node---会话控制
目录
一、介绍
三、session
3.1 session 是什么
3.2 session 的作用
3.3 session 运行流程
3.4 session 的代码操作
五、token
5.1 token 是什么
5.2 token 的作用
5.3 token 的工作流程
5.4 token 的特点
5.5 JWT
一、介绍
所谓会话控制就是 对会话进行控制
HTTP 是一种无状态的协议,它没有办法区分多次的请求是否来自于同一个客户端, 无法区分用户
而产品中又大量存在的这样的需求,所以我们需要通过 会话控制 来解决该问题
常见的会话控制技术有三种:
- cookie
- session
- token
二、cookie
2.1 cookie 是什么
cookie 是 HTTP 服务器发送到用户浏览器并保存在本地的一小块数据
cookie 是保存在浏览器端的一小块数据
cookie 是按照域名划分保存的
简单示例
2.2 cookie 的特点
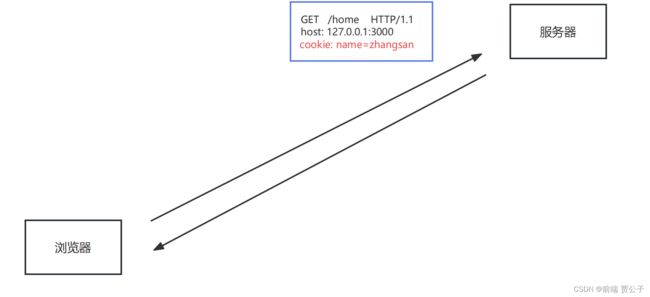
浏览器向服务器发送请求时,会自动将 当前域名下 可用的 cookie 设置在请求头中,然后传递给服务器
2.3 cookie 的运行流程
2.4 浏览器操作 cookie
浏览器操作 cookie 的操作,使用相对较少,大家了解即可
1. 禁用所有 cookie
2. 删除 cookie
3. 查看 cookie
2.5 cookie 的代码操作
//导入express
const express = require('express')
const app = express()
const cookieParser = require('cookie-parser')
app.use(cookieParser())
// 添加cooike
app.get('/set-cooike', (req, res) => {
// 会在浏览器关闭时销毁
// res.cookie('name', 'zs')
res.cookie('name', 'lisi', { maxAge: 60 * 1000 })
res.cookie('theme', 'blue')
res.send('home')
})
// 删除cooike
app.get('/remove-cooike', (req, res) => {
res.clearCookie('theme')
res.send('删除成功')
})
app.listen(9000, () => {
console.log('服务已经启动');
})
// 获取cooike
app.get('/get-cooike', (req, res) => {
console.log(req.cookies);
res.send('获取cooike')
})不同浏览器中的 cookie 是相互独立的,不共享
三、session
3.1 session 是什么
session 是保存在 服务器端的一块儿数据 ,保存当前访问用户的相关信息
3.2 session 的作用
实现会话控制,可以识别用户的身份,快速获取当前用户的相关信息
3.3 session 运行流程
填写账号和密码校验身份,校验通过后创建 session 信息 ,然后将 session_id 的值通过响应头返回 给浏览器
3.4 session 的代码操作
//导入express
const express = require('express')
const app = express()
//1. 安装包 npm i express-session connect-mongo
//2. 引入 express-session connect-mongo
const session = require("express-session");
const MongoStore = require('connect-mongo');
//3. 设置 session 的中间件
app.use(session({
name: 'sid',//设置cookie的name,默认值是:connect.sid
secret: 'session', //参与加密的字符串(又称签名)
saveUninitialized: false, //是否为每次请求都设置一个cookie用来存储session的id
resave: true, //是否在每次请求时重新保存session
store: MongoStore.create({
mongoUrl: 'mongodb://127.0.0.1:27017/bilibili' //数据库的连接配置
}),
cookie: {
httpOnly: true, // 开启后前端无法通过 JS 操作
maxAge: 1000 * 60 * 5 // 这一条 是控制 sessionID 的过期时间的!!!
},
}))
app.get('/', (req, res) => {
res.send('home')
})
// 登录
app.get('/login', (req, res) => {
// usname=admin&password=admin
if (req.query.usname == 'admin' && req.query.password == 'admin') {
// 设置session
req.session.usname = 'admin'
// 成功响应
res.send('登录成功')
} else {
res.send('登录失败')
}
})
app.get('/cart', (req, res) => {
console.log(req.session.usname, '------');
if (req.session.usname) {
res.send('购物车页面,欢迎您' + req.session.usname)
} else {
res.send('您还没有登录')
}
})
app.get('/logout', (req, res) => {
req.session.destroy(() => {
res.send('退出登录')
})
})
app.listen(9000, () => {
console.log('服务已经启动');
})
四、session 和 cookie 的区别
cookie 和 session 的区别主要有如下几点:
1. 存在的位置
- cookie:浏览器端
- session:服务端
2. 安全性
- cookie 是以明文的方式存放在客户端的,安全性相对较低
- session 存放于服务器中,所以安全性 相对 较好
3. 网络传输量
- cookie 设置内容过多会增大报文体积, 会影响传输效率
- session 数据存储在服务器,只是通过 cookie 传递 id,所以不影响传输效率
4. 存储限制
- 浏览器限制单个 cookie 保存的数据不能超过 4K ,且单个域名下的存储数量也有限制
- session 数据存储在服务器中,所以没有这些限制
五、token
5.1 token 是什么
token 是服务端生成并返回给 HTTP 客户端的一串加密字符串, token 中保存着 用户信息
5.2 token 的作用
实现会话控制,可以识别用户的身份,主要用于移动端 APP
5.3 token 的工作流程
5.4 token 的特点
服务端压力更小
数据存储在客户端
相对更安全
数据加密
可以避免 CSRF(跨站请求伪造)
扩展性更强
服务间可以共享
增加服务节点更简单
5.5 JWT
JWT(JSON Web Token )是目前最流行的跨域认证解决方案,可用于基于 token 的身份验证
JWT 使 token 的生成与校验更规范
我们可以使用 jsonwebtoken 包 来操作 token
扩展阅读: https://www.ruanyifeng.com/blog/2018/07/json_web_token-tutorial.html
const jwt = require('jsonwebtoken')
// // const token = jwt.sign(用户数据,加密字符串,配置对象)
// let token = jwt.sign({
// username: 'zs'
// }, 'miyao', {
// expiresIn: 60//单位是秒
// })
// console.log(token);
let t = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VybmFtZSI6InpzIiwiaWF0IjoxNjgwMDc4NDQ1LCJleHAiOjE2ODAwNzg1MDV9.nBltApFIfndie9M_dJsvC8tYYyesXFqffWD3uDTrSw8'
jwt.verify(t, 'miyao', (err, data) => {
if (err) {
console.log('校验失败', err);
return
}
console.log(data);
})