使用JSX编写标记
JSX是JavaScript的语法扩展,它允许你在JavaScript文件中编写类似HTML的标记。虽然还有其他编写组件的方式,但大多数React开发者都喜欢JSX的简洁性,大多数代码库也使用它。
你将学到:
为什么React将标记和渲染逻辑混合在一起
JSX与HTML的区别
如何使用JSX显示信息
JSX:将标记放入JavaScript中
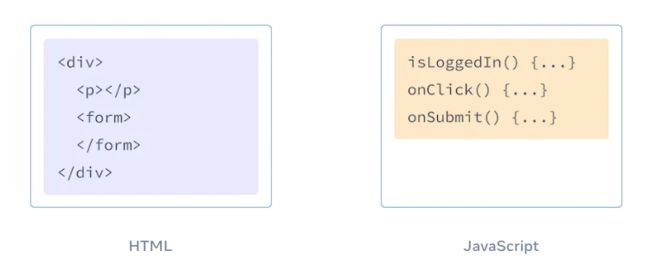
Web是由HTML、CSS和JavaScript构建的。多年来,Web开发人员将内容放在HTML中,样式放在CSS中,逻辑放在JavaScript中——通常是在不同的文件中!内容在HTML中标记,而页面的逻辑则分别存在于JavaScript中:
随着Web变得越来越交互式,逻辑越来越决定内容。JavaScript接管了HTML!这就是为什么在React中,渲染逻辑和标记混合在同一个地方——组件中。
将按钮的渲染逻辑和标记放在一起可以确保它们在每次编辑时保持同步。相反,不相关的细节,如按钮的标记和侧边栏的标记,则相互隔离,使得更改它们中的任何一个都更加安全。每个React组件都是一个JavaScript函数,它可能包含一些标记,React将其呈现到浏览器中。
React组件使用一个称为JSX的语法扩展来表示标记。JSX看起来很像HTML,但它更加严格并且可以显示动态信息。理解这一点的最好方法是将一些HTML标记转换为JSX标记。
注意:JSX和React是两个独立的东西。它们经常一起使用,但你可以独立地使用它们。JSX是一种语法扩展,而React是一个JavaScript库。把HTML转换成JSX
有如下HTML:
Hedy Lamarr's Todos
- Invent new traffic lights
- Rehearse a movie scene
- Improve the spectrum technology
你需要把它放到组件中:
export default function TodoList() {
return (
// ???
)
}export default function TodoList() {
return (
// This doesn't quite work!
Hedy Lamarr's Todos
- Invent new traffic lights
- Rehearse a movie scene
- Improve the spectrum technology
);
} 这是因为JSX比HTML更严格,有一些额外的规则!如果你阅读上面的错误信息,它们会指导你修复标记,或者你可以按照下面的指南进行操作。
注意:大多数情况下,React的屏幕上的错误消息将帮助您找到问题所在。如果遇到困难,请阅读它们!JSX的规则
返回一个单独的根元素
要从组件返回多个元素,请将它们用单个父标记包装起来。
例如,你可以使用一个
:
Hedy Lamarr's Todos
...
如果你不想在标记中添加一个额外的
,可以写 <> 和 代替:
<>
Hedy Lamarr's Todos
...
这个空标记称为 Fragment。Fragments 可以让你组合内容而不在浏览器 HTML 树中留下任何痕迹。
为什么需要包装多个 JSX 标记?
JSX 看起来像 HTML,但在幕后它被转换成纯 JavaScript 对象。你不能在不将它们包装成数组的情况下从函数返回两个对象。这就解释了为什么你也不能在不将它们包装成另一个标记或 Fragment 的情况下返回两个 JSX 标记。
关闭所有标记
JSX 要求标记被显式地关闭:自关闭标记如 必须变成 ,包装标记如
oranges 必须写成
oranges
。
这就是 Hedy Lamarr 的图片和列表项如何被关闭的:
<>
- Invent new traffic lights
- Rehearse a movie scene
- Improve the spectrum technology
大多数情况下都使用驼峰式命名
JSX 转换成 JavaScript 后,JSX 中的属性会变成 JavaScript 对象的键。在自己的组件中,你经常会想要将这些属性读入变量中。但是 JavaScript 对变量名称有限制。例如,它们的名称不能包含连字符或是保留字(如 class)。
这就是为什么在 React 中,许多 HTML 和 SVG 属性都采用了驼峰式命名。例如,你需要使用 strokeWidth 而不是 stroke-width。由于 class 是一个保留字,在 React 中你需要使用 className,这个名称来源于相应的 DOM 属性。
你可以在 DOM 组件属性列表中找到所有这些属性。如果你使用了错误的属性,不用担心,React 会在浏览器控制台中打印一个可能的纠正方法。
陷阱 由于历史原因,aria-* 和 data-* 属性仍然需要使用连字符。专业提示:使用 JSX 转换器将现有的 HTML 和 SVG 转换成 JSX 可能会很繁琐!我们推荐使用转换器将你的现有 HTML 和 SVG 转换成 JSX。转换器在实践中非常有用,但仍值得理解其中的原理,以便你可以自如地编写 JSX。
这是最终结果:
export default function TodoList() {
return (
<>
Hedy Lamarr's Todos
- Invent new traffic lights
- Rehearse a movie scene
- Improve the spectrum technology
);
}总结:
现在你知道了为什么需要JSX以及如何在组件中使用它:
React组件将渲染逻辑与标记组合在一起,因为它们是相关的。
JSX类似于HTML,但有一些不同之处。如果需要,你可以使用转换器。
错误消息通常会指引你修复标记的方向。