vue单页设置页面不刷新 记录滚动条的位置
功能需求
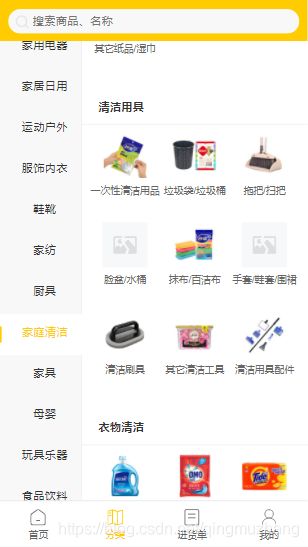
点击商城第三级分类节点进入商品列表页,然后点返回按钮时页面重新回到了第一个一级分类节点的三级节点下。但需要的效果是返回到当前的三级分类节点(页面在底部)。
vue单页 使用keep-alive页面返回不刷新
法1:设置所有页面进入分类页时都缓存(已试过成功)
keep-alive是Vue的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM。
1.在配置router的文件中设置分类页的keepAlive为true
2.将app.vue文件设置为
这样分类页在首次加载缓存后再进入就不会重复刷新获取数据
3.在分类页的vue文件中
这里是有左右两个滚动条,我需要记住滚动条的位置,每次返回还是在原来的位置上,便于继续浏览。
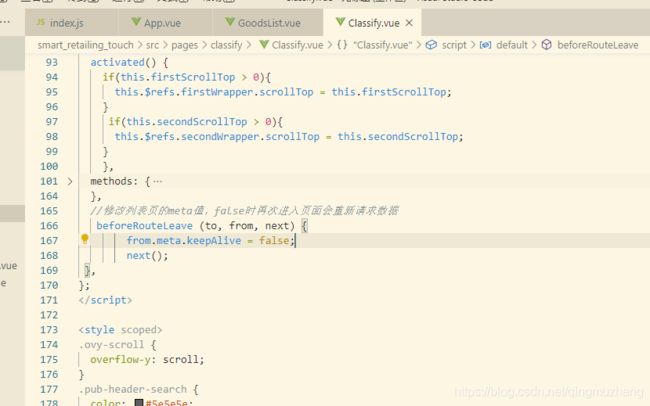
4.由于设置了keep-alive属性,页面数据不会刷新,这里设置每次路由离开的时候记录两个滚动条的位置,将其赋给data中定义的firstScrollTop,secondScrollTop
beforeRouteLeave (to, from, next) {
this.firstScrollTop = this.$refs.firstWrapper.scrollTop;
this.secondScrollTop = this.$refs.secondWrapper.scrollTop;
next();
},
5.当页面返回时在activated中赋给对于滚动条
activated() {
if(this.firstScrollTop > 0){
this.$refs.firstWrapper.scrollTop = this.firstScrollTop;
}
if(this.secondScrollTop > 0){
this.$refs.secondWrapper.scrollTop = this.secondScrollTop;
}
},
法2:设置只有商品列表进入分类页时缓存,其他页面进入刷新(没有实际操作)
这里1.2.3步都与上面相同,
4.设置每次路由离开的时候记录两个滚动条的位置将其保存到store全局变量
5.在分类页路由离开时设置keepAlive为false,activated中不是将data中的值赋给this.$refs.firstWrapper.scrollTop,是将store中保存的赋值,因为将keepAlive设为false,this.firstScrollTop从其他页面进入后不会保存。
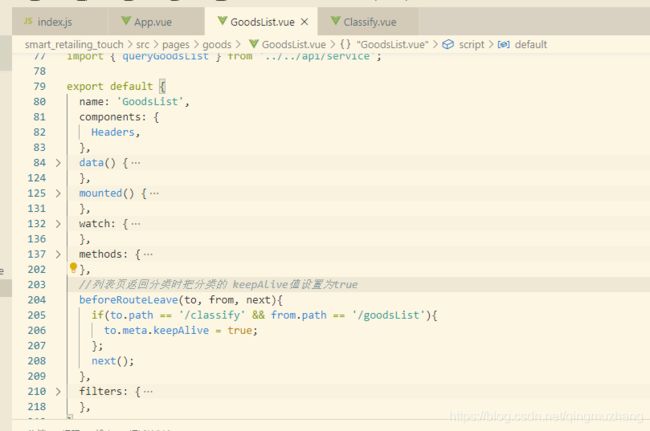
6.在商品列表页判断当路由离开时当前路由是商品列表页,进入的是分类页时设置分类页keepAlive的值为true
你可能感兴趣的:(Vue,工作问题记录,vue,javascript,html)
- Python+Playwright常用元素定位方法
HAMYHF
python功能测试
CSSselector选择器在CSS中,定位元素主要通过选择器完成,以下是几种常见的CSS选择器定位方法:标签选择器(element):直接使用HTML元素名称来定位,例如p会选择所有段落元素。属性选择器(attribute):选择所有具有指定属性的元素,无论该属性的值是什么。例如,[title]会选择所有包含title属性的元素。选择具有指定属性,并且该属性值完全等于给定值的元素。例如,[typ
- JavaScript网页设计案例:打造交互式个人简历网站
程序媛小果
前端javascript开发语言ecmascript
在当今数字化时代,个人简历不再局限于纸质文档,而是越来越多地以网页形式呈现。JavaScript作为一种强大的客户端脚本语言,为网页设计提供了无限可能,使得网页不仅仅是静态的信息展示,而是具有丰富交互性的平台。本文将通过一个案例,展示如何使用HTML、CSS和JavaScript来设计一个交互式的个人简历网站。1.项目概述本案例的目标是创建一个个人简历网站,它不仅展示个人信息、工作经历、教育背景和
- ECMAScript与JavaScript:探索两者之间的联系与区别
程序媛小果
前端ecmascriptjavascript前端
在Web开发的早期,JavaScript成为了客户端脚本语言的代名词,而随着时间的推移,JavaScript已经发展成为一个功能强大的语言,它的影响力远远超出了浏览器的范畴。在这场语言演进的过程中,ECMAScript扮演了一个关键角色。本文将深入探讨ECMAScript与JavaScript之间的关系,以及它们之间的主要区别。1.什么是ECMAScript?ECMAScript是由欧洲计算机制造
- vue3计算属性computed
计算属性computedimport{computed}from"vue"//方式一//constcollapse=computed(()=>{//console.log('计算属性变化');//returnisCollapse//})//方式二constcollapse=computed({get:()=>{//返回订阅值returnisCollapse},set:(val)=>{//这里可以对
- solidjs中实现vue中的keep-alive功能的总结
chrome-devtools
在Solid.js中,虽然没有像Vue中keep-alive这样的直接API,但你可以使用类似的方式来保持组件的状态或避免组件的重复挂载。Solid.js中的组件本质上是基于反应式系统的,每个组件都在被销毁时自动清除其反应式状态。所以,如果你想模拟keep-alive的效果,可以使用以下几种方式:1.使用createEffect或createMemo保存状态你可以通过使用createEffect或
- solidjs中实现vue中的keep-alive功能的方法
angular
在Solid.js中,虽然没有像Vue中keep-alive这样的直接API,但你可以使用类似的方式来保持组件的状态或避免组件的重复挂载。Solid.js中的组件本质上是基于反应式系统的,每个组件都在被销毁时自动清除其反应式状态。所以,如果你想模拟keep-alive的效果,可以使用以下几种方式:1.使用createEffect或createMemo保存状态你可以通过使用createEffect或
- [附源码]计算机毕业设计基于SpringBoot的小说阅读系统
计算机毕设程序设计
springbootjava后端
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- 基于 Spring Boot 的社区居民健康管理系统部署说明书
小星袁
毕业设计原文springboot后端java
目录1系统概述2准备资料3系统安装与部署3.1数据库部署3.1.1MySQL的部署3.1.2Navicat的部署3.2服务器部署3.3客户端部署4系统配置与优化5其他基于SpringBoot的社区居民健康管理系统部署说明书1系统概述本系统主要运用了SpringBoot框架,前端页面的设计主要依托Vue框架来构建,实现丰富且交互性强的用户界面,后台管理功能则采用SpringBoot框架与MySQL数
- 2025年全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽安全-黑客4148
安全web安全网络网络安全CTF
目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15天)4.3、后期五、CTF学习资源5.1、CTF赛题复现平台5.
- 2025年全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽安全-黑客4148
网络安全web安全linux密码学CTF
目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15天)4.3、后期五、CTF学习资源5.1、CTF赛题复现平台5.
- null和undefined的区别
编程星空
JavaScript前端javascript开发语言
null和undefined是JavaScript中两个特殊的值,它们都表示“无”或“空”,但在语义和使用场景上有明显区别。以下是它们的详细对比:1.定义undefined表示变量已声明但未赋值,或函数没有返回值时的默认返回值。是JavaScript引擎默认赋予的初始值。类型为undefined。null表示一个空对象指针,通常用于显式表示“无”或“空”。是开发者主动赋值的值。类型为object(
- dreamweaver html语言,Dreamweaver网页设计与制作(HTML+CSS+JavaScript)
weixin_39979245
dreamweaverhtml语言
Dreamweaver网页设计与制作(HTML+CSS+JavaScript)编辑锁定讨论上传视频本词条缺少信息栏,补充相关内容使词条更完整,还能快速升级,赶紧来编辑吧!《Dreamweaver网页设计与制作(HTML+CSS+JavaScript)》是2014年清华大学出版社出版的图书。Dreamweaver网页设计与制作(HTML+CSS+JavaScript)图书详细信息编辑ISBN:978
- html 5中css的含义,HTML 5+CSS+JavaScript网页设计与制作
律保阁-Michael
html5中css的含义
HTML5+CSS+JavaScript网页设计与制作编辑锁定讨论上传视频《HTML5+CSS+JavaScript网页设计与制作》是2019年4月清华大学出版社出版的图书,作者是彭进香、张茂红、王玉娟、叶娟、孙秀娟、万幸、刘英。书名HTML5+CSS+JavaScript网页设计与制作作者彭进香张茂红王玉娟叶娟作者孙秀娟展开作者孙秀娟万幸刘英收起出版社清华大学出版社出版时间2019年4月定价48
- html+css+javascript实用详解,HTML+CSS+JavaScript 课程标准
vvv666s
②学会运用HTML语言中的标记设置颜色、文本格式和列表;熟练掌握颜色值的配置和背景图案的设置方法,熟练掌握字符、链接颜色的设置方法;③掌握在网页中添加CSS、嵌入图像、声音、多媒体信息的方法;④熟练掌握表格的使用方法,学会利用表格设布局网页;掌握框架制作网页的方法,会使用框架设计网页;掌握制作表单的方法,会利用表单建立交互式页面;⑤掌握JavaScript语言的语法;⑥掌握在HTML语言代码中嵌入
- JavaScript的魔法世界:巧妙之处与实战技巧
skyksksksksks
综合个人杂记javascript开发语言html5css前端
一、从浏览器玩具到全栈利器的蜕变之路JavaScript诞生于1995年,原本只是网景公司为浏览器设计的"小脚本"。谁能想到这个曾被戏称为"玩具语言"的家伙,如今已蜕变成支撑现代Web开发的擎天柱?就像一只破茧成蝶的幼虫,JavaScript经历了ECMAScript标准的持续进化,在Node.js的加持下突破了浏览器的桎梏,实现了从客户端到服务端的华丽转身。V8引擎的涡轮增压让它跑得比猎豹还快,
- EDA事件驱动架构 领域事件 Event Sourcing
talentluke
架构设计
摘自http://www.jdon.com/eda.htmlEDA(Event-drivenarchitecture)是以事件为核心,与SOA以服务为核心有本质区别,是状态模式的延伸到架构上,事件是触发状态变化的根源,事件是介于业务和技术两者之间的概念,用户界面是事件主要发生来源,事件也可以来源其他系统或模块,通过事件可以实现系统或组件之间松耦合。EDA可以实现SOA服务之间的调用,事件也可以用于
- 前端开发入门指南:HTML、CSS和JavaScript基础知识
方向感超强的
javascriptcsshtml前端
引言:大家好,我是一名简单的前端开发爱好者,对于网页设计和用户体验的追求让我深深着迷。在本篇文章中,我将带领大家探索前端开发的基础知识,涵盖HTML、CSS和JavaScript。如果你对这个领域感兴趣,或者想要了解如何开始学习前端开发,那么这篇文章将为你提供一个良好的起点。1.前端开发概述在我们深入了解前端开发的细节之前,让我们先了解一下前端开发的定义和作用。简而言之,前端开发涉及构建用户直接与
- 小程序类毕业设计选题题目推荐 (29)
初尘屿风
毕业设计后端小程序课程设计springboot微信后端学习
基于微信小程序的设备故障报修管理系统设计与实现,SpringBoot+Vue+毕业论文基于微信小程序的设备故障报修管理系统设计与实现,SSM+Vue+毕业论文基于微信小程序的电影院购票小程序系统,SpringBoot+Vue+毕业论文+指导搭建视频基于微信小程序的宿舍报修管理系统设计与实现,SpringBoot(15500字)+Vue+毕业论文+指导搭建视频基于微信小程序的电影院订票选座系统的设计
- js如何直接下载文件流
涔溪
jsjavascript前端开发语言
在JavaScript中直接处理文件下载,尤其是在处理文件流的情况下,通常涉及到使用fetchAPI或者XMLHttpRequest来获取文件流,并通过创建一个临时的标签(锚点元素)触发下载。以下是使用fetchAPI的一个示例:fetch('你的文件URL',{method:'GET',headers:{//如果需要的话,可以在这里添加请求头}}).then(response=>response
- scoped作用原理及样式穿透的应用
太阳与星辰
Vue2前端面试前端vue面试
scoped作用原理及样式穿透的应用(1)scoped作用原理(2)对第三条的详细解释(3)场景----微调第三方库样式(4)样式穿透(5)补充(1)scoped作用原理scoped是Vue样式作用域的一个特性,相信很多人经常在项目中用它来避免样式污染(即样式隔离)。当我们在一个组件中给style标签加上scoped时候,它会遵循以下三个规则,如下为组件实例生成一个唯一标识(可以称为文件指纹),给
- 部署前端项目2
augenstern416
前端
前端项目的部署是将开发完成的前端代码发布到服务器或云平台,使其能够通过互联网访问。以下是前端项目部署的常见步骤和工具:1.准备工作在部署之前,确保项目已经完成以下步骤:代码优化:压缩JavaScript、CSS和图片文件,减少文件体积。环境配置:区分开发环境和生产环境(如API地址、环境变量等)。测试:确保项目在本地测试通过,没有明显Bug。2.部署流程1.构建项目大多数前端项目(如React、V
- 对象的操作
augenstern416
javascript开发语言ecmascript
在前端开发中,JavaScript提供了许多内置对象和方法,用于处理数据、操作DOM、处理事件等。以下是一些常用对象及其方法和扩展技巧:1.Object对象Object是JavaScript中最基础的对象,几乎所有对象都继承自Object。常用方法Object.keys(obj):返回对象的所有可枚举属性的键名数组。constobj={a:1,b:2};console.log(Object.key
- 【2025年】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
网安詹姆斯
web安全CTF网络安全大赛pythonlinux
【2025年】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、S
- 前端基础入门:HTML、CSS 和 JavaScript
阿绵
前端前端htmlcssjs
在现代网页开发中,前端技术扮演着至关重要的角色。无论是个人网站、企业官网,还是复杂的Web应用程序,前端开发的基础技术HTML、CSS和JavaScript都是每个开发者必须掌握的核心技能。本文将详细介绍这三者的基本概念及其应用一、HTML——网页的骨架HTML(HyperTextMarkupLanguage)是构建网页的基础语言。它是网页的结构和内容的标记语言,决定了网页上的文本、图像、表单等元
- 网页制作03-html,css,javascript初认识のhtml的图像设置
Ama_tor
网页制作专栏htmlcss前端
一、图像格式网页中图像的格式有三种,Gif,Jpeg,PngGif:Graphicinterchangeformat图像交换格式,文件最多可使用256种颜色,最适合显示色调不连续或具有大面积单一颜色的图像,例如导航条、按钮、图标、徽标或其他具有统一色彩和色调的图像;还可以制作动态图像Jpeg:Giantphotographicexpectgroup,它是一种图像压缩格式,可包含数百万种颜色,不支持
- JavaScript——操作浏览器窗口
yiqi_perss
JavaScript
学习内容:今天学习了alert提示框,提示框中的内容,就是alert后边小括号中的内容例如:alert('我要学JavaScript!');alert('我要学习!');学习总结:日常小总结例如:后面的分号;可以随便去掉,不影响运行效果。不能去掉小括号,否则会报错,不信你可以试试。必须是英文引号,否则会报错。课外扩展:历史渊源例如:ECMAScript是一种语言标准,而JavaScript是网景公
- MXTU MAX 苹果cmsv10模板 仿毒舌自适应主题/短视X体验版完全开源
希希分享
软希网58soho_cn源码资源仿毒舌自适应主题/
基于MxonePro二开的主题,全开源未加密。MXTUMAX仿毒舌苹果CMS影视自适应主题主题说明:1、将mxtheme目录放置根目录|将mxpro目录放置template文件夹中2、苹果cms后台-系统-网站参数配置-网站模板-选择mxpro模板目录填写html3、网站模板选择好之后一定要先访问前台,然后再进入后台设置4、主题后台地址:MXTUMAX图图主题,/admin.php/admin/m
- 使用Python获取在线股票交易网站的实时交易数据
嵌入式开发项目
2025年爬虫精通专栏python开发语言爬虫
目录步骤1:选择股票交易网站步骤2:使用requests库发送HTTP请求步骤3:解析HTML内容步骤4:提取实时交易数据步骤5:存储和使用数据在金融市场中,实时交易数据对于投资者来说具有重要的价值。实时的股票价格、交易量和其他市场指标可以帮助投资者做出更准确的决策,同时也是进行金融分析和建模的重要数据源。在本篇博客中,我们将学习如何使用Python获取在线股票交易网站的实时交易数据。在开始之前,
- 【FastAPI 】FastAPI 模板:提供静态文件
iFakeCoder
Flaskfastapipython开发语言
FastAPI是一个现代、快速(高性能)的Web框架,用于基于标准Python类型提示使用Python3.7+构建API。虽然它的主要用例是构建API,但FastAPI还可以轻松提供静态文件和HTML模板,从而让您可以构建全栈Web应用程序。在此博客中,我们将探讨如何使用FastAPI提供静态文件。我们将介绍基础知识并提供演示以帮助您入门。为什么要提供静态文件?静态文件是不经常更改的资产,并按原样
- vue3+vite 自动引入export default的包
大橙子-
vue.js前端
importautoImportfrom'unplugin-auto-import/vite';exportdefaultdefineConfig({plugins:[vue(),vueJsx(),autoImport({imports:['vue','vue-router','pinia',{//相当于importuseRouterStackStorefrom'@/store/modules/r
- Java序列化进阶篇
g21121
java序列化
1.transient 类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。 下面简单介绍一下它们的区别 1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移: 个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧. 具体实现: 一、引入命名空间 using ESRI.ArcGIS.Geometry; using ESRI.ArcGIS.Controls; 二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架 集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。 从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。 简单介绍: Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示 a) 成功字段非空forward 成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了! 这几天 要搭个新框架 配置了 日志 记下来 !做个备忘! #这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~! log4j.rootLogger=INFO,allLog # DAO层 log记录到dao.log 控制台 和 总日志文件 log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动.. 发现需要启动客户端协议 : TCP/IP 需要打开 SQL Server Configuration Manager... 却发现无法打开 SQL Server Configuration Manager..?? 解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱. 在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下. 做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型 1.String类型及操作 String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。 Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下 一、Tomcat 启动时配置 JAVA_HOME 在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加 set JAVA_HOME=JAVA 安装目录 set JRE_HOME=JAVA 安装目录/jre 即可; 二、查看Tomcat 版本 在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console 在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。 sort [] = [] sort [x] = [x] sort (x:x1:xs) | x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。 取工程内的文件,一般都要用相对路径,这个自然不用多说。 在src统计目录建配置文件目录res,在res中放入配置文件。 读取文件使用方式: 1. MyTest.class.getResourceAsStream("/res/xx.properties") 2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ package design.pattern; /* * 个人理解:简单工厂模式就是IOC; * 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了 */ interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤: 一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务 二、装好JIRA,自己用是jira-4.3.4破解版 三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。 在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致 解决办法: 1. 比如文件名为myshell.sh,vim myshell.sh 2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题 3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的 argue 争论 classical 古典的 hammer 锤子 share 分享;共有 sorrow 悲哀;悲痛 adventure 冒险 error 错误;差错 closet 壁橱;储藏室 pronounce 发音;宣告 repeat 重做;重复 majority 大多数;大半 native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。 简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。 有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x. You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】 第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation; rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"]; rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。 下面这个例子 主要用到了 1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解 2.简单的反射 3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码 https://github.com/SpringSource/spring-framework/branches/3.2.x 注:兼容svn检出 2.运行脚本 import-into-eclipse.bat 注:需要设置JAVA_HOME为jdk 1.7 build.gradle compileJava { sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式: 方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度 实现类:org.apdplat.word.analysis.CosineTextSimilarity 用法如下: String text1 = "我爱购物"; String text2 = "我爱读书"; String text3 =