【Flask基础】创建一个flask项目(一)
以前我没有写博客的习惯,但是今天看见我很喜欢的一位UP建议新手在学习的过程中将编程经历以博客的形式记录是一个很好的学习相关,也便于回溯,于是决定以后将自己跟着视频写的代码加上注释简单记录一下。
下面将简单记录一下我分别使用专业版pycharm和社区版pycharm创建一个新flask项目的经历。
一、专业版pycharm创建flask框架
flask框架起始包括三个方面内容:
- static:静态资源,如图片等
- templates:可以直接调用的模板文件,如html文件等
- app.py:根目录下,一个flask项目启动的入口程序
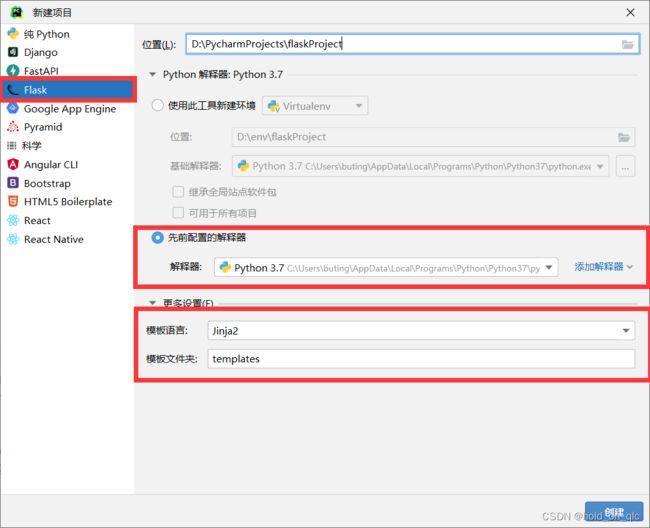
点击新建项目-->选择Flask项目,建议选择先前配置的解释器(就是自己下载好的python里面的python.exe),专业版pycharm会帮我们配置好其他资源。
点击创建即可创建好一个flask项目。
二、社区版pycharm创建flask框架
三方面内容需要我们自己配置。
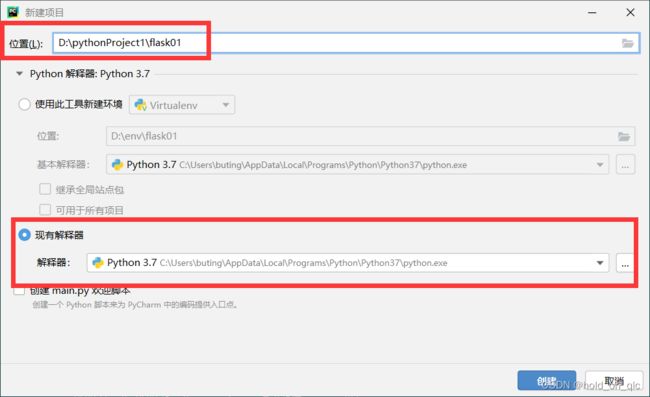
1、创建一个新项目:项目名为flask01,配置好现有解释器路径。
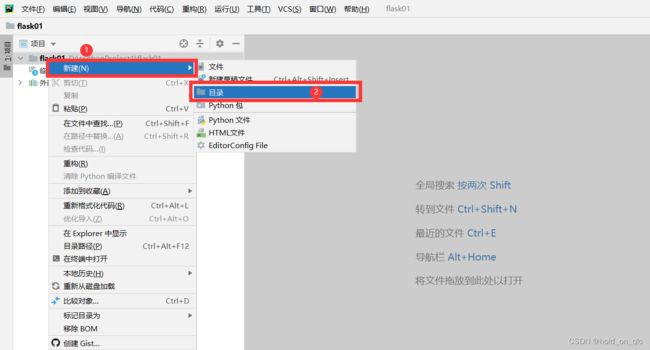
2、在项目flask01中新建文件夹,命名为static,该文件夹用来存放静态资源。
3、与上述步骤一样,创建另外一个新目录,命名为templates,该文件夹用来存放模板文件。
4、在flask01下,创建一个新的python文件,命名为app.py,原来作为项目启动的入口文件,并将下面的代码复制到app.py文件中。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world(): # put application's code here
return 'Hello World!'
if __name__ == '__main__':
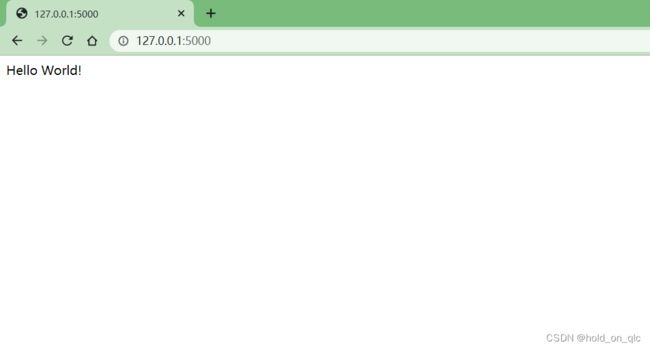
app.run()5、运行app.py文件,再到浏览器地址栏输入127.0.0.1:5000,如果页面出现Hello World!(如图),表示项目已经配置成功。