qt学习笔记(二)
QMainWindow
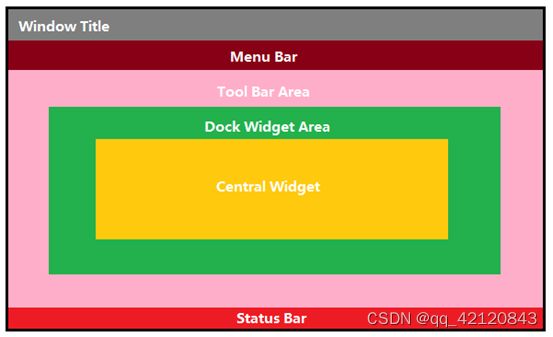
QMainWindow是一个为用户提供主窗口程序的类,包含一个菜单栏(menu bar)、多个工具栏(tool bars)、多个锚接部件(dock widgets)、一个状态栏(status bar)及一个中心部件(central widget),是许多应用程序的基础,如文本编辑器,图片编辑器等。
菜单栏、工具栏、状态栏、铆接部件、中心部件
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
resize(600, 400);
//1.菜单栏 只能有一个
QMenuBar *bar = menuBar();
setMenuBar(bar);
//创建菜单
QMenu *fileMenu = bar->addMenu("文件");
QMenu *editMenu = bar->addMenu("编辑");
//创建菜单项
QAction *newAction = fileMenu->addAction("新建");
//分割线
fileMenu->addSeparator();
QAction *openAction = fileMenu->addAction("打开");
//2.工具栏 可以有多个
QToolBar *toolBar = new QToolBar(this);
//往本MainWindow对象左侧添加工具栏toolBar
addToolBar(Qt::LeftToolBarArea, toolBar);
//设置只允许左右停靠
toolBar->setAllowedAreas(Qt::LeftToolBarArea | Qt::RightToolBarArea);
//设置浮动
toolBar->setFloatable(false); //不允许浮动
//设置是否可移动(总开关)
toolBar->setMovable(false);
//工具栏中放入小部件
toolBar->addAction(newAction); //和菜单项的新建是一样的
toolBar->addSeparator();
toolBar->addAction(openAction);
//3.状态栏(在MainWindow下方) 只有一个
QStatusBar *stBar = statusBar(); //创建一个状态栏
//为MainWindow设置状态栏
setStatusBar(stBar);
//标签
QLabel *label1 = new QLabel("左侧提示信息", this);
stBar->addWidget(label1);
QLabel *label2 = new QLabel("右侧提示信息", this);
stBar->addPermanentWidget(label2);
//4.铆接部件 (浮动窗口) >=1
QDockWidget *dock = new QDockWidget("aaa", this);
// 将铆接部件放置于核心部件的指定位置(这里放于其顶部)
addDockWidget(Qt::BottomDockWidgetArea, dock);
//核心部件 <= 1
QTextEdit *edit = new QTextEdit(this);
//void QMainWindow::setCentralWidget(QWidget *widget)
setCentralWidget(edit);
}
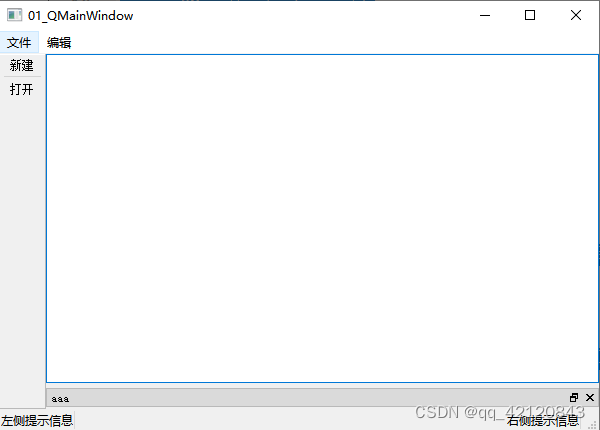
效果:
资源文件添加
要将图片文件夹放到项目文件夹下面
在qtcreater中文件夹右键选择【添加新文件】,选择【Qt】以及【Qt Resource File】
然后起个名,一路下一步,创建好资源文件。
在新建的资源文件右击鼠标选中【Open in Editor】
将前缀修改为\即可
点添加选择添加文件,选择刚刚添加到项目文件夹下的资源文件
然后选择构建->执行qmake,资源就会被导入进去
使用的时候:
路径可以点击图标右击有个copy路径
ui->actionOpen->setIcon(QIcon(":/Image/LuffyQ.png"));
模态和非模态对话框
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//点击新建 创建对话框
connect(ui->actionNew, &QAction::triggered, this, [=](){
//对话框:模态对话框(阻塞状态)、非模态对话框
//模态对话框开启时别的窗口都不能选中,非模态对话框则可以
//1.模态对话框
QDialog dlg(this);
dlg.resize(120, 30);
//阻塞,导致其他窗口(部件)都不能被点击
dlg.exec();
//非模态对话框
//如果在栈上创建QDialog对象,会造成该控件显示一闪而过
//因为dlg2生命周期在函数结束就消失
//QDialog dlg2(this);
QDialog *dlg2 = new QDialog(this);
dlg2->resize(200, 200);
dlg2->show();
//防止内存泄漏
//55 Makes Qt delete this widget when the widget has accepted the close event
dlg2->setAttribute(Qt::WA_DeleteOnClose);
});
}
标准对话框
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//点击新建 创建对话框
connect(ui->actionNew, &QAction::triggered, this, [=](){
//QMessageBox对话框
//1.错误提示对话框
QMessageBox::critical(this, "错误", "critical");
//2.信息提示对话框
QMessageBox::information(this, "信息", "info");
//3.询问提示对话框
//各种特定的对话框静态函数的参数和返回值:
//param1 父窗口
//param2 标题
//param3 提示信息
//param4 按键类型
//param5 默认关联回车的按键
//返回值:用户选择的按钮
if(QMessageBox::Save == QMessageBox::question(this, "询问", "question", QMessageBox::Save | QMessageBox::Cancel, QMessageBox::Cancel))
{
qDebug()<<"点击了Save";
}
else
{
qDebug()<<"点击了其他按钮 ";
}
//警告提示对话框
QMessageBox::warning(this, "警告", "warning");
});
}
其他对话框:QColorDialog、QFileDialog、QFontDialog
//颜色对话框
//QColor color = QColorDialog::getColor(Qt::red);
//rgb
//qDebug()<
//文件对话框
//param3 默认路径
//param4 过滤文件
//QString fileName = QFileDialog::getOpenFileName(this, "打开文件", "D:\\RjDir\\admin_7407499e-7fa7-4e1a-9d05-ac4e40b55c38\\Desktop", "(*.doc *.docx)");
//qDebug()<
//字体对话框
bool flag;
QFont font = QFontDialog::getFont(&flag, QFont("等线",36));
qDebug()<< "字体" <<font.family().toUtf8().data()<<"字号"<<font.pointSize()<<"是否加粗"<<font.bold()<<"是否倾斜"<<font.italic();
可拖控件
弹簧 Horizontal Spacer来布局优化
用Widget包裹起控件进行布局操作
水平布局:针对控件在一条水平线上
垂直布局:针对控件在同一纵向上
QWidget相关属性:sizePolicy
minimumSize和maximumSize设置相同大小来固定窗体大小
layoutLeftMargin、layoutRightMargin、layoutTopMargin、layoutBottomMargin来设置控件与窗体左右边界的距离(像素),设为0可让控件能贴边。
- QToolButton 工具按钮,用于显示图片
toolButtonStyle设置显示图片还是显示文字autoRaise透明突起效果
QRadioBox单选按钮- 默认选择
setChecked(true)
- 默认选择
QCheckBox复选按钮- 按下会发出
stateChanged信号,并带有一个参数表示状态。
- 按下会发出
Item Widgets
QListWidget控件
//QListWidget控件
//1.创建list项
//QListWidgetItem *item = new QListWidgetItem("旧时王谢堂前燕");
//2.将list项加入QlistWidget控件中
//ui->listWidget->addItem(item);
//添加多个列表项
//QStringList 相当于QList类似于 list
QStringList list;
//往list添加四个QString对象
list<<"床前明月光"<<"疑是地上霜"<<"举头望明月"<<"低头思故乡";
ui->listWidget->addItems(list);
QTreeWidget树控件
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//QTreeWidget树控件的使用
//设置头
ui->treeWidget->setHeaderLabels(QStringList()<<"英雄"<<"英雄简介");
//创建出树的节点控件
QTreeWidgetItem *liItem = new QTreeWidgetItem(QStringList()<<"力量");
QTreeWidgetItem *minItem = new QTreeWidgetItem(QStringList()<<"敏捷");
QTreeWidgetItem *zhiItem = new QTreeWidgetItem(QStringList()<<"智力");
//将节点挂到树上
ui->treeWidget->addTopLevelItem(liItem);
ui->treeWidget->addTopLevelItem(minItem);
ui->treeWidget->addTopLevelItem(zhiItem);
QStringList heroL1, heroL2, heroM1, heroM2, heroZ1, heroZ2;
heroL1 << "刚被猪" << "前排坦克,能在吸收伤害的同时造成可观的范围输出";
heroL2 << "船长" << "前排坦克,能肉能输出能控场的全能英雄";
heroM1 << "月骑" << "中排物理输出,可以使用分裂利刃攻击多个目标";
heroM2 << "小鱼人" << "前排战士,擅长偷取敌人的属性来增强自身战力";
heroZ1 << "死灵法师" << "前排法师坦克,魔法抗性较高,拥有治疗技能";
heroZ2 << "巫医" << "后排辅助法师,可以使用奇特的巫术诅咒敌人与治疗队友";
QTreeWidgetItem *l1 = new QTreeWidgetItem(heroL1);
QTreeWidgetItem *l2 = new QTreeWidgetItem(heroL2);
QTreeWidgetItem *m1 = new QTreeWidgetItem(heroM1);
QTreeWidgetItem *m2 = new QTreeWidgetItem(heroM2);
QTreeWidgetItem *z1 = new QTreeWidgetItem(heroZ1);
QTreeWidgetItem *z2 = new QTreeWidgetItem(heroZ2);
//往liItem下添加孩子节点项
liItem->addChild(l1);
liItem->addChild(l2);
minItem->addChild(m1);
minItem->addChild(m2);
zhiItem->addChild(z1);
zhiItem->addChild(z2);
}
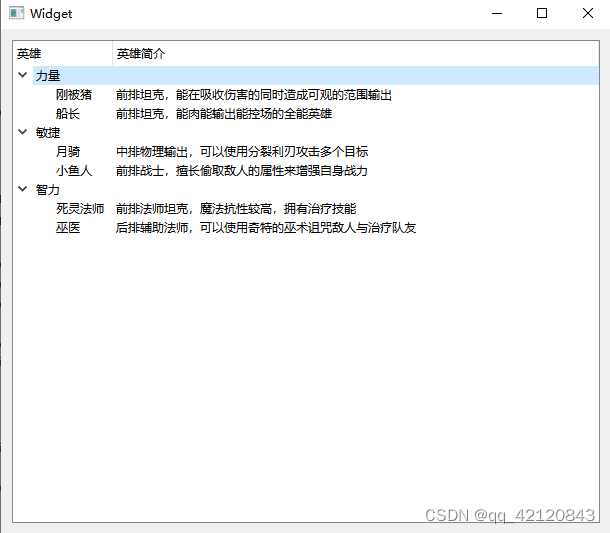
效果:
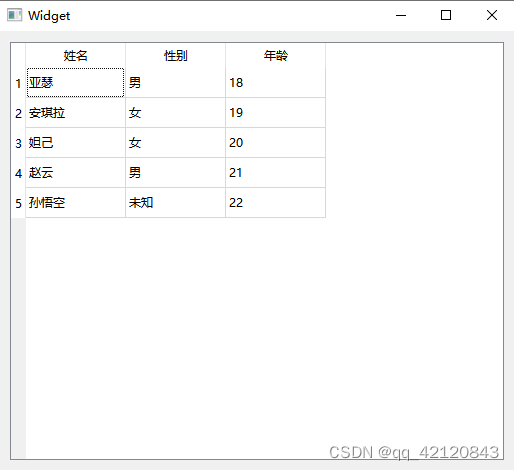
QTableWidget控件
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//QTableWidget控件的使用
//设置列数
ui->tableWidget->setColumnCount(3);
//1.设置水平表头
ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"姓名"<<"性别"<<"年龄");
//设置行数
ui->tableWidget->setRowCount(5);
QList<QString> nameList; //相当于STL的list效果
其他控件
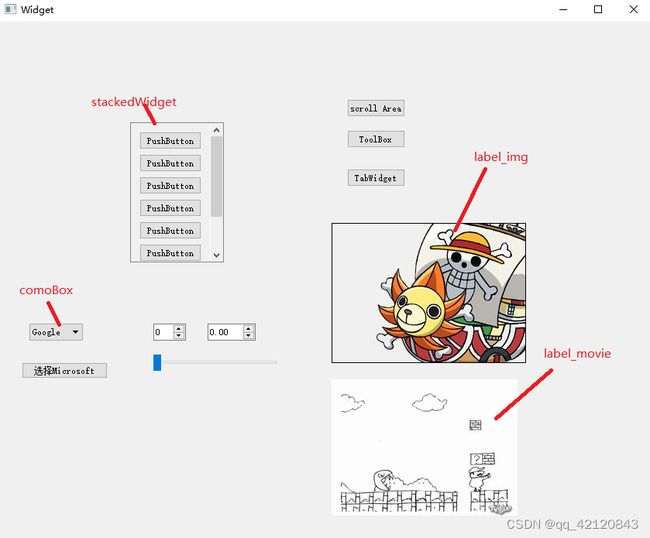
stackedWidget控件
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//设置stackedWidget默认显示页面
ui->stackedWidget->setCurrentIndex(0);
//点击按钮切换 stacked容器
connect(ui->btn_scrollArea, &QPushButton::clicked, [=](){
ui->stackedWidget->setCurrentIndex(0);
});
connect(ui->btn_toolBox, &QPushButton::clicked, [=](){
ui->stackedWidget->setCurrentIndex(1);
});
connect(ui->btn_tabWidget, &QPushButton::clicked, [=](){
ui->stackedWidget->setCurrentIndex(2);
});
//下拉框ComboBox使用
ui->comboBox->addItem("Google");
ui->comboBox->addItem("FaceBook");
ui->comboBox->addItem("Microsoft");
//点击按钮,选中下拉框中Microsoft选项
connect(ui->btn_select, &QPushButton::clicked, [=](){
//ui->comboBox->setCurrentIndex(2);
ui->comboBox->setCurrentText("Microsoft");
});
//利用QLabel显示图片,需导入资源
ui->label_img->setPixmap(QPixmap(":/Image/sunny.png"));
//利用QLabel显示动图 gif
QMovie *movie = new QMovie(":/Image/mario.gif");
ui->label_movie->setMovie(movie);
movie->start();
}
效果
杂项
防止出现中文字符串导致报错的方法:
头部加上:
#pragma execution_character_set("utf-8")
但是输出的中文都会变成乱码
中文字符串结尾加上空格,但是输出时空格会被转为???