file协议与Http协议,HTTP请求与AJAX请求
一 什么是file协议:
file协议主要用于访问本地计算机中的文件,好比通过Windows的资源管理器中打开文件或者通过右键单击‘打开’一样。
基本格式:
file:///文件路径
file:///C:/Users/CLi/AppData/Local/Temp/WindowsLiveWriter1627300719/supfiles52F410/wangdan-se-436963[2].jpg
等价于
C:/Users/CLi/AppData/Local/Temp/WindowsLiveWriter1627300719/supfiles52F410/wangdan-se-436963[2].jpg
二 什么是HTTP协议:
http协议是Hyper Text JTransfer Protocol,即超文本阐述协议的缩写。是用来从万维网服务器传输超文本到本地浏览器的传送协议,基于TCP/IP通信协议来传输数据。http协议工作于客户端-服务器架构上,浏览器作为http客户端通过url向http服务器端发送请求,服务器接收到请求后,向客户端发送请求。
http使用统一资源标识符URI来传输数据和建立连接(关于url格式参见文末补充):
https://mp.csdn.net/mdeditor
2.1 http请求方式:
GET 请求指定的页面信息,并返回实体主体。
HEAD 类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头
POST 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。
PUT 从客户端向服务器传送的数据取代指定的文档的内容。
DELETE 请求服务器删除指定的页面。
CONNECT HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。
OPTIONS 允许客户端查看服务器的性能。
TRACE 回显服务器收到的请求,主要用于测试或诊断。
2.2 http报文详解
http的报文分为两种:
1.请求报文 发送请求
2.响应报文 响应请求
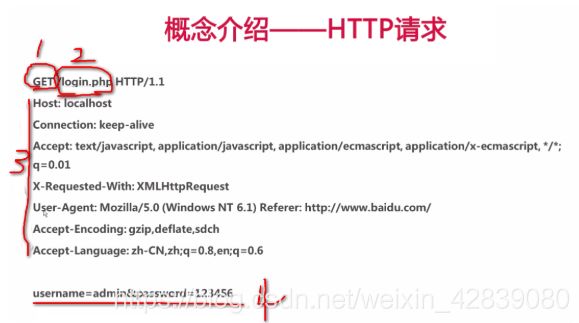
2.2.1 请求报文
组成:
- 请求行: 设置路径 请示方式 以及协议名等
- 请求头: 浏览器告诉服务器的信息,声明客户端的内容(我是什么内核,平台等)
- 存放需要发送的信息,post的请求时需要发送的数据,get是直接拼接在路径里面的
一个浏览器端的HTTP请求一般有四部分组成:
1. 请求的方法或动作,比如是GET还是POST请求
2. 正在请求的URL
3. 请求头,包含一些客户端环境信息,身份验证信息
4. 请求体即请求的正文,包含客户提交的字符串信息,表单信息等

2.2.1.1 http请求的过程
1.建立TCP连接
2.web浏览器向服务器发送请求命令
3.web浏览器发送请求头信息
4.web浏览器发送请求体
5.web服务器应答
6.web服务器发送应答头信息
7.web服务器向浏览器发送数据
8.web服务器关闭TCP连接
2.2.2 响应报文
- 状态行(响应行) 声明协议,状态码等
- 响应头:服务器告诉浏览器的一些信息,响应体的类型等
- 响应体: 服务器返回给浏览器的数据
2.2.2.1 响应头/响应头类型
Content-type: 请求体/响应体的类型:
MediaType,即是Internet Media Type,互联网媒体类型;也叫做MIME类型,在Http协议消息头中,使用Content-Type来表示具体请求中的媒体类型信息。
常见的媒体格式类型如下:
text/html : HTML格式
text/plain :纯文本格式
text/xml : XML格式
image/gif :gif图片格式
image/jpeg :jpg图片格式
image/png:png图片格式
以application开头的媒体格式类型:
application/xhtml+xml :XHTML格式
application/xml : XML数据格式
application/atom+xml :Atom XML聚合格式
application/json : JSON数据格式
application/pdf :pdf格式
application/msword : Word文档格式
application/octet-stream : 二进制流数据(如常见的文件下载)
application/x-www-form-urlencoded : 另外一种常见的媒体格式是上传文件之时使用的:
multipart/form-data : 需要在表单中进行文件上传时,就需要使用该格式
以上就是我们在日常的开发中,经常会用到的若干content-type的内容格式。
然后需要说的是:状态码的问题
1XX : 请求已被接受,需要继续处理
2xx : 代表请求已成功被服务器接收、理解、并接受
3xx : 重定向
4xx : 浏览器端的请求错误
5xx : 服务器端的错误
关于网络基础的知识,建议参考以为大佬写的博客计算机网络基础:这是一份详细 HTTP 学习指南这里面对于请求报文以及响应报文的讲解很深刻详细.
三 两者之间的区别:
file协议用于访问本地计算机中的文件,好比通过资源管理器中打开文件一样,需要主要的是它是针对本地的,即file协议是访问你本机的文件资源。
file协议只能在本地访问,file协议无法实现跨域
http访问本地的html文件,相当于将本机作为了一台http服务器,然后通过localhost访问的是你自己电脑上的本地服务器,再通过http服务器去访问你本机的文件资源。
再简单点就是file只是简单请求了本地文件,将其作为一个服务器未解析的静态文件打开。而http是在本地搭建了一个服务器再通过服务器去动态解析拿到文件。
四 HTTP请求与AJAX请求
两者本质区别:
AJAX通xmlHttpRequest象请求服务器服务器接受请求返数据实现刷新交互
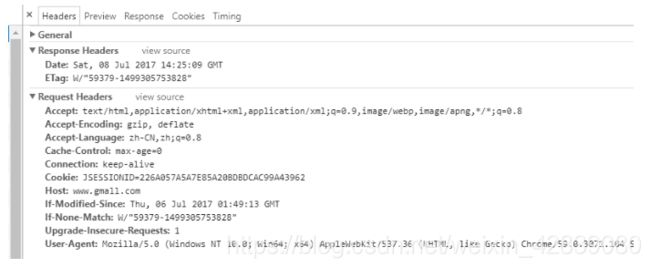
普通http请求通httpRequest象请求服务器接受请求返数据需要页面刷新
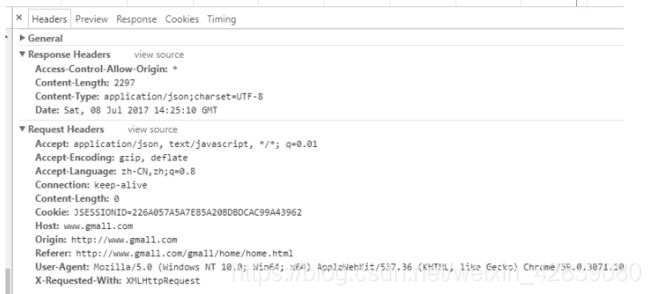
AJAX请求头会多一个x-requested-with参数,值为XMLHttpRequest
String requestType = request.getHeader("X-Requested-With");
以此为判断依据
五 文末补充 URL格式
完整的URL包含下面几个部分:
①协议:该URL的协议部分为“https”,标识网页使用的是https协议,在internet中可以使用多种协议(http,https,ftp等)
②域名:一个URL中也可以使用IP(119.75.217.109)作为域名,这个URL中域名为www.baidu.com
③端口:跟在域名后,以“ : ”(冒号)作为分隔符。如果省略端口,那么将采用默认端口。
④虚拟目录:虚拟目录不是必须部分。是从域名后第一个“/”开始到最后一个“/”为止。
⑤文件名:从域名后的最后一个“/”开始到“?”为止,是文件名部分,如果没有“?”,则是从域名后的最后一个“/”开始到“#”为止,是文件部分,如果没有“?”和“#”,那么从域名后的最后一个“/”开始到结束,都是文件名部分。文件名部分也不是一个URL必须的部分,如果省略该部分,则使用默认的文件名。
⑥锚:从“#”开始到最后都是锚,锚也不是一个URL必须的部分。
⑦参数:从“?”开始到“#”为止中间为参数,参数可以允许有多个参数,中间以“&”作为分隔符。