详解XSS和CSRF
关于XSS
xss是跨站脚本攻击,攻击者通过“注入”,在网页中插入恶意代码,从而被浏览器执行所造成的一种攻击方式。
举一些实例,它可以进行如下操作:
1.窃取用户的cookie信息。恶意代码可以通过执行 ”doccument.cookie“获取用户的cookie信息,然后发送给恶意服务器
2.监听用户的输入行为。使用 "addEventListener"接口来监听键盘事件,比如可以获取用户输入的银行卡及密码等个人信息。
3.在页面生成浮窗广告或执行alert弹窗,造成不好的用户体验。
XSS类型
XSS攻击可以分为三类:反射型,存储型,DOM型
1.反射型XSS攻击
反射型攻击是指用户提交恶意代码给服务器,服务器又将恶意代码反射给浏览器端,例如在url请求中加上script代码,那么浏览器在访问相应url时就会执行恶意代码
2.存储型XSS攻击
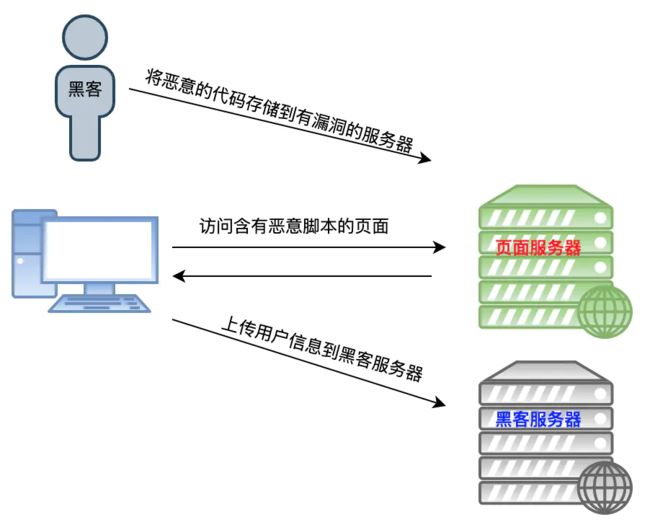
如上图所示,攻击者利用站点漏洞将恶意代码提交到网站的数据库中,当用户进行访问时,就会执行相应的恶意代码,脚本代码会将用户信息上传到黑客服务器。
在实际应用中,如果在登录页面,用户名输入框中输入代码,服务端在存储相应信息之后,返回成功的登录名,就会执行这段代码,在页面形成弹窗。
存储型攻击与反射型攻击的区别在于,服务器端是否存储了相应的恶意代码。
3.DOM型XSS攻击
这是发生在前端的攻击,通过恶意脚本修改页面的DOM节点,从js中输出数据到HTML页面中
与普通XSS不同的是,DOM XSS是在浏览器的解析中改变页面DOM树,且恶意代码并不在返回页面源码中回显,这使我们无法通过特征匹配来检测DOM XSS
基于DOM攻击大致需要经历以下几个步骤
- 攻击者构造出特殊的URL,其中包含恶意代码
- 用户打开带有恶意代码的URL
- 用户浏览器接受到响应后执行解析,前端JavaScript取出URL中的恶意代码并执行
- 恶意代码窃取用户数据并发送到攻击者的网站,冒充用户行为,调用目标网站接口执行攻击者指定的操作
防御办法
1.对输入进行检查和转码
输入检查一般是检查用户输入的数据是都包含一些特殊字符,如 <、>, '及"等。如果发现特殊字符,则将这些字符过滤或编码。这种可以称为 “XSS Filter”。
安全的编码函数
针对HTML代码的编码方式是 HtmlEncode(是一种函数实现,将字符串转成 HTMLEntrities)
& --> &
< --> <
> --> >
" --> "相应的, JavaScript的编码方式可以使用 JavascriptEncode。
假如说用户输入了 ,我们要对用户输入的内容进行过滤(如果包含了
你可能感兴趣的:(大前端,服务器,运维)
- GitLab:添加SSH密钥之前,您不能通过SSH来拉取或推送项目代码
dingcho
运维gitlabssh运维
1、查看服务器是否配置过[root@kingbal-ecs-7612~]#cd.ssh/[[email protected]]#lsauthorized_keysid_ed25519id_ed25519.pubid_rsaid_rsa.pub2、创建密钥$ssh-keygen-trsa-C'[email protected]'#-C后写你的邮箱一路回车3、复制密钥[root@k
- 软件测试基础入门
运筹帷幄小红花
软件测试软件测试
一、基础概念什么是软件:控制计算机硬件的工具,操作系统软件、应用软件软件基本组成:客户端、服务器、数据库软件产生过程:需求构思-->需求文档-->UI/UE-->产品研发-->产品测试-->部署上线什么是软件测试:使用技术手段验证软件是否满足需求软件测试的目的:减少软件中的缺陷,保证软件质量;二、主流技术1、功能测试:执行测试用例2、自动化测试:通过工具或代码执行测试用例,场景:回归测试,新增功能
- qt/c++学习笔记之基于tcp的文件同步程序demo(第二部分)
Bryce学亮
qtc++学习
server服务器端头文件filebase.h#ifndefFILEBASE_H#defineFILEBASE_H#include#include#include#include#includeenumMsgType{MsgTypeInvaid=0,MsgTypeFile,MsgTypeDel,MsgTypeRename};classfilebase:publicQObject{Q_OBJECTp
- python如何安装torch_Python安装torch模块报错处理
红烧橘子皮
python如何安装torch
Python安装torch模块报错处理前言安装报错解决查找文档解决方案安装torch等待安装完成安装torchvision提示安装完成总结前言因python项目上线,需要在海外服务器上安装指定torch模块安装根据官网https://pytorch.org/安装提示,执行pip3install即可。pip3installtorchtorchvision但安装过程中发生报错,尝试多次执行pip3in
- 使用云服务器进行游戏开发的好处
wanhengidc
网络
企业选择使用云服务器来进行游戏开发,能够提供很多传统服务器所不具备的优势,不仅可以改善玩家的游戏体验感,还可以帮助提升开发效率,下面小编就来介绍一下使用云服务器进行游戏开发的好处都有什么。云服务器可以根据游戏的实际负载动态调整资源配置,当游戏在用户高峰期的时候也可以迅速增加计算和网络资源,在低峰期时还能够减少网络资源,为企业自身节省了一定的成本,有着很强的弹性扩展能力。选择使用云服务器也不需要额外
- 蓝易云 - Linux系统中常见的远程管理协议!
蓝易云
linux运维服务器httpnginxhttpsflutter
Linux系统中常见的远程管理协议有以下几种:1.SSH(SecureShell):SSH是一种安全的远程登录协议,用于在网络上安全地远程登录到Linux服务器。它提供了加密的传输和身份验证机制,可以防止数据在传输过程中被拦截和篡改。SSH使用用户名和密码或公钥认证来验证用户身份,并允许用户在远程终端上执行命令。2.Telnet:Telnet是一种不安全的远程登录协议,用于在网络上远程登录到Lin
- 手摸手系列之---camel ftp监听接收解析xml报文并入库生成Java对象实战
码上艺术家
camelxmlcamel
前言版本:SpringBoot2.4camel3.5.0最近在做跟一个第三方系统的对接,主要流程就是对方生成XML格式的报文,需要我方将其报文发送到海关申报,然后将申报完的数据再组装成XML报文格式发回到对方的FTP服务器。功能其实挺简单,用Apache的camel-ftp很容易就能实现,下面看看具体如何做吧。一、引入camel依赖:org.apache.camel.springbootcamel
- 手摸手系列之---camel ftp监听本地报文目录,并在报文生成后上传到远程第三方ftp服务器实战
码上艺术家
camel服务器运维
前言版本:SpringBoot2.4camel3.5.0上篇文章已经说过项目需求和主要流程,现在已经接收解析xml报文并入库生成Java对象。下一步就是处理完生成的数据生成XML报文,再返回给第三方ftp服务器了。下面看看怎么做。1.增加camel配置,本地监听目录和远程第三方ftp服务器URL。#camel配置camel:#camelftp服务路由地址route:id:XMLRouteftp:s
- Git基本操作
宠物与不尤编程
git
Git是一个分布式版本控制系统,它可以追踪文件的变化,并记录文件的历史版本。以下是Git的基本概念和使用方式:仓库(Repository):Git仓库是存储代码和文件的地方,可以是本地仓库或远程仓库。本地仓库存储在本地计算机上,而远程仓库存储在远程服务器上。分支(Branch):分支是Git中的重要概念。在创建仓库时,会自动创建一个默认的主分支(通常是master)。除了主分支外,可以创建其他分支
- 高并发问题解决方案
负载均衡缓存异步处理限流微服务
高并发问题是指系统需要处理大量用户请求或大量并发操作时所面临的挑战,通常表现为请求量大、处理时间长、响应速度慢、资源耗尽等问题。为了应对高并发场景,系统需要设计成能够高效地处理并发请求,并确保系统的稳定性和可扩展性。以下是一些常见的解决高并发问题的方法和技术:1.负载均衡目的:分担单个服务器的压力,提高系统处理能力。实现方式:应用层负载均衡:使用负载均衡器(如Nginx、HAProxy、Traef
- MCP(Model Context Protocol)模型上下文协议 理论篇8 - 根目录(Roots)
AIQL
MCP(ModelContextProtocol)MCPaiAIAgentlanguagemodelAgenticSystems
模型上下文协议(ModelContextProtocol,MCP)提供了一种标准化的方式,使客户端能够向服务器暴露文件系统的“根目录”(Roots)。根目录定义了服务器在文件系统中可以操作的边界,使服务器能够了解它们可以访问哪些目录和文件。支持该协议的客户端可以从服务器请求根目录列表,并在列表发生变化时接收通知。用户交互模型(UserInteractionModel)在MCP中,根目录通常通过工作
- DNS 服务器是什么?有什么作用
一、DNS服务器的定义DNS服务器即域名系统(DomainNameSystem)服务器。它是一种在互联网基础设施中扮演关键角色的服务器。在互联网的世界里,每台设备(如服务器、计算机等)都有一个唯一的IP地址,就像每部电话都有一个电话号码一样。但是IP地址是一串数字,很难被人们记忆,例如“192.168.1.1”这样的地址。而域名则是方便人们记忆的网址形式,如“www.example.com”。DN
- Windows Server 如何启用 TLS 1.3 ?
windowstls
传输层安全(TLS)1.3代表了用于互联网通信安全协议的重大进步。随着它在WindowsServer2022和Windows11中的引入,系统大大增强了安全性和连接速度。本指南提供了在WindowsServer2022中启用TLS1.3的详细演练,确保您的服务器受益于最新的安全技术。Step1:VerifySystemCompatibility确保系统正在运行WindowsServer2022或W
- 锐捷路由器网关RG-NBR6135-E和锐捷交换机 Ruijie Reyee RG-ES224GC 电脑登录web方法
zh7314
硬件工程
2025年1月17日22:29:35最近淘了点东西,准备在家里搞一套深度学习的服务器,先把网关和交换机搞到了锐捷路由器网关RG-NBR6135-E电脑登录web方法在拿到机器的时候,如果不是全新建议拿根牙签,差入reset5-10秒,灯光会全部闪几下,重置机器,因为有些机器会配置的ip和网段无法访问默认的web服务ip,在机器上面的默认配置单配置参考:https://baijiahao.baidu
- 在SIP服务器的INVITE请求的SDP段中,如何指定子码流,让设备传输子码流的视频到服务器
三希
服务器音视频运维
在SIP服务器的INVITE请求的SDP段中指定子码流,通常需要以下几个步骤:了解子码流相关信息不同的视频设备和编码标准对子码流的支持和表示方式可能不同。例如,在H.264编码中,可能会通过不同的Profile或Level来区分主码流和子码流,或者在视频流的封装格式中有特定的标识。需要先明确设备所支持的子码流的具体参数和标识方法。在SDP中指定编码格式和负载类型按照常规的SDP语法,在“m=vid
- 【telegraf安装】centos主机安装和docker安装
编程小白呀
docker测试centosdockerlinux压力测试
目标在服务器以centos和docker安装telegraf。一、centos主机安装Inyourterminal,enterthefollowingcommandtoaddtheInfluxDatarepositorytotheyumconfiguration:cat<
- python线条加粗_python 加粗 weixin_39765057 python线条加粗
广告关闭腾讯云11.11云上盛惠,精选热门产品助力上云,云服务器首年88元起,买的越多返的越多,最高返5000元!背景知识:docx文件的结构分为三层,1、docment对象表示整个文档;2、docment包含了paragraph对象的列表,每个paragraph对象用来表示文档中的一个段落;3、一个paragraph对象包含run对象的列表,一个run对象就是style相同的一段文本。问题描述:- 【appium】成功解决无法连接到服务器.... keira674 UI自动化服务器运维
现象:remotehost填写了0.0.0.0点击开始会话报错如下无法连接到服务器;您确定它正在运行吗?如果您正在使用浏览器版本,同时也确保您的Appium服务器使用--allow-cors启动。localhost解决:remotehost填写了localhost点击开始会话成功连接- wordpress常见数据库连接错误原因及其解决方案 wodrpress资源分享 数据库wordpress
WordPress数据库连接错误通常是由于数据库配置问题、数据库服务器问题或权限问题引起的。以下是一些常见的数据库连接错误及其解决方案:常见错误信息1.“Errorestablishingadatabaseconnection”2.“WordPressdatabaseerror:[Errormessage]”3.“Unknowndatabase”4.“Accessdeniedforuser”常见原- Python学习路线 Python_JC python
Python是一门易学易用的编程语言,广泛应用于数据处理、Web开发、人工智能、自动化运维、游戏开发等领域。本篇文章将介绍Python的学习路线以及一些值得参考的书籍。Python学习路线Python的学习路线主要包括以下几个方面:掌握Python基础知识:了解变量、数据类型、表达式、流程控制、函数、模块等基础概念。学习Python面向对象编程:学习类、对象、继承、多态等面向对象编程的概念和技术。- IDEA将项目代码同步到服务器或虚拟机 hamster2021 开发intellij-idea服务器java
注意同步完之后项目还是在本地运行的,只是同步了代码。菜单栏点击工具->部署->配置然后配置这个:(如果是虚拟机记得设置固定ip地址)映射可以配置部署的路径:配置好后在项目目录右键然后找到这个:然后点击这个按钮就可以同步了:这里因为我同步过了所以是空的如果嫌每次都得手动同步麻烦还可设置自动同步:然后上面的选项还可以设置一些同步的细节:然后要在服务器或虚拟机上执行项目的话就通过服务器的命令行终端即可。- Apache 如何设置 Upgrade-Insecure-Requests 报头 ? apache
Upgrade-Insecure-Requests是一个指令,可以通过配置Apache服务器设置在网站的HTTP头中。它指示浏览器将所有不安全的HTTP请求升级为安全的HTTPS。这对于保护您的站点及其用户免受中间人攻击特别有用。Step1:开启Headers模块Apache需要headers模块来修改HTTP报头,包括设置Upgrade-Insecure-Requests指令。开启headers- 如何配置 Apache 监听多个端口 ? apache
Apache是一个广泛使用的web服务器,可以配置为侦听多个端口。这对于托管多个网站、运行不同类型的服务或改进服务器的可访问性特别有用。在本文中,我们将探讨配置Apache以侦听多个端口的步骤。Step1:AccessApacheConfigurationFile找到并打开Apache主配置文件,文件路径通常取决于您的操作系统。OnRHEL-basedSystems:/etc/httpd/conf- 产品解读 | 构建数智融合时代下的一站式大数据平台
随着智能化技术的飞速发展,尤其是以生成式AI为代表的技术快速应用,推动了数据与智能的深化融合,给数据基础设施带来了新的变革和挑战。如何简化日益复杂的系统架构,提高数据处理效率,降低开发运维成本,促进数据开放共享和创新应用,成为企业关注的核心问题。一站式大数据平台,旨在通过一个平台即可满足各类业务需求,成为数智融合时代下数据基础设施的发展趋势,并从四个维度向四个“一体化”方向演进:数据架构-湖仓集一- python 服务端主动发数据_python使用socket向客户端发送数据的方法 weixin_39565910 python服务端主动发数据
PythonSocket通讯例子详解创新从模仿开始!python中内置的socket模块使得网络编程更加简单化,下面就通过两个小小脚本来了解客户端如何与服务器端建立socket。客户端代码:#clietn.pyif__name__=='__main__':#判断是否调用自己本身,如果不是则__name__为脚本名称...文章余二五2017-11-17991浏览量pythonsocket模块基本的P- TDengine 查询如何做到高效过滤 TDengine (老段) 算法数据库tdengine大数据时序数据库物联网
目的:带大家了解查询条件过滤是如何实现及编写高效过滤条件阅读对象:开发人员、构架师、运维人员等一、应用背景大家知道,TDengine的查询语句where条件中可以对普通列及标签列进行各种组合过滤查询,那这些过滤是如何高效实现的呢?今天带大家一起来了解一下。二、整体流程图我们先熟悉下查询过滤的整体流程,整体流程图对实现过程进行了概括及抽象,这样有助于大家能快速理解整个实现过程小结:先对TAG过滤,过- 前端接口报500如何解决 发生的原因以及处理步骤 m0_74823863 vip1024p前端
接口500,通常指的是服务器内部错误(InternalServerError),是HTTP协议中的一个标准状态码。当服务器遇到无法处理的错误时,会返回这个状态码。这种错误可能涉及到服务器配置、服务器上的应用程序、服务器资源、数据库、网络连接等多种原因。一、接口500错误的可能原因服务器端代码错误:语法错误:如拼写错误、缺少关键结尾等。逻辑错误:程序逻辑不正确,导致运行时异常。异常处理不当:如空指针- Windows10解决“远程计算机或设备将不接受连接检测到该设备或资源(Web 代理)未设置为接受端口“7897”上的连接”问题和代理服务器知识科普 m0_74823863 vip1024p前端php开发语言
问题表述:远程计算机或设备将不接受连接检测到检测到该设备或资源(Web代理)未设置为接受端口“7897”上的连接。在教室上课,因为各种原因改了网络设置,以致无法Web联网。但是微信和钉钉收发消息自如。网络诊断后报错这是我遇到的报错。解决方法:左下角“开始”“设置”“网络和Internet”左边栏最下方“代理”关闭“自动检测设置”“使用设置脚本”“手动设置代理”经过上述操作之后,能够正常访问Web(- 【网络】DNS解析流程 lose_rose777 面试题java后端
DNS全称叫做域名系统。DNS域名主要是通过.来进行分割层级的,越往后层级级别越大(符合外国人起的名称)我们访问的url如:www.baidu.com其实在最后还有一个.->www.baidu.com.最后一个点代表根域名.根域在最顶层,下一层就是.com顶级域,在下面就是baidu.com权威域层级关系就是一个树状结构:根域DNS服务器(.)顶级域DNS服务器(.com)权威域DNS服务器(ba- Linux系统之配置Nginx负载均衡 江湖有缘 Linux技术学习linuxnginx负载均衡
Linux系统之配置Nginx负载均衡一、Nginx介绍1.1Nginx简介1.2Nginx反向代理1.3相关概念二、本次实践介绍2.1本次实践简介2.2本次实践环境规划三、部署两台web服务器3.1运行两个Docker容器3.2编辑测试文件四、配置负载均衡4.1安装nginx软件4.2编辑nginx配置文件4.3启动Nginx服务4.4检查Nginx服务状态4.5设置防火墙和selinux4.6- windows下源码安装golang 616050468 golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1 1. 安装前准备(gcc, gdb, git) golang在64位系- redis批量删除带空格的key bylijinnan redis
redis批量删除的通常做法: redis-cli keys "blacklist*" | xargs redis-cli del 上面的命令在key的前后没有空格时是可以的,但有空格就不行了: $redis-cli keys "blacklist*" 1) "blacklist:12: [email protected]- oracle正则表达式的用法 0624chenhong oracle正则表达式
方括号表达示 方括号表达式 描述 [[:alnum:]] 字母和数字混合的字符 [[:alpha:]] 字母字符 [[:cntrl:]] 控制字符 [[:digit:]] 数字字符 [[:graph:]] 图像字符 [[:lower:]] 小写字母字符 [[:print:]] 打印字符 [[:punct:]] 标点符号字符 [[:space:]]- 2048源码(核心算法有,缺少几个anctionbar,以后补上) 不懂事的小屁孩 2048
2048游戏基本上有四部分组成, 1:主activity,包含游戏块的16个方格,上面统计分数的模块 2:底下的gridview,监听上下左右的滑动,进行事件处理, 3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字 4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现) 写代码的流程 1:设计游戏的布局,基本是两块,上面是分- jquery内部链式调用机理 换个号韩国红果果 JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象) function create(type){ var element=document.createElement(type); //this=element;- 你订酒店时的每一次点击 背后都是NoSQL和云计算 蓝儿唯美 NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。 云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。 Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou- java笔记1 a-john java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。 2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。 3,面向对象程序设计方式的特性: 3.1 万物皆为对象。- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一) aijuans C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。 后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来- 程序员写代码时就不要管需求了吗? asia007 程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。 我的技术不是很好,但是就不代- Activity的四种启动模式 百合不是茶 android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ; 启动模式xml中配置 <activity android:name=".MainActivity" android:launchMode="standard&quo- Spring中@Autowired标签与@Resource标签的区别 bijian1013 javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。 1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo- Changes Between SOAP 1.1 and SOAP 1.2 sunjing ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS SOAP Version 1.2 Part 0: Primer (Second Edition) SOAP Version 1.2 Part 1: Messaging Framework (Second Edition) SOAP Version 1.2 Part 2: Adjuncts (Second Edition) Which style of WSDL- 【Hadoop二】Hadoop常用命令 bit1129 hadoop
以Hadoop运行Hadoop自带的wordcount为例, hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行 Hadoop HDFS相关命令 hadoop fs -ls 列出HDFS文件系统的第一级文件和第一级- java异常处理(初级) 白糖_ javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。 最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终- 记录整理-工作问题 braveCS 工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。 2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊- org.apache.tools.zip实现文件的压缩和解压,支持中文 bylijinnan apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦) 后改用org.apache.tools.zip org.apache.tools.zip的使用网上有更简单的例子 下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法 import java.io.BufferedReader; import java.io.BufferedWrit- 读书笔记-4 chengxuyuancsdn 读书笔记
1、JSTL 核心标签库标签 2、避免SQL注入 3、字符串逆转方法 4、字符串比较compareTo 5、字符串替换replace 6、分拆字符串 1、JSTL 核心标签库标签共有13个, 学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html 功能上分为4类: (1)表达式控制标签:out- [物理与电子]半导体教材的一个小问题 comsci 问题
各种模拟电子和数字电子教材中都有这个词汇-空穴 书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴 我现在回过头翻大学时候的教材,觉得这个- Flashback Database --闪回数据库 daizj oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。 在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac- 简单排序:插入排序 dieslrae 插入排序
public void insertSort(int[] array){ int temp; for(int i=1;i<array.length;i++){ temp = array[i]; for(int k=i-1;k>=0;k--)- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容 dcj3sjt126com c
# include <stdio.h> int main(void) { int * p; //等价于 int *p 也等价于 int* p; int i = 5; char ch = 'A'; //p = 5; //error //p = &ch; //error //p = ch; //error p = &i; //- centos下php redis扩展的安装配置3种方法 dcj3sjt126com redis
方法一 1.下载php redis扩展包 代码如下 复制代码 #wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz 2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要- 线程池(Executors) shuizhaosi888 线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦 public interface Executor { void execute(Runnable command); } public class RunMain implements Executor{ @Override pub- openstack 快速安装笔记 haoningabc openstack
前提是要配置好yum源 版本icehouse,操作系统redhat6.5 最简化安装,不要cinder和swift 三个节点 172 control节点keystone glance horizon 173 compute节点nova 173 network节点neutron control /etc/sysctl.conf net.ipv4.ip_forward =- 从c面向对象的实现理解c++的对象(二) jimmee C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。 2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数 3. c++中类的析构函数,就时回收内存(free) 4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。 专门在- 如何让那个一个div可以拖动 lingfeng520240 html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml- 第10章 高级事件(中) onestopweb 事件
index.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/- 计算两个经纬度之间的距离 roadrunners 计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。 /** * * @param longitudeA * 经度A点 * @param latitudeA * 纬度A点 * @param longitudeB *- 最具争议的10个Java话题 tomcat_oracle java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。 2、Java 9 即将到来 Oracle早在8月份就发布- zoj 3826 Hierarchical Notation(模拟) 阿尔萨斯 rar
题目链接:zoj 3826 Hierarchical Notation 题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。 解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情 - python线条加粗_python 加粗 weixin_39765057 python线条加粗