微信小程序:父子组件传值
在微信小程序里,父组件可以向子组件传值,子组件也可以向父组件传值,不过这两种传值方式不大相同,下面先简单介绍这两种传值的区别。
两者的区别
- 父组件向子组件传值,使用的是 属性绑定 的方法,并且只能传递普通类型的数据
- 子组件向父组件传值,使用的是 自定义事件 ,可以传递任意数据给父组件
准备工作
首先在小程序中创建一个 components 文件夹用来存放子组件,然后在 components 文件夹下新建一个要创建的子组件文件夹名称,我这里的文件夹名称为 child ,然后右键 child 文件夹,点击新建 Component ,输入名称最好和新建的文件夹名称一致,如下图所示:
创建好之后,将子组件 child 引入到父组件中,在父组件的 json 文件中的 usingComponents 节点下引入,如下所示:
"usingComponents": {
"mycom": "../../components/child/child"
} 我们在父组件引入时,自定义了一个组件名为 mycom ,我们在父组件上渲染的时候,用
{
"component": true,
"usingComponents": {}
}父组件向子组件传值
parent.wxml:
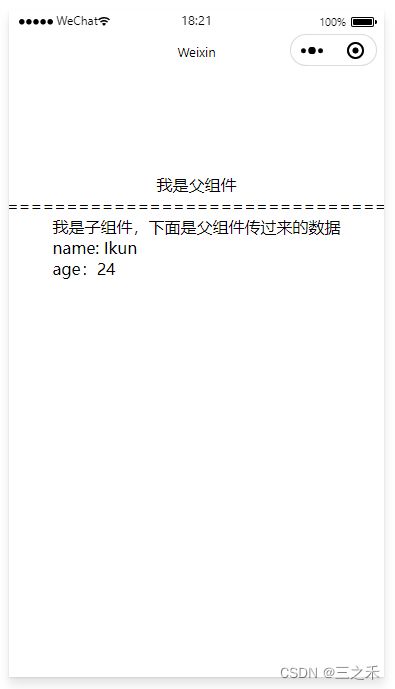
我是父组件
====================================
在父组件的页面内引入子组件即
parent.js:
data: {
name: 'Ikun',
age: 24
},在父组件的 js 文件 data 中定义数据。
child.wxml:
我是子组件,下面是父组件传过来的数据
name: {{ name }}
age:{{ age }}
child.js:
Component({
properties: {
name: {
type: 'String',
value: '小明'
},
age: Number
}
})在子组件的 js 文件的 properties 对象中接收父组件传过来的值。
最终效果如下:
总结:
父组件向子组件传值以属性的形式,子组件以 properties 接收,并可指定数据类型 type 以及默认值 value 。
子组件在 wxml 里可以直接以 {{ 属性名 }} 的形式使用,而在 js 中想要获得父组件传过来的数据的话,可以通过 observers 监听 properties 的属性值来获取。
observers:{
'name': function(val){
console.log(val)
}
}子组件向父组件传值
child.js:
methods: {
newName() {
this.triggerEvent('newName', {
name: '李四'
})
}
}子组件向父组件传递数据使用 this.triggerEvent() 方法,newName 是传递给父组件的自定义事件名称。
这个方法可以接收三个参数:
this.triggerEvent('myevent', myEventDetail, myEventOption);
-
myevent为自定义的方法名; -
myEventDetail是传到组件外的数据; -
myEventOption为是否冒泡的选项,可设置三个参数:-
bubbles:默认false事件是否冒泡; -
composed:默认false事件是否可以穿越组件边界; -
capturePhase:默认false事件是否拥有捕获阶段
-
parent.wxml:
parent.js:
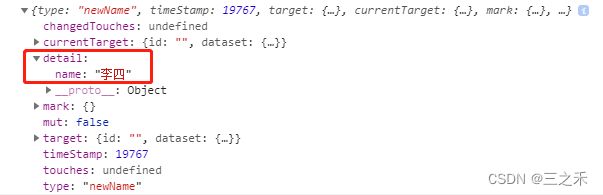
newName(event) {
console.log(event.detail)
}效果如图所示:
总结
在父组件监听事件 bindnewName="newName" 等价于 bind:newName="newName",与 bind 所绑定的 newName 为子组件自定义的事件名,右侧的 newName 为父组件的方法。 newName 方法的 事件对象 event ,子组件传递过来的值可以从 event.detail 里拿到。