json-server搭建使用
在开发过程中,接口多半是滞后于页面开发的。利用JSON Server快速搭建模拟返回REST风格的后台数据,保证前后端开发的分离。前后端开发只要设定好接口以及数据的定义,剩下的就可以各自开发,最后集成测试。 JSON-Server 是一个 Node 模块,运行 Express 服务器,你可以指定一个 json 文件作为 api 的数据源。依赖express开发而来,可以进行深度定制。
json-server可以直接把一个json文件托管成一个具备全RESTful风格的API,并支持跨域、jsonp、路由订制、数据快照保存等功能的 web 服务器。
一个在前端本地运行,可以存储json数据的server。通俗来说,就是模拟服务端接口数据,一般用在前后端分离后,前端人员可以不依赖API开发,而在本地搭建一个JSON服务,自己产生测试数据。
顾名思义,json-server就是个存储json数据的server~。
环境搭建
使用json-server要先安装node.js。在官网下载node安装包 https://nodejs.org/en/download/
安装版就双击安装,解压版直接解压就可以。
配置环境变量:
执行命令:
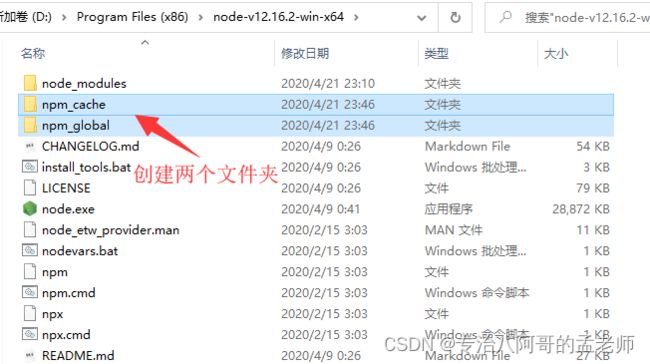
npm config set cache “D:\Program Files (x86)\node-v12.16.2-win-x64\npm_cache”
npm config set prefix “D:\Program Files (x86)\node-v12.16.2-win-x64\npm_global”
在系统的Path变量里追加:
;%NODE_PATH%;%NODE_PATH%\npm_global;
安装cnpm,加快下载速度:
npm install -g cnpm --registry=https://registry.npm.taobao.org
全局安装json-server。
npm install -g json-server
创建工程
创建工程目录(不要叫json-server),如
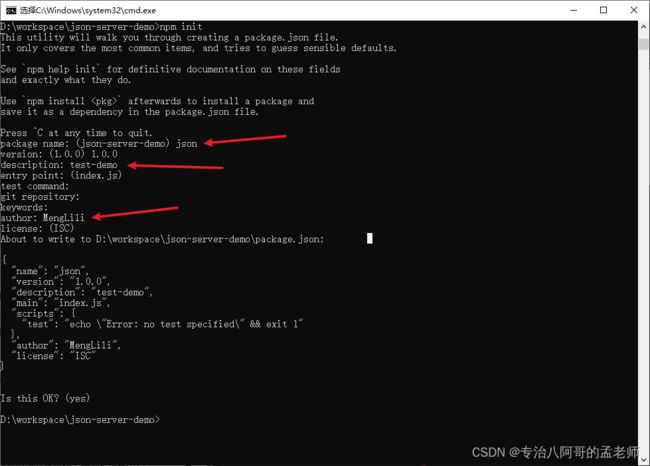
D:\workspace\json-server-demo,在工程目录下执行npm init,输入项目名、描述、作者(如果不输入就是默认的,直接回车)
执行成功后,工程目录下会出现一个package.json文件
继续执行
npm install json-server –save安装json-server模块。–save就是将模块存储到package.json文件中
安装成功后,工作区下面会出现如下文件
创建一个数据文件db.json,输入如下内容,注意此处的数据必须是一个object,如果是集合的话,必须加一个key,并且key必须用双引号:
{“data”:[
{
“id”: 292,
“title”: “北京 3天2晚 【领文惠券立减50/100元】【帝都深度游】住2晚北京潇湘大厦+每日双人酒店早餐+故宫博物院(上午场…”,
“price”: 830,
“cityName”: “北京”,
“roomType”: “标间”,
“image”: “http://s1.lvjs.com.cn/uploads/pc/place2/2016-11-17/ff6fbfe1-1dd2-43dc-b420-5bdd4d0dd33e_300_200.jpg\r\n”,
“status”: 1
},
{
“id”: 291,
“title”: “北京 4天3晚 【领文惠券立减50/100元】【老京城经典游】住3晚北京金泰绿洲大酒店+故宫门票(上午场)2张/颐和…”,
“price”: 1367,
“cityName”: “北京”,
“roomType”: “标间”,
“image”: “http://s1.lvjs.com.cn/uploads/pc/place2/2016-11-18/23f74252-1cf4-43d4-8b7a-333b10557b45_300_200.jpg\r\n”,
“status”: 1
}
]}
打开package.json,在指定位置输入下面内容,其中“json:server”是自定义的启动命令
“json:server”: “json-server --watch db.json”
输入指令
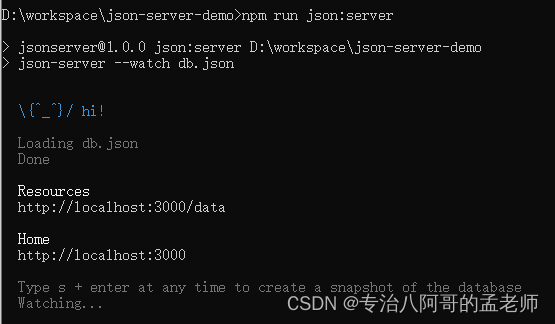
npm run json:server运行项目,命令中的“json:server”就是在package.json的scripts中配置的命令。
访问http://localhost:3000
访问http://localhost:3000/data
数据过滤:http://localhost:3000/data?id=292
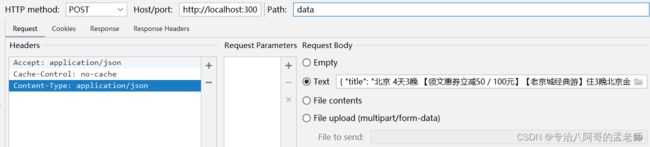
在json-server中,GET请求用于查询、POST请求用于添加、PUT请求用于修改、DELETE请求用于删除,可以通过PostMan或者Idea等工具进行测试。

GET /list 获取列表
GET /list/1 获取id=1的数据
POST /list 创建一个项目
PUT /list/1 更新一个id为1的数据
PATCH /list/1 部分更新id为1的数据
DELETE /list/1 删除id为1的数据
当你发送POST,PUT,PATCH 或者 DELETE请求时,变化会自动安全的保存到你的db.json文件中。
你的请求体body应该是封闭对象。比如{“name”: “Foobar”}
id不是必须的,在PUT或者PATCH方法中,任何的id值将会被忽略。
在POST请求中,id是可以被添加的,如果该值没有没占用,会使用该值,否则自动生成。
POST,PUT或者PATCH请求应该包含一个Content-Type:application/json的header,来确保在请求body中使用json。
整个文件相当于一个数据库,每一个属性相当于一个表是一个数组,它里面的每个对象代表一条数据,切记里面的每个对象都要有id,不写他就会自动生成。
json文件中每一个一级属性就相当于一个表,他是一个数组,数组里的每一条数据就相当于表里的每一条数据,表名后面要加s(例如posts,comments),不然关联的时候不起作用,以后跟这个表向关联的的时候只需要写表名Id即可
json-server 是一款小巧的接口模拟工具,一分钟内就能搭建一套 Restful 风格的 API,尤其适合前端接口测试使用。
只需指定一个 json 文件作为 api 的数据源即可,使用起来非常方便,
Get a full fake REST API with zero coding in less than 30 seconds (seriously)
Created with ❤️ for front-end developers who need a quick back-end for prototyping and mocking.
Egghead.io free video tutorial - Creating demo APIs with json-server
JSONPlaceholder - Live running version
My JSON Server - no installation required, use your own data
See also:
husky - Git hooks made easy
lowdb - local JSON database
✅ xv - a beautifully simple and capable test runner