微信小程序开发入门
学习小程序前端开发,您至少得熟悉html、css、Javascript
1、去微信公众号平台去注册账号
2、获取APP ID
如何获取?
打开「开发」➡️开发管理➡️开发设置里就会有
全局配置文件-json篇
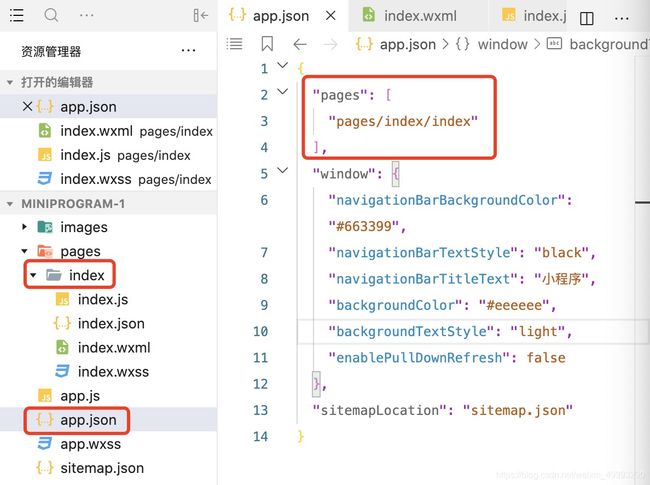
首先我们先了解app.json字段
您看app.json里的page元素下,里面放的就是页面,index首页
如果还有副页(日志)
"pages":[
"pages/index/index",
"pages/logs/logs"
],
wow,如果您想要新增一个页面,您可以直接在app.json里去写
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/demo01/demo01"
],
如果您想一打开小程序就显示dome01页面,您直接把这个写到第一行去就行
"pages":[
"pages/demo01/demo01",
"pages/index/index",
"pages/logs/logs"
],
全局配置文件-window篇
官方文档定义:定义小程序所有页面的顶部背景颜色、文字颜色定义等
(全局默认窗口模式)
navigationBar:导航栏
navigationBarTitleText:导航栏名字
navifationBarTextStyle:文字颜色(此处只允许黑白两种颜色)
这里面的属性您在官方文档里都能看得到
backgroundTextStyle:这是您往下拉时候会出现的小圆点的颜色
目前只有light和dark两种颜色可选
而且前提是您得打开向下划拉的属性
"enablePullDownRefresh":true
常见的还有
"backgroundColor":yellow
这是下拉时那一块的背景颜色
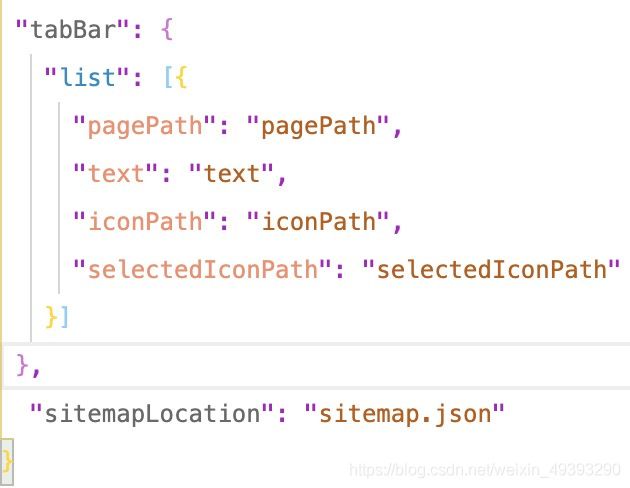
tabbar 标签页
list数组
pagePath:您点击不一样的按钮会跳转到不同的页面
然后我们等会儿还需要在page里新添一些页面
text是指这下面这一筐里的名字 首页 品牌 社区 购物车 我的 等等
iconPath:图标
因为得知道我们是否选中这个图标,所以此时我们需要两个图标来表示我们是否选中这个路径
"iconPath":"iconPath"; (未选中这个图标)
"selectedIconPath":"selectedIconPath" (选中了这个图标)
{
"pages": [
"pages/index/index",
"pages/mine/mine",
"pages/search/search",
"pages/picture/pictrue"
],
"window": {
"navigationBarBackgroundColor": "#663399",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "小程序",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light",
"enablePullDownRefresh": true
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "images/_home.jpg",
"selectedIconPath": "images/home.jpg"
},{
"pagePath": "pages/mine/mine",
"text": "图片",
"iconPath": "images/_img.jpg",
"selectedIconPath": "images/img.jpg"
},
{
"pagePath": "pages/search/search",
"text": "首页",
"iconPath": "images/_my.jpg",
"selectedIconPath": "images/my.jpg"
},
{
"pagePath": "pages/picture/pictrue",
"text": "首页",
"iconPath": "images/_search.jpg",
"selectedIconPath": "images/search.jpg"
}
]
},
"sitemapLocation": "sitemap.json"
}效果如下
如果您还想改变底部栏里文字对颜色,您还可以打开文档去看
"tabBar":{
"list":[...
],
"color":"#0094ff",
"selectedColor":#ff998fe",
//您正处于哪个状态栏,然后这个选中时的标签名颜色,仅支持十六进制颜色
"backgroundColor": #ff5533",
//整个底部栏填充的颜色
//如果您想要把底部选择栏放到上面去
"position":"top"
},
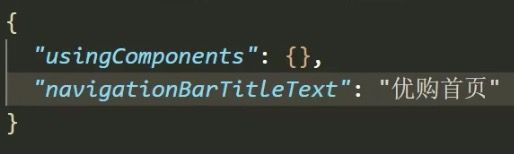
p10 页面配置文件
您可以在每个不同的页面去做相关的样式设计
比如您打开index首页里的index.json
里面会有一个方法
"usingComponents":{}
它表示后期可以在页面中引用定义组件的
p11 sitmap配置
小程序根目录下的sitmap.json文件用于配制小程序及其页面是否允许被微信索引
p12 数据绑定
您打开一个页面文件
然后您运行后,它也并不会换行而是输出12
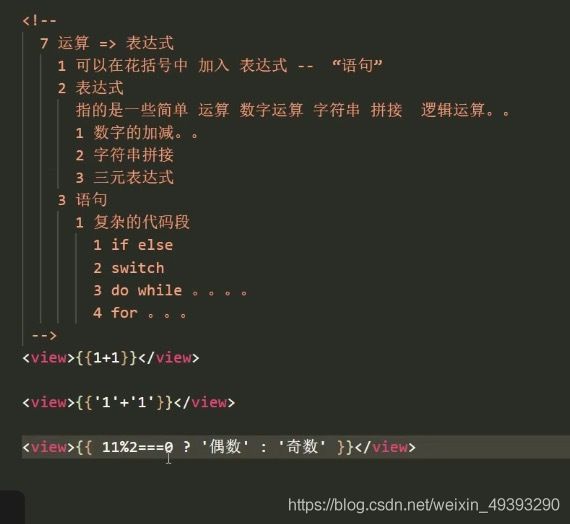
p14 运算
//输出结果 2 11 奇数
p15 数组对和对象循环
在xtml:
list:[
{
id:0,
name:"zz",
},
{
id:1,
name:"aaa",
},
{
id:2,
name:"zzz"
}
]
在js的逻辑代码为:
wx:for-item="item" wx:for-index="index" wx:key="id" > 索引:{{index}} -- 值:{{item.name}}
4、如果要做循环的是一个对象。
wx.for="{{对象}}" wx.for-item="对象的值" wx:for-index="对象的属性"
属性:{{index}}
--
值:{{item}}
循环对象的时候,最好把item和index的名称都修改一下
wx:for-item="value" wx:for-index="key"
属性:{{key}}
--
值:{{value}}
小程序循环
如需获取轮播图数据,单层结构循环,使用
wx.for="{{数组名称}}"
wx:key="具有唯一性的标签名即可"
如果是获取楼层之类的双层甚至双层以上的循环,应该使用
wx:for="{{数组名称}}"
wx:for-item="自己取一个名字"
wx:for-index="自己取一个名字"
wx:key="具有唯一性的标签名"
block标签:占位符
您在代码里看不到这个标签
p17 条件渲染(即是否需要隐藏标签)
wx:if
在框架中,使用wx.if="{{condition}}"来判断是否需要渲染代码块
这段代码的意思是是否需要渲染代码,1是不需要,然后2是需要,如果一、二条件都不满足的话,就输出3
您也可以用hidden属性
两种写法
如果您使用hidden属性,不要和display一起用
p18 小程序事件绑定
您先新建一个页面,取名demo04吧,然后您把demo04的js文件打开,把里面的东西都删掉,然后留下data方法
// pages/demo04/demo04.js
Page({
/**
* 页面的初始数据
*/
data: {
}
})
然后您在xtml文件文件中写input标签,小程序的标签书写很严格,写完以后您得写个/以示结束
demo04.js代码
Page({
/**
* 页面的初始数据
*/
data: {
num:0
},
//输入框的input事件的执行逻辑
handleInput(e){
this.setData({
num:e.detail.value
})
},
//加减按钮的事件
handletap(e){
// console.log(e);
const operation=e.currentTarget.dataset.operation;
this.setData({
num:this.data.num+operation
})
}
})
demo04.wxml代码
该例解析:
:输入框组件
p20 微信样式
rpx是微信小程序特有的单位
1、在小程序中,不需要主动来引入样式文件
2、需要把页面中某些元素的单位由px(像素)改成rpx
如果设计稿为750px
750px=750rpx
1px=1rpx
如果此时把屏幕宽度改为375px
375px=750rpx
1px=2rpx
0.5px=1rpx
如果设计稿宽度未知
1、设计稿page存在一个元素 宽度100px
2、拿以上的需求 去实现 不同宽度的页面适配
page px=750rpx
1px=750rpx/page
100px=750rpx*100/page
假设此时page=375px
view{
width:750rpx*100/375;
}
以上那个写法是错误的
您应该这么利用一个属性 calc属性 是css和wxss都支持的一个属性
windth:calc(width:750rpx*100/375);
注意750和rpx之间不要留空格,运算符的两边也不要留空格
p21 导入代码
1、引入的代码是通过@import来引入
2、路径只能写相对路径
p22 选择器(这一章讲的不太理解 为啥要用less语法)
小程序不支持原来js代码里的那种写法
*{
margin:0;
padding:0;
}
除此之外,很多和原来一样的标签都是一样就不再演示了
在小程序中使用less语法
原声带小程序是不支持less语法的,其他基于小程序的框架大体都支持
p23 常见标签组件
1、view (代替原来的div标签)
2、text(文本标签)
只能嵌套text,长按文字可以复制,只有这个标签有这个功能(可是现在已经废弃),可以对空格、回撤进行编码
如果您这样
text
//空格的意思
这样微信会识别不出来
您需要添加属性进行解码
text
//空格的意思
123
//输出
text
123
p24 image标签
1、图片标签,image组件默认宽度为320px,高度240px
支持懒加载
首先我们本地准备一张图片,然后把它传到网络上
怎么传?
https://images.ac.cn
这个网站可以传,上传成功后会有一个图片的网络地址
更多关于img组件的信息,请您还看
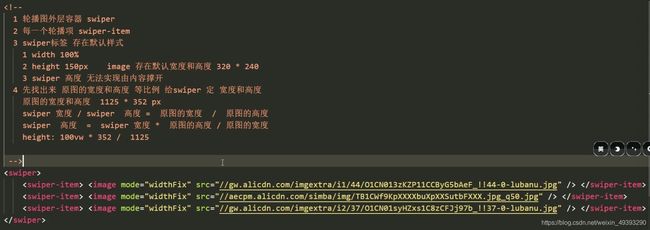
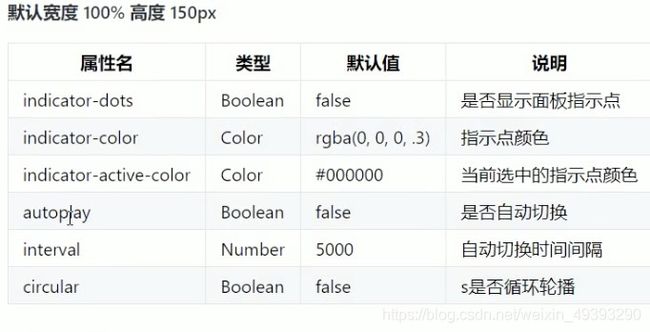
p25 swiper组件
微信内置轮播图组件
自动轮播 设定时间1000毫秒/1秒钟 circular衔接轮播
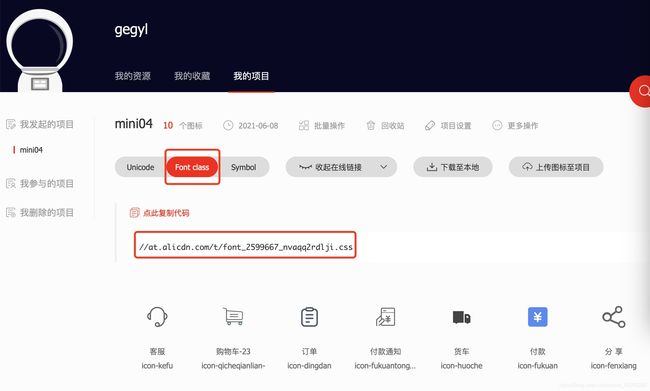
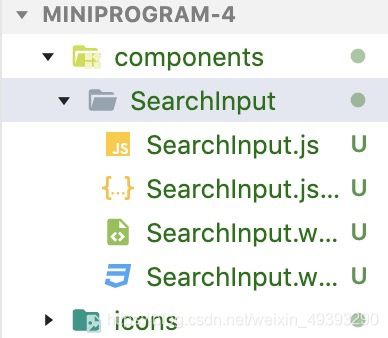
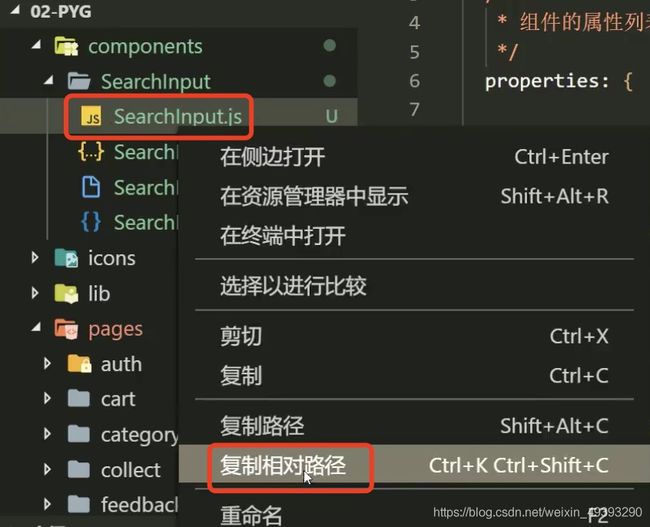
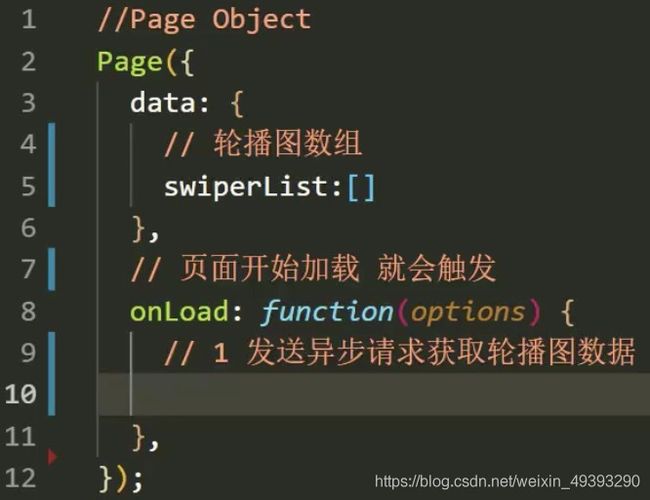
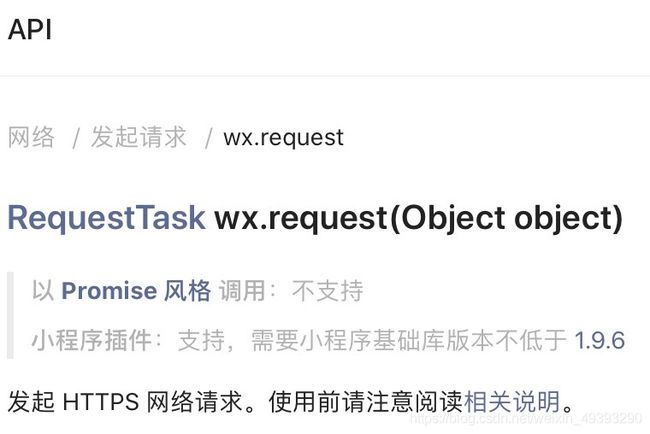
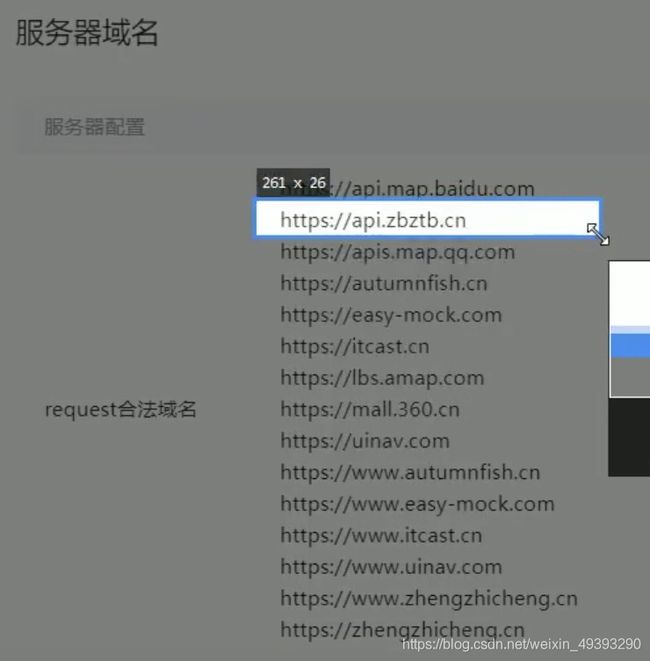
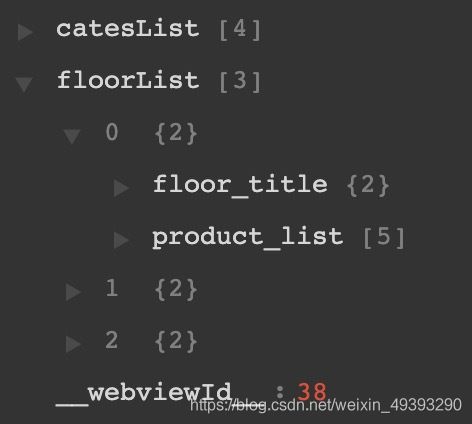
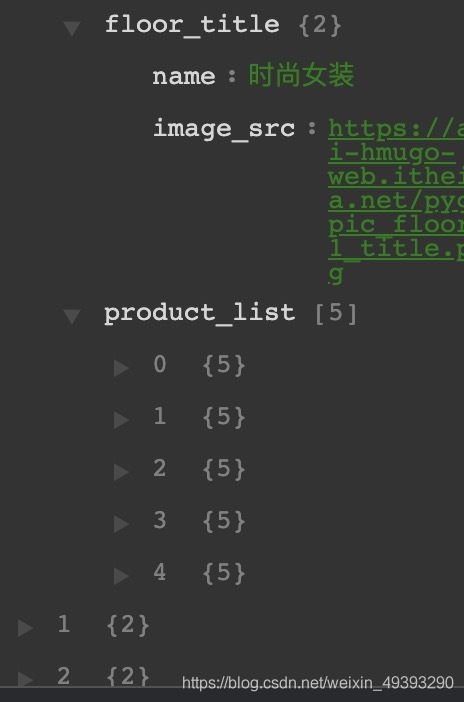
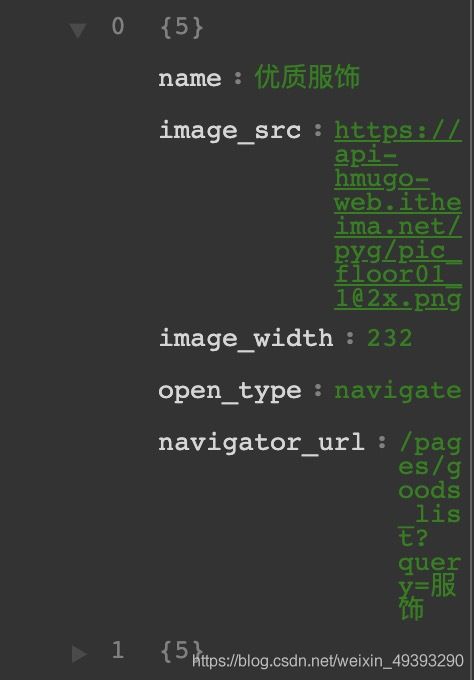
导航组件 类似超链接标签 就比如您上节课新建一个demo10的页面,里面放了轮播图 这个标签使用url也能进行页面路径跳转,您可以直接去demo10的xtml文件中鼠标右键点击复制绝对路径 它会跳转到轮播图那边去,让您点击返回,它又会回到 富文本标签 可以将字符串解析成对应标签,类似vue中v-html功能 类似vue或者react中的自定义组件 小程序允许我们使用自定义组件的方式来构建页面 p44 生命周期(其实就是事件,只不过它触发的时机是应用或者这个程序自己来定义的) 您打开app.js App({ //1、应用第一次启动就会触发的事件 //在应用第一次启动的时候,获取用户的个人信息 onLaunch(){ console.log("onLaunch"); }, //2\应用 被用户看到 onShow(){ //对应用的数据或者页面效果进行重置 console.log("onShow"}; }, //3\ 应用被隐藏了 onHide(){ //暂停 console.log("Hide"); }, //应用的代码发生了报错的时候,就会被触发 //收集用户的错误信息,通过异步请求,将错误的信息发送到后台去 onError(err){ console.log("onError"); }, //5 页面找不到就会被触发 //应用第一次启动的时候,如果找不到第一个入口页面,才会触发 onPageNotFound(){ console.log("onPageNotFound"); }) 小程序对第三方框架 1、腾讯 wepy 语法类似vue 2、美团 mpvue 语法类似vue 3、京东 taro 类似react 4、uni-app 类似vue 5、原声框架MINA 写项目的文档 然后进行项目搭建 1、新建小程序项目 填入自己的appID 2、搭建目录结构 1、首先把一些无关代码清掉 首先打开app.json page中只保留index页面,其他页面全部删掉 2、点击app.wxss,里面代码全部删掉 3、打开app.js,里面代码全部删掉 打 wx-app回车,会有一堆代码冒出来,把globalData:{}删掉 打开page里的index页面的index.wxml全部删掉 index.wxss全部删掉 打开index.js里面的代码也全部不要,打一个wx-p回车 打开index.json utils暂时用不到,删掉 然后您在app.json文件中添加这些页面 "pages":[ "pages/index/index", "pages/category/index", "pages/goods_list/index", "pages/goods_detail/index", "pages/cart/index", "pages/collect/index", "pages/order/index", "pages/search/index", "pages/user/index", "pages/feedback/index", "pages/login/index", "pages/auth/index", "pages/pay/index" ], 3、引入字体 图标 1、打开阿里巴巴字体图标库(有一个网站 搜索购物车) 选择好以后选择新增一个项目,然后点击查看在线链接 然后会出现一个样式链接,复制后用浏览器打开,然后里面会有大量的代码,复制 然后打开styles文件夹,新增一个文件iconfont.wxss,把代码都放里面 然后在app.wxss(全局样式文件)中导入 @import "./styles/iconfont.wxss"; 然后您打开index.wxml中可以直接用 p49 步骤三(搭建tabbar) 首先先把导航栏的信息先规划出来,然后找好相应的图片,新建一个文件夹icons,把图片都放进去 然后在app.json的window下敲tab按回车就会自动出来一些东西 pagePath 路径 text 标题文字 iconPath 未选中图片 selectedIconPath 选中图片 注意咱们的tabBar最少得有两个菜单,如果只有一个,会报错的喔 而且宝贝,因为你有13个页面,这么多页面,你都得写 原先写js文件时候,写到css样式时,习惯这样写 *{ padding:0; margin:0 } 但在微信小程序里不支持通配符 “*” 您在底部打印台能看到wxml最外侧的标签是page,里面还有view、text、swiper swiper-item,image,navigator标签 您看需求图是四个页面都的头部都是红色 所以您需要在app.xwss中先设定一个主题颜色 page{ /*ss*/ --themeColor:#eb4450; } 然后再细化到单页面,比如打开index.wxss view{ /*使用 主题颜色*/ color:var(--themeColor); /*定义统一的字体大小,以375rpx为标准。会自动根本不同的屏幕尺寸变化字体大小*/ font-size:28rpx; } 头部红色的颜色在window里改 "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#eb4450", "navigationBarTitleText": "电商项目", "navigationBarTextStyle":"white" }, 搜索框为什么用到自定义组件呢,因为多个页面都用到这个搜索框 为了方便复用,所以我们就把它变成自定义组件 然后您点击进去,会有一个页面跳转,它本质就是一个导航标签超链接 在components(组件)文件夹中新建一个文件夹SearchInput 然后右键点击SearchInput新建Component,然后也取名为SearchInput 在页面中引入这个组件 step1 新增组件(以上已经做好了) step2 声明组件 哪个页面需要用就在哪个页面的json文件中声明 比如在index.json的 然后把\换个方向,因为是我们要相对路径,所以加../../ 最后把js后缀去掉 然后把最后一个SearchInput复制到前面去 左边放到是要引用的组件名,右边是组件的路径,这个路径是相对于当前的页面来说的,写好之后我就可以在页面中写这个标签了。 然后您回到index.wxml写一个页面 然后你回到SearchInput.wxml 写一个名为search_input的标签 搜索 然后之前不是说过这是一个跳转的超链接吗,跳转加一个url,然后跳转到search页面 搜索 然后打开SearchInput.wxss SearchInput.wxss */ .a { height: 90rpx; padding: 5rpx; background-color: #eb4450; } .a navigator { height: 50%; display: flex; justify-content: center; align-items: center; background-color: #fff; border-radius: 15rpx; color: #666; } 现在我们来实现页面的轮播图效果 首先先获取轮播图的接口数据,查看轮播图官方文档 然后我在网上随意找了一个轮播图的URL https://api-hmugo-web.itheima.net/api/public/v1/home/swiperdata 然后您复制这个url在网页中打开 您能看到这个URL有两层结构,一个[arr]数组,一个obj对象,msg是提示信息,status是状态码 然后现在打开index.js,简化一下界面,然后放一个变量,轮播图数组 然后您打开微信小程序官方文档的「API」,然后打开「网络」 然后您在onLoad下打wx-req 按回车,就会自动出来 然后那个问题又来了,您添加了URL,那就是添加受信任的链接,之前得去微信微信开发者平台去设置 然后现在点击「详情」按钮 但是一旦您需要上线项目,您就得弄合法域名了。 比如是http开头的 然后你回到微信公众平台,点击开发,然后点击开发设置,然后把这个域名添加进去 (此处埋一个小彩蛋哈) 您打开控制台 打开index.wxml 一一一一一一一一一一一一一一一一一一一一 分界线,以上写的笔记丢失一部分 从p56 楼层页面的书写开始,这中途包含有p54将原生的请求改为promise 就是指我们在之前写过的request文件夹里,新建一个文件index.js 然后在这之后我们把所有的请求都放到这里面来。 request的index.js的代码为 然后把之前在pages里的index页面的index.js的请求代码更改一下。 以后所有的请求都放在request文件夹里的js文件中进行响应。 但是您需要在页面中引入请求,引入请求时候一定要把路径写清楚 比如 好,我们现在写到楼层了,楼层就是您在页面往下划 在这个案例里,我们写了三个楼层,首先您先拿到URL 现在pages里的index.js的代码如下 然后此时您查看控制台,floorList有三组数据,代表三个楼层 然后您打开一个数组0,发现有楼层名称和产品列表 然后您点开产品列表发现有五个数组,这代表一个楼层放了五张图片 此时我们来写index.wxml代码 此时代码为: (ps:在这里我不理解为什么循环的时候有个for-item和for-index) 现在我们准备开始写样式文件 原图宽高是232x386这是大图哈 232/386=33.33vw 第一张图片的高度是33.33vw*386/232 后面四张小图的高度都是第一张大图的一半 33.33vw*386/232/2 如果使用less语法,那么到后面会自动给你转化的。或者你可以自己计算 好了,不报错了,其实就是稍微改动了一点数据,你就不肯静下心来看看。 以上的楼层样式我一直写不好。先暂时搁置一下吧。 先开始写第二个页面。 分类页面。 好p27 navigator导航标签
p28 rich-text(也没太看明白)
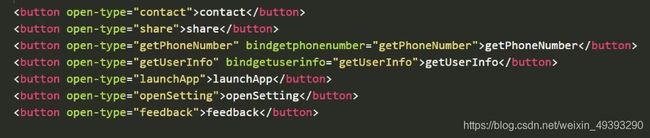
p29 button
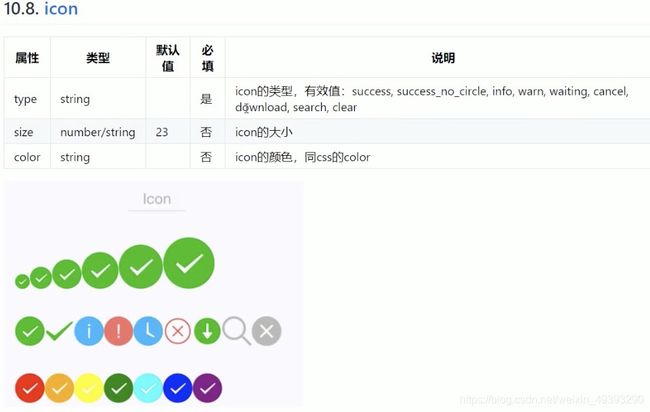
p32 icon(字体图标)
p33 radio单选框
p34 复选框 checkbox
p35 自定义组件
p44 页面生命周期
p46 技术选型
p47 项目搭建

"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "icons/home.jpg",
"selectedIconPath": "icons/home1.jpg"
},
{
"pagePath": "pages/category/index",
"text": "分类",
"iconPath": "icons/category.jpg",
"selectedIconPath": "icons/category1.jpg"
},
{
"pagePath": "pages/cart/index",
"text": "购物车",
"iconPath": "icons/cart.jpg",
"selectedIconPath": "icons/cart1.jpg"
},
{
"pagePath": "pages/user/index",
"text": "我的",
"iconPath": "icons/my.jpg",
"selectedIconPath": "icons/my1.jpg"
}
]
},![]()
p50 项目搭建步骤四 初始化页面样式
p52 首页 获取轮播图数据
p53 轮播图 页面渲染
export const request=(params)=>{
return new Promise((resolve,reject)=>{
wx.request({
...params,
success:(result)=>{
resolve(result);
},
fail:(err)=>{
reject(err);
}
});
})
}//引入用来发送请求的方法,一定要把路径补全
import{request}from "../../request/index.js";//引入用来发送请求的方法,一定要把路径补全
import{request}from "../../request/index.js";
Page({
data:{
//轮播图数组
swiperList:[],
//导航数组
catesList:[],
//分类导航数组
floorList:[]
},
//这是页面开始加载时候就会触发的一个事件
onLoad:function(options){
this.getSwiperList();
this.getCateList();
this.getFloorList();
},
//获取轮播图数据方法
getSwiperList(){
request({url:"https://api-hmugo-web.itheima.net/api/public/v1/home/swiperdata"})
.then(result=>{
this.setData({
swiperList:result.data.message
})
})
},
//获取分类导航数据方法
getCateList(){
request({url:"https://api-hmugo-web.itheima.net/api/public/v1/home/catitems"})
.then(result=>{
this.setData({
catesList:result.data.message
})
})
},
//获取分类导航楼层数据方法
getFloorList(){
request({url:"https://api-hmugo-web.itheima.net/api/public/v1/home/floordata"})
.then(result=>{
this.setData({
floorList:result.data.message
})
})
},
}).index_swiper swiper {
width: 750rpx;
height: 340rpx;
}
.index_swiper swiper image {
width: 100%;
}
.index_cate {
display: flex;
}
.index_cate navigator {
padding: 20rpx;
flex: 1;
}
.index_cate navigator image {
width: 100%;
}
.index_floor .floor_group .floor_title {
padding: 10rpx 0;
}
.index_floor .floor_group .floor_title image {
width: 100%;
}
.index_floor .floor_group .floor_list navigator {
float: left;
width: 30%;
}
.index_floor .floor_group .floor_list navigator:nth-last-child(-n+4) {
height: 24.52711207vw;
border-left: 10rpx solid #fff;
}
.index_floor .floor_group .floor_list navigator:nth-child(2),
.index_floor .floor_group .floor_list navigator:nth-child(3) {
border-bottom: 10rpx solid #fff;
}
.index_floor .floor_group .floor_list navigator image {
width: 100%;
height: 100%;
}