JavaWeb项目框架
用最基本的步骤实现java后端管理系统
技术栈:
后端:
- java基础
- servlet的相关知识
- jsp相关知识
- jdbc的相关知识和mybatis框架
- Maven项目管理的相关知识和junit单元测试
- 数据库,sql语句
前端:
- html+css+js
- Ajax
- Vue基础知识
- Element UI的使用
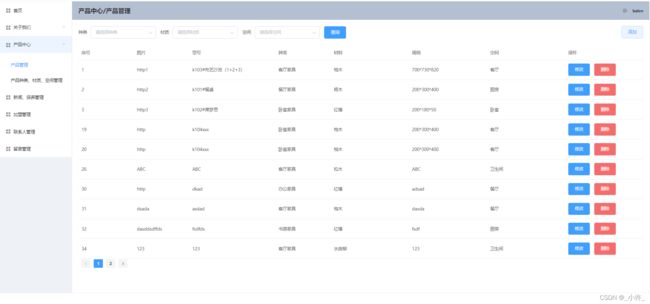
前端布局并静态填充
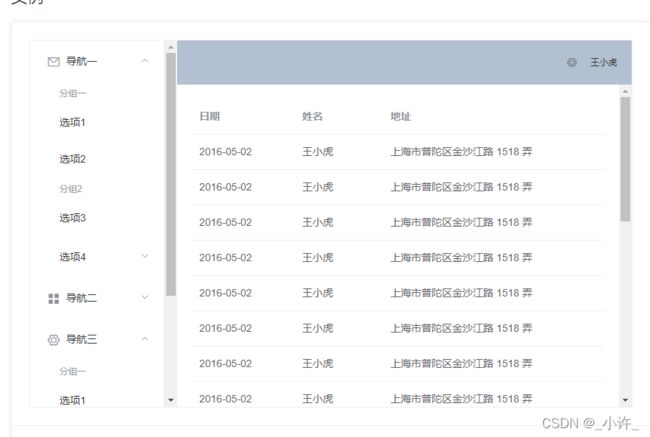
导入element ui的相关依赖cdn导入即可,在element官网复制container容器的实例:
<script src="../js/vue.js"></script>

对上面的内容做修改改为自己需要的界面,包括css样式。

将此页面作为主界面,vue的组件原理spa特性导航只需要加载相应的组件即可。注意编写界面后是没有导航的我们需要引入vue组件解析和路由的依赖:
<!--单文件vue组件解析器-->
<script src="https://unpkg.com/http-vue-loader"></script>
<!--vue路由-->
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
导入该依赖后就能识别vue组件,加载组件路由导航了,当然还需要node环境,注意安装node包管理在你的目录中要有下图上这个就可以了:

编写vue组件实现导航(每个组件的结构是相同的内容填充element的组件即可)以其中一个组件为例:
<template>
<div> <!--script部分会自动绑定div不用设id绑定,只能有一个顶级div-->
<!--表单-->
<el-row>
<el-col :span="20">
<div>
<el-form :inline="true" :model="formInline" class="demo-form-inline">
<el-form-item label="种类">
<el-select v-model="formInline.type" placeholder="请选择种类">
<el-option label="办公家具" value="办公家具"></el-option>
<el-option label="客厅家具" value="客厅家具"></el-option>
<el-option label="卧室家具" value="卧室家具"></el-option>
<el-option label="书房家具" value="书房家具"></el-option>
<el-option label="餐厅家具" value="餐厅家具"></el-option>
<el-option label="卫浴家具" value="卫浴家具"></el-option>
</el-select>
</el-form-item>
<el-form-item label="材质">
<el-select v-model="formInline.materials" placeholder="请选择材质">
<el-option label="红椿" value="红椿"></el-option>
<el-option label="柚木" value="柚木"></el-option>
<el-option label="榉木" value="榉木"></el-option>
<el-option label="枫木" value="枫木"></el-option>
<el-option label="橡木" value="橡木"></el-option>
<el-option label="水曲柳" value="水曲柳"></el-option>
<el-option label="榆木" value="榆木"></el-option>
<el-option label="杨木" value="杨木"></el-option>
<el-option label="松木" value="松木"></el-option>
</el-select>
</el-form-item>
<el-form-item label="空间">
<el-select v-model="formInline.space" placeholder="请选择空间">
<el-option label="客厅" value="客厅"></el-option>
<el-option label="卧室" value="卧室"></el-option>
<el-option label="厨房" value="厨房"></el-option>
<el-option label="餐厅" value="餐厅"></el-option>
<el-option label="过道" value="过道"></el-option>
<el-option label="书房" value="书房"></el-option>
<el-option label="卫生间" value="卫生间"></el-option>
<el-option label="门厅" value="门厅"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="searchFunction">查询</el-button>
</el-form-item>
</el-form>
</div>
</el-col>
<!--添加按钮-->
<el-col :span="4">
<div>
<el-button type="primary" plain style="float: right" v-on:click="dialogVisible = true">添加</el-button>
</div>
</el-col>
<!--添加表单-->
<el-dialog
title="添加产品"
:visible.sync="dialogVisible"
width="30%">
<el-form :model="form" label-width="80px">
<el-form-item label="图片">
<el-input v-model="form.picture"></el-input>
</el-form-item>
<el-form-item label="型号">
<el-input v-model="form.model"></el-input>
</el-form-item>
<el-form-item label="种类">
<el-select v-model="form.type" placeholder="请选择种类">
<el-option label="办公家具" value="办公家具"></el-option>
<el-option label="客厅家具" value="客厅家具"></el-option>
<el-option label="卧室家具" value="卧室家具"></el-option>
<el-option label="书房家具" value="书房家具"></el-option>
<el-option label="餐厅家具" value="餐厅家具"></el-option>
<el-option label="卫浴家具" value="卫浴家具"></el-option>
</el-select>
</el-form-item>
<el-form-item label="材质"><!--榉木、柚木、枫木、橡木、红椿、水曲柳、榆木、杨木、松木-->
<el-select v-model="form.materials" placeholder="请选择材质">
<el-option label="红椿" value="红椿"></el-option>
<el-option label="柚木" value="柚木"></el-option>
<el-option label="榉木" value="榉木"></el-option>
<el-option label="枫木" value="枫木"></el-option>
<el-option label="橡木" value="橡木"></el-option>
<el-option label="水曲柳" value="水曲柳"></el-option>
<el-option label="榆木" value="榆木"></el-option>
<el-option label="杨木" value="杨木"></el-option>
<el-option label="松木" value="松木"></el-option>
</el-select>
</el-form-item>
<el-form-item label="规格">
<el-input v-model="form.size"></el-input>
</el-form-item>
<el-form-item label="空间">
<el-select v-model="form.space" placeholder="请选择空间">
<el-option label="客厅" value="客厅"></el-option>
<el-option label="卧室" value="卧室"></el-option>
<el-option label="厨房" value="厨房"></el-option>
<el-option label="餐厅" value="餐厅"></el-option>
<el-option label="过道" value="过道"></el-option>
<el-option label="书房" value="书房"></el-option>
<el-option label="卫生间" value="卫生间"></el-option>
<el-option label="门厅" value="门厅"></el-option>
</el-select>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="addProduct">提 交</el-button>
</span>
</el-dialog>
</el-row>
<!--表格传入的是一个json,prop是json的key-->
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="id"
label="序号"
width="180">
</el-table-column>
<el-table-column
prop="picture"
label="图片"
width="180">
</el-table-column>
<el-table-column
prop="model"
label="型号"
width="280">
</el-table-column>
<el-table-column
prop="type"
label="种类"
width="180">
</el-table-column>
<el-table-column
prop="materials"
label="材料">
</el-table-column>
<el-table-column
prop="size"
label="规格">
</el-table-column>
<el-table-column
prop="space"
label="空间">
</el-table-column>
<el-table-column
label="操作">
<template slot-scope="scope">
<el-button type="primary" v-on:click="updateProduct(scope.row)">修改</el-button>
<el-button type="danger" v-on:click="deleteById(scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<!--修改的表单需要获取默认值value:是input中预先放置的文字,当鼠标点击之后依然存在,是值的一部分。
placeholder:是input中输入位置的默认显示的文字,鼠标点击后仍旧显示,但不属于值,类似于背景。-->
<el-dialog
title="编辑产品"
:visible.sync="dialogVisibleone"
width="30%">
<el-form :model="formone" label-width="80px">
<el-form-item label="图片">
<el-input v-model="formone.picture" :value=formone.picture></el-input>
</el-form-item>
<el-form-item label="型号">
<el-input v-model="formone.model" :value=formone.model></el-input>
</el-form-item>
<el-form-item label="种类">
<el-select v-model="formone.type" :value=formone.type>
<el-option label="办公家具" value="办公家具"></el-option>
<el-option label="客厅家具" value="客厅家具"></el-option>
<el-option label="卧室家具" value="卧室家具"></el-option>
<el-option label="书房家具" value="书房家具"></el-option>
<el-option label="餐厅家具" value="餐厅家具"></el-option>
<el-option label="卫浴家具" value="卫浴家具"></el-option>
</el-select>
</el-form-item>
<el-form-item label="材质"><!--榉木、柚木、枫木、橡木、红椿、水曲柳、榆木、杨木、松木-->
<el-select v-model="formone.materials" :value=formone.materials>
<el-option label="红椿" value="红椿" ></el-option>
<el-option label="柚木" value="柚木"></el-option>
<el-option label="榉木" value="榉木"></el-option>
<el-option label="枫木" value="枫木"></el-option>
<el-option label="橡木" value="橡木"></el-option>
<el-option label="水曲柳" value="水曲柳"></el-option>
<el-option label="榆木" value="榆木"></el-option>
<el-option label="杨木" value="杨木"></el-option>
<el-option label="松木" value="松木"></el-option>
</el-select>
</el-form-item>
<el-form-item label="规格">
<el-input v-model="formone.size" :value=formone.size></el-input>
</el-form-item>
<el-form-item label="空间">
<el-select v-model="formone.space" :value=formone.space>
<el-option label="客厅" value="客厅"></el-option>
<el-option label="卧室" value="卧室"></el-option>
<el-option label="厨房" value="厨房"></el-option>
<el-option label="餐厅" value="餐厅"></el-option>
<el-option label="过道" value="过道"></el-option>
<el-option label="书房" value="书房"></el-option>
<el-option label="卫生间" value="卫生间"></el-option>
<el-option label="门厅" value="门厅"></el-option>
</el-select>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisibleone = false">取 消</el-button>
<el-button type="primary" v-on:click="updateProductCommit">提 交</el-button>
</span>
</el-dialog>
<!--分页-->
<el-pagination
background
layout="prev, pager, next"
:total="pageCount.page"
@current-change="handleCurrentChange"
:current-page="currentPage4">
</el-pagination>
</div>
</template>
<script>
module.exports={
data:function (){
return{
prop:{},
//搜索
formInline: {
type: '',
materials: '',
space:''
},
//设置添加表单不可见
dialogVisible: false,
dialogVisibleone: false,
//添加表单的数据
form: {
picture: '',
model:'',
type:'',
materials:'',
size:'',
space:''
},
//更新表单
formone: {
id:'',
picture: '',
model:'',
type:'',
materials:'',
size:'',
space:''
},
//表格数据
tableData: {
id:'',
picture:'',
model:'',
type:'',
materials:'',
size:'',
space:''
},
pageCount:{
page:''
},
currentPage4: 1
}
}
}
</script>
<style scoped>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
用的是node环境所以是module.exports 而不是 export default,其里边的data是数据先填充静态的,例子中删了,自己填充,相关函数之后再实现。当写好一个vue组件后会回到主页面中注册组件并编写路由。如下
<script>
//注册路由
const Display=httpVueLoader("../components/first.vue");
const routes = [
{
path: '/',
component: Display
},
]
const router = new VueRouter({
routes
})
new Vue({
el:'#app',
router,
data:{
menu:'欢迎!',
},
//监听路由变化
watch:{
$route(to){
//console.log(to.path);
if (to.path ==='/'){
this.menu='首页'
}
}
}
});
再主页面的script编写上面代码,接下来就是显示了,再导航中添加router-link标签:
//关联路由
<router-link to="/"><el-menu-item index="2" >
<i class="el-icon-menu"></i><span slot="title" style="width:60px">首页</span>
</el-menu-item></router-link>
//组件显示
<el-main>
<!--main-->
<router-view></router-view> //这里会动态变化加载不同的组件
</el-main>
其他导航和组件都同理,当所有的组件都编写完后前端就写好了。当然也可以不用vue用jsp每个页面用a标签连接都是也可以的。
后端接口编写
Maven项目管理构建后端web框架,在pom.xml导入相关的依赖,看之前的文章,后端采用mvc架构。

conyroller中是各种数据处理色servlet,factory是工具包,mapper是映射类,model是ORM模型。这些之前的文章都有,不懂可以去看。
Factory是mybatis连接数据库的工具类,进行了封装避免每次都要写重复步骤。
package factory;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSessionFactory;
import org.apache.ibatis.session.SqlSessionFactoryBuilder;
import java.io.IOException;
import java.io.InputStream;
public class SqlsessionFactory {
private static SqlSessionFactory sqlSessionFactory;
static {
//mybatis框架都在xml配置文件中加载配置文件
//从 XML 文件中构建 SqlSessionFactory 的实例
String resource = "mybatis-config.xml";
InputStream inputStream = null;
try {
inputStream = Resources.getResourceAsStream(resource);
} catch (IOException e) {
e.printStackTrace();
}
sqlSessionFactory= new SqlSessionFactoryBuilder().build(inputStream);
}
public SqlSessionFactory SqlsessionFactory(){
return sqlSessionFactory;
}
}
model是java bean的ORM模型。mapper代理映射看之前的文章。每个mapper对应一个数据库表实现单独操作。之前的文章已经讲了如何进行数据库操作了,这里主要将前后端交互的细节。
在每个vue组件中重写methods对象,使用axios发送请求,axios的cdn导入只在主界面导入就可以了。
之前已经写好了vue组件没有写方法,接下来看写好了方法后的组件:
<template>
<div> <!--script部分会自动绑定div不用设id绑定,只能有一个顶级div-->
<!--表单-->
<el-row>
<el-col :span="20">
<div>
<el-form :inline="true" :model="formInline" class="demo-form-inline">
<el-form-item label="种类">
<el-select v-model="formInline.type" placeholder="请选择种类">
<el-option label="办公家具" value="办公家具"></el-option>
<el-option label="客厅家具" value="客厅家具"></el-option>
<el-option label="卧室家具" value="卧室家具"></el-option>
<el-option label="书房家具" value="书房家具"></el-option>
<el-option label="餐厅家具" value="餐厅家具"></el-option>
<el-option label="卫浴家具" value="卫浴家具"></el-option>
</el-select>
</el-form-item>
<el-form-item label="材质">
<el-select v-model="formInline.materials" placeholder="请选择材质">
<el-option label="红椿" value="红椿"></el-option>
<el-option label="柚木" value="柚木"></el-option>
<el-option label="榉木" value="榉木"></el-option>
<el-option label="枫木" value="枫木"></el-option>
<el-option label="橡木" value="橡木"></el-option>
<el-option label="水曲柳" value="水曲柳"></el-option>
<el-option label="榆木" value="榆木"></el-option>
<el-option label="杨木" value="杨木"></el-option>
<el-option label="松木" value="松木"></el-option>
</el-select>
</el-form-item>
<el-form-item label="空间">
<el-select v-model="formInline.space" placeholder="请选择空间">
<el-option label="客厅" value="客厅"></el-option>
<el-option label="卧室" value="卧室"></el-option>
<el-option label="厨房" value="厨房"></el-option>
<el-option label="餐厅" value="餐厅"></el-option>
<el-option label="过道" value="过道"></el-option>
<el-option label="书房" value="书房"></el-option>
<el-option label="卫生间" value="卫生间"></el-option>
<el-option label="门厅" value="门厅"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="searchFunction">查询</el-button>
</el-form-item>
</el-form>
</div>
</el-col>
<!--添加按钮-->
<el-col :span="4">
<div>
<el-button type="primary" plain style="float: right" v-on:click="dialogVisible = true">添加</el-button>
</div>
</el-col>
<!--添加表单-->
<el-dialog
title="添加产品"
:visible.sync="dialogVisible"
width="30%">
<el-form :model="form" label-width="80px">
<el-form-item label="图片">
<el-input v-model="form.picture"></el-input>
</el-form-item>
<el-form-item label="型号">
<el-input v-model="form.model"></el-input>
</el-form-item>
<el-form-item label="种类">
<el-select v-model="form.type" placeholder="请选择种类">
<el-option label="办公家具" value="办公家具"></el-option>
<el-option label="客厅家具" value="客厅家具"></el-option>
<el-option label="卧室家具" value="卧室家具"></el-option>
<el-option label="书房家具" value="书房家具"></el-option>
<el-option label="餐厅家具" value="餐厅家具"></el-option>
<el-option label="卫浴家具" value="卫浴家具"></el-option>
</el-select>
</el-form-item>
<el-form-item label="材质"><!--榉木、柚木、枫木、橡木、红椿、水曲柳、榆木、杨木、松木-->
<el-select v-model="form.materials" placeholder="请选择材质">
<el-option label="红椿" value="红椿"></el-option>
<el-option label="柚木" value="柚木"></el-option>
<el-option label="榉木" value="榉木"></el-option>
<el-option label="枫木" value="枫木"></el-option>
<el-option label="橡木" value="橡木"></el-option>
<el-option label="水曲柳" value="水曲柳"></el-option>
<el-option label="榆木" value="榆木"></el-option>
<el-option label="杨木" value="杨木"></el-option>
<el-option label="松木" value="松木"></el-option>
</el-select>
</el-form-item>
<el-form-item label="规格">
<el-input v-model="form.size"></el-input>
</el-form-item>
<el-form-item label="空间">
<el-select v-model="form.space" placeholder="请选择空间">
<el-option label="客厅" value="客厅"></el-option>
<el-option label="卧室" value="卧室"></el-option>
<el-option label="厨房" value="厨房"></el-option>
<el-option label="餐厅" value="餐厅"></el-option>
<el-option label="过道" value="过道"></el-option>
<el-option label="书房" value="书房"></el-option>
<el-option label="卫生间" value="卫生间"></el-option>
<el-option label="门厅" value="门厅"></el-option>
</el-select>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="addProduct">提 交</el-button>
</span>
</el-dialog>
</el-row>
<!--表格传入的是一个json,prop是json的key-->
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="id"
label="序号"
width="180">
</el-table-column>
<el-table-column
prop="picture"
label="图片"
width="180">
</el-table-column>
<el-table-column
prop="model"
label="型号"
width="280">
</el-table-column>
<el-table-column
prop="type"
label="种类"
width="180">
</el-table-column>
<el-table-column
prop="materials"
label="材料">
</el-table-column>
<el-table-column
prop="size"
label="规格">
</el-table-column>
<el-table-column
prop="space"
label="空间">
</el-table-column>
<el-table-column
label="操作">
<template slot-scope="scope">
<el-button type="primary" v-on:click="updateProduct(scope.row)">修改</el-button>
<el-button type="danger" v-on:click="deleteById(scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<!--修改的表单需要获取默认值value:是input中预先放置的文字,当鼠标点击之后依然存在,是值的一部分。
placeholder:是input中输入位置的默认显示的文字,鼠标点击后仍旧显示,但不属于值,类似于背景。-->
<el-dialog
title="编辑产品"
:visible.sync="dialogVisibleone"
width="30%">
<el-form :model="formone" label-width="80px">
<el-form-item label="图片">
<el-input v-model="formone.picture" :value=formone.picture></el-input>
</el-form-item>
<el-form-item label="型号">
<el-input v-model="formone.model" :value=formone.model></el-input>
</el-form-item>
<el-form-item label="种类">
<el-select v-model="formone.type" :value=formone.type>
<el-option label="办公家具" value="办公家具"></el-option>
<el-option label="客厅家具" value="客厅家具"></el-option>
<el-option label="卧室家具" value="卧室家具"></el-option>
<el-option label="书房家具" value="书房家具"></el-option>
<el-option label="餐厅家具" value="餐厅家具"></el-option>
<el-option label="卫浴家具" value="卫浴家具"></el-option>
</el-select>
</el-form-item>
<el-form-item label="材质"><!--榉木、柚木、枫木、橡木、红椿、水曲柳、榆木、杨木、松木-->
<el-select v-model="formone.materials" :value=formone.materials>
<el-option label="红椿" value="红椿" ></el-option>
<el-option label="柚木" value="柚木"></el-option>
<el-option label="榉木" value="榉木"></el-option>
<el-option label="枫木" value="枫木"></el-option>
<el-option label="橡木" value="橡木"></el-option>
<el-option label="水曲柳" value="水曲柳"></el-option>
<el-option label="榆木" value="榆木"></el-option>
<el-option label="杨木" value="杨木"></el-option>
<el-option label="松木" value="松木"></el-option>
</el-select>
</el-form-item>
<el-form-item label="规格">
<el-input v-model="formone.size" :value=formone.size></el-input>
</el-form-item>
<el-form-item label="空间">
<el-select v-model="formone.space" :value=formone.space>
<el-option label="客厅" value="客厅"></el-option>
<el-option label="卧室" value="卧室"></el-option>
<el-option label="厨房" value="厨房"></el-option>
<el-option label="餐厅" value="餐厅"></el-option>
<el-option label="过道" value="过道"></el-option>
<el-option label="书房" value="书房"></el-option>
<el-option label="卫生间" value="卫生间"></el-option>
<el-option label="门厅" value="门厅"></el-option>
</el-select>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisibleone = false">取 消</el-button>
<el-button type="primary" v-on:click="updateProductCommit">提 交</el-button>
</span>
</el-dialog>
<!--分页-->
<el-pagination
background
layout="prev, pager, next"
:total="pageCount.page"
@current-change="handleCurrentChange"
:current-page="currentPage4">
</el-pagination>
</div>
</template>
<script>
module.exports={
data:function (){
return{
prop:{},
//搜索
formInline: {
type: '',
materials: '',
space:''
},
//设置添加表单不可见
dialogVisible: false,
dialogVisibleone: false,
//添加表单的数据
form: {
picture: '',
model:'',
type:'',
materials:'',
size:'',
space:''
},
//更新表单
formone: {
id:'',
picture: '',
model:'',
type:'',
materials:'',
size:'',
space:''
},
//表格数据
tableData: {
id:'',
picture:'',
model:'',
type:'',
materials:'',
size:'',
space:''
},
pageCount:{
page:''
},
currentPage4: 1
}
},
methods:{
//添加成功的信息提示
addsecess() {
this.$message({
showClose: true,
message: '恭喜你,添加成功!',
type: 'success'
});
},
//删除成功提示
deleteSuccess() {
this.$message({
showClose: true,
message: '恭喜你,删除成功!',
type: 'success'
});
},
//更新成功提示
updateSuccess() {
this.$message({
showClose: true,
message: '恭喜你,更新成功!',
type: 'success'
});
},
//删除产品有提示
deleteById(row){
var this_=this;
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
axios({
method:"post",
url:"http://localhost/senyuanyijia_war_exploded/DeleteProductServlet",
data:{id:row.id}
}).then(function (response){ //参数对应servlet的httpservletresponse
if(response.data =="success"){
this_.deleteSuccess();
}else {
alert("ERROR");
}
})
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
},
//添加产品
addProduct(){
var this_=this;
//alert("添加数据!");
axios({
method:"post",
url:"http://localhost/senyuanyijia_war_exploded/AddProductServlet",
data:this_.form
}).then(function (response){ //参数对应servlet的httpservletresponse
if(response.data =="SUCCESS"){
this_.dialogVisible = false;
this_.addsecess();
}else {
alert("ERROR");
this_.dialogVisible = false;
}
})
},
//编辑产品后回显数据
updateProduct(row){
var this_=this;
axios({
method:"post",
url:"http://localhost/senyuanyijia_war_exploded/UpdateProductServlet",
data:{id:row.id}
}).then(function (response){
this_.formone=response.data;
this_.dialogVisibleone=true;
})
},
//对回显的数据修改后在更新产品
updateProductCommit(){
//alert("nihao");
var this_=this;
axios({
method:"post",
url:"http://localhost/senyuanyijia_war_exploded/UpdateProductedServlet",
data:this_.formone
}).then(function (response){
if(response.data == "success"){
this_.dialogVisibleone=false;
this_.updateSuccess();
}
})
},
//搜索栏
searchFunction(){
var this_=this;
var obj=this.formInline;
//console.log(this.formInline);
/*
{__ob__: Observer}
materials: ""
space: ""
type: "餐厅家具
*/
//去除对象的空属性
let _newPar = {};
for (var key in obj) {
// 如果对象属性的值不为空,就保存该属性(如果属性的值为0,保存该属性。如果属性的值全部是空格,属于为空。)
if ((obj[key] === 0 || obj[key]) && obj[key].toString().replace(/(^\s*)|(\s*$)/g, '') !== '') {
// 保存属性
_newPar[key] = obj[key];
}
}
//console.log(_newPar);
axios({
method:"post",
url:"http://localhost/senyuanyijia_war_exploded/SearchProductServlet",
data:_newPar
}).then(function (response){
this_.tableData=response.data;
})
},
//获取当前页码
handleCurrentChange(val) {
//console.log(`当前页: ${val}`);
//console.log(val);
var this_=this;
axios({
method:"get",
url:"http://localhost/senyuanyijia_war_exploded/ProductPageServlet?index="+val,
}).then(function (response){
this_.tableData=response.data;
})
}
},
//钩子函数要在data外
mounted(){
//console.log('123');
//alert('123')
var this_=this;
//界面加载完后自动执行
axios({
method:"get",
url:"http://localhost/senyuanyijia_war_exploded/ProductServlet"
}).then(function (response){
this_.tableData=response.data;
}) //then响应,servlet将数据用输出流写道servlet中,axios从servlet获取
axios({
method:"post",
url:"http://localhost/senyuanyijia_war_exploded/ProductPageCountServlet"
}).then(function (response){
this_.pageCount=response.data;
})
},
}
</script>
<style scoped>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
前端发送请求(Ajax):
//POST
axios({
method:"post",
url:"http://localhost/senyuanyijia_war_exploded/UpdateProductedServlet",
data:this_.formone
}).then(function (response){
if(response.data == "success"){
this_.dialogVisibleone=false;
this_.updateSuccess();
}
})
//GET
axios({
method:"get",
url:"http://localhost/senyuanyijia_war_exploded/ProductPageServlet?index="+val,
}).then(function (response){
this_.tableData=response.data;
})
axios的核心,j通过Ajax将数据发送到对应的servlet,进行数据处理并操作数据库,和增删查改分不开。这里使用了vue框架,MVVM模型不需要写循环,判断等,如果使用jsp的数据自行考虑。将数据发送到对应的servlet
UpdateProductedServlet:
package controller;
import com.alibaba.fastjson.JSON;
import factory.SqlsessionFactory;
import mapper.ProductMapper;
import model.Product;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibatis.session.SqlSessionFactory;
import javax.servlet.*;
import javax.servlet.annotation.*;
import javax.servlet.http.*;
import java.io.BufferedReader;
import java.io.IOException;
@WebServlet(name = "UpdateProductedServlet", value = "/UpdateProductedServlet")
public class UpdateProductedServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
BufferedReader reader=request.getReader(); //???
String params=reader.readLine();
Product product = JSON.parseObject(params,Product.class);
SqlSessionFactory sqlSessionFactory=new SqlsessionFactory().SqlsessionFactory();
SqlSession session=sqlSessionFactory.openSession();
ProductMapper productMapper=session.getMapper(ProductMapper.class);
productMapper.updateOneColumn(product);
response.getWriter().write("success");
session.commit();
session.close();
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
ProductPageServlet:
package controller;
import com.alibaba.fastjson.JSON;
import factory.SqlsessionFactory;
import mapper.ProductMapper;
import model.Product;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibatis.session.SqlSessionFactory;
import javax.servlet.*;
import javax.servlet.annotation.*;
import javax.servlet.http.*;
import java.io.IOException;
import java.util.List;
@WebServlet("/ProductPageServlet")
public class ProductPageServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
int page=Integer.parseInt(request.getParameter("index"));
//计算页面变化
int newPage=(page-1)*10;
SqlSessionFactory sqlSessionFactory=new SqlsessionFactory().SqlsessionFactory();
SqlSession session=sqlSessionFactory.openSession();
ProductMapper productMapper=session.getMapper(ProductMapper.class);
List<Product> products =productMapper.selectTen(newPage);
session.close();
String stringjson= JSON.toJSONString(products);
response.setContentType("text/json;charset=utf-8");
response.getWriter().write(stringjson);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
上面演示了post和get发送数据后servlet的处理,post是request.getReader();get是request.getParameter(“index”);另一个核心是JSON的部分了,这是阿里的fastjson的数据类型的转换,可以把不同类型数据转化为json或将json转化为其他数据类型;在pom文件导入fastjson即可。最后就是response.getWriter().write()方法了它是将后端的数据发送给前端(展示ProductPageServlet返回的数据):
axios({
method:"get",
url:"http://localhost/senyuanyijia_war_exploded/ProductPageServlet?index="+val,
}).then(function (response){
this_.tableData=response.data;
})
// An highlighted block
var foo = 'bar';
在get方法中将请求发送到对应的url地址,注意get是子地址栏传入数据,then方法处理返回的数据response.data就是返回的数据,将其赋值给vue的tableData就可以了,主要要进行数据类型的转化,vue的table默认是数组类型,不能返回其他类型。不同的类型自己甄别。在post方法中data是在data元素中传递的,也要注意数据类型,有时候错误就发生在数据类型中,导致的失败。