微信二次分享解决方案
最近项目中开发需要在微信端二次分享分享H5页面,但是第一次分享的时候安卓没有问题,ios有时成功有时失败,并且二次分享的时候安卓还是没有问题,ios一次成功都没有,后来查阅文档搜索资料终于解决了,一下是解决资料内容:
百度上自定义微信分享标题以及描述的解决方法有很多,基本上都能实现一次分享:流程基本上是这样的
1.首先引入微信jssdk =》
2.发送ajax请求将浏览器分享的地址(window.location.href.split("#")[0])发送到后台获取公众号时间戳以及签名等信息并使用微信ready函数自定义分享标题描述以及logo,代码部分基本上是这样的
这里唯一需要注意的一点是保证传过去的url地址跟wx的ready函数中shareData里面要分享的link链接保持一致才不会导致签名非法等问题,后台返回来的signature需要进行encode编码,imgUrl参数不能为绝对路径,否则会找不到图片。
绝大多数情况下通过这种形式就能实现一次分享自定义,但是,有个不好的消息=》微信在进行二次分享后会给该链接自动加上from以及isappinstalled这两个参数证明该链接是二次分享过来的,有了这两个参数,便会导致二次分享进行签名时失效,一次分享拥有的自定义信息都会被抹杀,剩下空荡荡的链接以及白色缩略图,很是恶心。那么,既然知道了是因为这两个参数导致的二次分享失败,为什么不能在二次分享前就将这两个参数去掉然后强制跳转=》刷新回不带微信参数的页面呢(PS,在这之前看了很多文章都说在url地址中加上encodeURIcomponent进行编码就不会出现这种错误了,但是试了一下后发现连基础的一次分享都不行了)
自己的代码:
查到的代码:
发现分享从客户端分享到微信是正常的,可以看到缩略图,名称和描述,可在微信里再次打开通过微信分享时,就只出现了链接地址,也没有缩略图,无奈,被老板逼这,自己研究了两天中与给弄出来了,特写此文,纪念逝去的两天:
微信内部浏览器自带分享功能,这要求我们要调用微信的APi进行操作!
通过看文档,发现首先要拿到
> appId: '',
timestamp:
nonceStr:,
signature:,
- 1
- 2
- 3
- 4
- 5
于是就搜索与此有关的资料为了保证数据的安全性,就把对应的代码放到了后台:
代码可移步到:后台获取微信分享签名
首先你要在微信的基本配置里配置一下服务器的IP,不然会拿不到access——token ,提示IP非法 
第二步就是Js代码了
首先要引入微信的js
<script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js">script>- 1
调用代码如下
$ (function(){
//获取本页面连接,生成签名需要
var url =location.href.split('#')[0];
$.ajax({
url: "你的域名/weixin/sign?url="+encodeURIComponent(url), //你获取签名的接口
type: "GET",
async:true,
cache: false,
dataType: "json",
success: function(data){
var da=data;
console.log(da.data.signature);
wx.config({
debug: true, //调试模式
appId: 'wx97acfdc52e5239ef',
timestamp:da.data.timestamp,
nonceStr:da.data.nonceStr,
signature:da.data.signature,
jsApiList: [
'onMenuShareTimeline',
'onMenuShareAppMessage']
});
},
error: function() {
console.log('ajax request failed!!!!');
return;
}
});
wx.ready(function () {
// wx.checkJsApi({
// jsApiList: [
// 'onMenuShareTimeline',
// 'onMenuShareAppMessage'
// ],
// success: function (res) {
// console.log(res.errMsg);
// }
// });
//
var shareData = {
title: "资讯消息",
desc: sharename,
link: url,
imgUrl: shareimg
};
wx.onMenuShareAppMessage(shareData);
wx.onMenuShareTimeline(shareData);
});
wx.error(function (res) {
console.log(res.errMsg+"错误信息");
});
});
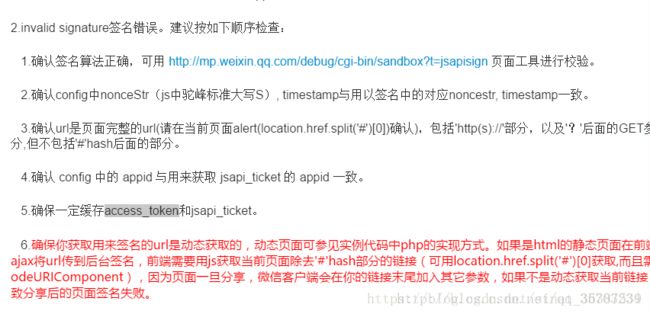
需要注意的是一下情况可能引起非法签名