面试题CSS篇(一)
一、flex布局
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为 Flex 布局。
1、基本概念
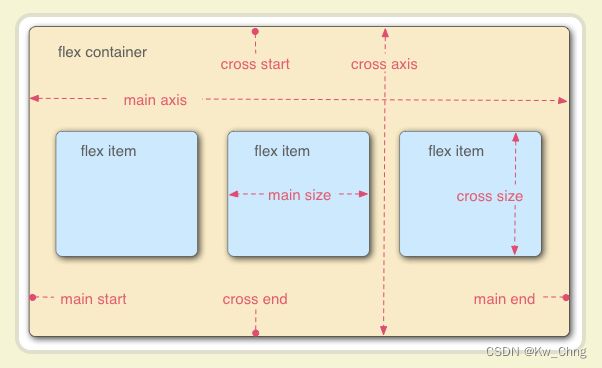
- 采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
- 容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做
main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。 - 项目默认沿主轴排列。单个项目占据的主轴空间叫做
main size,占据的交叉轴空间叫做cross size。
2、容器属性
(1)flex-direction
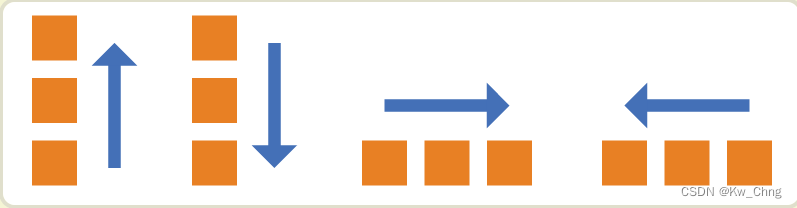
决定主轴的方向(即项目的排列方向)
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。(2) flex-wrap
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。(3)flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
.box {
flex-flow: || ;
} (4)justify-content
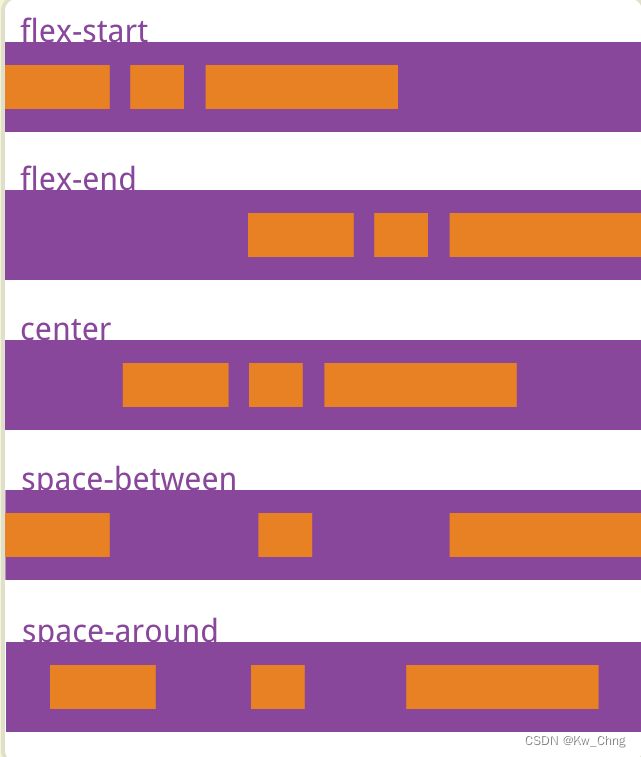
定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。(5)align-items
定义项目在交叉轴上如何对齐
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。(6)align-content
定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。3、项目属性
(1) order
定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: ;
} (2) flex-grow
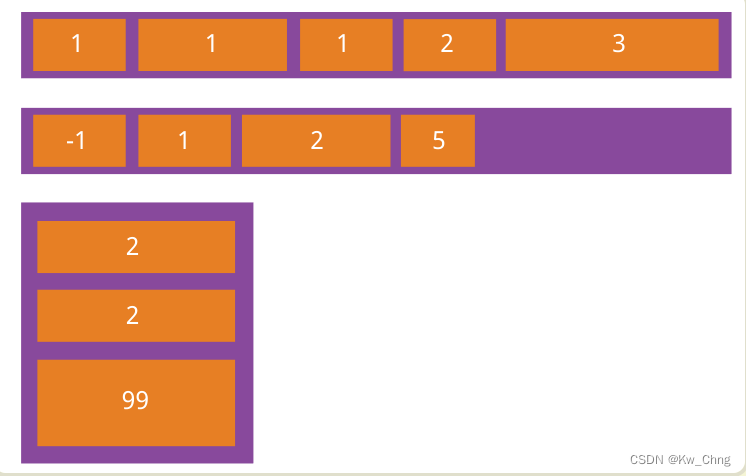
定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: ; /* default 0 */
}
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。 (3)flex-shrink
定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: ; /* default 1 */
}
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。 (4) flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: | auto; /* default auto */
}
可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。 (5) flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。flex: 1; 的值是 flex-grow: 1; flex-shrink: 1; flex-basis: 0%; 意思就是: 元素占据剩余宽度的 1 份,收缩比例为 1,因为 flex-basis 具有最高优先级,元素首次分配宽度(flex-direction: colunm; 则为高度)如果父元素有设置宽度,则为 0%;父元素没有设置宽度,则和 auto效果一致。
-
flex:initial—— flex:0 1 auto
-
flex:0——flex: 0 1 0%
-
flex: none —— flex: 0 0 auto
-
flex:1——flex: 1 1 0%
-
flex:auto——flex:1 1 auto
(6) align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。来源:Flex 布局教程:语法篇 - 阮一峰的网络日志 (ruanyifeng.com)
二、grid布局
网格布局(Grid)是最强大的 CSS 布局方案。它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局,现在浏览器内置了。
1、基本概念
(1)容器和项目
采用网格布局的区域,称为"容器"(container)。容器内部采用网格定位的子元素,称为"项目"(item)。
1
2
3
最外层的元素就是容器,内层的三个元素就是项目。
注意:项目只能是容器的顶层子元素,不包含项目的子元素,比如上面代码的元素就不是项目。
Grid 布局只对项目生效。
(2)行和列
容器里面的水平区域称为"行"(row),垂直区域称为"列"(column)
(3) 单元格
行和列的交叉区域,称为"单元格"(cell)。
(4) 网格线
划分网格的线,称为"网格线"(grid line)。水平网格线划分出行,垂直网格线划分出列。
3、 Grid 布局的属性
Grid 布局的属性分成两类。一类定义在容器上面,称为容器属性;另一类定义在项目上面,称为项目属性。
(1)容器属性
display 属性
块级元素
div {
display: grid;
}
行内元素
div {
display: inline-grid;
}
为网格布局以后,容器子元素(项目)的float、display: inline-block、display: table-cell、vertical-align和column-*等设置都将失效。
grid-template-columns 属性,grid-template-rows 属性
.container {
display: grid;
grid-template-columns: 100px 100px 100px; // 有几行就写几个高
grid-template-rows: 100px 100px 100px; // 有几列就写几个宽
}
除了使用绝对单位,也可以使用百分比
.container {
display: grid;
grid-template-columns: 33.33% 33.33% 33.33%; // 有几行就写几个高
grid-template-rows: 33.33% 33.33% 33.33%; // 有几列就写几个宽
}
repeat()
有时候,重复写同样的值非常麻烦,尤其网格很多时。这时,可以使用repeat()函数,简化重复的值。repeat()接受两个参数,第一个参数是重复的次数(上例是3),第二个参数是所要重复的值。
.container {
display: grid;
grid-template-columns: repeat(3, 33.33%);
grid-template-rows: repeat(3, 33.33%);
}
repeat()重复某种模式也是可以的
grid-template-columns: repeat(2, 100px 20px 80px);
上面代码定义了6列,第一列和第四列的宽度为100px,第二列和第五列为20px,第三列和第六列为80px
auto-fill 关键字
单元格的大小是固定的,但是容器的大小不确定。如果希望每一行(或每一列)容纳尽可能多的单元格,这时可以使用auto-fill关键字表示自动填充。
.container {
display: grid;
grid-template-columns: repeat(auto-fill, 100px);
}
上面代码表示每列宽度100px,然后自动填充,直到容器不能放置更多的列。
fr 关键字
为了方便表示比例关系,网格布局提供了fr关键字(fraction 的缩写,意为"片段")。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍
.container {
display: grid;
grid-template-columns: 1fr 1fr;
}
上面代码表示两个相同宽度的列。
fr可以与绝对长度的单位结合使用,这时会非常方便。
.container {
display: grid;
grid-template-columns: 150px 1fr 2fr;
}
上面代码表示,第一列的宽度为150像素,第二列的宽度是第三列的一半。
minmax()
minmax()函数产生一个长度范围,表示长度就在这个范围之中。它接受两个参数,分别为最小值和最大值。
grid-template-columns: 1fr 1fr minmax(100px, 1fr);
minmax(100px, 1fr)表示列宽不小于100px,不大于1fr
auto 关键字
auto关键字表示由浏览器自己决定长度。
grid-template-columns: 100px auto 100px;
上面代码中,第二列的宽度,基本上等于该列单元格的最大宽度,除非单元格内容设置了min-width,且这个值大于最大宽度。
网格线的名称
grid-template-columns属性和grid-template-rows属性里面,还可以使用方括号,指定每一根网格线的名字,方便以后的引用。
.container {
display: grid;
grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4];
grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4];
}
上面代码指定网格布局为3行 x 3列,因此有4根垂直网格线和4根水平网格线。方括号里面依次是这八根线的名字。
网格布局允许同一根线有多个名字,比如[fifth-line row-5]。
布局实例
grid-template-columns属性对于网页布局非常有用。两栏式布局只需要一行代码。
.wrapper {
display: grid;
grid-template-columns: 70% 30%;
}
上面代码将左边栏设为70%,右边栏设为30%。
传统的十二网格布局,写起来也很容易:
grid-template-columns: repeat(12, 1fr);
属性太多...懒得写了CSS Grid 网格布局教程 - 阮一峰的网络日志 (ruanyifeng.com)
flex布局和grid布局的区别
Grid 布局与 Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。
- Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。
- Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。
- Grid 布局远比 Flex 布局强大。
三、盒子模型
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距(margin)、边框(border)、内边距(padding)、实际内容(content)四个属性。
CSS盒模型=标准模型 + IE模型
四、css如何设置两种盒模型
标准:box-sizing: content-box; ( 浏览器默认设置 )
IE: box-sizing: border-box;
五、BFC(块级格式化上下文|边距重叠解决方案)
1、定义
- BFC 是 CSS 布局的一个概念,是一块独立的渲染区域,是一个环境,里面的元素不会影响到外部的元素 。父子元素和兄弟元素边距重叠,重叠原则取最大值。空元素的边距重叠是取 margin 与 padding 的最大值。
2、渲染规则、布局规则
- 内部的 Box 会在垂直方向,从顶部开始一个接着一个地放置;
- Box 垂直方向的距离由 margin (外边距)决定,属于同一个 BFC 的两个相邻 Box 的 margin 会发生重叠;
- 每个元素的 margin Box 的左边, 与包含块 border Box 的左边相接触,(对于从左到右的格式化,否则相反)。即使存在浮动也是如此;
- BFC 在页面上是一个隔离的独立容器,外面的元素不会影响里面的元素,反之亦然。文字环绕效果,设置 float;
- BFC 的区域不会与 float Box 重叠(清浮动);
- 计算 BFC 的高度时,浮动元素也参与计算。
3、CSS在什么情况下会创建出BFC(即脱离文档流)
- 根元素,即 HTML 元素(最大的一个 BFC)
- 浮动( float 的值不为 none )
- 绝对定位元素( position 的值为 absolute 或 fixed )
- 行内块( display 为 inline-block )
- 表格单元( display 为 table、table-cell、table-caption、inline-block 等 HTML 表格相关的属性 )
- 弹性盒( display 为 flex 或 inline-flex )
- 默认值。内容不会被修剪,会呈现在元素框之外(overflow 不为 visible)
4、作用、使用场景
- 自适应两(三)栏布局(避免多列布局由于宽度计算四舍五入而自动换行):有时候因为多列布局采用小数点位的width导致因为浏览器因为四舍五入造成的换行的情况,可以在最后一 列触发BFC的形式来阻止换行的发生。
- 避免元素被浮动元素覆盖:一个正常文档流的block元素可能被一个float元素覆盖,挤占正常文档流,因此可以设置一个元素的float、 display、position值等方式触发BFC,以阻止被浮动盒子覆盖。
- 可以让父元素的高度包含子浮动元素,清除内部浮动(原理:触发父 div 的 BFC 属性,使下面的子 div 都处在父 div的同一个 BFC 区域之内)
- 去除边距重叠现象,分属于不同的 BFC 时,可以阻止 margin 重叠(阻止相邻元素的margin合并):属于同一个BFC的两个相邻块级子元素的上下margin会发生重叠,(设置writing-mode:tb-rl时,水平 margin会发生重叠)。所以当两个相邻块级子元素分属于不同的BFC时可以阻止margin重叠。这里给任一个相邻块级盒子的外面包一个div,通过改变此div的属性使两个原盒子分属于两个不同的BFC,以此来阻止margin重叠。
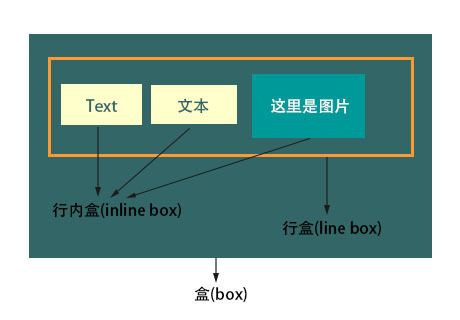
六、IFC(行内格式化上下文)
渲染规则、布局规则
-
内部的 Box 会在水平方向,从含块的顶部开始一个接着一个地放置;
-
这些 Box 之间的水平方向的 margin,border 和padding 都有效;
-
Box 垂直对齐方式:以它们的底部、顶部对齐,或以它们里面的文本的基线(baseline)对齐(默认, 文本与图片对其),例:line-heigth 与 vertical-align
七、清除浮动
1、为什么要清除浮动
浮动元素是css中最常用的属性,浮动起来的元素会脱离标准流,如果我们的父级盒子没有设置高度,在子级盒子有高度但没有设置浮动前,子级盒子会将父级盒子的高度撑开,父级盒子的高度就是子级盒子高度的和,而子级盒子设置了高度并设置了浮动,子级盒子就会脱离文档流,就会造成父级盒子的高度塌陷,父级盒子失去子级盒子的支撑所以没有高度。
为了使盒子正常展示,需要将浮动的子级盒子重新塞回父级盒子,也就是清除浮动
2、4种方法
(1)给父级盒子添加高度
(2)额外标签法:在设置了浮动的元素的末尾添加一个空的标签。给这个标签设置 clear: both;属性,注意这个标签必须是块级元素
.clear {
clear: both;
}
clear:both的作用是不允许周围有浮动现象,所以就可以达到清除浮动的效果,但是这样做,对于比较复杂的页面就显得结构非常的乱,所以不推荐使用
(3)给父级添加overflow:hidden属性
原理:BFC
如果一个块级元素设置了float:left,overflow:hidden或position:absolute样式,就会为这个块级元素生产一个独立的块级上下文,使这个块级元素内部的排版完全独立。也就是说独立的块级上下文可以包裹浮动流,全部浮动子元素也不会引起容器高度塌陷,就是说包含块会把浮动元素的高度也计算在内,这样就达到了清除浮动的效果,但是overflow:hidden本身的意思是溢出的元素隐藏显示,所以说有一定的缺点
(4)给父级添加after伪元素
原理和额外标签法的方式异曲同工,只是利用伪类向浮动元素的父盒子的后面添加了一个块级元素
.clearfix::after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
八、css有哪些选择器
元素选择器=》标签名{}
id选择器=》#id{}
类选择器=》.类名{}
通配符选择器=》*{}
复合选择器:交集选择器=》选择器1选择器2...{},并集选择器=》选择器1,选择器2,选择器3...{}
关系选择器:父子关系,祖孙关系,兄弟关系
属性选择器:
[属性]
选中含有指定属性的元素
[属性=属性值]
选中含有指定属性和指定属性值的元素
[属性^=属性值]
选中含有指定属性和指定属性值开头的元素
[属性$=属性值]
选中含有指定属性和指定属性值结尾的元素
[属性*=属性值]
选中指定属性名和含有指定属性值的元素
伪类选择器:
:first-child 第一个子元素
:last-child 最后一个子元素
:nth-child() 选中第n个元素
关于:nth-child()的特殊值
n 第n个 n的范围0到正无穷(全选)
even或2n 选中偶数位的元素
odd或2n+1 选中奇数位得到元素
上面的都是在所有元素中选择
下面都是在相同元素中选择
:first-of-type 第一个子元素
:last-of-type 最后一个子元素
:nth-of-type() 选中第n个元素
:not() 将符号条件的元素去除
:link 表示未访问过的a标签
:visited 表示访问过的a标签
以上两个伪类是超链接所独有的
由于隐私的问题,所以visited这个伪类只能修改链接的颜色
以下两个伪类是所有标签都可以使用
:hover 鼠标移入后元素的状态
:active 鼠标点击后,元素的状态
伪元素选择器:
::first-letter 表示第一个字母
::first-line 表示第一行
::selection 表示选中的元素
::before 元素开始的位置前
::after 元素结束的位置后
befor和after必须配合contend一起使用(before,after所写的内容无法选中且永远在最前和最后)
九、css优先级问题
- 第一等:!important 的作用是提升优先级,换句话说,加了这句的样式的优先级是最高的
- 第二等:代表内联样式,如: style=””,权值为1000。
- 第三等:代表ID选择器,如:#content,权值为0100。
- 第四等:代表类,伪类和属性选择器,如.content,权值为0010。
- 第五等:代表标签选择器和伪元素选择器,如div p,权值为0001。
- 第六等:通配符、子选择器、相邻选择器等的。如*、>、+,权值为0000。
- 继承的样式没有权值。
十、css 变量
使用--开头定义变量,用var()去使用
十一、浏览器是怎样解析CSS选择器的
CSS选择器的解析是从右向左解析的。若从左向右的匹配,发现不符合规则,需要进行回溯,会损失很多性能。若从右向左匹配,先找到所有的最右节点,对于每一个节点,向上寻找其父节点直到找到根元素或满足条件的匹配规则,则结束这个分支的遍历。两种匹配规则的性能差别很大,是因为从右向左的匹配在第一步就筛选掉了大量的不符合条件的最右节点(叶子节点),而从左向右的匹配规则的性能都浪费在了失败的查找上面。而在 CSS解析完毕后,需要将解析的结果与DOM Tree的内容-起进行分析建立-棵Render Tree,最终用来进行绘图。在建立Render Tree时(WebKit 中的「Attachment」过程), 浏览器就要为每个DOM Tree中的元素根据CSS的解析结果(Style Rules)来确定生成怎样的Render Tree。
十二、css长度单位
1、绝对长度单位
1.1、px:一个像素。对于 屏幕显示,它通常表示 一个设备像素(点)
1.2、cm:厘米
1.3、mm:毫米
1.4、in:一英寸
1.5、pc:派卡
1.6:pt:点,设备 能控制显示的 最小物理单位,显示器上 一个个的点
2、相对长度单位
浏览器默认 font-size = 16px,用户定义的首选项 可以修改它
2.1、字体的相对长度
根据 当前在元素 或 其父元素中 有效的字体中的 特定字符或字体属性的大小 来定义长度
(1)em
本质上是当前元素本身的字体大小 font-size 的倍数,当本身没设置 font-size时,自身字体大小 ,才等于 从父亲那里继承来的字体大小
如果用在非 font-size属性,那就受 font-size影响
在没有其他CSS规则影响下,默认1em=16px
(2)rem
根元素 html 标签的字体大小 font-size 的倍数
(3)ex
对于含有x的文字,代表x 的高度 (随 font-family , font-size 改变)
对于很多字体, 1ex ≈ 0.5em
(4)ch
对于含有数字0的文字, 数字 0 的宽度 (随 font-family , font-size 改变)
2.2、视窗的相对长度
定义 相对于 视窗viewport的大小的 长度
(1)vh
视窗高度的1%
(2)vw
视窗宽度的1%
(3)vmin
vh和vw中小的那个
(4)vmax
vh和vw中大的那个
2.3、百分比
(1)定位
在CSS 中 用来控制 position 位置的 top、right、bottom 和 left 都能使用 百分比 作为单位
值为 百分比时,对应的参照物: 包含块(但 不一定是 其父容器)同方向的 width或 height 计算
(2)盒模型
height、min/max-height、width、min/max-height、padding、margin和 border等属性
(3)文本
font-size、line-height、text-indent、vertical-align
(4)边框和圆角
border-radius 和 border-image-width
(5)背景
background-size、background-origin 和 background-position
(6)变换
① translateX()的百分比
相对于容器的 width 计算
② translateY() 的百分比
相对于容器的 height 计算
③ transform-origin中
横坐标(x)相对于容器的 width 计算;
纵坐标(y)相对于容器的 height 计算
④ translateZ(): 不接受 百分比为单位的值
十三、css:inline-block 和 div 之间出现空隙的原因及解决
1、原因
display:inline-block布局的元素在chrome下会出现几像素的间隙,原因是因为我们在编辑器里写代码的时候,同级别的标签不写在同一 行以保持代码的整齐可读性,即inline-block布局的元素在编辑器里不在同一行,即存在换行符,因此这就是著名的inline-block“换行 符/空格间隙问题”。如果inline-block元素间有空格或是换行产生了间隙,那是正常的,应该的。如果没有空格与间隙才是不正常的(IE6/7 block水平元素)。
2、解决方法
- img的display属性写成block
- div的font-size:0
- img的vertical-align
img{vertical-align:buttom}
img{vertical-align:middle}
img{vertical-align:top}
- 移除标签间的空格
十四、视窗
在pc端:浏览器可视区域
在移动端:布局视窗,视觉视窗,理想视窗