ASP.NET Core MVC 6.0项目的文件夹结构
介绍
在本文中,我将向您解释 ASP.NET Core MVC 6.0 Web 应用程序的默认文件夹结构,并描述每个文件夹的用途。
使用以下链接阅读我以前的文章。
- 如何创建 ASP.NET Core MVC 6.0 应用程序
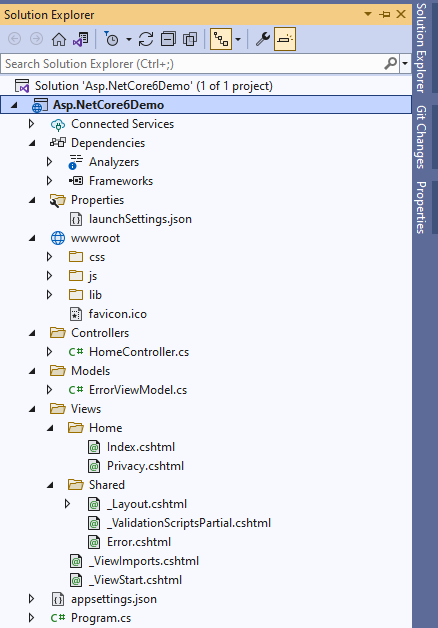
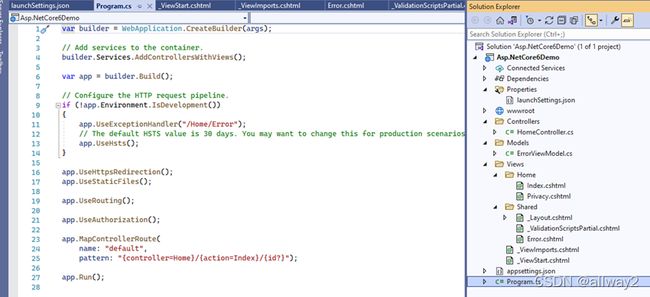
在我之前的文章中,我们创建了一个空的 ASP.NET Core MVC 6.0 项目,项目的结构如下图所示。
让我们开始探索项目结构中存在的每个文件夹和文件,以便于理解。
项目文件夹结构说明
默认项目结构的详细信息可以在解决方案资源管理器中看到,它显示了与单个解决方案相关的所有项目。
.csproj 文件
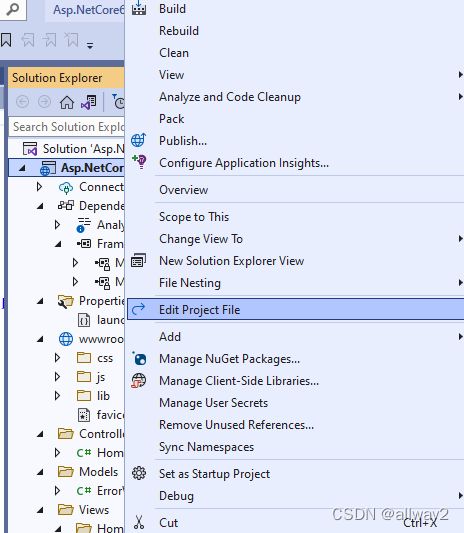
在解决方案资源管理器中双击项目名称以在编辑器中打开 .csproj 文件。右键单击项目,然后单击编辑项目文件以编辑 .csproj 文件。如下图所示。
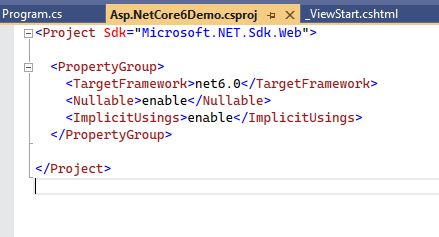
单击编辑项目文件后,将在 Visual Studio 中打开 .csproj 文件,如下所示。
如您所见,该项目的 SDK 是 Microsoft.NET.Sdk.Web。目标框架是 net6.0,表明我们使用的是 .NET 6。注意 Nullable 和 ImplicitUsings 元素。
要获得有关 Nullable 引用类型的更多详细信息,请单击此处。
< ImplicitUsings > 元素可用于启用或禁用。什么时候
< ImplicitUsings > 设置为启用,某些命名空间会为您隐式导入。
要获得有关常见名称空间的更多详细信息,请单击此处。
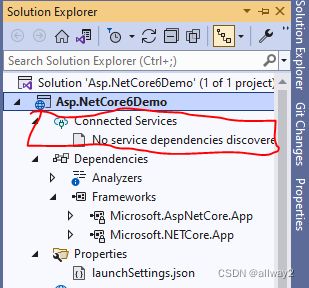
连接服务
它包含有关添加到项目中的所有服务引用的详细信息。可以在此处添加新服务,例如,如果您要添加对 Azure Storage 的云存储的访问,您可以在此处添加服务。如下图所示
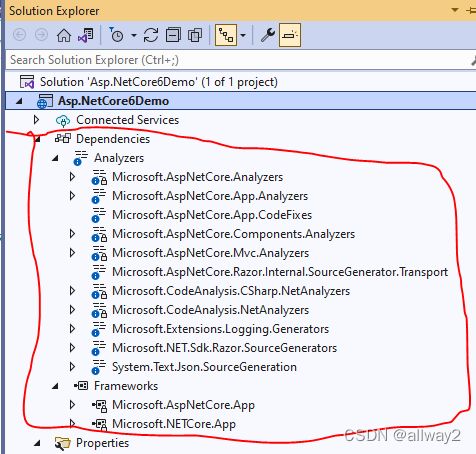
依赖项
Dependencies节点包含项目中使用的 NuGet 包的 所有引用。这里的 Frameworks 节点包含引用两个最重要的 dotnet core runtime 和 asp.net core runtime 库。项目包含所有已安装的服务器端 NuGet 包,如下所示。
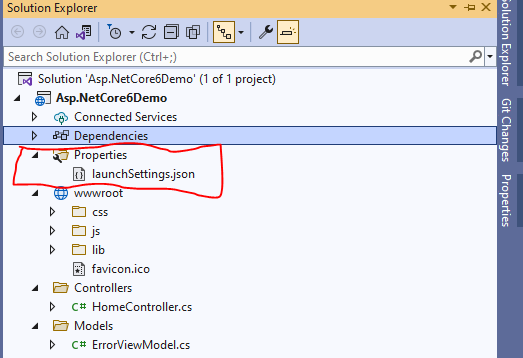
特性
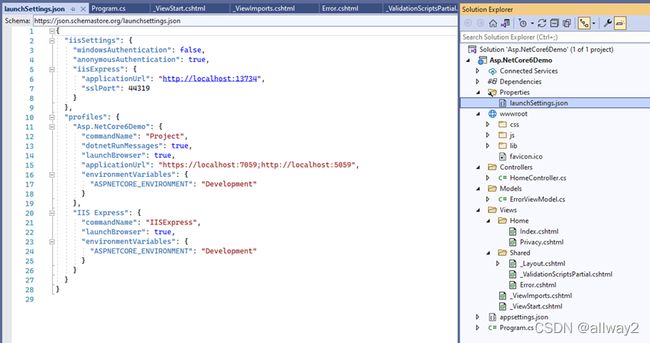
Properties 文件夹包含一个 launchSettings.json 文件,其中包含启动应用程序所需的所有信息。有关执行应用程序时要执行的操作的配置详细信息,并包含 IIS 设置、应用程序 URL、身份验证、SSL 端口详细信息等详细信息。
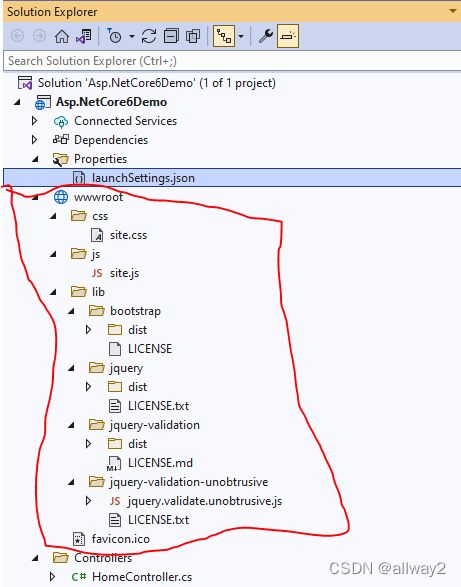
万维网根
这是 webroot 文件夹,项目所需的所有静态文件都从这里存储和提供。webroot 文件夹包含一个子文件夹,用于对静态文件类型进行分类,就像所有 Cascading Stylesheet 文件一样,都存储在 CSS 文件夹中,所有 javascript 文件都存储在 js 文件夹中 ,而 bootstrap、jquery 等外部库则保存在库 文件夹。
一般情况下,wwwroot 文件夹中应该有不同类型的静态文件,如 JavaScript、CSS、Images、库脚本等单独的文件夹,如下所示。
控制器
控制器处理所有传入的请求。项目所需的所有控制器都存储在这里。控制器负责处理最终用户交互、操纵模型并选择显示 UI 的视图。每个控制器类都继承一个 Controller 类或 ControllerBase 类。每个控制器类都有“Controller”作为类名的后缀,例如,可以在此处找到默认的“HomeController.cs”文件。如下所示。
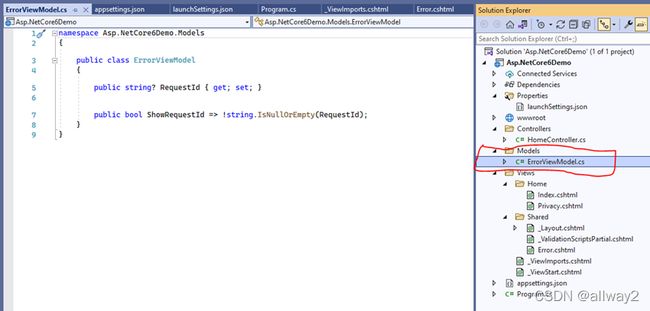
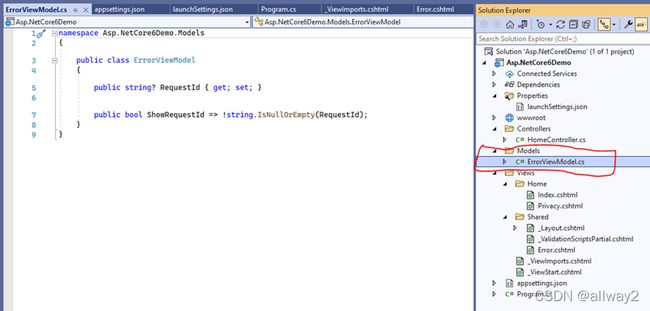
楷模
Model 表示应用程序的数据,ViewModel 表示将在 UI 中显示的数据。模型文件夹包含所有域或实体类。请注意,用户可以添加他选择的文件夹以在项目中创建逻辑分组。
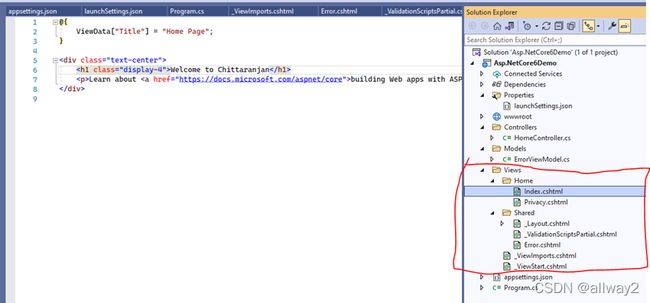
意见
视图表示显示 ViewModel 或 Model 数据的用户界面,并可以提供让用户修改它们的选项。通常会创建一个以控制器名称命名的文件夹,并且与它相关的所有视图都存储在其中。这里 HomeController 相关视图 Index.cshtml 和 Privacy.cshtml 存储在 Home 文件夹中,应用程序中的所有共享视图都保存在 Shared 文件夹中。在此共享文件夹下有 _Layout.cshtml、_ValidationScriptsPartial.cshtml 和 Error.cshtml 视图文件。视图文件夹下还有两个视图文件,_ViewImports.cshtml 和 _ViewStart.cshtml。
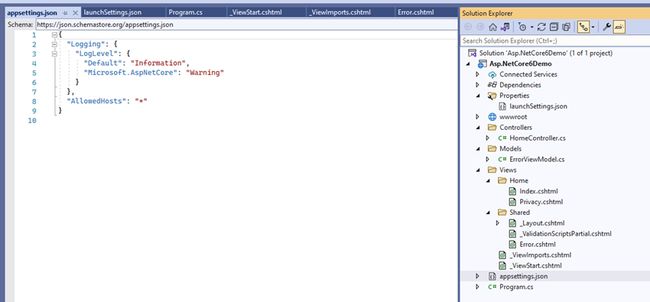
应用设置.json
此文件包含应用程序设置,例如,日志记录详细信息、数据库连接详细信息等配置详细信息。
程序.CS
此类是 Web 应用程序的入口点。它构建主机并执行 run 方法。
希望本文能帮助您了解 ASP.NET Core MVC 6.0 项目结构。
结论
在本文中,我们解释了 ASP.NET Core MVC 6.0 应用程序的文件夹结构。我希望这篇文章有助于理解。