11. PyQt5实现多页面切换之QStackedLayout和QStackedWidget
PyQt5实现多页面切换之QStackedLayout和QStackedWidget
- 实现多页面切换
-
- 一. QStackedLayout 类(分组布局或栈布局)
- 二. QStackedWidget 类
实现多页面切换
多页面切换相关的类主要有QStackedLayout、QStackedWidget、QTabBar和QTabWidget等
一. QStackedLayout 类(分组布局或栈布局)
-
QStackedLayout并没有直接实现多页面切换的版面,只是我们可以通过该类实现多页面切换的功能,因此要使用QStackedLayout类实现多页面切换,需要自行设计。
-
QStackedLayout布局的基本原理是,在同一时间只显示其中的一个子部件,当前显示的子部件被称为当前部件(可见部件), 也就是说如果子部件是当前部件,它就是可见的。
-
实现多页面切换的基本步骤:
- 使用QComboBox(组框)或 QListWidget(列表)之类的部件,提供给用户一个选择需要
显示的页面的选项。 - 创建一个容器(比如 QWidget 实例),然后在该容器中添加需要显示给用户的内容
- 把容器添加到 QStackedLayout 布局中
- 把 QComboBox 的 activated 信号(或类似信号)与 QStackedLayout 的 setCurrentIndex 槽
相关联,以实现当用户选择 QComboBox 中的选项时,显示 QStackedLayout 布局中
的子部件。 setCurrentIndex 槽的作用就是使 QStackedLayout 布局中的某一个子部件可
见
- 使用QComboBox(组框)或 QListWidget(列表)之类的部件,提供给用户一个选择需要
-
QStackedLayout 类中的属性
- count: const int
访问函数: virtual int count() const; QLayout::count()的重新实现,返回布局中的项目数 - currentIndex: int
访问函数: int currentIndex() const; void setCurrentIndex(int index) //槽
信号: currentChanged(int index); - stackingMode: StackingMode
访问函数: StackingMode stackingMode() const; void setStackingMode(StackingMode);
获取和设置子部件的显示方式,默认为 StackOne。 StackingMode 枚举取值如下:
QStackedLayout::StackOne(值为 0):只有当前部件可见(默认值)
QStackedLayout::StackAll(值为 1):所有部件均可见,当前部件只是被提升(即当前部件
被提升到其他部件的前面)
- count: const int
-
QStackedLayout 类中的方法
参考https://www.riverbankcomputing.com/static/Docs/PyQt5/api/qtwidgets/qstackedlayout.html?highlight=qstackedlayout#QStackedLayout -
QStackedLayout 类的核心是 setCurrentIndex(int)和 setCurrentWidget(QWidget*)槽函数,要删除布局中的部件,可使用 QLayout::removeWidget()函数,要获取布局中子部件的索引需使用 QLayout::indexOf()函数。
使用 QStackedLayout 布局实现简单的多页面切换,实例代码如下
from PyQt5.QtWidgets import QApplication, QWidget, QStackedLayout, QVBoxLayout
from PyQt5.QtWidgets import QPushButton, QComboBox, QSizePolicy
import sys
if __name__ == '__main__':
app = QApplication(sys.argv)
my_widget = QWidget()
my_widget_1 = QWidget(my_widget)
my_widget_2 = QWidget()
# 容器my_widget_1使用QVBoxLayout布局,布局中包含2个button
my_page1_btn1 = QPushButton('A')
my_page1_btn2 = QPushButton('B')
# page1中将2个button加入QVBoxLayout布局
my_page1_vbox_layout = QVBoxLayout()
my_page1_vbox_layout.addWidget(my_page1_btn1)
my_page1_vbox_layout.addWidget(my_page1_btn2)
my_widget_1.setLayout(my_page1_vbox_layout)
# 容器my_widget_2也使用QVBoxLayout布局,布局中包含2个button
my_page2_btn1 = QPushButton('C')
my_page2_btn2 = QPushButton('D')
#page2中将2个button加入QVBoxLayout布局
my_page2_vbox_layout = QVBoxLayout()
my_page2_vbox_layout.addWidget(my_page2_btn1)
my_page2_vbox_layout.addWidget(my_page2_btn2)
my_widget_2.setLayout(my_page2_vbox_layout)
# 将两个页面加入到QStackedLayout中
my_stacked_layout = QStackedLayout()
my_stacked_layout.addWidget(my_widget_1)
my_stacked_layout.addWidget(my_widget_2)
# 定义一个combobox用于选择分页
my_combo_box = QComboBox()
my_combo_box.addItem('page1')
my_combo_box.addItem('page2')
my_combo_box.setMinimumWidth(100)
my_combo_box.setSizePolicy(QSizePolicy.Policy.Fixed, QSizePolicy.Policy.Fixed)
# 顶层窗口上,使用QVBoxLayout布局,进行展示
my_page_vbox_layout = QVBoxLayout()
my_page_vbox_layout.addWidget(my_combo_box)
my_page_vbox_layout.addLayout(my_stacked_layout)
my_widget.setLayout(my_page_vbox_layout)
# 关联信号和槽以实现多页面切换(关键步骤)
my_combo_box.activated[int].connect(my_stacked_layout.setCurrentIndex)
my_widget.show()
sys.exit(app.exec_())
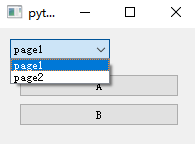
运行效果图:
二. QStackedWidget 类
QStackedWidget 类是在 QStackedLayout 之上构造的一个便利的部件,其使用方法与步骤和 QStackedLayout 是一样的。 QStackedWidget 类的成员函数与 QStackedLayout 类也基本上是一致的,使用该类就和使用 QStackedLayout 一样,因此该类就不重复讲述了。