前端性能优化
一:项目初始体积与速度
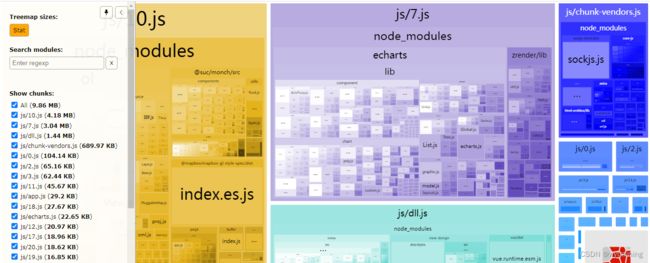
可以安装 webpack-bundle-analyzer 插件,生成代码分析报告,帮助提升代码质量和网站性能。
1.安装
npm install webpack-bundle-analyzer -D
2.在 vue.config.js 中引入
const {BundleAnalyzerPlugin} = require('webpack-bundle-analyzer');
module.exports = {
configureWebpack: {
plugins: [
new BundleAnalyzerPlugin({
analyzerPort: 6543
})
]
}
}
3.npm run serve运行后,在浏览器打开http://127.0.0.1:6543/ 可以看到分析页面
初始体积: 9.86M

打包速度:58597ms

二:优化方式
2.1 externals 提取项目依赖
从上面的打包分析页面中可以看到,chunk-vendors.js 体积为 2.21M,其中最大的几个文件都是一些公共依赖包,那么只要把这些依赖提取出来,就可以解决 chunk-vendors.js 过大的问题
可以使用 externals 来提取这些依赖包,告诉 webpack 这些依赖是外部环境提供的,在打包时可以忽略它们,就不会再打到 chunk-vendors.js 中
1.vue.config.js 中配置:
module.exports = {
configureWebpack: {
externals: {
vue: 'Vue',
'vue-router': 'VueRouter',
axios: 'axios',
echarts: 'echarts'
}
}
2.在 index.html 中使用 CDN 引入依赖
2.2 组件库的按需引入
1.为什么没有使用 externals 的方式处理组件库呢?(externals缺点: 直接在html内引入的,失去了按需引入的功能,只能引入组件库完整的js和css)
2.组件库按需引入的原理:只引入指定组件和对应的样式,来实现减少组件库体积大小(借助 babel-plugin-component 插件)
3.使用
安装 babel-plugin-component
npm install babel-plugin-component -D
babel.config.js中引入
module.exports = {
presets: [
"@vue/cli-plugin-babel/preset"
],
"plugins": [
[
"import",
{
"libraryName": "view-design",
"libraryDirectory": "src/components"
},
"view-design"
],
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
],
],
sourceType: 'unambiguous'
}
2.3 减小三方依赖的体积(可以用day.js替代moment.js)
继续分析打包文件,项目中使用了 moment.js,发现打包后有很多没有用到的语言包

使用 moment-locales-webpack-plugin 插件,剔除掉无用的语言包
1.安装
npm install moment-locales-webpack-plugin -D
2.vue.config.js 中引入
const MomentLocalesPlugin = require('moment-locales-webpack-plugin');
module.exports = {
configureWebpack: {
plugins: [
new MomentLocalesPlugin({localesToKeep: ['zh-cn']})
]
}
}
2.4 Gzip压缩
线上的项目,一般都会结合构建工具 webpack 插件或服务端配置 nginx,来实现 http 传输的 gzip 压缩,目的就是把服务端响应文件的体积尽量减小,优化返回速度
对文件的大小进行压缩,减少http传输过程中宽带的损耗:html、js、css资源,使用 gzip 后通常可以将体积压缩70%以上
这里介绍下使用 webpack 进行 gzip 压缩的方式,使用 compression-webpack-plugin 插件
1.安装
npm install compression-webpack-plugin -D
2.在vue.config.js 中引入
const CompressionPlugin = require('compression-webpack-plugin');
module.exports = {
configureWebpack: {
plugins: [
new CompressionPlugin({
test: /\.(js|css)(\?.*)?$/i, //需要压缩的文件正则
threshold: 1024, //文件大小大于这个值时启用压缩
deleteOriginalAssets: false //压缩后保留原文件
})
]
}
}
前端性能优化——包体积压缩82%、打包速度提升65%
当面试官问我前端可以做的性能优化有哪些
正确使用externals,vue工程构建性能提升67%