jsp页面通过ajax向后台传参实现收藏功能
好久没写文章,之前的项目转成毕设了所以又逼着自己推了推进度。
这次主要是填上次的坑。
上一篇写到了做的web页面用于展示。但是还有很多问题没有解决,比如分页显示,比如如何将标记的结果传给后台。这次写一写怎么实现这些功能。
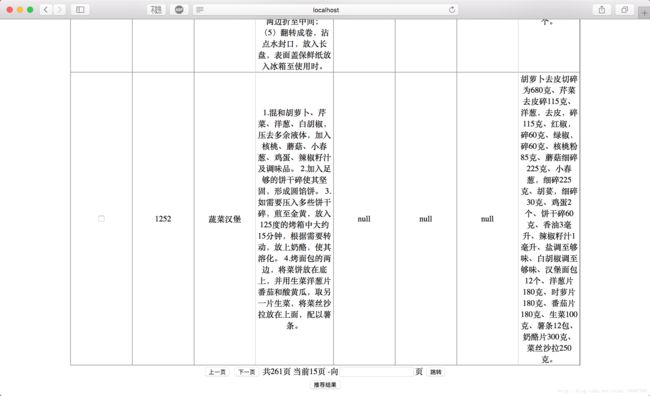
先放效果,这个下面是读取数据库进行分页显示。

另一个功能是通过ajax给后台数据库添加数据,当你勾选任何一个checkbox,无论点击上一页下一页还是跳转都能把勾选的id号传给后台。
下面先简单讲一下分页,后台代码很简单,在写的disDAO里面负责从数据库提取数据,写一个方法public ArrayList display(int pageNum)返回这一页的菜谱即可。
后台我一直都会写其实是前端把我难住了,查了一下用这种写法,url传参数,一个是用户id一个是page页码(我知道该用cookie的以后再填坑吧)
http://localhost:8079/rec_sys.jsp?page=15&id=1
上一页下一页和跳转在前端怎么写呢?用JavaScript写,window.location.href就是在js里面跳转页面,参数就写在后面因为是get方法?后面就是参数
function jumpTo(maxPage){
like();
var page = document.getElementById("jump").value;
if(page > maxPage || page < 1 ) {
alert('请输入正确的页码!');
return;
}else {
window.location.href="rec_sys.jsp?page="+page+"&id="+<%=id%>;
}
}
function prePage(){
like();
var page = <%=pagenum%>;
if(page == 1 ) {
alert('已经到达第一页');
return;
}else {
window.location.href="rec_sys.jsp?page="+(page-1)+"&id="+<%=id%>;
}
}
function nextPage(){
like();
var page = <%=pagenum%>;
if(page == <%=totalpage%> ) {
alert('已经到达最后一页');
return;
}else {
window.location.href="rec_sys.jsp?page="+(page+1)+"&id="+<%=id%>;
}
}接下来是重点,我不知道ajax怎么写。
上网查了代码发现我踩了个坑,$这个函数IDEA不识别,我也不知道怎么回事浏览器调试的时候都不知道为啥,花了好久才知道不是js原生的,是jquery库里面的。。。
加了下面一句就能引入jquery库了
<script src="http://libs.baidu.com/jquery/2.1.1/jquery.min.js">script>
我的第一列是这样写的
type = "checkbox" value ='<%=re.getId() %>' name="like" />
然后找到所有的选中的checkbox,得到value值就知道喜欢的菜谱id了,然后ajax传入后台。
把下面这个函数放到其他按钮按下的执行的函数里面,无论按那个按钮都会触发了。
function like(){//这个方法是将DOM对象里面名字为like的都找出来.然后被选中的加入到json传递.用ajax交互
var list =new Array();
var check=document.getElementsByName("like");
for(var i=0;iif(check[i].checked==true){//检查checkbox是否已选中
list.push(check[i].value);
}
}
$.ajax({//通过ajax传给一个servlet处理
type:"POST", //请求方式
url:"/likeList", //请求路径
data:{"list":list,
"id":<%=id
%>},
traditional: true,//加上这个就可以传数组
dataType : 'json',
success:function(result){
}
});
} 关于如何传数组给后台参考了文章:http://blog.csdn.net/yhj19920417/article/details/48690439
下面放上这个jsp页面的所有代码:
<%@ page import="com.sun.dao.DisDAO" %>
<%@ page import="com.sun.vo.RecipeVo" %>
<%@ page import="java.util.ArrayList" %><%--
Created by IntelliJ IDEA.
User: sunyang
Date: 2016/12/8
Time: 下午1:42
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>推荐系统title>
head>
<body>
<% String id =request.getParameter("id");
int pagenum=Integer.parseInt(request.getParameter("page"));
System.out.println(pagenum);
%>
<% DisDAO dd=new DisDAO();
ArrayList list=dd.display(pagenum);
int totalpage=dd.gettotalPage();
%>
<html>
<head>
<style type = "text/css">
td{
width:60px;
}
style>
<script src="http://libs.baidu.com/jquery/2.1.1/jquery.min.js">script>
<script type="text/javascript">
function jumpTo(maxPage){
like();
var page = document.getElementById("jump").value;
if(page > maxPage || page < 1 ) {
alert('请输入正确的页码!');
return;
}else {
window.location.href="rec_sys.jsp?page="+page+"&id="+<%=id%>;
}
}
function prePage(){
like();
var page = <%=pagenum%>;
if(page == 1 ) {
alert('已经到达第一页');
return;
}else {
window.location.href="rec_sys.jsp?page="+(page-1)+"&id="+<%=id%>;
}
}
function nextPage(){
like();
var page = <%=pagenum%>;
if(page == <%=totalpage%> ) {
alert('已经到达最后一页');
return;
}else {
window.location.href="rec_sys.jsp?page="+(page+1)+"&id="+<%=id%>;
}
}
function like(){//这个方法是将DOM对象里面名字为like的都找出来.然后被选中的加入到json传递.用ajax交互
var list =new Array();
var check=document.getElementsByName("like");
for(var i=0;iif (check[i].checked==true){//检查checkbox是否已选中
list.push(check[i].value);
}
}
$.ajax({//通过ajax传给一个servlet处理
type:"POST", //请求方式
url:"/likeList", //请求路径
data:{"list":list,
"id":<%=id
%>},
traditional: true,//加上这个就可以传数组
dataType : 'json',
success:function(result){
}
});
}
function reconmmend(){
like();
window.location.href="recommend?id="+<%=id%>;
}
script>
head>
<body>
<div id = "main">
<table width="1000" border ="1" align = "center" style="border-collapse:collapse;">
<tr align="center">
<td colspan="8">
食谱大全
td>
tr>
<tr align="center">
<td>感兴趣td>
<td>菜谱IDtd>
<td>菜谱名称td>
<td width="400">做法td>
<td>特性td>
<td>提示td>
<td>调料td>
<td>原料td>
tr>
<%for(int i = 0 ; iget (i);%>
<tr align="center" >
<td><input type = "checkbox" value ='<%=re.getId() %>' name="like" />td>
<td><%=re.getId() %>td>
<td><%=re.getName() %>td>
<td width="400"><%=re.getZuofa() %>td>
<td><%=re.getTexing() %>td>
<td><%=re.getTishi() %>td>
<td><%=re.getTiaoliao() %>td>
<td><%=re.getYuanliao() %>td>
tr>
<%
}
%>
table>
<div id="pageControl" align="center">
<input type="button" value="上一页" id="prePage" onclick="prePage()" >
<input type="button" value="下一页" id="nextPage" onclick="nextPage()" >
共<%=totalpage%>页 当前<%=pagenum%>页 -向<input type="text" id="jump" />页 <input type="button" value="跳转" onclick="jumpTo(<%=totalpage%>)" />
div>
<table align="center">
<tr>
<td><input type ="button" value ="推荐结果" onclick="reconmmend()"/>td>
tr>
table>
div>
body>
html>
body>
html>