Web项目之服务器、客户端存储
小提示:本期文章所有代码操作都是在以下两篇博客中的代码基础上进行的哦Web项目之点击量&模糊查询&评论功能_小阿飞_的博客-CSDN博客 Web项目开发之增删查改_小阿飞_的博客-CSDN博客
目录
一,基本介绍
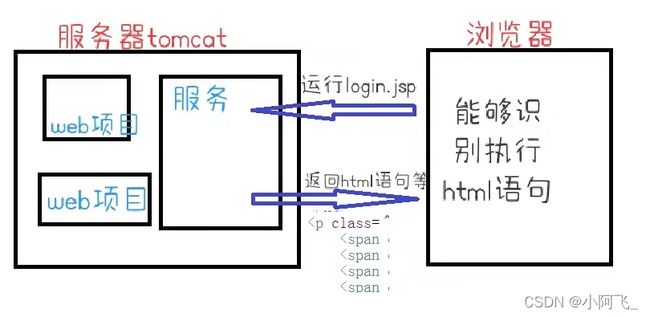
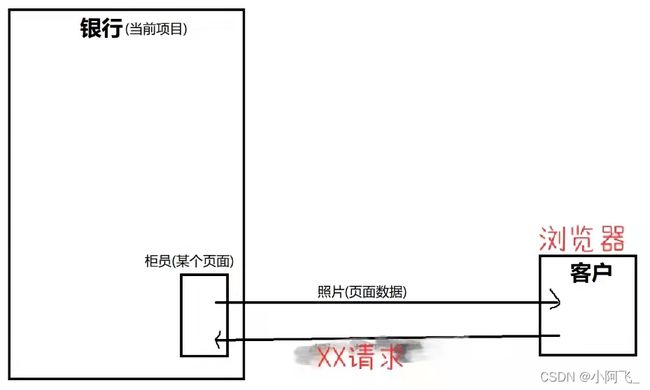
1.服务器(web项目的容器)与浏览器关系图
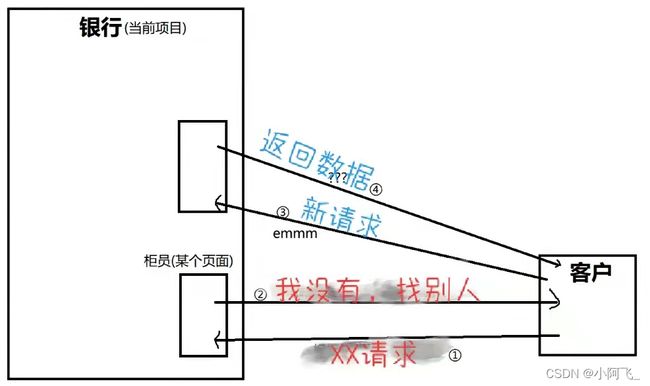
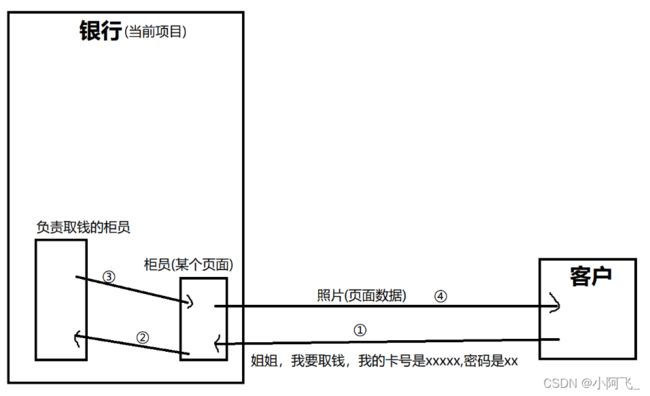
2.访问流程
一次正常的访问图
访问(转发图)
访问(重定向图)
二,服务端存储--Session与客户端存储--Cookie
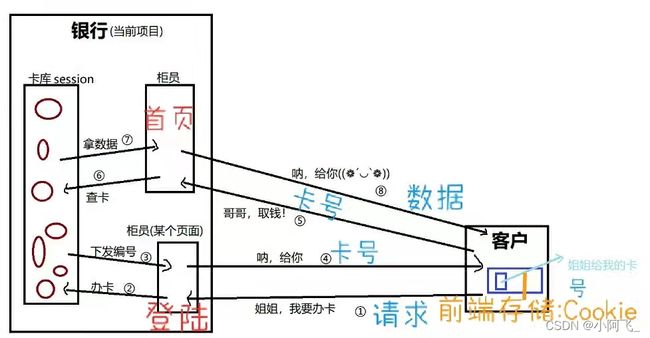
1.关系图
2,服务端存储--Session对象:卡库
a.概念
b.Session的运行机制
c.Session对象的生命周期
d.Session中的方法
e. 设置Session对象的有效期
f. Session对象的判断
a.概念
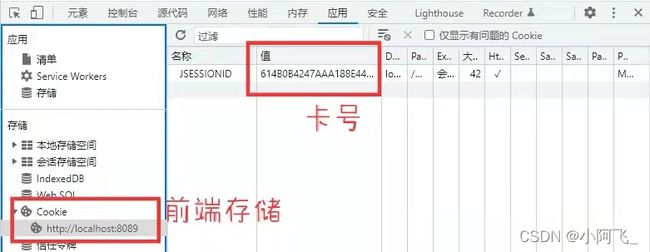
b. Cookie的查看
c.Cookie的使用
d.Cookie不仅仅只能存储卡号
e.Cookie的删除
f.Cookie常用方法
4.Session和Cookie的优缺点
三,七天免登录功能
运用界面:登录界面login.jsp,处理登录的后台界面doLogin.jsp
登录界面login.jsp主要代码
处理登录的后台界面doLogin.jsp代码
处理登录的后台界面doLogin.jsp的主要代码
四,历史记录功能
运用界面:历史记录查询history.jsp界面
一,基本介绍
1.服务器(web项目的容器)与浏览器关系图
2.访问流程
一次正常的访问图
 访问(转发图)
访问(转发图)
 访问(重定向图)
访问(重定向图)
二,服务端存储--Session与客户端存储--Cookie
注:服务端存储也叫后端存储,客户端存储也叫前端存储、浏览器存储
1.关系图
红色圆圈代表在卡库Session开辟的存储空间
 2,服务端存储--Session对象:卡库
2,服务端存储--Session对象:卡库
a.概念
Session在网络中被称为会话。
由于HTTP协议(超文本传输协议)是一种无状态协议,也就是当一个客户向服务器发出请求,服务器接收请求,并返回响应后,该连接就结束了,而服务器并不保存相关的信息。
为了弥补这一缺点,HTTP协议提供了Session。通过Session可以在应用程序的WEB页面间进行跳转时,保存用户的状态,使整个用户会话一直存在下去,直到关闭浏览器。
但是,如果在一个会话中,客户端长时间不向服务端发出请求,Session对象就会自动消失。这个时间取决于服务器,例如,Tomcat服务器默认为30分钟。不过这个时间可以通过编写程序进行修改
b.Session的运行机制
当一个Session开始时,Servlet容器将创建一个HttpSession对象,在HttpSession对象中可以存放客户状态的信息(例如购物车)。
Servlet容器为HttpSession分配一个唯一标识符,称为Session ID。
Servlet容器把Session ID作为Cookie保存在客户的浏览器中。
每次客户发出HTTP请求时,Servlet容器可以从HttpServletRequest对象中读取Session ID,然后根据Session ID找到相应的HttpSession对象,从而获取客户的状态信息
c.Session对象的生命周期
Session对象的生命周期:创建 --> 使用 --> 消亡
创建
当客户端浏览器第一次访问服务器时,服务器为这个浏览器创建一个Session对象。
在服务器端使用request.getSession()或request.getSession(true)方法来获得Session对象。
request.getSession(); --获得Session对象
session.getId(); --获得session对象的ID
获取Session对象:
HttpSession sess=request.getSession();
使用:
创建Session对象后,使用Session对象进行数据的存取和传输。
session.setAttribute(String name, Object obj); --将信息保存在session范围内
session.getAttribute(String name); --获取保存在session范围内的信息
session.getAttributeNames(); --返回Session对象中存储的每一个属性对象,枚举型
session.isNew(); --判断session对象是不是新的具体过程:
a. 将产生的sessionID存入到Cookie中;
b. 当客户端再次发送请求时,会将sessionID和request一起传送给服务器端;
c. 服务器根据请求过来的SessionID与保存在服务端的Session对应起来,判断是否为同一个Session。注意:getAttribute()方法返回的是Object对象,如果将获取的信息赋值给String类型的变量,则需要进行强制类型转换或调用其toString()方法,例如,下面的两行代码都是正确的。
String user = (String)session.getAttribute("username");
String user1 = session.getAttribute("username").toString();
消亡:
以下3种方法可以结束session对象:
a. 关闭浏览器;
b. 请用HttpSession的invalidate();方法
c. session超时。
d.Session中的方法
<%@page session="false"%> 表示该JSP页面的Session不可用,默认是true
session.setAttribute("数据名","数据值"); 向卡库中存储数据
session.getAttribute("数据名"); 向卡库中拿出数据
getCreationTime(); 返回Session被创建的时间.单位毫秒
invalidate(); 设置session无效,一般用在[安全退出]
removeAttribute("key"); 删除属性
运用示例:
登录界面中:将数据存储到web服务器的卡库中:
//将用户名存入到服务器的卡库session中
//在卡库中开一个空间储存数据session.setAttribute("数据名", 数据值);
//开的空间就是关系图中的红色圆圈
session.setAttribute("uname", yh);主界面中:
<%=session.getAttribute("uname") %> 运行效果:
使用web项目的服务器卡库拿值(不使用请求拿值也可以拿到对应数据):
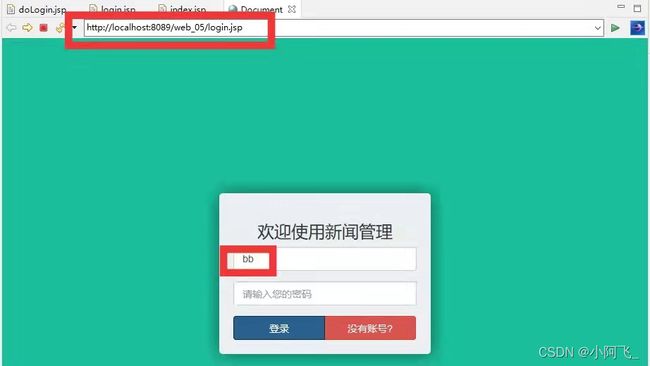
输入了用户名bb
 会在首页显示用户名,bb已经存入了卡库中,所以bb不是从路径上得到的,而是从卡库中拿的
会在首页显示用户名,bb已经存入了卡库中,所以bb不是从路径上得到的,而是从卡库中拿的
e. 设置Session对象的有效期
a. 调用setMaxInactiveInterval(long n)进行设定;
b. 在web.xml中修改:
30
f. Session对象的判断
在登录后的JSP页面文件中,通过Session来做是否已登录的判断:
String username=session.getAttribute("username");
if(username==null){
response.sendRedirect("login.jsp");
}3,客户端存储--cookie对象:曲奇
a.概念
在互联网中,Cookie是小段的文本信息,在网络服务器上生成,并发送给浏览器。通过使用cookie可以标识用户身份,记录用户名和密码,跟踪重复用户等。浏览器将cookie以key/value的形式保存到客户机的某个指定目录中。
通过cookie的getCookie()方法即可获取到所有cookie对象的集合;
通过cookie对象的getName()方法可以获取到指定名称的cookie;
通过getValue()方法即可获取到cookie对象的值。
另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
注意:在使用cookie时,应保证客户机上允许使用cookie。这可以通过在IE浏览器中选择“工具”/“Internet选项”命令,在打开对话框的“隐私”选项卡中进行设置。
(可以理解客户通过浏览访问服务器时,服务器利用浏览器在客户端上生成了一个文本,该文本用来存储用户的系列信息。)
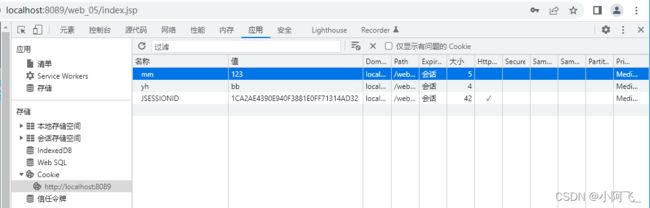
b. Cookie的查看
如果不设置时间,当浏览器关闭时,cookie会消失,前端数据都共享一个Cookie,不会生成新的Cookie。所以,当前端的cookie中有卡号时,后端就直接使用这个卡号;当前端因为关闭再打开而丢失了卡号时,后端就会生成一个新的卡号使用。只有在进行数据操作时,才会生成卡号,以避免卡号浪费
先在网页上右键点击检查,之后再选中应用:
c.Cookie的使用
通过page指令导入包(可省略)
<%@ page import="javax.servlet.http.Cookie" %>创建
Cookie newCookie=new Cookie("数据名",数据值);写入(将Cookie响应到客户端)
response.addCookie(newCookie)提示:
a. 在创建Cookie后,如未设置Cookie有效期,则该Cookie只保存在浏览上,当浏览重启 后,之前设置的Cookie就不在了,如这时用getCookies()方法取就是null,因此会报 NullPointerException异常。
临时Cookie----保存在浏览器上的Cookie。它随着浏览器的关闭而消失。
要想Cookie真正保存在客户端上,就必须设置Cookie的保存时间。
b. Internet临时文件设置,如勾上,则会清掉cookie。
d.Cookie不仅仅只能存储卡号
如:
e.Cookie的删除
Cookie是保存在客户端电脑上的文件,如果服务器可以直接通过代码来清除客户端上的文件,那将是个非常可怕的事情,因为客户端已经变成“肉鸡”了。
所以,客户端的Cookie不能由服务器代码来删,而是客户端自己删。
Cookie不能通过代码删,但可以通过代码设置它无效:即设置它的有效时间
示例:
<%
Cookie[] cooks=request.getCookies()
if(cooks!=null){
for(Cookie c:cooks){
if(c.getName().equals("uname")){
c.setMaxAge(0); //设置Cookie有效期0秒
response.addCookie(c);
}
}
}
response.sendRedirect("/login.jsp");
%>f.Cookie常用方法
| 方法名 | 返回类型 | 含义 |
| setMaxAge(int e) | void | 设置Cookie有效期,单位秒,正数为多少秒后失效,负数表示当浏览器关闭时,Cookie将会被删除(争议) |
| getMaxAge() | int | 获取Cookie有的效时间,单位秒 |
| setValue(String value) | void | 在Cookie创建后,对Cookie进行赋值 |
| getValue() | String | 获取Cookie的值 |
| getName() | String | 获取Cookie的名称 |
| getCookies() | Cookie[] | 获取Cookie中所有的属性名 |
示例:
-----从登录验证页面表单中获取用户名--------
<%
String username=request.getParameter("txtName"); //获取登录用户名信息
Cookie myCook=new Cookie("uname",username); //创建Cookie,并写入用户信息
response.addCookie(myCook); //响应
……
%>
-----在显示页面显示用户名--------------
<%
Cookie[] cookies=request.getCookies(); //获取请求中的Cookie,以数据方式保存
if(cookies!=null){
for(Cookie c:cookies){ //遍历数组,得到key=uname的Cookie
if(c.getName().equals("uname")){ //判断Cookie的名称
out.println("欢迎您:"+c.getValue());
}
}
}
%>4.Session和Cookie的优缺点
Session存储
优点:解决了每次发送不同的新请求导致的数据不一致的问题;当浏览器关闭时,服务器的存储不会丢失;session中存储类型不限,可以是数组,字符串,集合,数字等等;
缺点:session中的数据是需要占用运行内存的,容易卡死;当web项目服务器关闭时,sessio中的数据就会被清空;
Cookie存储
优点:cookie可以跨越同域名下的多个网页使用;也可以实现跨页面全局变量;同一个网站中所有页面共享一套cookie,可以设置有效期限;cookie机制将信息存储于用户硬盘,因此可以作为跨页面全局变量;
缺点:cookie可能被禁用;cookie与浏览器相关,不能互相访问;cookie可能被用户删除;当浏览器关闭时,前端Cookie的存储会丢失,安全性不够高;Cookie只能存储字符串类型的数据;cookie存储空间很小(只有4KB左右);cookie操作麻烦,没有方便的API
注:数据库存储比cookie,session存储都慢
针对Cookie存储安全性不够高,可以使用DM5加密:
三,七天免登录功能
运用界面:登录界面login.jsp,处理登录的后台界面doLogin.jsp
登录界面login.jsp代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Document
<%
String yh="";
String mm="";
//request.getCookies();//拿到Cookie数组
//为了防止前端没有Cookie而报的空指针:
if(request.getCookies()!=null)
//遍历
for(Cookie cookie : request.getCookies()){
//拿出用户名,密码的COOKIE:如果Cookies的数据名和输入框的一致就赋值
if(cookie.getName().equals("yh")){
yh=cookie.getValue();
}
if(cookie.getName().equals("mm")){
mm=cookie.getValue();
}
}
%>
登录界面login.jsp主要代码
处理登录的后台界面doLogin.jsp代码
<%@page import="javax.servlet.http.Cookie"%>
<%@page import="java.net.CookieHandler"%>
<%@page import="oracle.jdbc.driver.OracleDriver" %>
<%@ page import="java.sql.*" %>
<%@ page import="java.nio.charset.StandardCharsets" %>
<%@ page import="java.util.Arrays" %>
<%@page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%
request.setCharacterEncoding("utf-8");
String yh = request.getParameter("yh");
String mm = request.getParameter("mm");
try {
//加载驱动
Class.forName("oracle.jdbc.driver.OracleDriver");
//定义连接字符串
String url = "jdbc:oracle:thin:@localhost:1521:orcl";
//获得连接
Connection con = DriverManager.getConnection(url, "scott", "123");
//获得执行对象
PreparedStatement ps = con.prepareStatement("select * from t1_user where t_name=? and t_pwd=?");
ps.setString(1, yh);
ps.setString(2, mm);
//获得结果集
ResultSet rs = ps.executeQuery();
//判断结果
if (rs.next()) {
//1,将用户名存入到服务器的卡库session中/存到后端
//session.setAttribute("uname", yh);//在卡库中开一个空间储存数据session.setAttribute("数据名", 数据值);(红色圈)
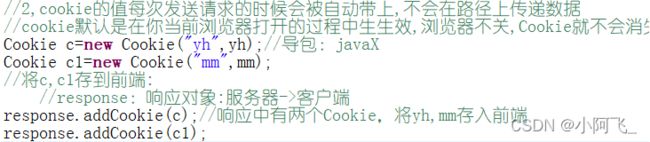
//2,cookie的值每次发送请求的时候会被自动带上,不会在路径上传递数据
//cookie默认是在你当前浏览器打开的过程中生生效,浏览器不关,Cookie就不会消失
Cookie c=new Cookie("yh",yh);//导包:javaX
//设置前端数据的存活时间,单位:秒,填-1代表浏览器一打开就生效
//60s*60*24h*7day:7天
c.setMaxAge(60*60*24*7);
Cookie c1=new Cookie("mm",mm);
c1.setMaxAge(60*60*24*7);
//将c,c1存到前端:
//response:响应对象:服务器->客户端
response.addCookie(c);//响应中有两个Cookie,将yh,mm存入前端
response.addCookie(c1);
//7天免登录见登录界面:
// localhost:8080/当前项目/news/index.jsp
//转发:request.getRequestDispatcher("index.jsp").forward(request, response);
//重定向:
response.sendRedirect("index.jsp");//所以主界面要在卡库中拿数据
} else {
//重定向 客户端
response.sendRedirect("login.jsp");
}
//资源关闭
if (!con.isClosed()) {
con.close();
}
ps.close();
rs.close();
} catch (Exception e) {
e.printStackTrace();
}
%>处理登录的后台界面doLogin.jsp的主要代码
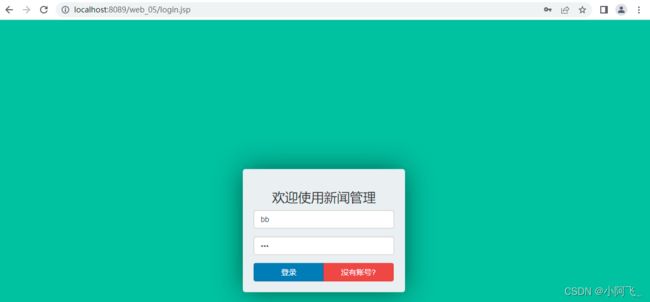
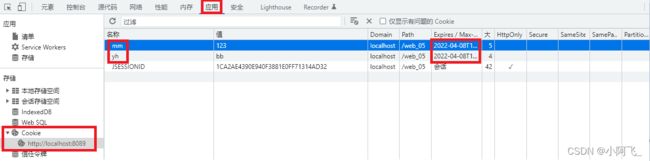
在未来7天内,在同一台电脑上登录时,系统都会自动填上用户名和密码:
在前端的应用上可以发现,用户名和密码这两天数据会一直存储到4月8号(7天后),不会随着浏览器的关闭而丢失:
四,历史记录功能
运用界面:历史记录查询history.jsp界面
历史记录查询history.jsp界面代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.List" %>
<%@ page import="java.net.URLDecoder" %>
Document
<%
//7天历史记录:从cookie中取历史记录
String ls="";
for (Cookie cookie : request.getCookies()) {//浏览器向服务器发送request时会自动发送Cookies数据
if(cookie.getName().equals("historyList")){
ls= URLDecoder.decode(cookie.getValue(),"utf-8");//在历史记录中解码改为中文
}
}
System.out.println(ls);
//session:7天历史记录
//从session中拿历史记录的信息
Object obj = session.getAttribute("historyList");
if(obj!=null){//当存在历史记录时再转成集合
List historyList=(List)obj;
for (int i=historyList.size()-1;i>=0;i--) { //用fro循环倒着来
//System.out.println(historyList.get(i));
String[] ss=historyList.get(i).split("@");//title@count根据@切割
//切割报错在前面打印
%>
-
<%=ss[1]%>
<%=ss[0]%>
<%
}
}
%>
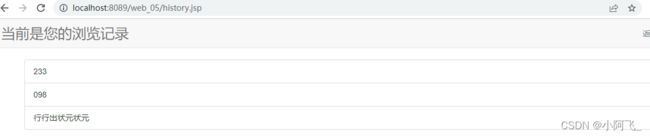
当你在主界面浏览几条新闻时,历史记录界面就会按照从后往前的顺序来记录下你浏览过的界面:
感 谢 阅 读