毕业设计-基于微信小程序的摊位预约系统
目录
前言
课题背景与简介
实现设计思路
一、微信小程序架构
二、小程序运行环境
三、小程序﹒云开发
四、微信小程序设计及页面设计
五、主要代码
六、总结
实现效果样例
更多帮助
前言
大四是整个大学期间最忙碌的时光,一边要忙着备考或实习为毕业后面临的就业升学做准备,一边要为毕业设计耗费大量精力。近几年各个学校要求的毕设项目越来越难,有不少课题是研究生级别难度的,对本科同学来说是充满挑战。为帮助大家顺利通过和节省时间与精力投入到更重要的就业和考试中去,学长分享优质的选题经验和毕设项目与技术思路。
对毕设有任何疑问都可以问学长哦!
选题指导: https://blog.csdn.net/qq_37340229/article/details/128243277
大家好,这里是海浪学长微信小程序毕设专题,本次分享的课题是
基于微信小程序的摊位预约系统
课题背景与简介
由于疫情的影响,导致部分工厂产品滞销,工人失业, 各地政府为了解决这一问题采取了多项措施,鼓励人们积极 加入地摊经济。地摊经济的风险低,投资小,可以刺激周围 居民消费,为经济的恢复带来新活力。但随着越来越多的 地摊出现在各个城市,也带来了一些新的问题:摊户的增多, 摊位数量的固定不变,出现了“一摊难求”的现象;很多摊 主为了得到一个较好的摊位,不惜与他人产生矛盾;地摊的 摆放不规范,影响交通秩序,也使得城市出现“脏乱差”的 现象。基于此,设计一款微信小程序——摊位预约小程序。 这款小程序可以访问摊主的个人真实信息,可以提前预约摊 位,便于摊位有序化管理,有利于改善位脏乱差的问题。随着“地摊经济”的再次兴起,有序化管理摊位受到了政府及人们广泛关注。利用微信小程序的便利性及普遍性,设计一款摊位预 约小程序,让用户提前查看摊位信息,进行摊位预约操作,并督促用户到场准时签到。
实现设计思路
一、微信小程序架构
微信小程序的架构由主体部分和页面部分组成。主 体部分用于核心的配置,页面部分用于页面的设置。主体部 分的构成如表所示。
(1)app.js:初始化; (2)app.json 文件:对微信小程序进行全局配置,决 定页面文件的路径、窗口表现、页面的跳转、设置 Tab 等; (3)app.wxss:用于描述 wxml 的组件样式。 页面部分的构成如表所示。
(1)js:在页面对应的 js 文件中进行注册,指定页面的初始数据、生命周期回调、事件处理函数等;(2)json:对本页面的窗口表现进行配置; (3)wxss:用来决定 wxml 的组件应该怎么显示; 事件系统,构建出页面的结构。 (4)wxml:框架设计的一套标签语言。结合基础组件、事件系统,构建出页面的结构。
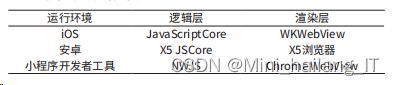
二、小程序运行环境
小程序三大运行环境是:iOS、安卓和小程序开发者 工具。它们的区别如表所示。
小程序的运行环境分为逻辑层和渲染层,其中 wxml 模 板和 wxss 样式工作在渲染层,JS 脚本工作在逻辑层。
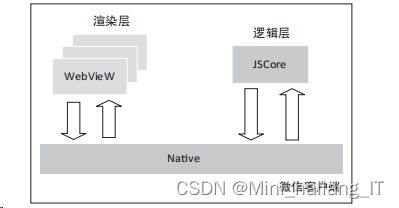
小程序的渲染层和逻辑层由两个线程管理:渲染层的界 面使用 WebView 进行渲染;逻辑层采用 JSCore 线程运行 JS 脚本。一个小程序存在多个界面,所以渲染层存在多个 WebView 线程,这两个线程通信经微信客户端中转,逻辑 层发送的网络请求也经过微信客户端。小程序的通信模式如 图所示。
三、小程序﹒云开发
云开发中有一块存储空间,可以上传或下载文件。
云函数是一段运行在云端的代码,无需搭建服务器,在开发工具内编写、上传后就能运行后端代码。
云调用是在云函数中调用微信服务端接口的一种能力, 如获取用户的 appid、openid、unionid 等。 云数据库是由多个集合组成的数据库,集合可看做一个 JSON 数组。集合中的每个对象就是一条记录,记录的格式 则是 JSON。
四、微信小程序设计及页面设计
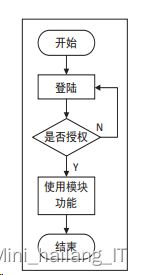
模块设计
手机版页面设计
1)个人中心页面 搜索小程序名称并点击进入后,再点击页面底部的个 人,从而进入个人中心界面,如图所示。点击登录按钮, 确认授权成功后,会获得该用户数据,重新跳转回个人中心 页面。
此时“登录”按钮会变成相应的用户头像。 在此页面中还有联系客服、意见反馈、关于我们、把应 用推荐给他人的功能,用户可根据自己的需求点击相应部分 进行操作。
2)首页
(1) 用户在授权登录成功后,点击页面底部首页,会跳 转到首页,如图所示。首页分为广告轮播图、扫一扫、 摊位预约、公告模块。
(2) 预约用户点击摊位预约模块,进行摊位预约,页面 会跳转到我的预约,如图所示。 用户可根据自身需求选择预约位置和具体时间,点击 “确定预定”,完成摊位预约。同时,在选择时间界面会有 不同颜色对应的不同摊位状态显示:可预定、已选择、我的 预定和有人。
(3) 用户在小程序完成预约后,需在预约时间前到达, 点击扫一扫模块,扫描随机生成的二维码进行签到。
3)我的违规
若用户未按时到场,扫码签到,则记一次违规。用户可 通过初始页面底部,点击我的违规模块,如图所示,查 看自己的违规记录。
同时 , 违规数据将会记录在云开发平台中,管理者则可 在后台查看违规用户的违规详情,比如:用户未签到具体时 间,预约摊位的详细信息等。
五、主要代码
全局配置
小程序根目录下的 app.json 文件进行全局配置,文件 内容是一个 JSON 对象,以 taBer 为例: 其中 list 是至少配置 2 个,最多 5 个数组,且按数组顺序排列。
“tabBar”: {
“color”: “#999”, //tab 上文字的默认颜色
“selectedColor”: “#000”, //tab 上文字选中时的颜色
“backgroundColor”: “#fafafa”,//tab 的背景色
“position”: “bottom”, //tab 的位置
“borderStyle”: “black”, //tab 双边框颜色
“list”: [
{
“pagePath”: “pages/index/index”, // 页面路径
“text”: “首页”, //tab 上按钮文字
“iconPath”: “icons/home.png”,
// 未选中图片路径
“selectedIconPath”: “icons/home1.png”
// 选中后图片路径
},
{
“pagePath”: “pages/ 违规 /index”,
“text”: “我的违规”,
“iconPath”: “icons/weigui.png”,
“selectedIconPath”: “icons/weigui.png”
},
{
“pagePath”: “pages/user/index”,
“text”: “个人”,
“iconPath”: “icons/My.png”,
“selectedIconPath”: “icons/My1.png”
}
]组件
以 轮 播 图 组 件 为 例: 使 用 swiper 必 须 搭 配 swper-item 使用
// 轮播图属性配置
页面
注册小程序中的页面的初始数据、生命周期、事件回调函数等。 注册小程序中的页面,接受 Object 类型参数,指定页面的初始数据、生命周期、事件回调函数等。
data: {obj_yuyue:[],
obj_weigui:[],
user_id:””,
info:[],
Time: [ “8:00-9:00”, … “21:00-22:00”,],
area: [“1 号位”,“2 号位”, … “10 号位”,],
date: [ ‘星期一’, … ‘星期天’,],
floor: [‘1F’,’2F’,’3F’,’4F’,’5F’,’6F’],
}scanCode(){let that=this // 允许从相机和相册扫码
wx.cloud.database().collection(“admin”).where({ admin_id:”admin”}).get().then(re=>{
console.log(“数据库结果”,re.data[0].verify_info)
console.log(“扫描结果 2”,res.result)六、总结
实现效果样例
摊位管理系系统:
摊位页面详情:
我是海浪学长,创作不易,欢迎点赞、关注、收藏、留言。
毕设帮助,疑难解答,欢迎打扰!