vue存储数据的几种方法(Vuex与本地存储)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
vue存储数据的几种方法(Vuex与本地存储)
- 前言
- 一、vuex
-
- 1.创建vuex
- 2.存入数据
- 3.取出数据
- 二、本地存储
-
- 1.存储数据
- 2.取出数据
- 3.清除数据
- 总结
前言
在浏览网页时我们有些时候需要记住一些用户选择的信息,比如登陆时我们如果选择了记住密码,那么我们下次进入该网页时就会有你上次的登陆信息。
在网站开发中,我们可能会遇到左边是列表,右边显示内容的页面,当我们切换页面再返回的时候,需要记住我们上次选择的列表项。
这个时候,我们就要使用数据储存来记住一些信息。这里有两种方法:Vuex(状态管理)和本地存储(localStorage和sessionStorage)
(这里直接上代码,下一篇详细讲解)。
vuex这里可以用两种方式写,区分是使用辅助函数与否
一、vuex
1.创建vuex
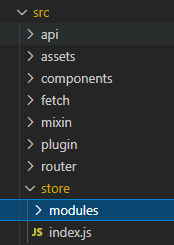
首先我们要新建一个store文件夹,下面包含index.js,项目过大可再加一个modules文件夹下面写js,这里就在modules文件夹里面新建一个proudct.js文件。

我们需要写一个vuex,相当于我要放苹果,所以我需要先买一个果盘。
这里我命名为proudct,代码如下:
import Vue from "vue"
import Vuex from "vuex"
Vue.use(Vuex)
const state = {
id:null,
code:null,
}
const mutations = {
//保存数据
CHANGE_ACTIVE_LI(state, { id, code }) {
state.id = id
state.code = code
},
//清除数据
SET_CLEAR_DATA(state,data){
state.id=data
}
}
const actions = {
//保存数据
changeSetting({ commit }, data) {
commit('CHANGE_ACTIVE_LI', { id: data.id, code: data.code })
},
//清除数据
clearVuex({ commit }) {
commit("SET_CLEAR_DATA", null);
},
}
export default {
//解决模块名冲突
namespaced: true,
state,
mutations,
actions
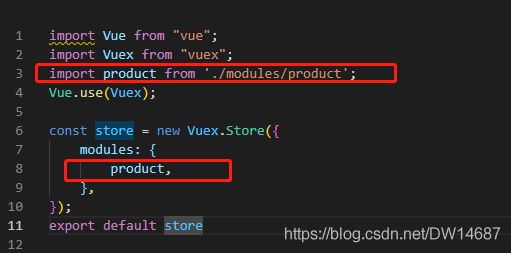
然后记住在store下面的index.js里面引入,这一步非常重要:
2.存入数据
next() {
//这里的product/changeSetting是指定vuex中的方法,我这里指定把后面的对象加在prouduct中changeSetting方法里面去
this.$store.dispatch("product/changeSetting", {
id: this.id,
code: this.code,
});
},
3.取出数据
当我们需要使用数据时,也就是拿出苹果的时候,我们就这样用:,代码如下:
//取出vuex中proudct.js中的id的值
this.id = this.$store.state.product.id;
到这里,已经看出来这种方法的不足之处,如果我要放很多数据,那我岂不是要写很多键值,而且取值的时候也要写很多个this.$store.state.product.id;
所以,为了解决这一问题,我们可以使用辅助函数,可以存放对象的方式。
二、本地存储
vuex存储的数据会在页面刷新后被移除,但本地存储的数据却不会。本地存储分两种:localStorage和sessionStorage
区别:
localStorage:可长期存储数据,除非用户清楚localStorage信息,否则数据会一直存在。同一中浏览器之间,不同页面,数据可以共享。
sessionStorage:短期存储数据,用户关闭标签页后或直接关闭浏览器后数据会清空。同一浏览器不同页面之间,数据不可共享
使用方法相同。
1.存储数据
本地存储可直接使用,不需要引入,代码如下:
// 将this.pickerItem的数据存储入insuranceCode,需提前转化成string类型
localStorage.setItem("insuranceCode", JSON.stringify(this.pickerItem));
sessionStorage.setItem("insuranceCode", JSON.stringify(this.pickerItem));
2.取出数据
现在我要把数据放入vuex中存起来,相当于把苹果放入果盘,我们需要在页面中的方法里面这样使用,代码如下:
JSON.parse(localStorage.getItem("insuranceCode"));
JSON.parse(sessionStorage.getItem("insuranceCode"));
3.清除数据
,可清楚指定的数据,也可清楚所有数据,代码如下:
// 清除insuranceCode
localStorage.removeItem("insuranceCode");
sessionStorage.removeItem("insuranceCode");
// 清除所有
localStorage.clear();
sessionStorage.clear();
总结
以上就是vuex和本地存储的使用方法,如果你对vuex还不太了解,那么请看下一篇文章:vuex状态管理详解。