Vue3+Pinia+数据持久化 20分钟快速上手
Vue3+Pinia 20分钟快速上手
自我记录
1.
Pinia是一个状态管理工具,它和Vuex一样为Vue应用程序提供共享状态管理能力。
2.语法和Vue3一样,它实现状态管理有两种语法:选项式API与组合式API,我们学习组合式API语法。
3.它也支持Vue2也支持devtools,当然它也是类型安全的,支持TypeScript
4.可以创建多个全局仓库,不用像 Vuex 一个仓库嵌套模块,结构复杂。
5.管理数据简单,提供数据和修改数据的逻辑即可,不像Vuex需要记忆太多的API。
6.Pinia 是一个简单实用的状态管理工具,大小仅有1KB
7.Pinia 官方文档
1.安装
yarn add pinia
# 或者使用 npm
npm install pinia
2.导入,实例化,当做插件使用,和其他插件使用套路相同 /src/main.ts
import { createApp } from 'vue'
// 1. 导入创建pinia的函数
import { createPinia } from 'pinia'
import App from './App.vue'
// 2. 创建pinia插件实例
const pinia = createPinia()
const app = createApp(App)
// 3. 使用插件
app.use(pinia)
app.mount('#app')
3.创建仓库&使用仓库 /src/stores/counter.ts
import { defineStore } from "pinia"
// 创建仓库
// 1.id 是仓库的唯一标识,一般文件的名字叫啥就是啥, 方便找对应的仓库 例如 counter.ts
// 2.storeSteup 类似 Vue3 的 setup 作用:函数中定义 数据 和 函数 返回, 它们就是store的数据和函数
// 3.options? 额外的配置
// export const uesCounterStore = defineStore("counter", () => {
// return {}
// })
export const uesCounterStore = defineStore('counter', () => {
// 定义
// state
const count = ref(0)
// getters
const doubleCount = computed(() => count.value * 2)
// mutations (Pinia 不区分 mutations 和 actions)
const update = () => count.value++
// actions
const asyncUpdate = () => {
setTimeout(() => {
count.value += 1000
}, 1000)
}
return {count, doubleCount, update ,asyncUpdate}
})
/src/components/Children.vue
<script setup lang="ts">
// 使用仓库
import { useCounterStore } from "./stores/counter"
// store中有状态和函数
const store = useCounterStore()
</script>
<template>
<div class="Children-page">Children-page {{store.count}}--{{store.doubleCount}}</div>
</template>
/src/App.vue
<script setup lang="ts">
// 使用仓库
import { uesCounterStore } from "./stores/counter.ts";
import Children from "./components/Children.vue";
const store = uesCounterStore()
</script>
<template>
<div class="App-page">{{ store.count }}--{{ store.doubleCount }}
<button @click="store.update()">改count</button>
<button @click="store.asyncUpdate()">异步改</button>
</div>
<Children></Children>
</template>
注意store获取到后不能解构,否则失去响应式 可以使用storeToRefs来解决
storeToRefs的使用
1.使用
storeToRefs解决解构仓库状态丢失响应式的问题
问题:当我们想解构 store 提供的数据时候,发现数据是没有响应式的。
vue 组合式API创建的响应式数据的时候,使用toRefs保持结构后数据的响应式
/src/App.vue 使用storeToRefs
<script setup lang="ts">
// 使用仓库
import { uesCounterStore } from "./stores/counter.ts";
import Children from "./components/Children.vue";
import { storeToRefs } from "pinia"; // 引入storeToRefs
const store = uesCounterStore()
const { count, doubleCount } = storeToRefs(store) // 使用
</script>
</script>
<template>
// 可以省略store.count=>count
<div class="App-page">{{ count }}--{{ doubleCount }}
<button @click="store.update()">改count</button>
<button @click="store.asyncUpdate()">异步改</button>
</div>
<Children></Children>
</template>
对比
| Vuex | Pinia |
|---|---|
| state | ref 和 reactive创建的响应式数据 |
| getters | computed 创建的计算属性 |
| mutations 和 actions | 普通函数,同步异步均可 |
使用
pinia-plugin-persistedstate实现pinia仓库状态持久化
文档:1.参考文档 2.中文文档
1.安装
pnpm i pinia-plugin-persistedstate
# or
npm i pinia-plugin-persistedstate
# or
yarn add pinia-plugin-persistedstate
2.使用src/main.ts
import { createApp } from 'vue'
import { createPinia } from 'pinia'
// 引入数据持久化插件
import persist from 'pinia-plugin-persistedstate'
import App from './App.vue'
import router from './router'
import './styles/main.scss'
const app = createApp(App)
// 使用pinia的数据持久化插件
app.use(createPinia().use(persist))
app.use(router)
app.mount('#app')
3.配置ts类型 src/types/user.d.ts (不用ts的可以跳过)
// 用户信息
export type User = {
token: string //token令牌
id: string //用户ID
account: string //用户名称
mobile: string //手机号
avatar: string //头像
}
4.使用pinia-plugin-persistedstate src/stores/user.ts
// 加type证明是类型
import type { User } from '@/types/user'
import { defineStore } from 'pinia'
import { ref } from 'vue'
// 定义用户信息仓库
export const useUserStore = defineStore(
'cz-user',
() => {
// 用户信息
const user = ref<User>()
// 修改用户信息
const setUser = (u: User) => {
user.value = u
}
// 删除用户信息
const delUser = () => {
user.value = undefined
}
return { user, setUser, delUser }
},
{
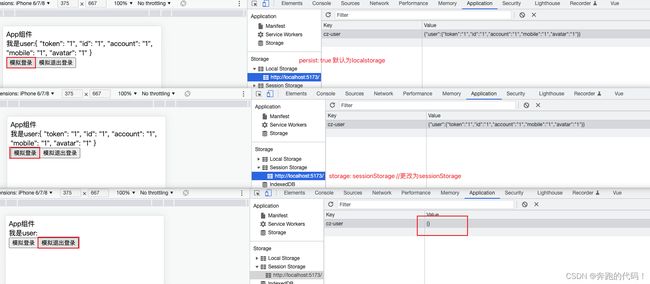
// 使用数据持久化插件进行本地存储 默认存储到localStorage
// persist: true
persist: {
storage: sessionStorage //更改为sessionStorage
}
}
)
5.测试 src/App.vue
<script setup lang="ts">
import { useUserStore } from './stores/user'
const store = useUserStore()
</script>
<template>
<div>App组件</div>
<div>我是user:{{ store.user }}</div>
<button
@click="
store.setUser({
token: '1',
id: '1',
account: '1',
mobile: '1',
avatar: '1'
})
"
>
模拟登录
</button>
<button @click="store.delUser()">模拟退出登录</button>
</template>

优化stores统一导出 PS: 一个模块下的所有资源通过index导出
(1)可以理解为像
router一样import router from './router'在main.ts里面更简洁的引入pinia-plugin-persistedstate
(2)并且使用的时候也省略了 import { useUserStore } from ‘./stores/user’ 具体模块文件
1.创建 src/stores/index.ts (1).单独维护pinia
// 目录下入口文件
// 1.单独维护pinia
// 引入Pinia
import { createPinia } from 'pinia'
// 引入数据持久化插件
import persist from 'pinia-plugin-persistedstate'
// 创建pinia实例
const pinia = createPinia()
// 使用pinia数据持久化插件
pinia.use(persist)
// 导出pinia实例,给main.ts使用
export default pinia
// 2.创建好的pinia仓库统一从这里导出
2.使用 src/main.ts
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
// 引入 pinia
import pinia from './stores'
import './styles/main.scss'
const app = createApp(App)
// vue使用pinia插件,use(pinia的插件)
app.use(pinia)
app.use(router)
app.mount('#app')
此时功能和上面的是一样的 只是优化了 main.ts 的引用
3.统一导出 src/stores/index.ts (2).创建好的pinia仓库统一从这里导出
// 目录下入口文件
// 1.单独维护pinia
// 引入Pinia
import { createPinia } from 'pinia'
// 引入数据持久化插件
import persist from 'pinia-plugin-persistedstate'
// 创建pinia实例
const pinia = createPinia()
// 使用pinia数据持久化插件
pinia.use(persist)
// 导出pinia实例,给main.ts使用
export default pinia
// 2.创建好的pinia仓库统一从这里导出
// 完整写法
// import { useUserStore } from './user'
// export { useUserStore }
// 简写
export * from './user'
4.优化之后测试 src/App.vue
<script setup lang="ts">
// 统一导出之后 这里就可以更简洁书写代码
import { useUserStore } from './stores'
const store = useUserStore()
</script>
<template>
<div>App组件</div>
<div>我是user:{{ store.user }}</div>
<button
@click="
store.setUser({
token: '1',
id: '1',
account: '1',
mobile: '1',
avatar: '1'
})
"
>
模拟登录
</button>
<button @click="store.delUser()">模拟退出登录</button>
</template>
教程结束快去使用吧~
总结不易如有转载请备注原文地址!