web大前端之旅Ⅰ
[声明]学习于【千锋教育_Web前端最全教程从入门到精通(HTML+CSS全套)-哔哩哔哩】
初识前端开发
- 学习四阶段
-
- PART1 拨云见日
- PART2 溯本求源
- PART3 风生水起
- PART4 巧夺天工
- 什么是HTML和CSS?
-
- HTML(结构层)
- CSS(表现层)
- 如何进行网站编译?
-
- 万能之王:记事本
- 宇宙第一编译器:VScode
-
- 下载地址
- 安装插件途径
- 编辑器基本使用
- vscode快捷操作
- 替换背景图
- 浏览器知多少?
-
- 五大主流浏览器
-
- Internet Explorer (IE)
- Opera(欧朋)
- Safari(苹果)
- Firefox(火狐)
- Chrome
- web前端三剑客
-
- HTML、CSS、JavaScript的关系
- HTML的基本结构和属性
-
- 一、基本结构
- 二、属性
- 三、HTML初始代码
- 四、HTML注释
- 五、HTML语义化
- HTML标题和段落
- 六、文本修饰标签
- 删除文本、插入文本
- 七、图片标签与图片属性
- 八、引入文件的地址路径
-
- 相对路径
- 绝对路径
- 跳转链接
- 九、特殊符号
- 十、无序列表
- 十一、有序列表
- 十二、定义列表
学习四阶段
PART1 拨云见日
- 入门基础:HTML、CSS
- 切图流程:传统切图(手动切图、参考线切图)、精准切图
- 实战阶段:PC企业站布局、PC游戏站布局
PART2 溯本求源
- 扩展知识:HTML、CSS
- 新语法:HTML5、CSS3
- 浏览器间的兼容和hack
PART3 风生水起
- 流行布局:弹性布局、网格布局、移动端布局、响应式布局—Bootstrap框架
PART4 巧夺天工
- 工程方面:预编译CSS、postcss、CSS架构
- 高级功能:CSS高级用法
- CSS与JS交互
什么是HTML和CSS?
HTML(结构层)
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。
CSS(表现层)
CSS是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
二者相辅相成,配合使用,共同作为网站开发的基础语言
如何进行网站编译?
万能之王:记事本
缺点:效率低
宇宙第一编译器:VScode
VS Code,全称Visual Studio Code,来自微软,是一个开源的、基于Electron 的轻量代码编辑器。
优点:
- 开源 — 免费使用
- Electron — 可以让我们使用纯 JavaScript 调用丰富的原生 API 来创建桌面应用;可以把它看作是专注于桌面应用而不是 web 服务器的 io.js 的一个变体。
下载地址
https://code.visualstudio.com/
安装插件途径
语言包、open in browser 、 view in browser
编辑器基本使用
创建文件、创建文件夹、重命名和删除等等
vscode快捷操作
Ctrl+S 保存
Ctrl+A 全选
Ctrl+X 、Ctrl+C 、Ctrl+V :剪切、复制、粘贴
Ctrl+Z 、Ctrl+Y :撤销、前进
Shift+End :从头选中一行
Shift+Home :从尾部选中一行
Shift+Alt+↓ :快速复制一行
Alt+1 或↓:快速移动一行
tab :向后缩进
Tab+Shift :向前缩进
Ctrl+D :选择相同元素的下一个
alt + 鼠标左键:多光标
替换背景图
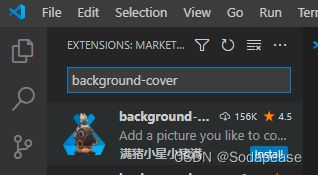
- 找到插件软件—>左侧小方格

2.搜索background-cover并安装

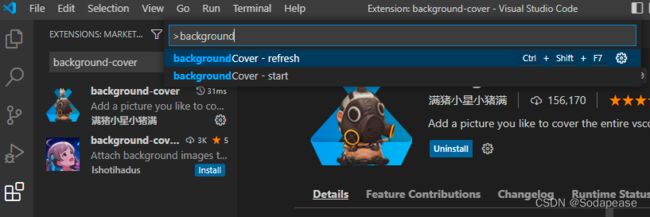
3.ctrl+shift+p 搜索“backgroundCover - start”

4.选择“select picture”

5.替换背景

还不赶紧安排上(乐)
浏览器知多少?
五大主流浏览器
Internet Explorer (IE)
微软公司旗下浏览器,是目国内用户量最多的浏览器。
软以IE和Windows捆绑的模式不断向市场扩展份额,使IE成为市场的绝对主流。
IE浏览器内核:Trident内核
Opera(欧朋)
挪威Opera Software ASA公司旗下的浏览器。
Opera浏览器内核:最初是自己的Presto内核,后来是Webkit,现在是Blink内核
Safari(苹果)
苹果公司在苹果手机上开发Safari浏览器,利用自己得天独厚的手机市场份额使Safari浏览器迅速成为世界主流浏览器。
Safari浏览器内核:Webkit内核
Firefox(火狐)
Mozilla公司旗下浏览器,是网景公司后来的浏览器。
Firefox浏览器内核:Gecko内核
Chrome
google旗下的浏览器。Chrome浏览器至发布以来一直讲究简洁、快速、安全,所以Chrome浏览器到现在一直受人追捧。
Chrome浏览器内核:最初是Webkit内核,现在是Blink内核
其实Blink就是Webkit的分支
五大浏览器采用的都是单内核,而随着浏览器的发展现在也出现了双内核。如360浏览器(Chrome+IE)、QQ浏览器(Chrome+IE)都是采用双内核。
web前端三剑客
HTML、CSS、JavaScript的关系
其中,JS和HTML可脱离其余两者而独立存在
HTML的基本结构和属性
一、基本结构
- 超文本:文本内容+非文本内容(图片、视频、音频等)
- 标记(标签):单词+Tab–><单词>
- 语言:标记语言
二、属性
用于修饰标签,设置当前标签的一些功能
<标签 属性="值" 属性2="值2">
三、HTML初始代码
每个.html文件都有的代码叫做初始代码,要符合HTML文件的规范写法。
创建html初始代码快捷键:!+Tab
<!DOCTYPE html> //文档声明:告诉浏览器这是一个html文件
<html lang="en"> //html文件的最外层标签:包裹着所有html标签代码
//lang="en"表示是一个英文网站 lang="zh-CN"表示一个中文网站
<head>
<meta charset="UTF-8"> //元信息:是编写网页中的一些赋值信息
//charset="UTF-8"是告知浏览器此页面属于什么字符编码格式,下一步浏览器做好“翻译”工作
//unicode:万国码 "UTF-8"是Unicode的升级版
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title> //设置网页的标题
</head>
<body>
//显示网页内容的区域
</body>
</html>
四、HTML注释
注释的代码,只有在文件中看得到,但是浏览器显示不出来
添加注释:Ctrl+/
删除注释:Shift+Alt+A
意义
- 把暂时不用的代码注释起来,方便以后使用。
- 对开发人员进行提示。
五、HTML语义化
根据网页中内容的结构,选择适合的HTML标签进行编写。
优点
- 在没有CSS的情况下,页面也能呈现出很好的内容结构。
- 有利于SEO,让搜索引擎爬虫更好的理解网页。
- 方便其他设备解析(如屏幕阅读器、盲人阅读器等)。
- 便于团队开发与维护。
HTML标题和段落
标题–>双标签
<h1>我是一个可爱的标题</h1>
h1- h6标题等级逐层递减
在一个网页中,h1标题最重要,并且一个.html文件中只能出现一次h1标签。
网页中尽量不用h5、h6
段落–>双标签
<p>我是比标题更可爱的小段落</p>
六、文本修饰标签
强调–>双标签
<strong>我是比沸羊羊强壮的强调标签</strong>
<em>我是一个斜斜的强调标签</em>
区别
- 写法和展示效果是有区别的,一个加粗、一个斜体。
- strong的强调性更强,em的强调性稍弱。
下标、上标文本
<sub>我是一个踏实的下标</sub>
<sup>我是一个蹦跶的上标</sup>
举例
- y=ax
- K2Cr2O7
删除文本、插入文本
<del>我是一个舍不得你的删除文本</del>
<ins>我是一个刚认识你的插入文本</ins>
二者可组合使用
例
大减价:不要998不要98只要999998
七、图片标签与图片属性
图片–>单标签
快捷键:img+Tab或Enter
<img src="" alt="" title="" width="" height="">
src:引入图片的地址
alt:当图片出现问题的时候,可以显示一段友好的提示文字。
title:提示信息
width、height:图片的大小
当网速较慢时定义图片大小给用户体验感更强
八、引入文件的地址路径
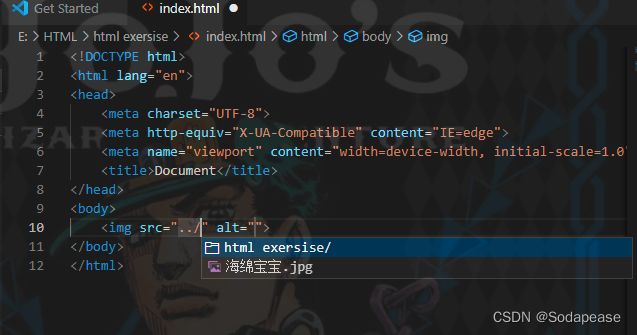
相对路径
.在路径中表示当前路径
…在路径中表示上一级路径
<img src="" alt="">
绝对路径
<img src="E:\HTML\html exersise\jojo.jpg" alt="">
跳转链接
文字跳转
显示文字a>
图片跳转
<img src="图片路径"alt="">
a>
跳转锚点
方式一
#号
id属性
<a href="#html">HTML</a>
<h2 id="html">HTML超文本标记语言</h2>
方式二
#号
name属性
<a href="#html">HTML</a>
<a name="html"></a>
<h2>HTML超文本标记语言</h2>
标签
改变链接的默认行为的
<base target="_blank">//默认链接是从新窗口打开
九、特殊符号
编写一些文本时,经常会遇到输入法无法输入的字符,如 ® (注册商标)、©(版权符)等,还有往一段文字中加入多个空格时,页面并不会解析出多个空格。这些无法输入和空格字符都是特殊字符,在HTML中,为这些特殊字符准备了专门的代码。
| 特殊字符 | 含义 | 代码 |
|---|---|---|
| 空格符 | ; | |
| © | 版权 | ©; |
| ® | 注册上标 | ®; |
| < | 小于号 | <; |
| > | 大于号 | >; |
| & | 和号 | &; |
| ¥ | 人民币 | ¥; |
| ° | 摄氏度 | °; |
HTML特殊符号大全
十、无序列表
、
- :列表的最外层容器、列表项
ul和li必须是组合出现的,他们之间不能有其他标签
<ul>
<li>第一项li>
<li>第二项li>
ul>
type属性:改变前面标记的样式(一般都是用CSS去控制)
十一、有序列表
、
- :列表的最外层容器、列表项
有序列表用的非常少,经常用的是无序列表,无序列表可以去代替有序列表。
<ol>
<li>第一项li>
<li>第二项li>
ol>
同样可以利用type属性改变有序列表的样式
十二、定义列表
:定义列表
:定义专业术语或名词
:对名词进行解释和描述
<dl>
<dt>HTMLdt>
<dd>超文本标记语言dd>
<dt>CSSdt>
<dd>叠层样式表dd>
<dt>JavaScriptdt>
<dd>网页脚本语言dd>
dl>