- 老系统改造增加初始化,自动化数据源配置(tomcat+jsp+springmvc)
老系统改造增加初始化,自动化数据源配置一、前言二、改造描述1、环境说明2、实现步骤简要思考三、开始改造1、准备sql初始化文件2、启动时自动读取jdbc文件,创建数据源,如未配置,需要一个默认的临时数据源2.1去掉spingmvc原本配置的固定dataSource,改为动态dataSource2.2代码类,这里是示例,我就不管规范了,放到一起2.2.1DynamicDataSourceConfig
- swagger【个人笔记】
撰卢
笔记java
文章目录swagger导入mave坐标在配置类(WebMvcConfiguration)中加入knife4j相关配置设置静态资源映射,主要是让拦截器放行swagger常用注解@Api(tags="\[描述这个类的作用]")@ApiModel(description="\[描述这个类的作用]")@ApiModelProPerty("描述这个类的作用")@ApiOperation("\[描述方法的作用
- 低温冷启动 & 高温热启动
hahaha6016
fpga开发
低温冷启动1.在低温下,晶体管的阈值电压可能升高,导致时序路径变慢,从而可能引起建立时间(setuptime)违规。另外,也可能出现保持时间(holdtime)违规,因为低温下信号传播速度可能变快(但通常低温下延迟增加,所以建立时间问题更常见)。2.droppinglogiccore意味着在低温下某个逻辑核心(可能是一个特定的模块或IP核)无法正常启动或工作,导致功能失效3.cellname,这通
- 深度学习篇---昇腾NPU&CANN 工具包
Atticus-Orion
上位机知识篇图像处理篇深度学习篇深度学习人工智能NPU昇腾CANN
介绍昇腾NPU是华为推出的神经网络处理器,具有强大的AI计算能力,而CANN工具包则是面向AI场景的异构计算架构,用于发挥昇腾NPU的性能优势。以下是详细介绍:昇腾NPU架构设计:采用达芬奇架构,是一个片上系统,主要由特制的计算单元、大容量的存储单元和相应的控制单元组成。集成了多个CPU核心,包括控制CPU和AICPU,前者用于控制处理器整体运行,后者承担非矩阵类复杂计算。此外,还拥有AICore
- 目标检测中的NMS算法详解
好的,我们来详细解释一下目标检测中非极大值抑制(Non-MaximumSuppression,NMS)的相关概念和计算过程。1.为什么需要NMS?问题:目标检测模型(如FasterR-CNN,YOLO,SSD等)在推理时,对于同一个目标物体,通常会预测出多个重叠的、不同置信度(confidencescore)的候选边界框(BoundingBoxes)。直接输出所有这些框会导致:结果冗余:同一个物体
- Linux信号处理完全指南:程序员必知的10个关键点
操作系统内核探秘
linux信号处理网络ai
Linux信号处理完全指南:程序员必知的10个关键点关键词:Linux信号、信号处理、进程通信、sigaction、可重入函数、信号掩码、信号生命周期、优雅退出、竞态条件、coredump摘要:本文以“生活中的紧急通知”为类比,用通俗易懂的语言拆解Linux信号处理的核心机制。通过10个程序员必须掌握的关键点,结合代码示例和生活案例,帮你彻底理解信号的生成、传递、处理全流程,掌握编写健壮信号处理逻
- 操作系统级TCP性能优化:高并发场景下的内核参数调优实践
Edingbrugh.南空
运维tcp/ip性能优化网络协议
在高并发网络场景中,操作系统内核的TCP/IP协议栈配置对系统性能起着决定性作用。本文聚焦操作系统层面,深入解析内核参数调优策略,帮助读者构建稳定高效的网络通信架构。一、连接管理参数优化:从三次握手到队列控制1.1监听队列与半连接管理1.1.1net.core.somaxconn-监听套接字队列上限作用:定义listen()系统调用的积压连接队列最大值,控制未接受连接的排队长度。默认值:128(L
- Elasticsearch混合搜索深度解析(下):执行机制与完整流程
GeminiJM
ES学习笔记elasticsearchjenkins大数据
引言在上篇中,我们发现了KNN结果通过SubSearch机制被保留的关键事实。本篇将继续深入分析混合搜索的执行机制,揭示完整的处理流程,并解答之前的所有疑惑。深入源码分析1.SubSearch的执行机制1.1KnnScoreDocQueryBuilder的实现KNN结果被转换为KnnScoreDocQueryBuilder,这个类负责在查询阶段重新执行KNN搜索://server/src/main
- IDEA远程联调Linux部署的Java项目
远程联调Linux部署的项目环境及工具Linux操作系统:[root@hl-db~]#cat/etc/os-releaseNAME="CentOSLinux"VERSION="7(Core)"端口开放状态:[root@hl-db~]#lsof-i:8086COMMANDPIDUSERFDTYPEDEVICESIZE/OFFNODENAMEjava32110root5uIPv44879980790t
- SpringMVC中的常用注解
SpringMVC中使用servlet的对象:(Request,Response,Session,Cookie)springmvc已经帮我们封装好了这些对象,只需在方法参数上使用所需要的对象即可@ControllerpublicclassServletController{/***只要在控制器方法上加入request,response,session类型的参数,springmvc框架会把这些对象准
- 异常处理:@ControllerAdvice, @ExceptionHandler, @ResponseStatus, @Valid, @DataAccessException
张紫娃
注解java
注解名称来源框架/规范典型使用场景版本(引入年份)是否推荐使用@DataAccessExceptionSpringFramework封装JDBC/MyBatis等数据访问异常Spring1.0(2004)✅@TransactionalSpringFramework声明数据库事务(如Service层操作)Spring2.0(2007)✅@ExceptionHandlerSpringMVC方法内捕获并
- SpringMVC参数校验(针对`@RequestBody`返回`400`)
Ryan-Miao
springspringmvc
SpringMVC参数校验(针对@RequestBody返回400)前言习惯别人帮忙做事的结果是自己不会做事了。一直以来,spring帮我解决了程序运行中的各种问题,我只要关心我的业务逻辑,设计好我的业务代码,返回正确的结果即可。直到遇到了400。spring返回400的时候通常没有任何错误提示,当然也通常是参数不匹配。这在参数少的情况下还可以一眼看穿,但当参数很大是,排除参数也很麻烦,更何况,既
- Spring MVC
bjun2012
spring
1.关于SpringMVCSpringMVC是基础spring框架基础之上,主要解决了后端服务器接收客户端提交的请求,并给予响应的相关问题.MVC=Model+View+ControllerModel:数据模型,通常由业务逻辑层(ServiceLayer)和数据访问层(DataAccessObjectLayer)构成View:视图Controller:控制器MVC只关心V-C之间的交互2.创建Sp
- SpringMVC @ExceptionHandler 典型用法
处理单个异常类型当getUser()方法抛出UserNotFoundException时,会自动调用handleUserNotFound()方法进行处理。@RestController@RequestMapping("/users")publicclassUserController{@GetMapping("/{id}")publicUsergetUser(@PathVariableLongid
- Swagger快速入门实战指南
Matthew Um
本文还有配套的精品资源,点击获取简介:Swagger是一款功能强大的API开发工具,帮助开发者设计、构建、记录和使用RESTfulWeb服务。它通过直观的用户界面,简化了API的查看、测试和理解过程,特别是与Java开发和SpringMVC框架的无缝集成。本快速入门指南将带你通过五个简单步骤学习Swagger的基本使用,包括添加依赖、配置Swagger、使用API注解、运行应用以及如何在Swagg
- 开发高效的寝室卫生管理系统
本文还有配套的精品资源,点击获取简介:寝室卫生管理系统是一款利用JavaWeb技术开发的软件,涉及JSP、MySQL数据库和Servlet等关键组件,旨在管理寝室卫生状况。系统提供了一个实用的学习平台,便于初学者掌握这些核心技术并理解JavaWeb架构。具体实现包括用户模块、寝室管理、卫生检查、评分系统、报表统计及权限控制,同时强调了MVC设计模式和安全性的重要性。1.JavaWeb技术与寝室卫生
- 工业日志AI大模型智能分析系统-后端实现
目录项目主要架构完整系统架构主要系统架构解析图思路解析模板json示例主要核心代码示例LangGraph工作流(backend/ai/workflows.py)LangChainAgents(backend/ai/agents.py)Django视图(backend/core/views.py)配置(config.py)响应示例关键优势项目主要架构LangGraph、LangChain、Djang
- 【MySQL数据库】解决ONLY_FULL_GROUP_BY模式异常
大猫和小黄
数据库数据库mysql
错误报告:表达式#38在SELECT列表中未包含在GROUPBY子句中,并且包含了非聚合列'platform.oai.score',此列并非在GROUPBY子句中的列的功能性依赖;这与sql_mode设置为only_full_group_by不兼容。错误起因:在MySQL数据库版本5.7及以上版本中,默认激活了ONLY_FULL_GROUP_BYSQL模式。在此模式下,执行GROUPBY操作时,若
- 计算机领域顶级会议汇总
hongyanee
parallelperformanceprocessing分布式计算networkingsecurity
转自ustcxjt的专栏:http://blog.csdn.net/ustcxjt/article/details/7075534COREComputerScienceConferenceRankingsAcronymStandardNameRankAAAINationalConferenceoftheAmericanAssociationforArtificialIntelligenceA+AA
- Spring MVC 框架解析
MoneyHacksPro
Java场景面试宝典SpringMVCWebDevelopmentJavaFramework
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 《从依赖纠缠到接口协作:ASP.NET Core注入式开发指南》
后端
在C#的ASP.NETCore开发中,依赖注入绝非简单的技术技巧,而是重构代码关系的底层逻辑。它像一套隐形的神经网络,让程序模块摆脱硬编码的束缚,在运行时实现动态连接,从而为系统注入可测试、可进化的核心生命力。理解其深层价值,需要穿透"服务注册与获取"的表层操作,触及它对软件设计哲学的重塑。依赖注入的本质,是对"依赖关系"的去中心化治理。传统开发中,模块间的依赖如同藤蔓缠绕的树木,一个组件直接创建
- Swift2编程之道:POP+MVVM
秋雨暗千家
Swift学习笔记Swift大讲堂popmvvmswiftiOS
Swift2.0中引入了协议扩展的特性,并且建议开发者一切从协议(Protocol)出发,经过几个月的学习探索,博主发现Swift作为一门面向协议编程(POP)的语言非常适合时下火热的MVVM架构。MVVM已经提出有一段时间了,如果你还不懂什么是MVVM,建议先去补充相关的知识,再回到本文中。在CocoaTouch体系内,MVC是广为人知的经典架构,博主之前也讲解过MVC的相关知识,但是随着业务逻
- C#灵魂解剖图:从变量囚徒到架构主宰的7层蜕变!
洁辉
c#架构开发语言
一、基础语法核心1.数据类型与变量//值类型intage=30;//整型doublepi=3.14159;//双精度浮点decimalprice=99.95m;//精确小数boolisActive=true;//布尔值DateTimenow=DateTime.Now;//日期时间//引用类型stringname="JohnDoe";//字符串int[]scores={90,85,95};//数组o
- Python 常用Web框架对比
sky丶Mamba
LLMpython开发语言
根据2025年最新行业数据和多维度评测,Python主流Web框架的核心特性及适用场景对比如下:一、核心框架特性对比1.Django•定位:全栈开发框架,适合企业级应用•核心优势:•"包含电池"设计,内置ORM、Admin后台、认证系统等20+组件•严格MVC架构规范,插件化开发支持(如DRF扩展)•短板:性能相对较低(单请求响应约50ms),灵活性受限•典型用户:Instagram、Pinter
- XML通过标签定义条件和逻辑分支,结合属性或子元素实现动态逻辑判断
age>18grantAccess()score>=60passExam()retakeExam()dayOfWeekprint("Monday")print("Tuesday")print("Weekend")
- jpeg2k jpeg2000 jp2图像的编码和解码封装
丁金金_chihiro_修行
jpeg2kjpeg2kjpeg2000jp2图像编码
以下是针对PDFCoreJPEG2000Manager类的介绍大纲,采用技术文档的标准结构,突出核心功能和设计要点:PDFCoreJPEG2000Manager模块技术文档大纲1.模块概述定位:专业级JPEG2000编解码功能封装核心能力:高性能JPEG2000图像解码(支持RGB/RGBA)可配置质量的图像编码(JP2/J2K/JPX)零内存拷贝的元数据提取设计目标:兼容历史接口(Compres
- 20 道 Vue 常见面试题,你会几道?(含答案)
你觉得自己最擅长的技术栈是什么?Vue吧,我很喜欢尤大,最近刚发布了Vue的首部纪录片,真的很好看。1.那你能讲一讲MVVM吗?MVVM是Model-View-ViewModel缩写,也就是把MVC中的Controller演变成ViewModel。Model层代表数据模型,View代表UI组件,ViewModel是View和Model层的桥梁,数据会绑定到viewModel层并自动将数据渲染到页面
- java多线程pdf_Java多线程编程实战指南(核心篇) 中文pdf扫描版[172MB]
art Scien
java多线程pdf
随着现代处理器的生产工艺从提升处理器主频频率转向多核化,即在一块芯片上集成多个处理器内核(Core),多核处理器(MulticoreProcessor)离我们越来越近了——如今就连智能手机这样的消费类设备都已配备了4核乃至8核的处理器,更何况商用系统!在此背景下,以往靠单个处理器自身处理能力的提升所带来的软件计算性能提升的那种“免费午餐”已不复存在,这使得多线程编程在充分利用计算资源、提高软件服务
- linux 4.14 kernel屏蔽arm arch timer的方法
liuluyang530
ARMv8嵌入式硬件arch_timerarmcoretime
在ARMv7架构的单核CPU系统中,完全禁用coretime时钟中断(通常是ARM私有定时器中断)需要谨慎操作,因为这会导致调度器无法工作,系统可能失去响应。以下是实现方法及注意事项:方法1:通过GIC屏蔽中断(推荐)ARM的时钟中断(通常是PPI中断号30)通过GIC(GenericInterruptController)管理:#include//获取时钟中断号(通常是30)#defineTIM
- Spring MVC 框架解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。






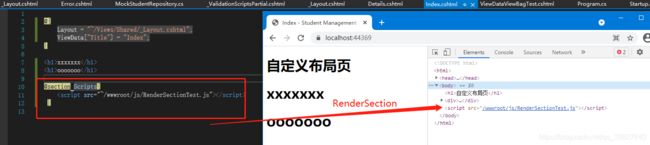
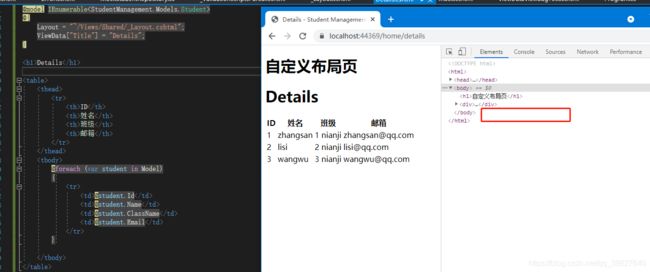
 布局页中的Section设置,默认不使用该Section Scripts节点
布局页中的Section设置,默认不使用该Section Scripts节点



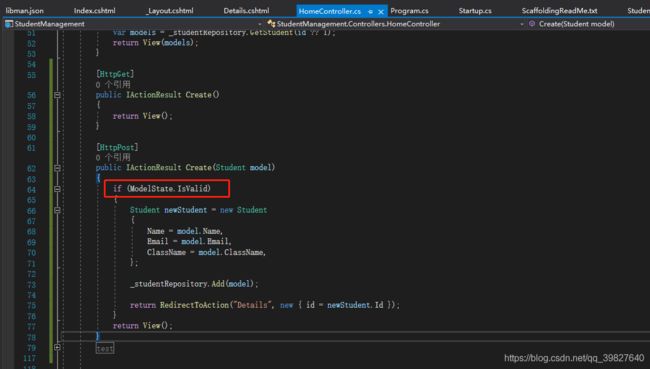
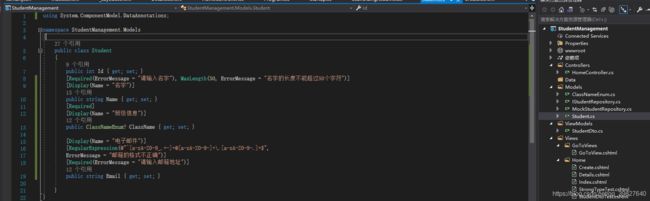
 ModelState.IsValid 验证判断
ModelState.IsValid 验证判断