Django 模板语法
文章目录
- Django 模板语法
-
- 模板语法传值
- 模板语法之过滤器
- 模板语法之标签
- 自定义过滤器、标签、inclusion_tag
- 模板的继承
- 模板的导入
Django 模板语法
模板语法传值
- 作用 : 模板语法可以传递后端python数据类型
在模板语法中:
- 变量相关 : {{ }}
- 逻辑相关 : {% %}
模板语法的使用
- views.py
def index(request):
n = 123
f = 11.22
s = '字符串'
b = True
l = ['tom', 'jack', 'maria']
t = (11, 22, 33)
d = {'username': 'tony', 'age': 18, 'info': '有点东西'}
se = {'冰墩墩', '雪容融'}
def func():
return '函数返回值'
class MyClass(object):
def get_self(self):
return 'resl'
@staticmethod
def get_func():
return 'func'
@classmethod
def get_class(cls):
return 'class'
def __str__(self):
return '双下str方法'
obj = MyClass()
return render(request,'index.html',locals())
- 前端页面
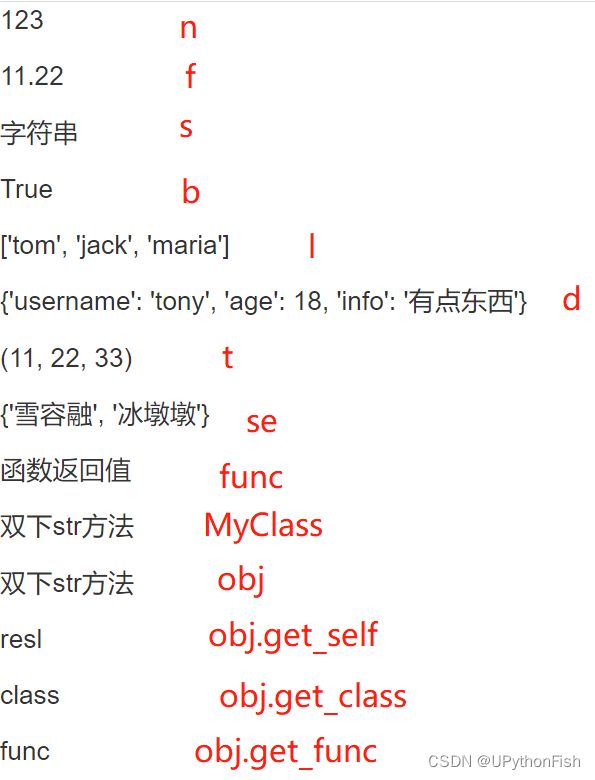
<p>{{ n }}</p>
<p>{{ f }}</p>
<p>{{ s }}</p>
<p>{{ b }}</p>
<p>{{ l }}</p>
<p>{{ d }}</p>
<p>{{ t }}</p>
<p>{{ se }}</p>
<p>{{ func }}</p>
<p>{{ MyClass }}</p>
<p>{{ obj }}</p>
<p>{{ obj.get_self }}</p>
<p>{{ obj.get_class }}</p>
<p>{{ obj.get_func }}</p>
- 展示结果
- 总结与补充:
- python的所有数据类型,都能使用模板语法,传递到前端页面
- 函数、类和对象 使用模板语法时,内部会自动识别是否可以执行,可以执行的会自动加() 调用,展示的结果是返回值(类和对象加括号会自动触发双下str方法)
- 函数、类和对象,不支持传额外的参数。
- Django模板语法的取值 具有固定的格式 只能采用“局点符”
<p>{{ d.username }}</p>
<p>{{ l.0 }}</p>
<p>{{ t.1}}</p>
# 并且既可以点键还可以点索引 还可以两者混用
eg: {{ d.hobby.3.info }}
模板语法之过滤器
- 过滤器最多只能有两个参数
- 过滤器就类是于模板语法的内置方法
- Django内置有60多个过滤器 这里只介绍10个左右
基本语法:
{{数据|过滤器 : 参数}}
- 前端代码
<p>统计长度:{{ s|length }}</p>
<p>默认值:{{b|default:'啥也不是' }}</p>
<!-- 当第一个参数的布尔值是True时,就展示第一个参数的值否则就展示冒号后面的值-->
<p>文件大小:{{ file_size|filesizeformat }}</p>
<!-- 会自动根据file_size的值装换相应的单位 file_size是后端定义的变量名 -->
<p>日期格式化:{{ current_time|date:'Y-m-d H:i:s' }}</p>
<!-- current_time 后端获取的时间 -->
<p>切片操作(支持步长):{{ l|slice:'0:4:2' }}</p>
<p>切取字符(指定长度包含三个点):{{ info|truncatechars:9 }}</p>
<p>切取单词(指定长度不包含三个点 按照空格切):{{ egl|truncatewords:9 }}</p>
<p>移除特定的字符:{{ egl|cut:' ' }}</p>
<p>拼接操作:{{ l|join:'$' }}</p>
<p>拼接操作(加法):{{ n|add:10 }}</p>
<p>拼接操作(加法):{{ s|add:s}}</p>
<!--注意方法: 转义 模板语法默认不支持转义 在前端需要添加safe参数才能转义 也可以在后端处理-->
<p>转义: {{ h1 }}</p>
<p>转义: {{ h1|safe }}</p>
<p>转义(后端处理): {{ h2 }}</p>
- 后端补充代码
file_size = 213123
current_time = datetime.datetime.utcnow()
info = '文章目录Django框架的第四次握手路由分发名称空间伪静态虚拟环境Django版本区别视图层三板斧JsonResponse对象form表单上传文件request对象方法FBV和CBVCBV源码剖析总结Django框架的第四次握手路由分发Django框'
egl = 'my name is UPythonFish my age is 18 i like python'
h1 = 'h1标签
'
# 后端转义
from django.utils.safestring import mark_safe
h2 = mark_safe('h2标签
')
模板语法之标签
- 标签就是一堆逻辑,包括for循环 if判断等
1. for 循环
{% for foo in l %}
<p>{{ forloop }}</p> <!--fooloop是内置变量 fooloop.first 只有第一是true fooloop.last 只有最后一次是true-->
<p>{{ foo }}</p> <!--foo 就是可迭代对象中的一个个值-->
{% endfor %}
2. if判断
{% if b %}
<p>小baby</p>
{% elif '字' in s %}
<p>中baby</p>
{% else %}
<p>大baby</p>
{% endif %}
3. for与 if 混用
{{% for foo in l %}
{% if forloop.first %}
<p>这是我的第一次</p>
{% elif forloop.last %}
<p>这是最后一次啊</p>
{% else %}
<p>{{ foo }}</p>
{% endif %}
{% empty %}
<p>empty只有在for循环的可迭代对象内部没有元素 根本没法循环时触发</p>
{% endfor %}
4. 处理字典的其他方法
# 取出key值
{% for foo in d.keys %}
<p>{{ foo }}</p>
{% endfor %}
# 取出值
{% for foo in d.values %}
<p>{{ foo }}</p>
{% endfor %}
# 取出键值对 元组形式
{% for foo in d.items %}
<p>{{ foo }}</p>
{% endfor %}
5. with起别名
{% with d.hobby.3.info as nb %}
<p>{{ nb }}</p>
<p>在with语法内就可以通过as后面的别名快速的使用到前面非常复杂获取数据的方式</p>
<p>{{ d.hobby.3.info }}</p>
{% endwith %}
自定义过滤器、标签、inclusion_tag
注意:
- 自定义过滤器、标签、inclusion_tag时,必须先在应用下建立一个templatetags文件夹
- 在改文件夹内创建任意名称的py文件 eg: mytag.py
- 在该py文件内必须先书写下面两句话(单词一个都不能错)
from django import template
register = template.Library()
自定义过滤器:
@register.filter(name='f1')
def my_sum(v1, v2):
return v1 + v2
前端使用:
{% load mytag %}
<p>{{n|f1:210}}</p>
自定义标签:
自定义标签类似于自定义函数,可以有多个参数
@register.simple_tag(name='tag1')
def index(a, b, c, d):
return '%s-%s-%s-%s' % (a, b, c, d)
前端使用:
{% load mytag %}
标签的多个参数彼此之间用空格隔开
<p>{% tag1 123 123 123 123 %}</p>
自定义inclusion_tag:
-
内部原理
先定义一个方法,在页面上调用该方法 ,并且可以传值
该方法会生成一些数据然后传递给一个html页面
之后将渲染好的结果放到调用的位置
@register.inclusion_tag('left_menu.html')
def left(n):
data = [f'第{i}项' for i in range(n)]
# 第一种传值方法
# return {'data':data}
# 第二种传值方法
return locals()
left_menu.html
<ul>
{% for foo in data %}
<li>{{ foo }}</li>
{% endfor %}
</ul>
前端使用
{% load mytag %}
{% left 10 %}
总结: 当html页面某一个地方的页面需要传参数才能够动态的渲染出来,并且多个页面上都需要使用该局部 那么就考虑将改局部页面做成inclusion_tah形式

模板的继承
- 模板的继承指的是 自己先选好一个想要继承的模板页面然后再子页面继承模板页面,只需要提前在模板页面上提前划定可以被修改的区域,子页面就可以声明想要修改那块划定了的区域,并做修改
- 一般情况下模板页面应该至少又三块可以被修改的区域 css区域 html区域 js区域
模板继承的实现:
-
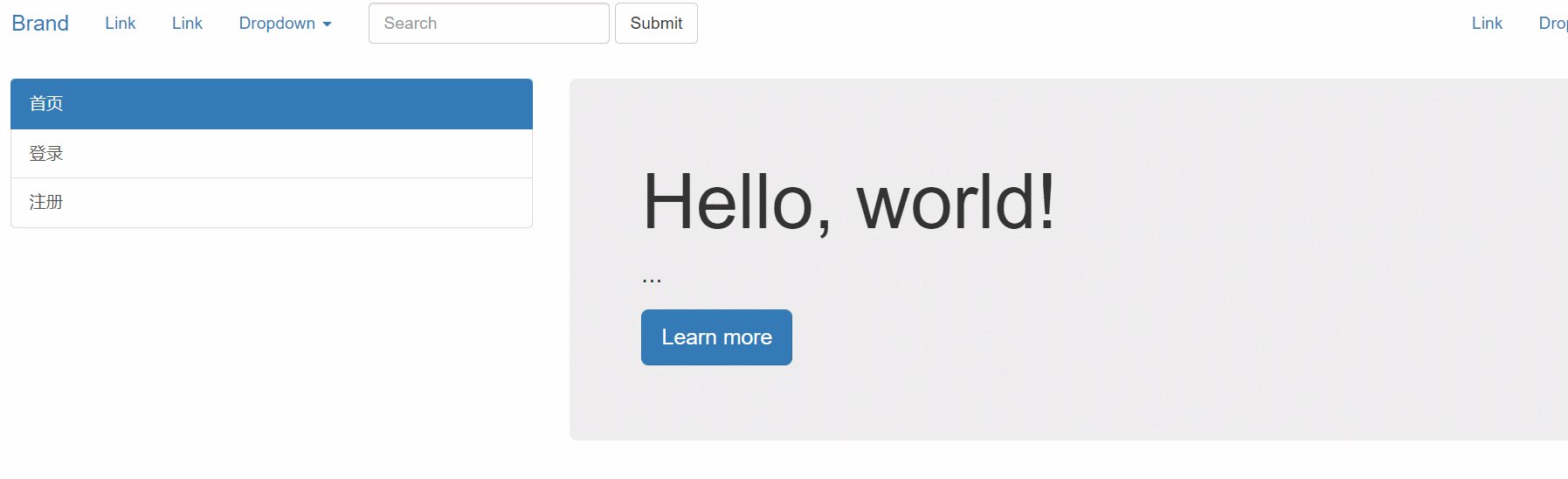
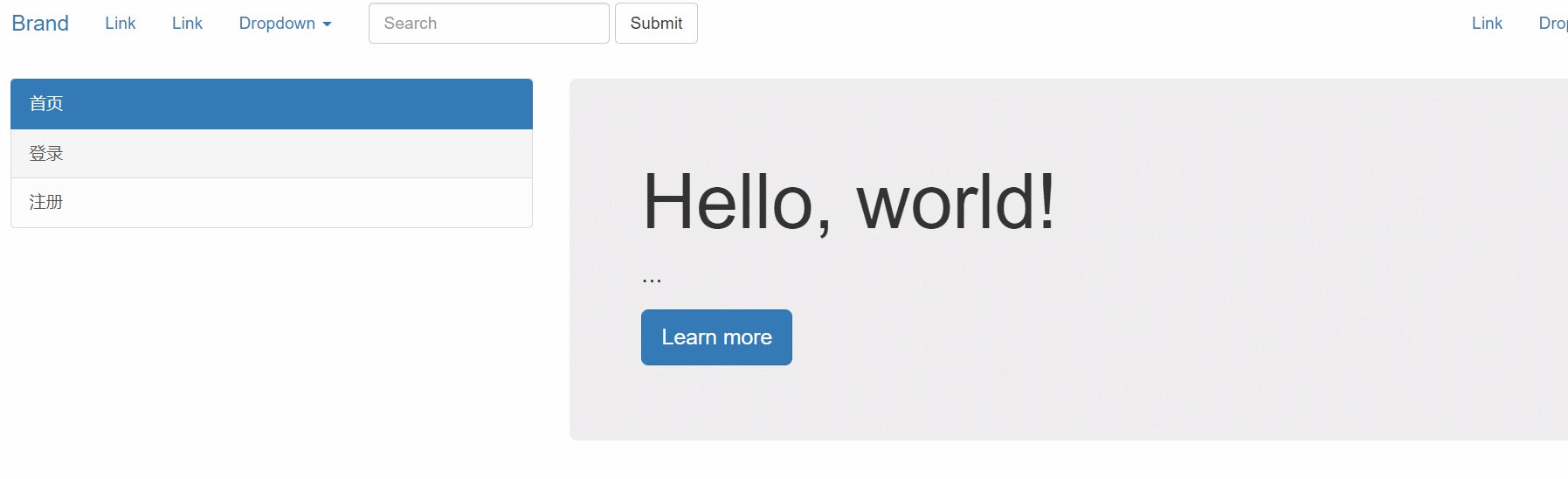
模板页面的创建(home.html)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> {% block css %} {# 自定义css样式区域#} {% endblock %} </head> <body> <nav class="navbar navbar-inner"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <div class="container-fluid"> <div class="row"> <div class="col-md-4"> <div class="list-group"> <a href="/home/" class="list-group-item active">首页</a> <a href="/login/" class="list-group-item">登录</a> <a href="/reg/" class="list-group-item">注册</a> </div> </div> <div class="col-md-8"> <div class="jumbotron"> {% block content %} {# 自定义主页面内容区域#} <h1>Hello, world!</h1> <p>...</p> <p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p> {% endblock %} </div> </div> </div> </div> {% block js %} {# 自定义js代码区域#} {% endblock %} </body> </html> -
子页面继承
1. login.html {# 继承模板页面 #} {% extends 'home.html' %} {# 修改想要修改的内容#} {% block content %} <h1>登录页面</h1> <form action=""> <p>username:<input type="text" class="form-control"></p> <p>password:<input type="text" class="form-control"></p> <input type="submit" value="登录" class="btn btn-block btn-success"> </form> {% endblock %} 2. reg.html {# 继承模板页面 #} {% extends 'home.html' %} {# 修改想要修改的内容#} {% block content %} <h1>注册页面</h1> <form action=""> <p>username:<input type="text" class="form-control"></p> <p>password:<input type="text" class="form-control"></p> <input type="submit" value="注册" class="btn btn-block btn-danger"> </form> {% endblock %}
模板的导入
- 将页面的某一个局部当作模块的形式,那个地方需要就可以直接导入使用即可
{% include 'muban.html'}