学了十来天的Java微服务项目,完成了三个小模块
目录
-
-
- 一、前端页面分析
- 二、新增商品基本信息
- 三、根据商品分类id查询品牌
- 四、最后测试
- 最后
-
今天是刘小爱自学Java的第153天。
感谢你的观看,谢谢你。
学习计划安排如下:
- 商品新增业务的实现,前面我们都是着重讲了查询,一般来说,查询最常用,新增较复杂。
- 这次的业务就比较复杂了,比我们前面写的新增品牌复杂的多了,光数据库里的表就对应了几张,估计要花个几天时间。
首先,对这十来天的学习做一个说明:
这仅仅只是项目中的一个后台管理系统,是给网站管理人员看的。
还有一个前台门户系统,是给用户看的,具体业务都还没有接触到。
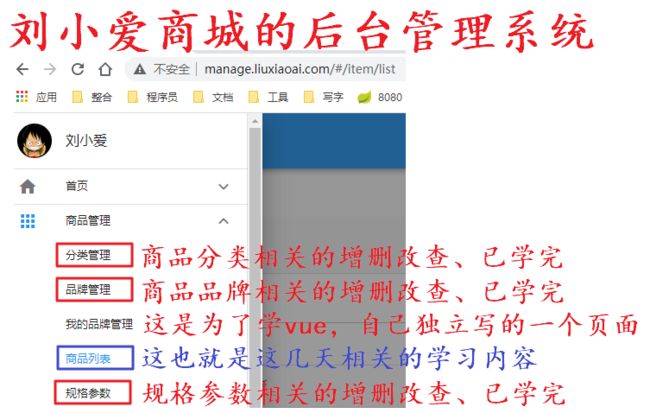
商品管理主要四大块,无外乎都是增删改查:
商品分类、商品品牌、商品规格参数这三大块也就是这十来天的学习内容,已学完。
在学习笔记中主要实现了对应的查询业务和新增业务,至于修改和删除思路大同小异,就不额外再说明了。
而商品列表也就是这几天相关的学习内容。
一定要注意的是:商品列表是在另外三大块的基础上实现的,也就是说商品分类、品牌和规格参数都是确定了的。
一、前端页面分析
具体的页面如下图:
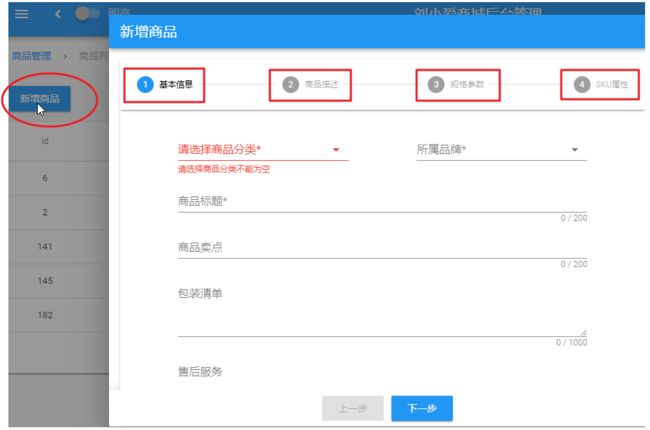
点击新增商品,会弹出一个对话框,里面的要添加的数据就有4大块,有点复杂。
其就是使用Vue写的,至于具体是如何写的?就不从0开始写一遍了,毕竟以我的学习进度,估计光写都要花个几天的时间。
但是呢,虽然不用自己从0开始写,但至少也要看得懂,不然以后怎么和前端人员撕逼……
其中因为前端代码太多了,我只截取了几个关键的代码块,做一个简单的说明。
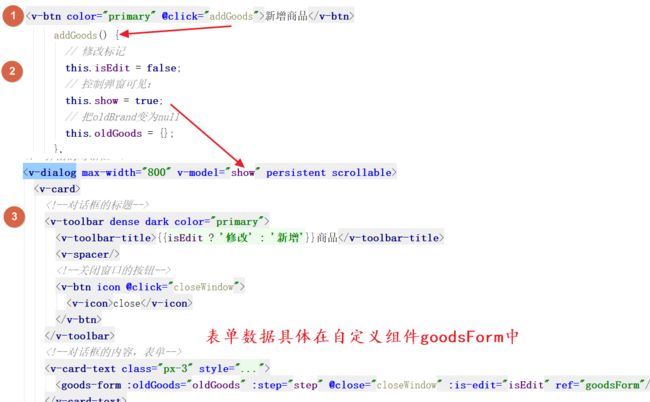
①新增商品按钮
看上面的代码,能发现该按钮绑定了一个点击事件,一点击会执行addGoods方法。
②addGoods方法
有一个属性show,当addGoods方法执行时会将该属性设定为true。
③对话框
该组件就是通过show属性来控制的:
- 当show为false时,对话框不出现。
- 当show为true时,对话框出现。
故:点击新增商品按钮,触发addGoods方法,show属性被设置成true,对话框出现。
而要提交给后台的数据又是通过一个form表单来提交的,涉及到的数据较多,上述是专门自定义了一个组件GoodsForm。
二、新增商品基本信息
首先我们要确认一点,开头也说过:
商品列表是确定了商品分类和品牌的,关于商品分类和品牌不能瞎填。
①商品分类和品牌
数据以下拉框选择的方式出现,并且都是确定了的,其中从数据库中查询具体数据。
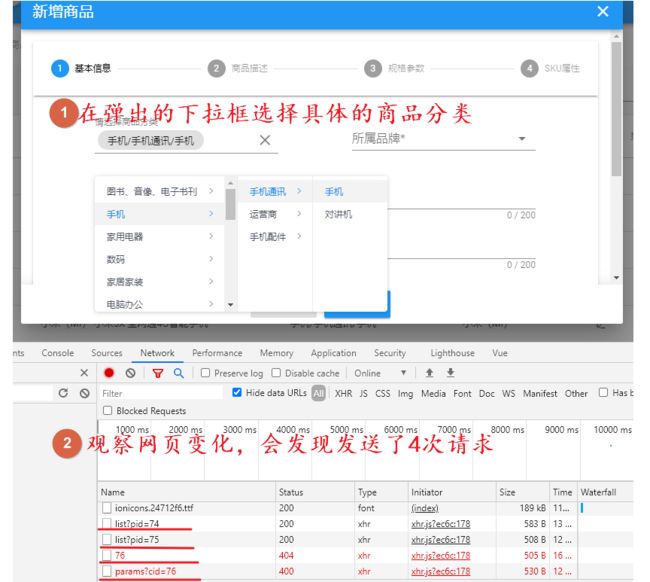
②观察网页变化
我在选择下拉框里的内容之后,一共发送了4次请求,不对,应该是5次:
第1次请求能查询出商品分类的父根节点数据,其具体是如何实现的呢?
我不太清楚,我没写过,暂时也没时间去研究,我看了下是和静态相关的。
第2次第3次请求,看参数就是根据pid查询商品分类,也就是根据父节点查询商品分类。
这个请求太熟悉了,就是前几天写代码实现了的,响应状态码为200,所以能够查询到了数据并在下拉框中显示。
而第4次和第5次请求,它报错,因为去具体还没有实现,我们现在就将其实现。
第4次请求点进去会发现其就是根据cid查询品牌,其具体请求路径/方式/参数/返回值就不再一一说明了,很简单的一个业务。
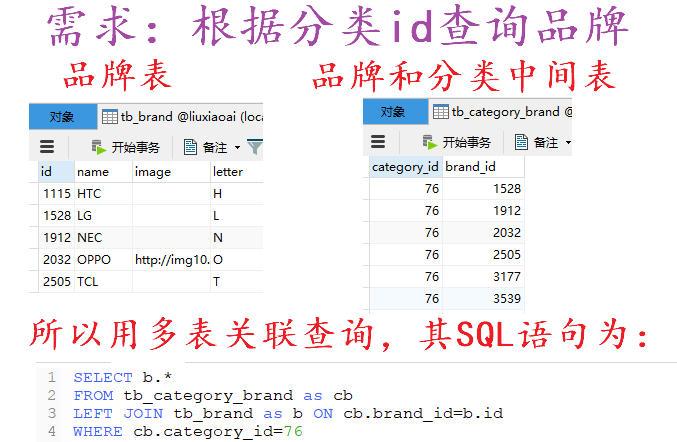
三、根据商品分类id查询品牌
1Controller层代码
-
请求路径:真实路径为brand/cid/{cid}。
-
请求方式:Get请求。
-
请求参数:因为参数cid是直接出现在路径中的,所以使用@Pathvariable来取。
-
返回值:返回值为一个品牌集合,也就是一个商品分类下会有多个品牌,这也好理解。
至于其具体的前端vue代码是如何编写的,就不一一分析了。
2SQL语句分析
当初在设计品牌表的时候,并没有将cid设置成品牌表的一个字段,而是设置了一张中间。
所以此次查询不是单表查询,不能直接使用通用mapper这个插件来完成查询。
需要自己写多表关联查询语句,这就涉及到数据库sql语句的知识点了。
具体的SQL语句编写如上图。
3Service层和Mapper层
因为该业务很简单,所以确定了sql语句,代码基本上也就写完了。
在Mapper层可以自定义一个方法,通过注解@Select编写sql查询语句。
四、最后测试
代码写完,再次填写数据并观察网页变化:
重新加载,会发现请求变成200了,该业务实现,根据商品分类查询到了品牌。
同时前端页面品牌下拉框中也会出现该商品分类下对应的品牌数据了。
emmm商品的新增,写了一篇连请求参数都还弄完,估计这要花个几天时间了。
最后
行有不得反求诸己,我是@刘小爱
一个白天上班晚上学习的95后沪漂,不为其它,只为学会自律做好自己,也愿我的每日打卡能给你带来勇气,欢迎点赞关注和评论。