前端面试题之html css篇
文章目录
-
- 1.什么是盒模型
- 2.行内元素有哪些?块级元素有哪些? 空(void)元素有那些?行内元素和块级元素有什么区别?
- 3.简述src和href的区别
- 4.什么是css Hack
- 5.什么叫优雅降级和渐进增强
- 6.px和em的区别
- 7.HTML5 为什么只写< !DOCTYPE HTML>
- 8.Http的状态码有哪些
- 9.一次完整的HTTP事务是怎么一个过程
- 10.HTTPS是如何实现加密
- 11.浏览器是如何渲染页面的
- 12.浏览器的内核有哪些?分别有什么代表的浏览器
- 13.页面导入时,使用link和@import有什么区别
- 14.如何优化图像,图像格式的区别
- 15.列举你了解Html5. Css3 新特性
- 16.可以通过哪些方法优化css3 animation渲染
- 17.列举几个前端性能方面的优化
- 18.如何实现同一个浏览器多个标签页之间的通信
- 19.浏览器的存储技术有哪些
- 20.css定位方式
- 21.尽可能多的写出浏览器兼容性问题
- 22.垂直上下居中的方法
- 23.响应式布局原理
- 25.清除浮动的方法
- 26.http协议和tcp协议
- 27.刷新页面,js请求一般会有哪些地方有缓存处理
- 28.如何对网站的文件和资源进行优化
- 29.你对网页标准和W3C重要性的理解
- 30.Http和https的区别
- 31.data-属性的作用
- 32.如何让Chrome浏览器显示小于12px的文字
- 33.哪些操作会引起页面回流(Reflow)
- 34.CSS预处理器的比较less sass
- 35.如何实现页面每次打开时清除本页缓存
- 36.什么是Virtual DOM,为何要用Virtual DOM
- 37.伪元素和伪类的区别
- 38.http的几种请求方法和区别
- 39.前端需要注意哪些SEO
- 40.的title和alt有什么区别
- 41.从浏览器地址栏输入url到显示页面的步骤
- 42.如何进行网站性能优化
- 43.语义化的理解
- 44.HTML5的离线储存怎么使用,工作原理能不能解释一下?
- 45.浏览器是怎么对HTML5的离线储存资源进行管理和加载的呢
- 46.iframe有那些缺点?
- 47.WEB标准以及W3C标准是什么?
- 48.Doctype作用? 严格模式与混杂模式如何区分?它们有何意义?
- 49.HTML全局属性(global attribute)有哪些?
- 50.Canvas和SVG有什么区别?
- 51.如何在页面上实现一个圆形的可点击区域?
- 52.网页验证码是干嘛的,是为了解决什么安全问题?
- 53.请描述一下 cookies,sessionStorage 和 localStorage 的区别?
- 54. CSS选择器有哪些?哪些属性可以继承?
- 55.CSS优先级算法如何计算?
- 56.CSS3有哪些新特性?
- 57.请解释一下CSS3的flexbox(弹性盒布局模型),以及适用场景?
- 58.用纯CSS创建一个三角形的原理是什么?
- 59.常见的兼容性问题?
- 60.为什么要初始化CSS样式
- 61.absolute的containing block计算方式跟正常流有什么不同?
- 62.CSS里的visibility属性有个collapse属性值?在不同浏览器下以后什么区别?
- 63.display:none与visibility:hidden的区别?
- 64.position跟display、overflow、float这些特性相互叠加后会怎么样?
- 65.对BFC规范(块级格式化上下文:block formatting context)的理解?
- 66.为什么会出现浮动和什么时候需要清除浮动?清除浮动的方式?
- 67.上下margin重合的问题
- 68. 设置元素浮动后,该元素的display值是多少?
- 69.移动端的布局用过媒体查询吗?
- 70.CSS优化、提高性能的方法有哪些?
1.什么是盒模型
当我们对一个文档进行布局的时候,浏览器的渲染引擎会根据标准之一的css基础的盒模型,将所有的元素表示为一个个的矩形的盒子
一个盒子有四个部分组成,content(实际内容,显示文本和图像)、padding(内边距)、border(边框)、margin(外边距)
盒模型有两种:分别是标准盒模型和怪异盒模型(IE盒模型)
标准盒模型的总宽度:width= content部分的宽度
怪异盒模型的总宽度:width=content+padding+border
可以通过修改元素的box-sizing属性来改变元素的盒模型:
box-sizing:content-box表示标准盒模型(默认值)
box-sizing:border-box表示IE盒子模型(怪异盒模型)
2.行内元素有哪些?块级元素有哪些? 空(void)元素有那些?行内元素和块级元素有什么区别?
-
行内元素:a,b,span,img,input,strong,label,button,select,textarea,em
-
块级元素:div,ul(无序列表),ol,li,dl(自定义列表),dt(自定义列表项),dd(自定义列表项的定义),p,h1-h6,blockquote(块引用)
-
空元素(void):即没有内容的HTML元素。br(换行),hr(水平分割线),meta,link,input,img
-
区别:
-
行内元素与块级函数可以相互转换,通过修改display属性值来切换块级元素和行内元素,行内元素display:inline,块级元素display:block。
-
行内元素和其他行内元素都会在一条水平线上排列,都是在同一行的;
块级元素却总是会在新的一行开始排列,各个块级元素独占一行,垂直向下排列,若想使其水平方向排序,可使用左右浮动(float:left/right)让其水平方向排列。 -
行内元素不可以设置宽高,宽度高度随文本内容的变化而变化,但是可以设置行高(line-height),同时在设置外边距margin上下无效,左右有效,内填充padding上下无效,左右有效;
块级元素可以设置宽高,并且宽度高度以及外边距,内填充都可随意控制。 -
块级元素可以包含行内元素和块级元素,还可以容纳内联元素和其他元素;
行内元素不能包含块级元素,只能容纳文本或者其他行内元素。
-
意思就是说:行内元素不可以设置宽高,不独占一行
块级元素可以设置宽高,独占一行
3.简述src和href的区别
作用结果不同、浏览器解析方式不同、请求资源类型不同。
-
作用结果不同
href 用于在当前文档和引用资源之间确立联系;
src 用于替换当前内容。 -
浏览器解析方式不同
若在文档中添加href ,浏览器会识别该文档为 CSS 文件,就会并行下载资源并且不会停止对当前文档的处理。这也是为什么建议使用 link 方式加载 CSS,而不是使用 @import 方式。当浏览器解析到src ,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行完毕,图片和框架等也如此,类似于将所指向资源应用到当前内容。这也是为什么建议把 js 脚本放在底部而不是头部的原因。
-
请求资源类型不同
href 表示超文本引用。用来建立当前元素和文档之间的链接。常用的有:link、a。
请求 src 资源时会将其指向的资源下载并应用到文档中。常用的有script,img 、iframe。
简而言之,src用于替换当前元素;href用于在当前文档和引用资源之间建立联系。
4.什么是css Hack
CSS hack就是通过在CSS样式中加入一些特殊的符号,让不同的浏览器识别不同的符号(哪些浏览器识别哪些符号是有标准的,CSS hack就是让你记住这个标准),从而达到应用不同CSS样式的目的。
CSS Hack大致有三种形式,分别是CSS类中、选择器的Hack和HTML头引用(IF IE)的Hack。CSS Hack主要是针对类中的Hack:比如IE6可以识别下划线’ _ ‘和星号’ * ‘,IE7可以识别星号’ * ‘,但是不能识别下划线’ _ ',firefox也不能识别。
5.什么叫优雅降级和渐进增强
渐进增强(Progressive Enhancement):一开始就针对低版本浏览器进行构建页面,完成基本的功能,然后再针对高级浏览器进行效果、交互、追加功能达到更好的体验。
优雅降级(Graceful Degradation):一开始就构建站点的完整功能,然后针对浏览器测试和修复。比如一开始使用 CSS3 的特性构建了一个应用,然后逐步针对各大浏览器进行 hack 使其可以在低版本浏览器上正常浏览。
6.px和em的区别
px 和 em 都是⻓度单位,区别是, px 的值是固定的,指定是多少就是多少,
计算⽐较 容易。 em 得值不是固定的,并且 em 会继承⽗级元素的字体⼤⼩。
浏览器的默认字体⾼都是 16px 。所以未经调整的浏览器都符合: 1em=16px 。
那么 12px=0.75em , 10px=0.625em 。
7.HTML5 为什么只写< !DOCTYPE HTML>
-
HTML5 不基于 SGML(标准通用标记语言) ,因此不需要对 DTD ( 文档类型定义 ) 进⾏引⽤,但是需要 doctype 来规范浏览器 的⾏为
-
HTML4.01 基于 SGML ,所以需要对 DTD 进⾏引⽤,才能告知浏览器⽂档所使⽤的⽂档 类型
8.Http的状态码有哪些
- 1xx
100,接收的请求正在处理,信息类状态码 - 2xx,成功
2xx(成功)表示成功处理了请求的状态码
200(成功)服务器已成功处理了请求。 - 3xx 重定向
301,永久性重定向,表示资源已被分配了新的 URL
302,临时性重定向,表示资源临时被分配了新的 URL
303,表示资源存在另一个URL,用GET方法获取资源
304,(未修改)自从上次请求后,请求网页未修改过。服务器返回此响应时,不会返回网页内容 - 4xx 客户端错误
400(错误请求)服务器不理解请求的语法
401表示发送的请求需要有通过HTTP认证的认证信息
403(禁止)服务器拒绝请求
404(未找到)服务器找不到请求网页 - 5xx 服务器端错误
500,(服务器内部错误)服务器遇到错误,无法完成请求
503,表示服务器处于停机维护或超负载,无法处理请求
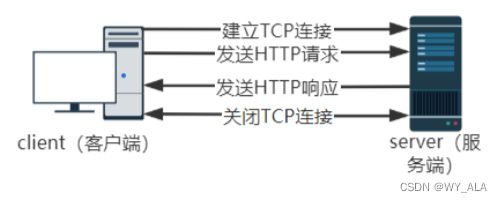
9.一次完整的HTTP事务是怎么一个过程
1、域名解析
2、发起TCP的三次握手
3、建立TCP连接后发起http请求
4、服务器端响应http请求,浏览器得到html码
5、浏览器解析html代码,并请求html代码中的资源
6、浏览器对页面进行渲染并呈现给客户

HTTP事务有以下四个部分组成:
- 客户端与服务器建立连接。HTTP是基于TCP协议,这里的连接可以理解为TCP连接;如果我们只知道服务器的域名,还需要在建立连接前发起DNS解析,TCP的Socket通信需要服务器的IP地址;建立连接的过程需要三次握手。
- 客户端向服务器发送请求。在建立TCP连接之后,客户端给服务器发送一个HTTP请求报文,请求报文中包含有客户端需要的资源等信息,例如最简单的HTML文档。
- 服务器给客户端一个响应。服务器收到客户端的请求后,可以拒绝客户端的请求,也可以向客户端发送一个HTTP响应报文;这个响应中包含了客户端请求的HTML文档。
- 客户端与服务器断开连接。在客户端收到服务器响应后,可以选择与服务器断开连接,也可以选择继续保持连接(HTTP持续连接),以供下一个HTTP事务使用;客户端和服务器都可以发起关闭连接,关闭TCP连接需要四次挥手。

10.HTTPS是如何实现加密
HTTPS在传输数据之前需要客户端(浏览器)与服务端(网站)之间进行一次握手,在握手过程中将确立双方加密传输数据的密码信息。TLS/SSL协议不仅仅是一套加密传输的协议,更是一件经过艺术家精心设计的艺术品,TLS/SSL中使用了非对称加密,对称加密以及HASH算法。
11.浏览器是如何渲染页面的
-
解析html代码,生成DOM tree
-
解析css代码,生成CSSOM tree
-
通过DOM tree 和 CSSOM tree 生成 Render tree
-
Layout(布局),计算Render tree中各个节点的位置及精确大小
-
Painting(绘制),将render tree渲染到页面上
12.浏览器的内核有哪些?分别有什么代表的浏览器
1、IE浏览器内核:Trident内核,也是俗称的IE内核;
2、Chrome浏览器内核:统称为Chromium内核或Chrome内核,以前是Webkit内核,现在是Blink内核;
3、Firefox浏览器内核:Gecko内核,俗称Firefox内核;
4、Safari浏览器内核:Webkit内核;
5、Opera浏览器内核:最初是自己的Presto内核,后来是Webkit,现在是Blink内核;
6、360浏览器、猎豹浏览器内核:IE+Chrome双内核;
7、搜狗、遨游、QQ浏览器内核:Trident(兼容模式)+Webkit(高速模式);
8、百度浏览器、世界之窗内核:IE内核;
9、2345浏览器内核:以前是IE内核,现在也是IE+Chrome双内核;
13.页面导入时,使用link和@import有什么区别
- 从属差异:link是XHTML标签,不仅可以加载css,还可以加载其他的;@import属于css,是css提供的,只能加载css
- 加载差异:用link引用css时,在页面加载时同时加载,而@import是在页面加载完成后再加载
- 兼容性:link是XHTML标签,无兼容问题,而@import不兼容ie5以下的浏览器
- 可操作性:link可以通过js控制DOM去改变样式,而@import不能
14.如何优化图像,图像格式的区别
优化图像
- 不用图片,尽量用css3代替。 比如说要实现修饰效果,如半透明、边框、圆角、阴影、渐变等,在当前主流浏览器中都可以用CSS达成。
- 使用矢量图SVG替代位图。对于绝大多数图案、图标等,矢量图更小,且可缩放而无需生成多套图。现在主流浏览器都支持SVG了,所以可放心使用!
- 使用恰当的图片格式。我们常见的图片格式有JPEG、GIF、PNG。
- 按照HTTP协议设置合理的缓存。
- 使用字体图标webfont、CSS Sprites等。
- 用CSS或JavaScript实现预加载。
- WebP图片格式能给前端带来的优化。WebP支持无损、有损压缩,动态、静态图片,压缩比率优于GIF、JPEG、JPEG2000、PG等格式,非常适合用于网络等图片传输。
图像格式区别
- gif:是是一种无损,8位图片格式。具有支持动画,索引透明,压缩等特性。适用于做色彩简单(色调少)的图片,如logo,各种小图标icons等。
- JPEG格式是一种大小与质量相平衡的压缩图片格式。适用于允许轻微失真的色彩丰富的照片,不适合做色彩简单(色调少)的图片,如logo,各种小图标icons等。
- png:PNG可以细分为三种格式:PNG8,PNG24,PNG32。后面的数字代表这种PNG格式最多可以索引和存储的颜色值。
15.列举你了解Html5. Css3 新特性
html5新特性
-
语义化标签:文档头部:header、文档尾部:footer、文档中的节点:section、导航:nav、侧边栏:aside、独立内容区域:article
-
增强型表单:HTML5 拥有多个新的表单 Input 输入类型。这些新特性提供了更好的输入控制和验证
-
新增表单属性:
- placeholder:输入框的默认提示
- required:是一个 boolean 属性。要求填写的输入域不能为空
- pattern:描述了一个正则表达式用于验证input元素的值
min和max设置元素最小值和最大值 - 音频视频:(audio、video、canvas )
- 画布、地理定位、拖拽
-
本地存储
localStorage 没有时间限制的数据存储;
sessionStorage, session 的数据存储,当用户关闭浏览器窗口后,数据会被删除 -
新事件:
- onresize 当调整窗口大小时触发
- ondrag 当拖动元素时触发
- onscroll 当滚动元素滚动元素的滚动条时触发
- onmousewheel 当转动鼠标滚轮时触发
- onerror 当错误发生时触发
- onplay 当媒介数据将要开始播放时触发
- onpause 当媒介数据暂停时触发
css3新特性
- 选择器,
:last-child /* 选择元素最后一个孩子 */
:first-child / 选择元素第一个孩子 / - 背景和边框属性,
border-radius: 圆角
border-shadow/text-shadow: 阴影
border-image: 边框图片 - 文本效果,
text-shadow 向文本添加阴影 - 2D/3D转换
变形transform:
有rotate旋转、scale缩放、translate位移、skew倾斜
过渡transition:
transition是一个复合属性,可以同时定义transition-property、transition-duration、transition-timing-function、transition-delay子属性值
16.可以通过哪些方法优化css3 animation渲染
CSS动画属性会触发整个页面的重排,重绘,box-shadow和gradients的性能杀手
在使用css3 transtion做动画效果时,优先选择transform,尽量不要使用height,width,margin和padding。
17.列举几个前端性能方面的优化
- 加载优化(减少http请求数)
- 合并图片:当图片较多时,像精灵图,雪碧图可以合并为一张大图,从而减少http请求数。经常变化的图片可能不太合适,变化相对稳定的就可以考虑。合并大图除了能减少http 请求数外,还可以充分利用缓存来提升性能。
- 合并压缩css样式表和js脚本,他们的共同目的都是为了减少http连接数。
- 去掉不必要的请求,开发写代码或者系统升级之后残留的无效请求连接。
- 首屏加载:首屏快速显示可大大的提升用户对页面速度的感知,应尽量针对首屏的快速显示做出相应的优化。
- 充分利用缓存:来减少向服务器发送的请求数,节省网络资源,所有静态资源都要放在服务器端并设置缓存,并且要尽量使用长缓存。
- 预加载:大型资源页面可使用Loading,资源加载完成后再显示页面,但是加载时间过长,会造成负体验。
- 异步加载第三方资源:第三方资源不可控,会影响页面加载,所以要异步加载第三方资源。
- 图片优化
- 尽可能的使用PNG格式的图片,它相对来说体积较小,可以使用工具压缩,在上线之前最好进行一定的优化。
- 同时在代码中进行图片的延迟加载,也叫做赖加载。
- 避免img、iframe等标签的src属性为空:空src会重新加载当前页面,影响速度和效率。
- 图像尽量避免使用DataURL:DataURL图像没有使用图像压缩算法,文件会变大,并且要解码后再渲染,加载慢耗时长。
- 使用CDN
CDN:实现把内容从中心媒体服务器分发到边缘服务器的网络体系即内容分发网络,CDN具有更低的网络延迟和丢包率,能够分配负载,节省带宽提高网站的性能,可以使用户就近取得所需内容,解决网络拥挤的状况,提高用户访问网站的响应速度。 - 开启Gzip(代码压缩)
Gzip即数据压缩,前端生产环境中将js、css、图片等文件进行压缩,通过减少数据传输量减小传输时间,节省服务器网络带宽,提高前端性能。 - 样式表和JS文件的优化
一般我们会把css样式表文件放到文件的头部使用link引入,这样可以让CSS样式表尽早地完成下载。 - 减少不必要的Cookie
Cookie存储在客户端,伴随着HTTP请求在浏览器和服务器之间传递,由于cookie在访问对应域名下的资源时都会通过HTTP请求发送到服务器,从而会影响加载速度,所以尽量减少不必要的Cookie。 - 脚本优化
- 尽量使用id选择器:id选择器选择元素是最快的,具有唯一性,灵活性和优先性的优点。
- 复杂动画效果,使用绝对定位让其脱离文档流,避免循环DOM元素,用transform:translate 代替 position left、right…以此来尽量减少回流和重绘。
- 前端代码结构的优化
- 减少DOM结点:DOM结点太多会影响页面的渲染。
- 尽量使用css3动画
- …
- SEO优化
18.如何实现同一个浏览器多个标签页之间的通信
- localStorage实现通信
- 同域共享存储空间
- 持久化将数据存储来浏览器
- 提供事件监听localStorage变化
- 使用websocket
- 保持连接状态,HTTP协议是无状态连接,即请求完毕后就会关闭连接。
- 全双工通信,客户端和服务端平等对待,可以互相通信。
- 建立在TCP协议之上
- 没有同源共享策略,即可实现跨域共享
- SharedWorker
- 跨域不共享,即多个标签页不能跨域
- 使用port发送和接收消息
- 如果url相同,且是同一个js,那么只会创建一个sharedWorker,多个页面共享这个sharedWorker
19.浏览器的存储技术有哪些
-
cookie:
cookie能存储的数据容量有限,根据浏览器类型不同而不同,IE6大约只能存储2K。 -
localStorage:
localStorage是Web Storage互联网存储规范中的一部分,现在在Firefox 3.5、Safari 4和IE8中得到支持。
缺点:低版本浏览器不支持。 -
sessionStorage:
同一个窗口(或者Tab)页面刷新或者跳转,都能获取到本地存储的数据,当新开窗口或者页面时,原来的数据就失效了。
缺点:IE不支持、不能实现数据的持久保存。 -
globalStorage:
使用于Firefox2+的火狐浏览器,类似于IE的userData。
缺点:IE不支持。 -
userData:
IE浏览器可以使用userData来存储数据,容量可达到640K,这种方案是很可靠的,不需要安装额外的插件。
缺点:它仅在IE下有效。 -
Google Gear:
Google开发出的一种本地存储技术。
缺点:需要安装Gear组件。 -
Flash ShareObject:
这种方式能能解决上面提到的cookie存储的两个弊端,而且能够跨浏览器,应该说是目前最好的本地存储方案。不过,需要在页面中插入一个Flash,当浏览器没有安装Flash控件时就不能用了。所幸的是,没有安装Flash的用户极少。
缺点:需要安装Flash插件。
20.css定位方式
- 静态定位:
设置方式为position: static;静态定位的盒子是标准流状态,用于取消定位。静态定位的盒子处于网页的最底层,并且top、left、bottom、right属性都不起作用。 - 相对定位
设置方式为position: relative;相对定位的盒子没有脱离标准流,在页面中占据位置,盒子的层级高于标准流和浮动的盒子,top、left、bottom、right属性都会起作用。
如果想让第一个盒子覆盖第二个盒子,可以通过设置z-index属性实现 - 绝对定位
设置方式为position: absolute;绝对定位的盒子脱离了标准流,在页面中不占位置,盒子的层级高于标准流和浮动的盒子,top、left、bottom、right属性都会起作用。 - 固定定位
设置方式为position: fixed;固定定位的盒子脱离了标准流,在页面中不占位置,盒子的层级高于标准流和浮动的盒子,top、left、bottom、right属性都会起作用。
21.尽可能多的写出浏览器兼容性问题
-
不同浏览器标签默认的外边距和内边距不同
问题状况:随便写几个标签,在不加样式控制的情况下,不同浏览器的margin和padding的差异较大。
解决方法:在css里使用:*{margin:0px; padding:0px}。 -
块属性标签float后,又有横行的margin情况下,在IE6显示margin比设置的大。
问题状况:后面的块属性标签被顶到下一行。
解决方法:在float的标签样式中加入:display:inline;将其转化为行内属性。 -
设置较小高度标签(一般小于10px),在IE6、IE7,遨游中高度超出自己设置的高度。
问题状况:IE6、7和遨游里这个表情的高度不熟控制,超出自己设置的高度。
解决方法:给超出高度的标签设置overflow:hidden;或者设置行高line-height小于你设置的高度。 -
行内属性标签,设置display:block后采用float布局,又有横行的margin的情况,IE6间距bug。
问题状况:IE6里间距比超过设置的间距。
解决方法:在display:block;后面加入display:inline;display:table; -
图片默认有间距
问题状况:几个img标签放在一起的时候,有些浏览器会有默认的间距,加了问题一中提到的通配符也不起作用。
解决方法:使用float为img布局。 -
标签最低高度设置min-height步兼容。
问题状况:因为min-height本身就是一个不兼容的css属性,所以设置min-height时不能很好的被给浏览器兼容。
解决方法:如果我们要设置一个标签的最小高度为200px,需要进行的设置为:{min-height:200px; height:auto; !important; height:200px; overflow:visible;}。 -
透明度的兼容css设置。
IE:filter:alpha(opacity = 10);
FF:不透明度:0.6;
FF:-moz-opacity:0.10;
最好两个都写,并将透明度属性放在下面 -
最小高度最小高度的实现(兼容IE6,IE7,FF)
#mrjin {
background:#ccc;
min-height:100px;
height:auto !important;
height:100px;
overflow:visible;
} -
.IE6下在使用margin:0 auto;无法使其居中
解决办法 :为其父容器设置text-align:center; -
被点击过后的超链接不再具有hover和active属性
解决办法:按lvha的顺序书写css样
“:link”: a标签还未被访问的状态;
“:visited”: a标签已被访问过的状态;
“:hover”: 鼠标悬停在a标签上的状态;
“:active”: a标签被鼠标按着时的状态; -
IE6下无法设置1px的行高,原因是由其默认行高引起的
解决办法:为期设置overflow:hidden;或者line-height:1px;
22.垂直上下居中的方法
第一种方法(知道元素的宽和高)
div.box{
weight:200px;
height:400px;
position:absolute;
left:50%;
top:50%;
margin-left:-100px;
margin-top:-200px;
}
第二种方法(不知道元素的宽和高)
div.box{
weight:200px;
height:400px;
position:absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%);
}
第三种方法(不知道元素的宽和高)
.main{
width: 400px;
height: 400px;
background-color: #aaa;
display: table;/*父元素设置表格属性*/
text-align: center;
}
.main span{
display: table-cell;/*img设置成表格元素属性*/
vertical-align: middle;/*两个display设置后这个属性就起作用*/
}
第四种方法(flex布局)
父级元素:
{
display:flex;
flex-direction:row;
justify-content:center;
align-items:center;
}
子级元素:{flex:1}
23.响应式布局原理
响应式布局:意思就是在实现不同屏幕分辨率的终端上浏览网页的不同展示方式。通过响应式设计能使网站在手机和平板电脑上有更好的浏览阅读体验。
一、响应式布局
1、Meta标签定义
使用 viewport meta 标签在手机浏览器上控制布局
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1">
2、使用Media Queries适配对应样式
设备类型(media type):
all所有设备;
screen 电脑显示器;
print打印用纸或打印预览视图;
handheld便携设备;
tv电视机类型的设备;
speech语意和音频盒成器;
braille盲人用点字法触觉回馈设备;
embossed盲文打印机;
projection各种投影设备;
tty使用固定密度字母栅格的媒介,比如电传打字机和终端。
设备特性(media feature):
width浏览器宽度;
height浏览器高度;
device-width设备屏幕分辨率的宽度值;
device-height设备屏幕分辨率的高度值;
orientation浏览器窗口的方向纵向还是横向,当窗口的高度值大于等于宽度时该特性值为portrait,否则为landscape;
aspect-ratio比例值,浏览器的纵横比;
device-aspect-ratio比例值,屏幕的纵横比。
3、表格(table)的响应式处理
(1)、隐藏不重要数据列
@media only screen and (max-width: 800px) {
table td:nth-child(2),
table th:nth-child(2) {display: none;}
}
@media only screen and (max-width: 640px) {
table td:nth-child(4),
table th:nth-child(4),
table td:nth-child(7),
table th:nth-child(7),
table td:nth-child(8),
th:nth-child(8){display: none;}
}
(2)、多列横向变2列纵向
实现方法:定位隐藏,变块元素,并绑定对应列名,然后用伪元素的content:attr(data-th)实现:
(3)、固定首列,剩余列横向滚动
thead {float:left;} tbody {display:block;width:auto;overflow-x:auto;}
二、响应式内容
1、响应式图片
带宽是手机终端的硬伤,如果我们只是页面布局做了响应式处理,在我们用手机访问时,请求的图片还是PC上的大图;文件体积大,消耗流量多,请求延时长,因此导致的问题也是不可估量的。那么我们就得把图片也处理成响应式的根据终端类型尺寸分辨率来适配出合理的图形。
处理原理:浏览器获取用户终端的屏幕尺寸、分辨率逻辑处理后输出适应的图片,如屏幕分辨率320*480,那么我们匹配给它的是宽度应小于320px的图片。如果终端屏幕的DPI(device pixels)DPI详解值很高,也就是高清屏,那么我们就得输出2倍分辨率的图形(宽:640px);以保证在高清屏下图形的清晰度。各种移动终端的屏幕参数可通过http://screensiz.es/phone查询。
2、高分辨率(DPI)下的响应式处理
3、高分辨率下的1px border
25.清除浮动的方法
为什么会出现浮动?
浮动元素碰到包含它的边框或者浮动元素的边框停留。由于浮动元素不在文档流中,所以文档流的块框表现得就像浮动框不存在一样、浮动元素会漂浮在文档流的块框 上。
浮动带来的问题:
- 父元素的高度无法被撑开,影响与父元素同级的元素
- 与浮动元素同级的非浮动元素 (内联元素) 会跟随其后
- 若非第一个元素浮动,则该元素之前的元素也需要浮动,否则会影响页面显示的结构。
清除浮动的方式:
- 父级div定义height
- 最后一个浮动元素后加空div标签 并添加样式clear:both.
- 包含浮动元素的父标签添加样式overflow为hidden或auto。
- 父级div定义zoom
26.http协议和tcp协议
TCP协议对应于传输层,而Http协议对应于应用层,从本质上讲,二者没有可比性,Http协议是建立在TCP协议之上的,当浏览器需要从服务器获取网页数据的时候,会发出一次Http请求。Http会通过tcp建立起一个到服务器的连接通道,当本次请求需要的数据完毕后,Http会立即将TCP连接断开,这个过程是很短的。所以Http连接是一种短连接,是一种无状态的连接。
所谓的无状态,就是指浏览器每次向服务器发起请求的时候,不是通过一个连接,而是每次都建立一个新的连接。如果是一个连接的的话,服务器进程中就能保持住这个连接并并且在内存中记住一些信息状态。而每次请求结束后,连接就关闭,相关的内容就释放了,所以记不住任何状态,成为无状态连接。
1、TCP连接
手机能够使用联网功能是因为手机底层实现了TCP/IP协议,可以使手机终端通过无线网络建立TCP连接。TCP协议可以对上层网络提供接口,使上层网络数据的传输建立在“无差别”的网络之上。
建立起一个TCP连接需要经过“三次握手”:
- 第一次握手:客户端发送syn包(syn=j)到服务器,并进入SYN_SEND状态,等待服务器确认;
- 第二次握手:服务器收到syn包,必须确认客户的SYN(ack=j+1),同时自己也发送一个SYN包(syn=k),即SYN+ACK包,此时服务器进入SYN_RECV状态;
- 第三次握手:客户端收到服务器的SYN+ACK包,向服务器发送确认包ACK(ack=k+1),此包发送完毕,客户端和服务器进入ESTABLISHED状态,完成三次握手。
握 手过程中传送的包里不包含数据,三次握手完毕后,客户端与服务器才正式开始传送数据。理想状态下,TCP连接一旦建立,在通信双方中的任何一方主动关闭连 接之前,TCP 连接都将被一直保持下去。断开连接时服务器和客户端均可以主动发起断开TCP连接的请求,断开过程需要经过“四次握手”(过程就不细写 了,就是服务器和客户端交互,最终确定断开)
2、HTTP连接
HTTP协议即超文本传送协议(Hypertext Transfer Protocol ),是Web联网的基础,也是手机联网常用的协议之一,HTTP协议是建立在TCP协议之上的一种应用。
HTTP连接最显著的特点是客户端发送的每次请求都需要服务器回送响应,在请求结束后,会主动释放连接。从建立连接到关闭连接的过程称为“一次连接”。
- 1)在HTTP 1.0中,客户端的每次请求都要求建立一次单独的连接,在处理完本次请求后,就自动释放连接。
- 2)在HTTP 1.1中则可以在一次连接中处理多个请求,并且多个请求可以重叠进行,不需要等待一个请求结束后再发送下一个请求。
由 于HTTP在每次请求结束后都会主动释放连接,因此HTTP连接是一种“短连接”,要保持客户端程序的在线状态,需要不断地向服务器发起连接请求。通常的 做法是即时不需要获得任何数据,客户端也保持每隔一段固定的时间向服务器发送一次“保持连接”的请求,服务器在收到该请求后对客户端进行回复,表明知道客 户端“在线”。若服务器长时间无法收到客户端的请求,则认为客户端“下线”,若客户端长时间无法收到服务器的回复,则认为网络已经断开。
TCP是传输层协议,定义数据传输和连接方式的规范
HTTP是应用层协议,定义传输数据的内容的规范
HTTP协议基于TCP协议,所以支持HTTP也就一定支持TCP
27.刷新页面,js请求一般会有哪些地方有缓存处理
-
DNS缓存:短时间内多次访问某个网站,在限定时间内,不用多次访问DNS服务器。
-
CDN缓存:内容分发网络(人们可以在就近的代售点取火车票了,不用非得到火车站去排队)
-
浏览器缓存:浏览器在用户磁盘上,对最新请求过的文档进行了存储。
-
服务器缓存:将需要频繁访问的Web页面和对象保存在离用户更近的系统中,当再次访问这些对象的时候加快了速度。
28.如何对网站的文件和资源进行优化
-
文件合并(目的是减少http请求):使用css sprites合并图片,一个网站经常使用小图标和小图片进行美化,但是很遗憾这些小图片占用了大量的HTTP请求,因此可以采用sprites的方式把所有的图片合并成一张图片 ,可以通过相关工具在线合并,也可以在ps中合并。
-
使用CDN(内容分发网络)加速,降低通信距离。
-
缓存的使用,添加Expire/Cache-Control头。
-
启用Gzip压缩文件。
-
将css放在页面最上面。
-
将script放在页面最下面。
-
避免在css中使用表达式。
-
将css, js都放在外部文件中。
-
减少DNS查询。
-
文件压缩:最小化css, js,减小文件体积。
-
避免重定向。
-
移除重复脚本。
-
配置实体标签ETag。
-
使用AJAX缓存,让网站内容分批加载,局部更新。
29.你对网页标准和W3C重要性的理解
网页标准和标准制定机构都是为了能让web发展的更健康,开发者遵循统一的标准,降低开发难度,开发成本,SEO也会更好做,也不会因为滥用代码导致各种bug、安全问题,最终提高网站易用性。
30.Http和https的区别
1、https协议需要到ca申请证书,一般免费证书较少,因而需要一定费用。
2、http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议。
3、http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
4、http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
31.data-属性的作用
data-为H5新增的为前端开发者提供自定义的属性,
这些属性集可以通过对象的 dataset 属性获取,
不支持该属性的浏览器可以通过 getAttribute 方法获取 :
需要注意的是:data-之后的以连字符分割的多个单词组成的属性,获取的时候使用驼峰风格。 所有主流浏览器都支持 data-* 属性。
即:当没有合适的属性和元素时,自定义的 data 属性是能够存储页面或 App 的私有的自定义数据。
32.如何让Chrome浏览器显示小于12px的文字
为了兼容所有的浏览器,使用缩放方式使字体变小
p{font-size:10px;-webkit-transform:scale(0.8);}
33.哪些操作会引起页面回流(Reflow)
触发时机
回流这一阶段主要是计算节点的位置和几何信息,那么当页面布局和几何信息发生变化的时候,就需要回流,如下面情况:
1.添加或删除可见的DOM元素
2.元素的位置发生变化
3.元素的尺寸发生变化(包括外边距、内边框、边框大小、高度和宽度等)
4.内容发生变化,比如文本变化或图片被另一个不同尺寸的图片所替代
5.页面一开始渲染的时候(这避免不了)
6.浏览器的窗口尺寸变化(因为回流是根据视口的大小来计算元素的位置和大小的)
34.CSS预处理器的比较less sass
-
主要区别(实现方式):Less在JS上运行,Sass在Ruby上使用。
Less基于JavaScript,通过npm安装,在客户端处理 ;Sass基于Ruby,需要安装Ruby,在服务器处理。
为了使用Less,我们可以将适用的JavaScript文件上传到服务器或通过脱机编译器编译CSS表。 -
编写变量的方式不同。
Sass使用$,而Less使用@。 -
在Less中,仅允许循环数值。
在Sass中,我们可以遍历任何类型的数据;但在Less中,我们只能使用递归函数循环数值。 -
Sass有Compass,Less有Preboot
Sass和Less有可用于集成mixins的扩展(在整个站点中存储和共享CSS声明的能力)。
Sass有适用于mixins的Compass,其中包括所有可用的选项以及未来支持的更新。
35.如何实现页面每次打开时清除本页缓存
1,用html 标签设置HTTP头信息
no-cache: 强制缓存从服务器上获取新的页面
no-store: 在任何环境下缓存不保存任何页面
2,在需要打开的url后面增加一个随机参数:
增加参数前: url = test/test.jsp
增加参数后:url = test/test.jsp?ranparam = random()
说明: 因为每次请求的url后面的参数不一样,相当于请求的是不同的页面,用这样的方法来曲线救国,清除缓存
36.什么是Virtual DOM,为何要用Virtual DOM
虚拟dom这个概念大家都不陌生,从react到vue,虚拟dom为这两个框架都带来了跨平台的能力
实际上他只是真实dom的一层抽象,以js对象为基础的树,用对象的属性来描述节点,最终可以通过一系列的操作使这颗树映射到真实环境上
在js对象中,虚拟dom表现为一个onject对象,并且最少包含了签名,属性和子元素着三个属性,不同的框架对着三个属性可能会有差别
虚拟dom的好处:
- 虚拟dom比真实的dom体积小,操作是相对来说消耗性能少,如果在页面中删除一个dom。会引起重绘,影响后面的布局
- 虚拟dom不会进行重绘和回流操作
- 虚拟dom进行频繁的修改,然后一次性的比较并修改真实dom中修改的一部分,最后在真实dom中进行重绘和回流,减少过多dom节点回流和重绘
- 虚拟dom可以跨域,跨平台,
37.伪元素和伪类的区别
相同点
伪类和伪元素都不出现在源文件和文档树中。也就是说在html源文件中是看不到伪类和伪元素的。
区别
伪类其实就是基于普通DOM元素而产生的不同状态,他是DOM元素的某一特征。伪元素能够创建在DOM树中不存在的抽象对象,而且这些抽象对象是能够访问到的。
伪类用于选择DOM树之外的信息,或是不能用简单选择器进行表示的信息。前者包含那些匹配指定状态的元素,比如:visited,:active;后者包含那些满足一定逻辑条件的DOM树中的元素,比如:first-child,:first-of-type,:target。
伪元素为DOM树没有定义的虚拟元素。不同于其他选择器,它不以元素为最小选择单元,它选择的是元素指定内容。比如::before表示选择元素内容的之前内容,也就是"";::selection表示选择元素被选中的内容。
38.http的几种请求方法和区别
1、GET方法
发送一个请求来取得服务器上的某一资源
2、POST方法
向URL指定的资源提交数据或附加新的数据
3、PUT方法
跟POST方法很像,也是想服务器提交数据。但是,它们之间有不同。PUT指定了资源在服务器上的位置,而POST没有
4、HEAD方法
只请求页面的首部
5、DELETE方法
删除服务器上的某资源
6、OPTIONS方法
它用于获取当前URL所支持的方法。如果请求成功,会有一个Allow的头包含类似“GET,POST”这样的信息
7、TRACE方法
TRACE方法被用于激发一个远程的,应用层的请求消息回路
8、CONNECT方法
把请求连接转换到透明的TCP/IP通道
39.前端需要注意哪些SEO
- 合理的title、description、keywords:搜索对着三项的权重逐个减小,title值强调重点即可,重要关键词出现不要超过2次,而且要靠前,不同页面title要有所不同;description把页面内容高度概括,长度合适,不可过分堆砌关键词,不同页面description有所不同;keywords列举出重要关键词即可
- 语义化的HTML代码,符合W3C规范:语义化代码让搜索引擎容易理解网页
- 重要内容HTML代码放在最前:搜索引擎抓取HTML顺序是从上到下,有的搜索引擎对抓取长度有限制,保证重要内容一定会被抓取
- 重要内容不要用js输出:爬虫不会执行js获取内容
- 少用iframe:搜索引擎不会抓取iframe中的内容
- 非装饰性图片必须加alt
- 提高网站速度:网站速度是搜索引擎排序的一个重要指标
40.的title和alt有什么区别
其中alt属性是指图片的替换文本,主要有两个作用:
①当根据路径找不到该图片时,作为替换文本出现,不同的浏览器显示形式不一样。
②通过alt 可以让搜索引擎知道该图片的内容是什么,因为搜索引擎无法根据图片识别当前图片显示的内容。
其中的title属性的作用为:
title属性的作用是指当鼠标放在图片上的时候会出现对图片的描述信息。
41.从浏览器地址栏输入url到显示页面的步骤
- 浏览器根据请求的URL交给DNS域名解析,找到真实IP,向服务器发起请求;
- 服务器交给后台处理完成后返回数据,浏览器接收文件(HTML、JS、CSS、图象等);
- 浏览器对加载到的资源(HTML、JS、CSS等)进行语法解析,建立相应的内部数据结构(如HTML的DOM);
- 载入解析到的资源文件,渲染页面,完成。
42.如何进行网站性能优化
-
content方面
- 减少HTTP请求:合并文件、CSS精灵、inline Image
- 减少DNS查询:DNS缓存、将资源分布到恰当数量的主机名
- 减少DOM元素数量
-
Server方面
- 使用CDN
- 配置ETag
- 对组件使用Gzip压缩
-
Cookie方面
- 减小cookie大小
-
css方面
- 将样式表放到页面顶部
- 不使用CSS表达式
- 使用< link>不使用@import
-
Javascript方面
- 将脚本放到页面底部
- 将javascript和css从外部引入
- 压缩javascript和css
- 删除不需要的脚本
- 减少DOM访问
-
图片方面
- 优化图片:根据实际颜色需要选择色深、压缩
- 优化css精灵
- 不要在HTML中拉伸图片
43.语义化的理解
语义化是指用合理HTML标记以及其特有的属性去格式化文档内容
通俗地讲,语义化就是对数据和信息进行处理,使得机器可以理解.
语义化的(X)HTML文档有助于提升你的网站对访客的易用性,比如使用PDA、文字浏览器以及残障人士将从中受益。对于搜索引擎或者爬虫软件来说,则有助于它们建立索引,并可能给予一个较高的权值。
事实上SEO最有效的一种办法,就是对网页的HTML结构进行重构,实质上就是语义化。
44.HTML5的离线储存怎么使用,工作原理能不能解释一下?
- 在用户没有与因特网连接时,可以正常访问站点或者是应用,在用户与因特网连接时,更新用户机器上的缓存文件
- 原理:html5的离线存储是基于一个新建的 .appcache(应用缓存)文件的缓存机制(不是存储技术),通过这个文件上的解析清单离线存储资源,这些资源就会像cookie一样被存储了下来。之后当网络在处于离线状态下时,浏览器会通过被离线存储的数据进行页面展示
- 如何使用:
- 页面头部像下面一样加入一个manifest的属性
- 在cache.manifest文件的编写离线存储的资源
- 在离线状态时,操作window.applicationCache进行需求实现
45.浏览器是怎么对HTML5的离线储存资源进行管理和加载的呢
-
在线的情况下,浏览器发现html头部有manifest属性,它会请求manifest文件,如果是第一次访问app,那么浏览器就会根据manifest文件的内容下载相应的资源并且进行离线存储。如果已经访问过app并且资源已经离线存储了,那么浏览器就会使用离线的资源加载页面,然后浏览器会对比新的manifest文件与旧的manifest文件,如果文件没有发生改变,就不做任何操作,如果文件改变了,那么就会重新下载文件中的资源并进行离线存储。
-
离线的情况下,浏览器就直接使用离线存储的资源。
46.iframe有那些缺点?
- iframe会阻塞主页面的Onload事件
- 搜索引擎的检索程序无法解读这种页面,不利于SEO
- iframe和主页面共享连接池,而浏览器对相同域的连接有限制,所以会影响页面的并行加载
- 使用iframe之前需要考虑这两个缺点。如果需要使用iframe,最好是通过javascript动态给iframe添加src属性值,这样可以绕开以上两个问题
47.WEB标准以及W3C标准是什么?
标签闭合、标签小写、不乱嵌套、使用外链css和js、结构行为表现的分离
48.Doctype作用? 严格模式与混杂模式如何区分?它们有何意义?
- 声明位于文档中的最前面,处于标签之前。告知浏览器的解析器, 用什么文档类型 规范来解析这个文档
- 严格模式的排版和JS运作模式是 以该浏览器支持的最高标准运行
- 在混杂模式中,页面以宽松的向后兼容的方式显示。模拟老式浏览器的行为以防止站点无法工作。DOCTYPE不存在或格式不正确会导致文档以混杂模式呈现
49.HTML全局属性(global attribute)有哪些?
- class:为元素设置类标识
- data-*: 为元素增加自定义属性
- draggable: 设置元素是否可拖拽
- id: 元素id,文档内唯一
- lang: 元素内容的的语言
- style: 行内css样式
- title: 元素相关的建议信息
50.Canvas和SVG有什么区别?
- svg绘制出来的每一个图形的元素都是独立的DOM节点,能够方便的绑定事件或用来修改。canvas输出的是一整幅画布
- svg输出的图形是矢量图形,后期可以修改参数来自由放大缩小,不会是真和锯齿。而canvas输出标量画布,就像一张图片一样,放大会失真或者锯齿
51.如何在页面上实现一个圆形的可点击区域?
- svg
- border-radius
- 纯js实现 需要求一个点在不在圆上简单算法、获取鼠标坐标等等
52.网页验证码是干嘛的,是为了解决什么安全问题?
- 区分用户是计算机还是人的公共全自动程序。可以防止恶意破解密码、刷票、论坛灌水
- 有效防止黑客对某一个特定注册用户用特定程序暴力破解方式进行不断的登陆尝试
53.请描述一下 cookies,sessionStorage 和 localStorage 的区别?
相同点: 都存储在客户端
区别:
- 存储大小:
- cookie数据大小不能超过4k。
- sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
- 有效时间:
- cookie : 设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭;
- localStorage : 存储持久数据,浏览器关闭后数据不丢失除非主动删除数据;
- sessionStorage :数据在当前浏览器窗口关闭后自动删除。
- 数据与服务器之间的交互方式
- cookie的数据会自动的传递到服务器,服务器端也可以写cookie到客户端;
- sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存;
- 易用性:
- cookie :源生的cookie接口不友好 ,需要程序员自己封装
- sessionStorage和localStorage源生接口可以接受亦可再次封装来对Object和Array有更好的支持
54. CSS选择器有哪些?哪些属性可以继承?
选择器
id选择器,类选择器,标签选择器,后代选择器,子选择器,相邻同胞选择器,群组选择器,伪类选择器,伪元素选择器,属性选择器,
可继承的属性:font-size, font-family, color
不可继承的样式:border, padding, margin, width, height
优先级(就近原则):!important > [ id > class > tag ]
!important 比内联优先级高
55.CSS优先级算法如何计算?
元素选择符: 1
class选择符: 10
id选择符:100
元素标签:1000
- !important声明的样式优先级最高,如果冲突再进行计算。
- 如果优先级相同,则选择最后出现的样式。
- 继承得到的样式的优先级最低。
56.CSS3有哪些新特性?
- RGBA和透明度
- background-image background-origin(content-box/padding-box/border-box) background-size background-repeat
- word-wrap(对长的不可分割单词换行)word-wrap:break-word
- 文字阴影:text-shadow: 5px 5px 5px #FF0000;(水平阴影,垂直阴影,模糊距离,阴影颜色)
- font-face属性:定义自己的字体
- 圆角(边框半径):border-radius 属性用于创建圆角
- 边框图片:border-image: url(border.png) 30 30 round
- 盒阴影:box-shadow: 10px 10px 5px #888888
- 媒体查询:定义两套css,当浏览器的尺寸变化时会采用不同的属性
57.请解释一下CSS3的flexbox(弹性盒布局模型),以及适用场景?
该布局模型的目的是提供一种更加高效的方式来对容器中的条目进行布局、对齐和分配空间。在传统的布局方式中,block 布局是把块在垂直方向从上到下依次排列的;而 inline 布局则是在水平方向来排列。弹性盒布局并没有这样内在的方向限制,可以由开发人员自由操作。
试用场景:弹性布局适合于移动前端开发,在Android和ios上也完美支持。
58.用纯CSS创建一个三角形的原理是什么?
首先,需要把元素的宽度、高度设为0。然后设置边框样式。
width: 0;
height: 0;
border-top: 40px solid transparent;
border-left: 40px solid transparent;
border-right: 40px solid transparent;
border-bottom: 40px solid #ff0000;
59.常见的兼容性问题?
-
不同浏览器标签默认的外边距和内边距不同
问题状况:随便写几个标签,在不加样式控制的情况下,不同浏览器的margin和padding的差异较大。
解决方法:在css里使用:*{margin:0px; padding:0px}。 -
块属性标签float后,又有横行的margin情况下,在IE6显示margin比设置的大。
问题状况:后面的块属性标签被顶到下一行。
解决方法:在float的标签样式中加入:display:inline;将其转化为行内属性。 -
设置较小高度标签(一般小于10px),在IE6、IE7,遨游中高度超出自己设置的高度。
问题状况:IE6、7和遨游里这个表情的高度不熟控制,超出自己设置的高度。
解决方法:给超出高度的标签设置overflow:hidden;或者设置行高line-height小于你设置的高度。 -
行内属性标签,设置display:block后采用float布局,又有横行的margin的情况,IE6间距bug。
问题状况:IE6里间距比超过设置的间距。
解决方法:在display:block;后面加入display:inline;display:table; -
图片默认有间距
问题状况:几个img标签放在一起的时候,有些浏览器会有默认的间距,加了问题一中提到的通配符也不起作用。
解决方法:使用float为img布局。 -
标签最低高度设置min-height步兼容。
问题状况:因为min-height本身就是一个不兼容的css属性,所以设置min-height时不能很好的被给浏览器兼容。
解决方法:如果我们要设置一个标签的最小高度为200px,需要进行的设置为:{min-height:200px; height:auto; !important; height:200px; overflow:visible;}。 -
透明度的兼容css设置。
IE:filter:alpha(opacity = 10);
FF:不透明度:0.6;
FF:-moz-opacity:0.10;
最好两个都写,并将透明度属性放在下面 -
最小高度最小高度的实现(兼容IE6,IE7,FF)
#mrjin {
background:#ccc;
min-height:100px;
height:auto !important;
height:100px;
overflow:visible;
} -
.IE6下在使用margin:0 auto;无法使其居中
解决办法 :为其父容器设置text-align:center; -
被点击过后的超链接不再具有hover和active属性
解决办法:按lvha的顺序书写css样
“:link”: a标签还未被访问的状态;
“:visited”: a标签已被访问过的状态;
“:hover”: 鼠标悬停在a标签上的状态;
“:active”: a标签被鼠标按着时的状态; -
IE6下无法设置1px的行高,原因是由其默认行高引起的
解决办法:为期设置overflow:hidden;或者line-height:1px;
60.为什么要初始化CSS样式
因为浏览器的兼容问题,不同浏览器对有些标签的默认值是不同的,如果没对CSS初始化往往会出现浏览器之间的页面显示差异。
61.absolute的containing block计算方式跟正常流有什么不同?
包含块(Containing Block)是视觉格式化模型的一个重要概念,它与框模型类似,也可以理解为一个矩形,而这个矩形的作用是为它里面包含的元素提供一个参考,元素的尺寸和位置的计算往往是由该元素所在的包含块决定的。简单地说就是定位参考或者坐标参考系。元素一旦定义了定位显示,无论是相对,绝对或者固定,都具有包含块的性质,它所包含的定位元素都将以包含块为坐标系进行定位和调整。
一个元素的containing block (包含块),由position属性确定:
-
static:默认,relative,简单说就是他的父元素的内容框,即去掉padding部分。
-
absolute:向上找最近的absolute/relative定位的元素。
-
fixed:它的contacining block一律为根元素(html/body),根元素也是initial containing block.
62.CSS里的visibility属性有个collapse属性值?在不同浏览器下以后什么区别?
当一个元素的visibility属性被设置成collapse值后,对于一般的元素,它的表现跟hidden是一样的。
- chrome中,使用collapse值和使用hidden没有区别。
- firefox,opera和IE,使用collapse值和使用display:none没有什么区别。
63.display:none与visibility:hidden的区别?
display:none 和 visibility:hidden 都可以用来隐藏 HTML 元素,但它们的实现方式不同,具有不同的效果。
display:none
这个属性会让元素从文档流中完全消失,即该元素原来所占的空间也会被释放。这意味着,如果你使用 display:none 来隐藏一个元素,那么它将不再占用任何空间,其他元素会自动移动来填补它的位置。这种方式可以完全隐藏元素,但是会影响页面布局。
visibility:hidden
这个属性会让元素隐藏,但元素的占位空间不会被释放,即元素原来所占的空间仍然被保留。这意味着,如果你使用 visibility:hidden 来隐藏一个元素,那么它将不再显示,但是其他元素不会自动移动来填补它的位置,因为该元素的占位空间还存在。这种方式不会影响页面布局,但是可能会导致页面出现空白区域。
总结 :如果你需要完全隐藏元素并影响页面布局,可以使用 display:none。如果你只需要隐藏元素但不影响页面布局,可以使用 visibility:hidden。
64.position跟display、overflow、float这些特性相互叠加后会怎么样?
display属性规定元素应该生成的框的类型;position属性规定元素的定位类型;float属性是一种布局方式,定义元素在哪个方向浮动。
类似于优先级机制:position:absolute/fixed优先级最高,有他们在时,float不起作用,display值需要调整。float 或者absolute定位的元素,只能是块元素或表格。
65.对BFC规范(块级格式化上下文:block formatting context)的理解?
BFC指的是块级格式上下文,一个元素形成了BFC之后,那么它内部元素产生的布局不会影响到外部元素,外部元素也不会影响到BFC中的内部元素。一个BFC就像是一个隔离区域,喝其他区域互不影响。
一般来说根元素是一个BFC区域,浮动喝绝对定位的元素也会形成BFC,display属性的值为inline-block、flex这些属性时也会创建BFC。还有就是元素的overflow的值不为visible时都会创建BFC。
66.为什么会出现浮动和什么时候需要清除浮动?清除浮动的方式?
为什么会出现浮动?
浮动元素碰到包含它的边框或者浮动元素的边框停留。由于浮动元素不在文档流中,所以文档流的块框表现得就像浮动框不存在一样、浮动元素会漂浮在文档流的块框 上。
浮动带来的问题:
- 父元素的高度无法被撑开,影响与父元素同级的元素
- 与浮动元素同级的非浮动元素 (内联元素) 会跟随其后
- 若非第一个元素浮动,则该元素之前的元素也需要浮动,否则会影响页面显示的结构。
清除浮动的方式:
- 父级div定义height
- 最后一个浮动元素后加空div标签 并添加样式clear:both.
- 包含浮动元素的父标签添加样式overflow为hidden或auto。
- 父级div定义zoom
67.上下margin重合的问题
在重合元素外包裹一层容器,并触发该容器生成一个BFC。
<div class="aside"></div>
<div class="text">
<div class="main"></div>
</div>
<!--下面是css代码-->
.aside {
margin-bottom: 100px;
width: 100px;
height: 150px;
background: #f66;
}
.main {
margin-top: 100px;
height: 200px;
background: #fcc;
}
.text{
/*盒子main的外面包一个div,通过改变此div的属性使两个盒子分属于两个不同的BFC,以此来阻止margin重叠*/
overflow: hidden; //此时已经触发了BFC属性。
}
68. 设置元素浮动后,该元素的display值是多少?
设置元素为浮动后,会自动变成 display:block
69.移动端的布局用过媒体查询吗?
概念:一个网站适配所有终端,实现不同屏幕分辨率下的终端网页的不同布局,使用媒体查询针对不同设备宽度进行布局设置。
优点:一站适配所有终端,减少工作量,缩短开发周期。对搜索引擎友好,在每个设备中都能得到较好的展示。
缺点:对老版本浏览器兼容性不好,兼容各个设备工作量大。效率较低,加载更多的样式文件和脚本文件。设计比较难以精确,是一种折中性的设计方案,维护困难。
通过媒体查询检测不同设备的尺寸,通常在页面头部添加meta标签声明viewport
或者是在css里面 : @media only screen and (max-device-width:480px) {/css样式/}
70.CSS优化、提高性能的方法有哪些?
提升性能
- 尽量将样式卸载单独的css文件里面,在head元素中引用
- 内容喝样式分离,易于管理喝维护
- 减少页面体积
- css文件可以被缓存、重用,维护成本降低
- 不使用@import,会影响css文件的加载速度
- 避免使用复杂的选择器,层级越少越好
- 精简页面的样式文件,去掉不用的样式
- 利用css继承减少代码量
- 慎重使用高性能属性:浮动、定位
- 属性值为0时,不加单位
- 去除空规则{ }
Css优化主要是4个方面
- 加载性能:只要是从减少文件体积,减少阻塞加载,提高并发方面入手
- 选择器性能
- 渲染性能
- 可维护性,健壮性