CORS解决前后端跨域问题
CORS跨域:跨域资源共享 cross-origin resource sharing
跨域资源共享——CORS
浏览器同源策略下的跨域访问解决方案:
如果站点A允许站点B的脚本访问其资源,必须在http响应中显示的告知浏览器:站点B是被允许的
访问站点A的请求,浏览器应告知该请求来自站点B;
站点A的响应中,应明确哪些跨域请求是被允许的。
简单请求:
get / post / head 方法之一;
仅能使用cors安全的头部:Accept / Accept-Language / Content-Language / Content-Type (这些头部为内容协商式的头部,可以设置 Forbidden header name 中的头部字段,如 Connection 、Accept-Encoding等,但是设置无效,设置其他头部则为复杂请求)
Content-Type值(访问的媒体类型)只能是:text/plain,multipart/form-data,application/x-www-form-urlencoded三者其中之一(除此之外的请求都为复杂请求,复杂请求和简单请求的跨域是完全不同的)
简单请求之外的复杂请求
访问资源前,需要先发起prefight预检请求(方法为options)询问何种请求是被允许的
简单请求的跨域访问
请求头中携带origin头部告知来自哪个域
响应中携带Access-Control-Allow-Origin头部表示允许哪些域
浏览器放行
通过Origin来告诉来自哪个域(在此处来自于Server-b),发送给Serve=>Serve回一个Access-Control-Allow-Origin允许哪些域进行访问
其实限制能不能进行同源访问全部在于Client,Serve不做任何限制的,即使不传入头部Serve也不会有问题的,也是会进行响应的,也就是说浏览器一定接收到了响应,但是如果Access-Control-Allow-Origin中指定的域名不是当前页面所匹配的域名的话,浏览器就不会去渲染相应的请求
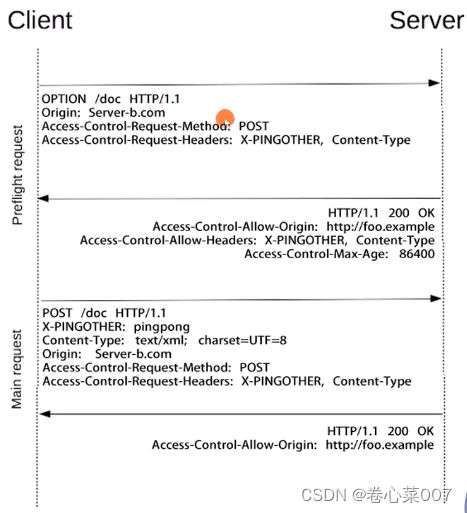
复杂请求的跨域访问
复杂请求进行跨域请求的时候需要进行两步
第一步:Client => Server 预检请求
第二部:实际请求
预检请求
- 预检请求的头部
Access-Control-Request-Method:后面实际发送请求的方法
Access-Control-Request-Headers:接下来将要发起实际复杂请求跨域访问时会使用到哪些头部
整个预检请求的方法必须是option方法
- 预检请求响应
Access-Control-Allow-Methods:允许哪些方法去访问站点
Access-Control-Allow-Headers:允许哪些头部在后续的请求中去访问跨域请求
Access-Control-Max-Age:允许缓存的最长时间
跨域访问资源:Http请求头部字段
- Origin(RFC6454):一个页面的资源可能来自于多个域名,在ajax等子请求中表明来源于某个域名下的脚本,以通过服务器的安全校验。头部字段表示预检请求的源站
origin = "Origin:"OWS origin-list-or-null OWS
origin-list-or-null = %x6E %s75 %x6c %x6c / origin-list 可以表示多个域
origin-list = serialized-origin *(SP serialized-origin)
serialized-origin = scheme "://" host [":"port] 域中可以含有scheme信息和host端口
- Access-Control-Request-Method
在preflight预检请求中,告知服务器接下来的请求会使用哪些方法
- Access-Control-Request-Headers
在preflight预检请求中,告知服务器接下来的请求会使用哪些头部
跨域访问资源:Http响应头部字段
- Access-Control-Allow-Methods
在preflight预检请求的响应中,告知客户端后续请求允许使用的方法
- Access-Control-Allow-Headers
在preflight预检请求的响应中,告知客户端后续请求允许携带的头部
- Access-Control-Max-Age
在preflight预检请求的响应中,告知客户端响应的信息可以缓存多久
- Access-Control-Expose-Headers
告知浏览器哪些响应头部可以共客户端使用,默认情况下只有Cache-Control,Content-Language,Content-Type,Expires,Last-Modified,pragma可供使用。
- Access-Control-Allow-Origin
告知浏览器允许哪些域访问当前资源,*表示允许所有域。为避免响应错乱,响应中需要携带Vary:Origin
- Access-Control-Credentials
告知浏览器是否可以将Credentials暴露给客户端使用,Credentials包含cokkie、authorization类头部、TLS证书等。