计算机图形学09:二维观察之点的裁剪
![]()
作者:非妃是公主
专栏:《计算机图形学》
博客地址:https://blog.csdn.net/myf_666
个性签:顺境不惰,逆境不馁,以心制境,万事可成。——曾国藩
文章目录
- 专栏推荐
- 专栏系列文章
- 序
- 一、二维观察基本流程
- 二、算法原理
- 三、OpenGL代码实现
- 四、效果展示
- the end……
专栏推荐
| 专栏名称 | 专栏地址 |
|---|---|
| 软件工程 | 专栏——软件工程 |
| 计算机图形学 | 专栏——计算机图形学 |
| 操作系统 | 专栏——操作系统 |
| 软件测试 | 专栏——软件测试 |
| 机器学习 | 专栏——机器学习 |
| 数据库 | 专栏——数据库 |
| 算法 | 专栏——算法 |
专栏系列文章
| 文章名称 | 文章地址 |
|---|---|
| 直线生成算法(DDA算法) | 计算机图形学01——DDA算法 |
| 中点BH算法绘制直线 | 计算机图形学02——中点BH算法 |
| 改进的中点BH算法 | 计算机图形学03——改进的中点BH算法 |
| 中点Bresenham画椭圆 | 计算机图形学04——中点BH绘制椭圆 |
| 中点BH算法绘制任意斜率直线 | 计算机图形学05——中点BH算法绘制任意斜率的直线 |
| 中点Bresenham画圆 | 计算机图形学06——中点BH算法画圆 |
| 有效边表法的多边形扫描转换 | 计算机图形学07——有效边表法绘制填充多边形 |
| 中点BH算法绘制抛物线 100 x = y 2 100x = y^2 100x=y2 | 计算机图形学08——中点BH绘制抛物线 |
| 二维观察之点的裁剪 | 计算机图形学09——二维观察之点裁剪 |
| 二维观察之线的裁剪 | 计算机图形学10——二维观察之线裁剪 |
| 二维观察之多边形的裁剪 | 计算机图形学11——二维观察之多边形裁剪 |
| 二维图形的几何变换 | 计算机图形学12——二维图形几何变换 |
| 三维图形的几何变换 | 计算机图形学13——三维图形几何变换 |
| 三维图形的投影变换 | 计算机图形学14——三维图形投影变换 |
序
计算机图形学(英语:computer graphics,缩写为CG)是研究计算机在硬件和软件的帮助下创建计算机图形的科学学科,是计算机科学的一个分支领域,主要关注数字合成与操作视觉的图形内容。虽然这个词通常被认为是指三维图形,事实上同时包括了二维图形以及影像处理。
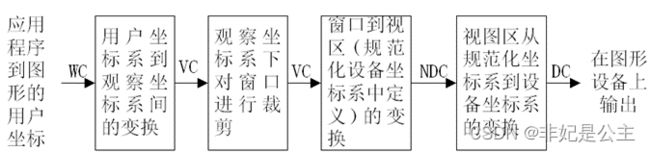
一、二维观察基本流程
在二维观察中,需要在观察坐标系下对窗口进行裁剪,即只保留窗口内的那部分图形,去掉窗口外的图形。
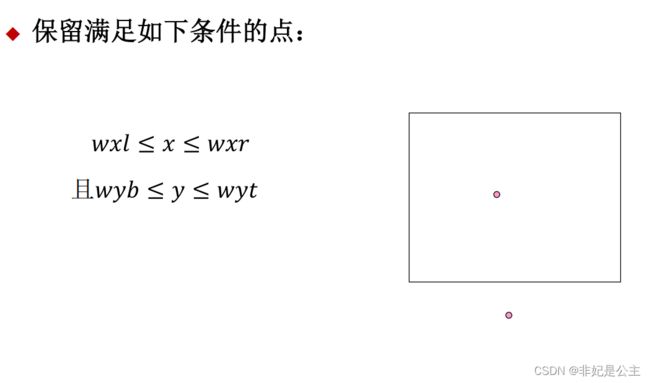
二、算法原理
- wxl表示显示窗口左边界(window x left)。
- wxr表示显示窗口右边界(window x right)。
- wyb表示显示窗口左边界(window y below)。
- wyt表示显示窗口左边界(window y top)。
三、OpenGL代码实现
算法代码如下:
/// 在窗口内的点的数组
vector<VERTEX> cropPoint(vector<VERTEX> pnts, int wxl, int wxr, int wyb, int wyt) {
vector<VERTEX> res;
for (int i = 0; i < pnts.size(); i++) {
VERTEX tmp;
tmp.x = pnts[i].x;
tmp.y = pnts[i].y;
if (tmp.x > wxl && tmp.x<wxr && tmp.y>wyb && tmp.y < wyt) {
res.push_back(tmp);
}
}
return res;
}
测试代码及 OpenGL 代码框架如下:
void drawPoints1() {
vector<VERTEX> res = _polygon;
glColor3f(1.0f, 0.0f, 0.0f); // 设置颜色为红色进行填充
glPointSize(5);
glBegin(GL_POINTS);
for (int i = 0; i < res.size(); i++) {
glVertex2i(res[i].x, res[i].y);
}
glEnd();
}
void drawPoints2() {
vector<VERTEX> res = cropPoint(_polygon, 20, 200, 30, 200);
glColor3f(1.0f, 0.0f, 0.0f); // 设置颜色为红色进行填充
glPointSize(5);
glBegin(GL_POINTS);
for (int i = 0; i < res.size(); i++) {
glVertex2i(res[i].x, res[i].y);
}
glEnd();
}
// 显示图形
void Display(void) {
glClear(GL_COLOR_BUFFER_BIT); //用当前背景色填充窗口
glColor3f(0.0f, 0.0f, 0.0f);
// 此处需增加调用基本图形生成函数
Bhline(20, 30, 200, 30);
Bhline(200, 30, 200, 200);
Bhline(200, 200, 20, 200);
Bhline(20, 200, 20, 30);
drawPoints1();
glFlush();
}
// 第2个窗口中的图形绘制
void Displayw(void)
{
glClear(GL_COLOR_BUFFER_BIT);
glColor3f(0.0f, 0.0f, 0.0f);
// 此处进行裁剪
Bhline(20, 30, 200, 30);
Bhline(200, 30, 200, 200);
Bhline(200, 200, 20, 200);
Bhline(20, 200, 20, 30);
drawPoints2();
glFlush();
}
// 键盘响应函数
void KeyEvent(unsigned char key, int x, int y) {
switch (key) {
case 'r':
{
glutPostRedisplay();
}
break;
default: break;
}
}
int main(int argc, char* argv[]) {
VERTEX p[7] = { {210, 160}, {90, 240}, {30, 140}, {90, 20}, {180, 100}, {240, 20}, {360, 180} };
for (int i = 0; i < 7; i++) _polygon.push_back(p[i]);
glutInit(&argc, argv); // glut初始化
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB); // 初始化窗口的显示模式
glutInitWindowSize(winWidth, winHeight); // 设置窗口的尺寸
glutInitWindowPosition(0, 200); // 设置窗口的位置
glutCreateWindow("原始图形"); // 创建一个窗口
glutDisplayFunc(Display); // 设置当前窗口的显示回调函数
glutReshapeFunc(ChangeSize); // 指定窗口大小变化响应函数
glutKeyboardFunc(KeyEvent); // 指定键盘响应函数
Initial(); // 完成窗口初始化
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
glutInitWindowSize(winWidth, winHeight); // 设置窗口的尺寸
glutInitWindowPosition(50 + winWidth, 200); // 设置窗口的位置
glutCreateWindow("裁剪后的图形");
glutDisplayFunc(Displayw); // 设置当前窗口的显示回调函数
glutReshapeFunc(ChangeSize); // 指定窗口大小变化响应函数
Initial();
glutMainLoop(); //启动主GLUT事件处理循环
return 0;
}
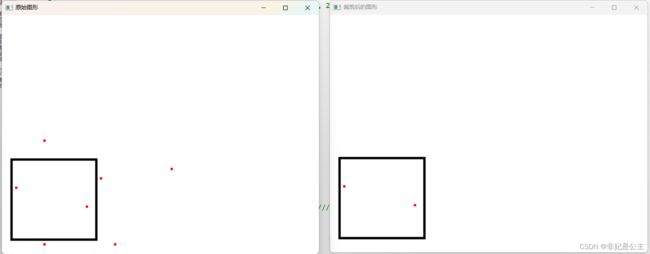
四、效果展示
从图中可以看出,经过裁剪,只剩下了方框内的点。
the end……
二维观察之点的裁剪到这里就要结束啦~~到此既是缘分,欢迎您的点赞、评论、收藏!关注我,不迷路,我们下期再见!!
我是Cherries,一位计算机科班在校大学生,写博客用来记录自己平时的所思所想!
内容繁杂,又才疏学浅,难免存在错误,欢迎各位大佬的批评指正!
我们相互交流,共同进步!
注:本文由
非妃是公主发布于https://blog.csdn.net/myf_666,转载请务必标明原文链接:https://blog.csdn.net/myf_666/article/details/128508578