的标准(TCP)。
通过使用网页浏览器、网络爬虫或者其它的工具,客户端发起一个HTTP请求到服务器上指定端口(默认端口为80)。我们称这个客户端为用户代理程序(user agent)。应答的服务器上存储着一些资源,比如HTML文件和图像。我们称这个应答服务器为源服务器(origin server)。
HTTP 协议采用明文传输数据,这种方式并不安全,所以后来设计了 HTTPS 协议
统一资源定位符(URL)
统一资源定位符(URL)代表网络上一个特定的资源
对于一个 URL,如 http://www.xxx.com/images/logo.png,
https://search.jd.com/Search?keyword=电脑#top
它由以下几个部分组成:
1.http://,这一部分是 URL 协议,指明了如何访问一个特定的资源
2.www.xxx.com,这一部分是主机名,告诉浏览器所要访问资源所在的服务器名称 /images/logo.png,这一部分是 URL 路径,它指向服务器上具体的资源
3.端口号,在主机后面,以冒号隔开,这一部分通常省略,服务器在这个端口上监听 HTTP 请求 查询字符串,URL 中 “?” 后面的参数部分
4.锚部分,也称片段,在 “#” 后面的内容,用于指明一个资源的特定的位置
HTTP工作原理:
HTTP协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端。HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求报文,请求报文包含请求的方法、URL、协议版本、请求头部和请求数据。服务器以一个状态行作为响应,响应的内容包括协议的版本、成功或者错误代码、服务器信息、响应头部和响应数据。
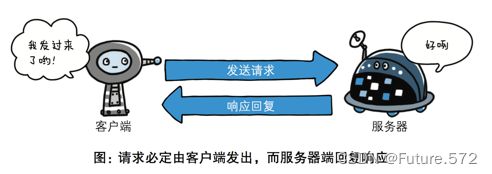
基于请求-响应的模式:
HTTP协议规定,请求从客户端发出,最后服务器端响应该请求并返回。换句话说,肯定是先从客户端开始建立通信的,服务器端在没有接收到请求之前不会发送响应
无状态保存:
HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议 自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个 级别,协议对于发送过的请求或响应都不做持久化处理。
浏览器监视HTTP请求:
在浏览器中通过F12开发人员工具来监视HTTP请求
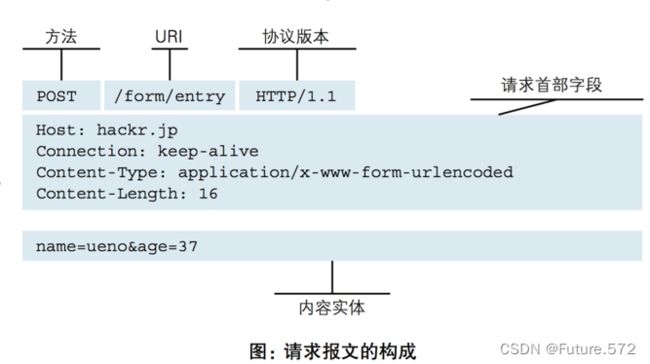
HTTP请求报文:
HTTP响应报文:
HTTP请求方法:
HTTP/1.1协议中共定义了八种方法(也叫“动作”)来以不同方式操作指定的资源:
1.GET 请求指定的页面信息,并返回实体主体。
2.HEAD 类似于 GET 请求,只不过返回的响应中没有具体的内容,用于获取报头
3.POST 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST 请求可能会导致新的资源的建立和/或已有资源的修改。
4.PUT 从客户端向服务器传送的数据取代指定的文档的内容。
5.DELETE 请求服务器删除指定的页面。
6.OPTIONS 允许客户端查看服务器的性能。
7.CONNECT HTTP/1.1 协议中预留给能够将连接改为管道方式的代理服务器。
8.TRACE 回显服务器收到的请求,主要用于测试或诊断。
9.PATCH 是对 PUT 方法的补充,用来对已知资源进行局部更新 。
HTTP状态码:
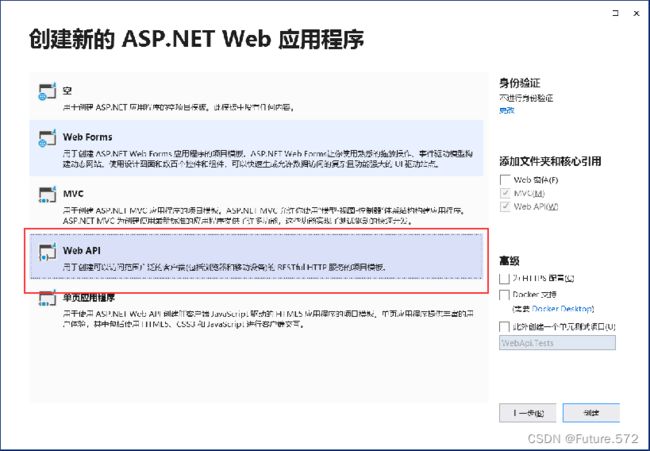
3、创建WebAPI
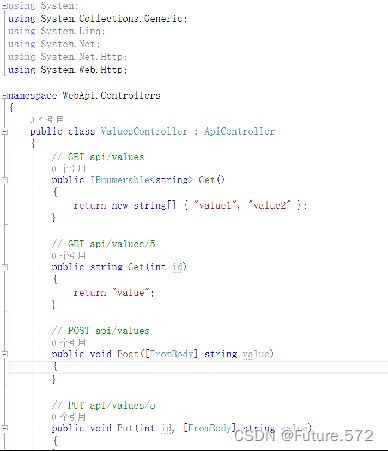
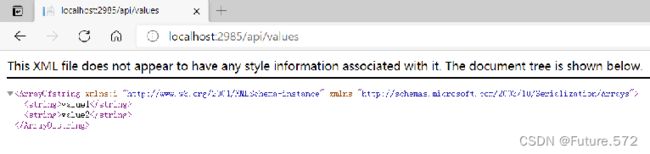
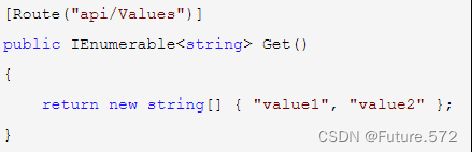
创建完WebAPI项目后,默认有一个API,我们可以先运行它来看一下WebAPI的庐山真面目
WebAPI默认返回XML格式的数据,实现开发中使用JSON格式居多我们该怎么办?
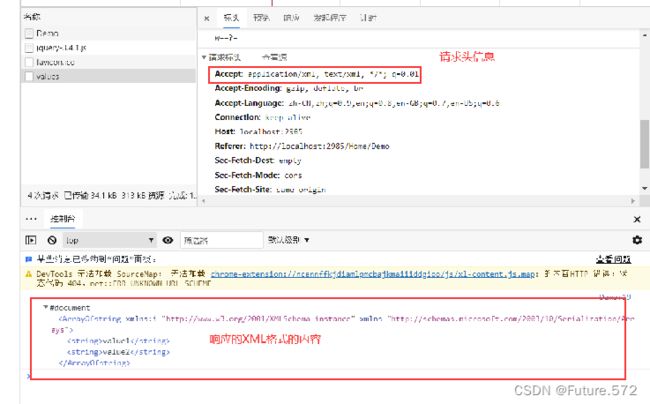
内容协商:
HTTP规范将内容协商定义为“当有多个格式可用时为给定响应选择最佳格式的过程”。
HTTP中内容协商的主要机制是这些请求标头:
Accept:响应可接受哪些媒体类型,例如“application / json”
Accept-Charset:可接受哪些字符集,例如UTF-8或ISO 8859-1。
Accept-Encoding:可接受哪些内容编码,例如gzip。
Accept-Language:首选的自然语言,例如“en-us”。
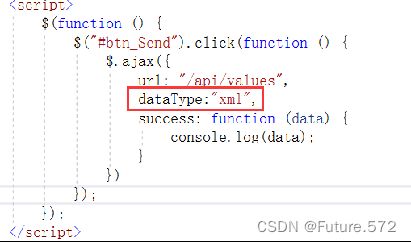
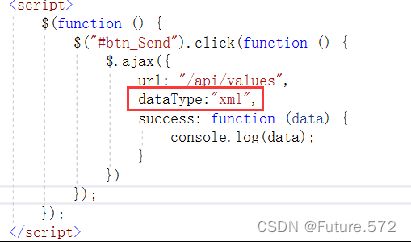
接下来通过一个小Demo演示向WebAPI发送Ajax请求分别响应XML格式的数据和Json格式的数据……
返回XML格式 :
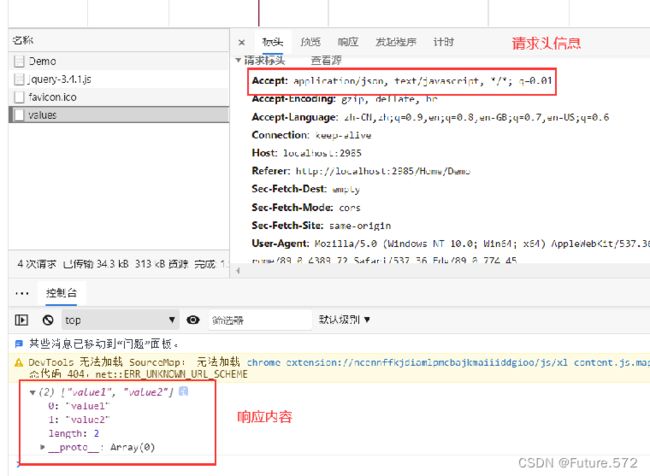
返回JSON格式:
除采用内容协商的方式之外,我们可以在Global中进行全局配置,来实现我们的WebAPI只返回Json数据格式
 FromBody:
FromBody:
Post请求的基础类型的参数和Get请求有点不一样,我们知道Get请求的参数是通过Url来传递的,而Post请求则是通过HTTP的请求体中传过来的。
WebApi程序可在方法参数前加[FromBody]标识,表示该参数值应该从请求的Body中获取,而不是从URL中获取。
被标记为[FromBody]的参数只允许出现一次
路由规则:
重要: WebAPI的路由默认规则和MVC不一样,在WebApiConfig 中,没有{action},所以不根据Url区分方法,而是根据请求方式和参数来对应方法。
特性路由:
特性路由是指将RouteAttribute或自定义继承自RouteAttribute的特性类标记在控制器或Action上,同时指定路由Url字符串,从而实现路由映射。
1.基本路由映射
2.路由映射到参数
Web API和MVC的主要区别:
命名空间不同MVC返回View或者data,
Web API用来创建服务,返回data Web API支持格式协商,客户端可以通过Header通知服务器需要的格式,MVC只能通过JsonResult返回Json数据
WebAPI 请求使用http动词映射,MVC使用ActionName
MVC:System.Web.Mvc
Web API:System.Web.Http
Views对于WebAPI来说没有太大的用途。因为Asp.Net WebAPI适用于那些需要使用数据服务,而非HTML标签的场景。