微信小程序实现常规分包、独立分包和分包预下载
在分包功能出来之前,小程序代码体积不能超过2M,无法满足部分业务需求,尤其是图片较多的商城类小程序,经过微信小程序版本的迭代,分包加载应运而生
一、为什么要分包?
- 小程序要求压缩包体积不能大于2M,否则无法编译发布;
- 在实际项目中,体积大于2M时就需要通过分包机制进行发布上传;
- 对小程序进行分包,可以优化小程序首次启动的下载时间,因为分包后主包体积小了,有效提高用户体验;
- 将小程序划分成不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载,提高了程序性能;
二、分包大小限制
在微信开发工具的详情->项目配置中可以看到,如果不采用分包,小程序总大小不能超过2M,如果采取分包,总大小可以达到20M,但主包和单个分包的体积不能超过2M。
三、分包形式
1、常规分包
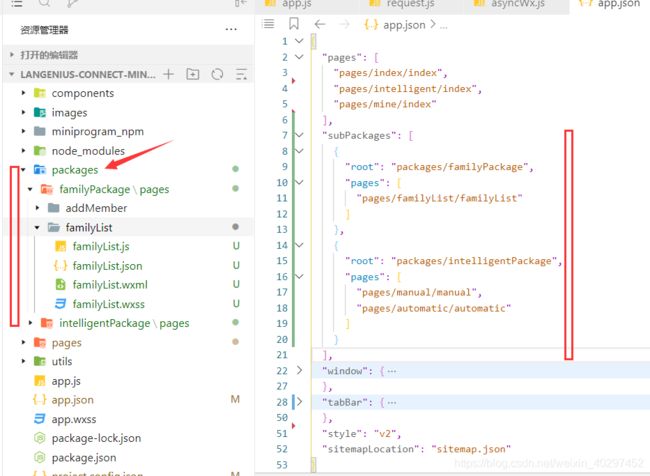
1)通过在 app.json subpackages 字段声明项目分包结构,配置如下:
2)app.json文件
分包的文件可以放在page里面,但我为了分包代码和主包代码在目录上有更好的区分,所以在pages同级新建了packages文件夹单独放分包的代码,名称和目录位置可以根据自己的需要确定。
3) 跳转至分包页面,注意路径
wx.navigateTo({url: '/packages/familyPackage/pages/familyList/familyList'})4)特点
a、加载小程序时,先加载主包,当需要访问分包页面时才加载分包;
b、分包可以访问主包的内容,包括但不限于文件、数据、图片等内容,可以理解为分包不分家;
2、独立分包
独立分包是小程序中一种特殊类型的分包,可以独立于主包和其他分包运行。一个小程序中可以有多个独立分包。常见应用场景为:临时加的广告也或活动页面
1)通过在app.json的subpackages字段中对应的分包配置项中定义independent字段声明对应分包为独立分包
{
"subPackages": [
{
"root": "packages/familyPackage",
"pages": [
"pages/familyList/familyList"
]
},
{
"root": "packages/intelligentPackage",
"pages": [
"pages/manual/manual",
"pages/automatic/automatic"
],
"independent": true
}
],
}2)特点
a、 从独立分包中页面进入小程序时,不需要先下载主包(常规分包需要先下载主包);
b、独立分包不能依赖其他包的内容,可以理解为独立的个体,但 是可以从独立分包页面跳转至主包或常规分包页面的;
c、独立分包中不能定义 App,会造成无法预期的行为;同时独立分包中暂时不支持使用插件;
3)注意事项
a、 独立分包运行时, 假设用户没有进入过普通分包或主包内页面,这时 App 未被注册,因此 getApp() 无法获得 App 对象,由于这一限制,开发者无法通过 App 对象实现独立分包和小程序其他部分的全局变量共享。为了在独立分包中满足这一需求,基础库 2.2.4 版本开始 getApp支持 [allowDefault]参数,在 App 未定义时返回一个默认实现。当主包加载,App 被注册时,默认实现中定义的属性会被覆盖合并到真正的 App 中。
4)低版本兼容
在低于6.7.2版本的微信中运行时,独立分包视为普通分包处理,不具备独立运行的特性。在兼容模式下,主包中的 app.wxss 可能会对独立分包中的页面产生影响,因此应避免在独立分包页面中使用 app.wxss 中的样式。
5)关于 App 生命周期
当从独立分包启动小程序时,主包中 App 的 onLaunch 和首次 onShow 会在从独立分包页面首次进入主包或其他普通分包页面时调用。由于独立分包中无法定义 App,小程序生命周期的监听可以使用 wx.onAppShow,wx.onAppHide 完成。App 上的其他事件可以使用 wx.onError,wx.onPageNotFound 监听。
四、分包预下载
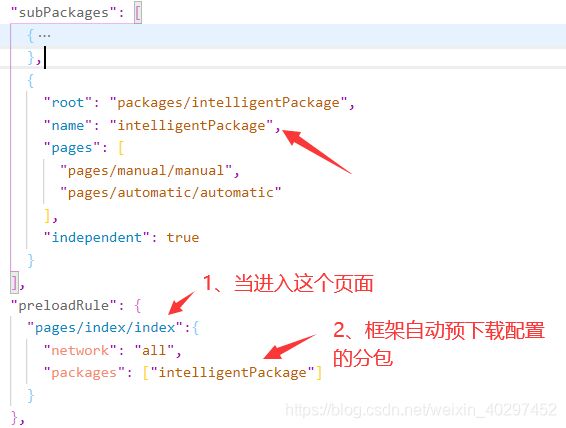
1)通过在 app.json 增加 preloadRule 配置来控制,packages为数组,即可配置多项, 如果配置为 _APP_ 表示预加载主包,需要预加载主包的场景为从独立分包进入 主包或常规分包
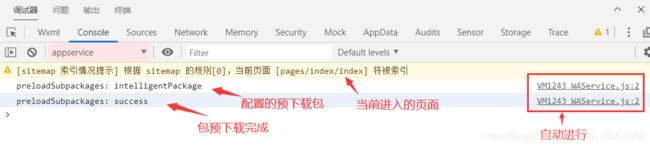
2)效果
3)注意事项
同一个分包中的页面享有共同的预下载大小限额 2M,限额会在工具中打包时校验。
如,页面 A 和 B 都在同一个分包中,A 中预下载总大小 0.5M 的分包,B中最多只能预下载总大小 1.5M 的分包。
4)特点
a、在加载当前包的时候可以设置预下载其他的包;
b、缩短用户等待时间,提高用户体验;
五,查看各包大小
在项目的详情->基本信息 本地代码中可以看到主包及各个包的大小
全文到这里结束啦!
ps:学习成长过程的简单记录,如有不严谨之处,欢迎交流!