前端文件下载的八种方法(解决pdf、图片在浏览器自动打开问题)
系列文章目录
!!! 现在流行的chrom 和火狐浏览器 都会将图片和文档自动打开!!!(图片自动打开的问题已经解决,请看第三条)
提示:下面代码中会用到a标签中 target 会添加一个 view_window 的属性.
如果想要详细了解a标签的属性, 可以参考下面的连接(进行a标签target的学习)
如何使用a标签
文章目录
- 系列文章目录
- 一、直接使用a标签下载文件(三种方法)
-
- 第一种:下载.zip(压缩文件)
- 第二种:下载.txt(文本文件)
- 第三种:指定网络地址下载文件
- 第四种:下载pdf文件(浏览器不自动打开)
- 二、使用JavaScript(四种方法)
-
- 第一种:绑定点击事件
- 第二种:指定location的href地址
- 第三种:使用form表单的下载文件
- 第四种:使用saveAs(url)方法(谷歌、火狐等新浏览器不适用,只支持老的IE6、7、8)
- 三、使用canvas进行图片下载(防止浏览器自动打开图片)
-
- 代码片段如下所示:
-
- 1.HTML代码如下
- 2.javascript代码如下
- 效果图如下所示:
-
- 1.准备工作(如下图所示)
- 2.点击下载按钮(结果如下图)
-
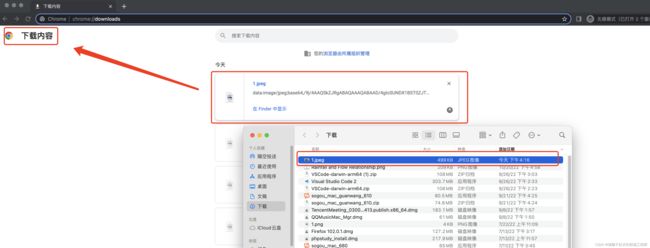
- 浏览器下载中的展示
- 页面和文件中的展示
- 四、使用canvas绘制图片(解决绘制图片模糊的问题)
-
- 1.解决canvas绘制图片模糊的问题
- 总结(最新的下载解决方法已经更新)
-
- 希望大家可以一键三连,作为对我的一种鼓励,继续免费跟大家贡献知识点!!!
一、直接使用a标签下载文件(三种方法)
代码如下 (示例):
解释: target="view_window"这个属性,浏览器将打开一个新的窗口,给这个窗口一个指定的标记“view_window”,然后将新的文档载入那个窗口。从此以后,超链接文档就可以指向这个新的窗口。
第一种:下载.zip(压缩文件)
第一种方法:下载zip压缩文件 (前提是在同一个资源路径下)
<a href="1.zip" download="1.zip" target="view_window">下载</a>
第二种:下载.txt(文本文件)
第二种方法:下载 txt文件 (前提是在同一个资源路径下)
<a href="1.txt" download="1.txt" target="view_window">下载图片</a>
第三种:指定网络地址下载文件
第三种方法:指定网络地址下载
<a href="http://image.biaobaiju.com/uploads/20180919/21/1537362482-hQnIaqicdt.jpeg" download="http://image.biaobaiju.com/uploads/20180919/21/1537362482-hQnIaqicdt.jpeg" target="view_window">下载图片</a>
第四种:下载pdf文件(浏览器不自动打开)
第四种方法:下载pdf文件
<a href="./wenjian/发布步骤.pdf" download="1.pdf" target="_blank">pdf下载</a>
二、使用JavaScript(四种方法)
第一种:绑定点击事件
代码如下(示例):
$('#d1').on('click', function() {
var a = document.createElement('a');
a.preventDefault();
a.href = '1.txt';
a.download = '1.txt';
a.click()
});
第二种:指定location的href地址
代码如下(示例):
$('#d2').on('click', function() {
location.href = '1.txt';
});
第三种:使用form表单的下载文件
代码如下(示例):通过创建form表单,然后给表单的action添加地址属性,最后提交表单, 达到下载文件的目的.
$('#d3').on('click', function() {
var a = $('');
a.attr('action', '1.jpg');
$('body').append(a)
console.log(a);
a[0].submit()
});
第四种:使用saveAs(url)方法(谷歌、火狐等新浏览器不适用,只支持老的IE6、7、8)
代码如下(示例):
$('#d4').on('click', function() {
saveAs('http://image.biaobaiju.com/uploads/20180919/21/1537362482-hQnIaqicdt.jpeg')
})
三、使用canvas进行图片下载(防止浏览器自动打开图片)
代码片段如下所示:
1.HTML代码如下
HTML代码如下(示例):
<body>
<img style="width: 950px;height: 400px;" src="http://127.0.0.1:4000/img/desk.png" alt="">
<button>下载button>
body>
2.javascript代码如下
javascript代码如下(示例):
<script>
var img = document.querySelector('img')
document.querySelector('button').addEventListener('click', function downLoad() {
//创建一个画布 canvas
var canvas = document.createElement('canvas')
//设置画布的展示
var context = canvas.getContext('2d')
canvas.width = img.width
canvas.height = img.height
canvas.style.width = img.width + 'px';
canvas.style.height = img.height + 'px';
context.drawImage(img, 0, 0, img.width, img.height)
var url = canvas.toDataURL('image/jpeg', 1)
//添加到body标签上进行展示下载的图片
document.body.appendChild(canvas)
//此处是下载代码,还是用的前面的那种方法
var a = document.createElement('a');
a.href = url;
a.download = '1.jpeg';
a.click()
})
</script>
效果图如下所示:
1.准备工作(如下图所示)
2.点击下载按钮(结果如下图)
浏览器下载中的展示
页面和文件中的展示
四、使用canvas绘制图片(解决绘制图片模糊的问题)
1.解决canvas绘制图片模糊的问题
解决canvas绘制图片模糊的问题
总结(最新的下载解决方法已经更新)
!!! 现在流行的chrom 和火狐浏览器 都会将图片和文档自动打开!!!
以上7种方法。前四种大致都是原理相同,基本上都是(通过a标签的herf指定资源,然后通过download=‘’ 属性进行下载)
提示:后续在遇到其他比较有趣的demo也会跟大家分享出来!!! (希望文章可以帮助到大家):