Vue2_尚品汇前端项目day04超详细笔记_尚硅谷
1)开发Search模块中的TypeNav商品分类菜单(过渡动画效果)
过渡动画:前提组件|元素 必要有v-if | v-show指令才可以进行过渡动画
methods: {
//当鼠标移入的时候,让商品分类列表进行展示
enterShow() {
if (this.$route.path != "/home") {
this.show = true;
}
},
//当鼠标离开的时候,让商品分类列表进行隐藏
leaveShow() {
//判断如果是Search路由组件的时候才执行
if (this.$route.path != "/home") {
this.show = false;
}
this.currentIndex = -1;
},
},//定义动画时间、速率
.sort-enter-active{
transition: all .5s linear;
}
//过渡动画的样式
//过渡动画开始状态(进入)
.sort-enter{
height: 0px;
}
//过渡动画结束状态(进入)
.sort-enter-to{
height: 461px;
}
//定义动画时间、速率
.sort-enter-active{
transition: all .5s linear;
}transition标签
若有name属性,
若无name属性,则其过渡样式v-enter、 v-enter-active、v-enter-to、v-leave、v-leave-active、v-leave-to
2)现在咱们的商品分类三级列表可以进行优化?
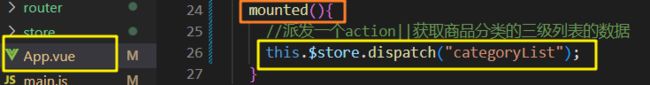
在App根组件当中发请求【根组件mounted】只执行一次
只执行一次,放App根组件中
main.js不是一个组件,而是一个JS文件。VUE组件的文件以 .vue 结尾
3)合并params和query参数
印记中文官网https://docschina.org/
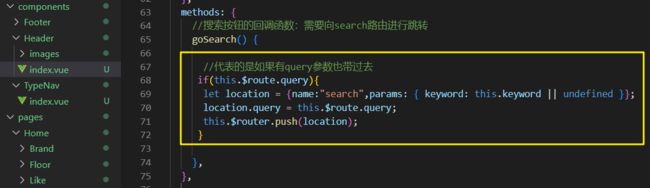
Header文件夹->index.vue文件
点击搜索按钮传递params参数,但是,如果有query参数也带过去
三级联动组件传递的是query参数,但是,如果路由跳转的时候,带有params参数,捎带传递过去
4)开发Home首页当中的ListContainer组件与FLoor组件?
但是这里需要知道一件事情:服务器返回的数据(接口)只有商品分类菜单分类数据,对于ListContainer组件与FLoor组件服务器没有提供的。
mock
mock数据(模拟):如果你想mock数据,需要用到一个插件mockjs
前端mock数据不会和你的服务器进行任何通信
安装mock插件
cnpm install --save mockjs使用步骤
在项目当中src文件夹中创建mock文件夹
第二步准备JSON数据(mock文件夹中创建相应的JSON文件)---格式化一下,别留有空格(跑不起来的)
把mock数据需要的图片放置到public文件夹中【public文件夹在打包的时候,会把相应的资源原封不动打包到dist文件夹中】
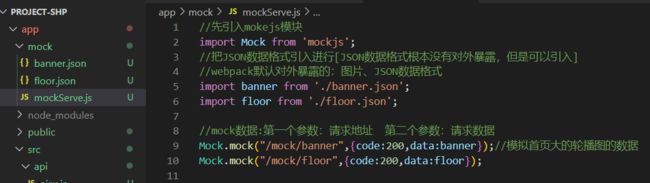
创建mockServe.js通过mockjs插件实现模拟数据
mock文件夹->mockServe.js文件
mockServer.js文件在入口文件中引入(至少需要执行一次,才能模拟数据)
报错import '@/mock/mockServe'
Module not found: Error: Can't resolve '@/mock/mockServe' in 'C:\Users\abc\Desktop\project-SHP\app\src'
解决
在项目的入口文件main.js 进行项目的引入,import '../mock/mockServe.js';
//引入MockServer.js----mock数据 main.js文件
// 这里这个mockServe相当于启动了一个服务器,所以并不需要暴露,只需要引入让其执行一下,服务就启动了
6)获取Banner轮播图的数据
(忽略)(将原先src文件夹->api文件夹->requests.js文件名修改为ajax.js文件名)
复制src文件夹->api文件夹->ajax.js文件并命名为mockAjax.js文件,并修改baseURL: "/mock"
(可忽略)store文件夹->home文件夹->index.js文件
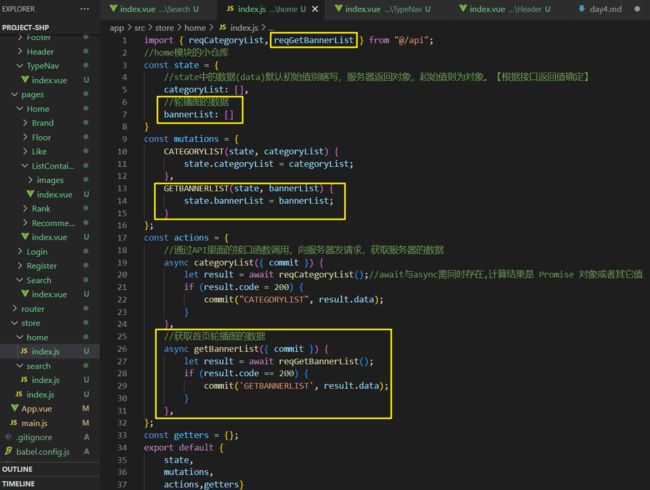
import { reqCategoryList,reqGetBannerList } from "@/api";
//获取首页轮播图的数据
async getBannerList(commit){
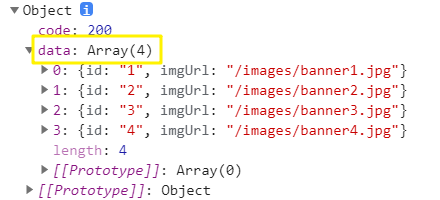
let result = await reqGetBannerList();
console.log(result);
},(可忽略)由此可以其为数组形式,故初始化为数组,即下方代码中的bannerList:[]
获取轮播图数据步骤
store文件夹->home文件夹->index.js文件
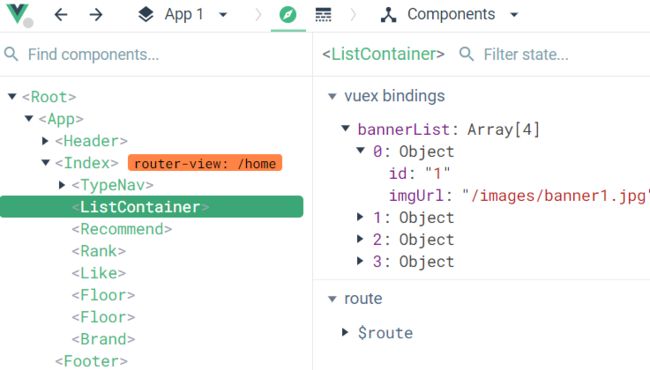
ListContainer文件夹->index.vue文件
bannerList:state=>state.home.bannerList :
前面是:仓库中的bannerList数据,
后面是:大仓库下的home下的bannerList(组件),将仓库中的数据赋给组件。
如图:
仓库中已有数据:bannerList:state 仓库中的bannerList数据
组件也有数据:state.home.bannerList 大仓库下的home下的bannerList(组件)
7)swiper的使用
(忽略)案例
swiper下载网站
https://www.swiper.com.cn/
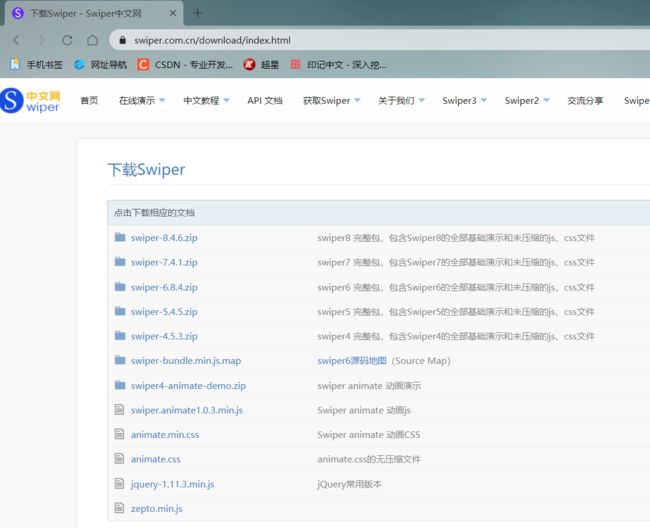
https://www.swiper.com.cn/download/index.html
(忽略)可下载swiper版本5(如swiper-5.4.5.zip)
8)复习
1)完成商品分类的三级列表留意跳转一级路由传参(合并参数)
2)完成search模块中对应typeNav使用(过渡动画的)
3)对应typeNav请求次数也进行优化
4)mock数据:通过mockjs模块实现的